常用CSS样例
常用css样例
- 1.实现文字较少时居中对齐,文字较多时,内容左对齐
- 2.伪类清除浮动
- 3.利用padding百分比高度实现等比例缩放
- 4.实用宽度分离实现box-sizing:border-box的效果
- 5.width,height,margin,padding的百分比是相对于什么
- 6.margin塌陷原则及处理方式
- 7.z-index的计算方式
- 8.inline元素的padding值,margin值
- 9 vertical-align的作用
- 10 inline-block的vertical-align(基线)
- 11.line-height的继承问题
- 12.使用padding做超链接之间的间隔符
- 13 替换元素
- 单行文本垂直居中/多行文本垂直居中
- 14 内容区 行框 行内框 行高
- 15 button按钮由于不同浏览器对其padding值表现不同,通用处理方式
- 16 使用padding+background-clip实现一些特殊效果
- 17 处理列表界面最后一个多出来的margin
- 18 margin的auto属性解析
- 19 margin在垂直方向上无法居中的原因和实现方式
- 原因在于触发 margin:auto 计算有一个前提条件,就是 width 或 height 为 auto 时,元素是具有对应方向的自动填充特性的。比方说这里,假如说把.son 元素的 height:100px 去 掉,.son的高度会自动和父元素等高变成 200px 吗?显然不会!因此无法触发 margin:auto 计算,故而无法垂直居中。
- 20 对于移动端如果有些小图标不好点击,在不能改变图标大小的情况,可以增加透明的border增加点击区域
- 21 实现等高布局的几种方法
- 22 幽灵节点
- 23 line-height对各种元素的影响
- 24 行高的测验
- 25. margin失效
- 26 line-height:0和font-size:0的区别
- 27 消除一些图片,文字之间的默认无法对齐的情况
- 28 自适应布局的两种方案
- 29 overflow有滚动时候的不兼容性
- 30 position定位的包含快
- 31 position:absolute下的height 100%和inherit的区别
- 32 float是IFC中的内容,和行框关系紧密,可以理解为float属性=inline-block,和inline/inline-block的元素并行排列,但是会优先在left/right下
- position:absolute显示提示信息小技巧
- 33 margin的auto属性规则
- 34 水平多个元素对齐的方式
- 35 absolute与text-align
- 36 absolute与over-flow:hidden剪裁
- 37 absolute 与 clip 属性
- 38 label的妙用
- 39 relative最小化影响原则
- 40 层叠上下文
- 45 层叠上下文规则
- 41 z-index:-1的作用
- 42 font-size 和 ex em rem之间关系
- 43 white-space的使用场景
- 43 display:none 显隐控制并不会影响 CSS3 animation 动画的实现,但是会影响 CSS3 transition 过渡效果执行,因此 transition 往往和 visibility 属性走得比较近。
- 44 outline使用样例,通过label for
1.实现文字较少时居中对齐,文字较多时,内容左对齐
<!-- 文字少居中显示,文字多居左显示 -->
<div class="box">
<div class="content">少量文字</div>
</div>
<div class="box">
<div class="content">许多文字许多文字许多文字许多文字</div>
</div>
<style>
.box{
width: 200px;
text-align: center;
background: green;
}
.box>.content{
margin:20px 0;
display: inline-block;
text-align: left;
background: red;
}
</style>
2.伪类清除浮动
<-- after伪类清浮动 -->
3.利用padding百分比高度实现等比例缩放
原理:
1.padding通过设置过大,可以将元素背景颜色或背景图片撑大。
2.padding中百分比统一是按元素宽度做为基准,所以如果有个左右横跨浏览器窗口的div,他的width是和浏览器适口宽度相同或者是成比例(百分比),那么改变视口时候,padding会同样收缩,那么对应的背景颜色或图片也就发生相应改变


CSS:
.box {
padding: 10% 50%;
position: relative;
}
.box > img {
position: absolute;
width: 100%; height: 100%;
left: 0; top: 0;
}
CSS:
.box {
padding: 10% 50%;
position: relative;
}
.box > img {
position: absolute;
width: 100%; height: 100%;
left: 0; top: 0;
}
4.实用宽度分离实现box-sizing:border-box的效果
原理:在外部额外添加一个固定宽度的div,里面的div的宽度实用auto默认的长度,那么里面的width+padding+border的总宽度=外面设置的固定宽度,如此之后,修改里面的padding或者border,width相应缩小
"width:100px">
"padding:20px;border:5px solid yellow">
5.width,height,margin,padding的百分比是相对于什么
总纲:div的width默认为auto,一般是指最大值(默认一行的距离),inline和inline-block的默认width为内容的宽度,所以width都是有具体值的,但是height默认auto,一般是0,所以height一般需要一个具体值,才好使用百分比,否则为0
1.width的百分比
对于非position:absolute元素,是相对于父节点的width
对于postion:absolute元素,是相对具有定位的最近的父节点的width+padding-left+padding-right
- height
对于非postion:absolute元素,是相对于父节点的height(但是要求
父节点甚至到祖先节点上必须要有一个height为具体值,才能通过
百分比算出值,这个和width不一样)
对于postion:absolute元素,是相对具有定位的最近的父节点的height+padding-top+padding-bottom
3.margin,padding的百分比
对于非postion:absolute元素,是相对于父节点的width
对于postion:absolute元素,是相对具有定位的最近的父节点的width+padding-left+padding-right
总结:对于absolute的元素,百分比都是对应最近定位的父节点的padding-box模型的尺寸来的,width对应width,height对应height,margin和padding都对应width
6.margin塌陷原则及处理方式
1.相邻兄弟元素 margin 合并
2.父级和第一个/最后一个子元素
3.空块级元素的 margin 合并
合并规则:“正正取大值”“正负值相加”“负负负值”
处理:
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
• 父元素设置为块状格式化上下文元素;
• 父元素设置 border-top 值;
• 父元素设置 padding-top 值;
• 父元素和第一个子元素之间添加内联元素进行分隔。
对于 margin-bottom 合并,可以进行如下操作(满足一个条件即可):
• 父元素设置为块状格式化上下文元素;
• 父元素设置 border-bottom 值;
• 父元素设置 padding-bottom 值;
• 父元素和后一个子元素之间添加内联元素进行分隔;
• 父元素设置 height、min-height 或 max-height。
如果有人不希望空
- • 设置垂直方向的 border
- • 设置垂直方向的 padding
- • 里面添加内联元素(直接 Space 键空格是没用的);
- • 设置 height 或者 min-height。
7.z-index的计算方式
1.同级元素之间按照对应的z-index比较,大的在上面显示,小的在下面
2.同级元素之内的子元素的z-index值,先和同级元素比较,然后和它的父元素在一个层级,在和父元素的同级元素比较,可以理解为子元素为其父元素的小版本号,和父元素的兄弟节点相比,先比较主版本
8.inline元素的padding值,margin值
1.margin值
垂直方向上
非替换元素
垂直方向上并没有生效。并且父元素也不会被撑开,因为外边
距不会影响元素的行高
替换元素
垂直方向上生效。并且父元素会被撑开,是外边
距会影响元素的行高
水平方向
对替换元素和非替换元素都有影响
2.padding
垂直方向上
非替换元素
垂直方向上生效,但是不会撑开父元素,不会影响其他元素
的布局,只是会重叠显示,比如覆盖其他元素
替换元素
垂直方向上生效,会撑开父元素
水平元素
都有影响
例如a标签 span标签的元素,padding值在垂直方向是有效果,比如如果想要a标签的背景颜色变得比较大,就可以使用padding值来撑大,撑大的部分不会影响其他元素的布局形式,只是会覆盖而已
9 vertical-align的作用
vertical-align 属性只能作用在 display 计算值为 inline、inline-block,inline-table或table-cell的元素上。因此默认情况下,、、 等内联元素,
、、等替换元素,非 HTML 规范的自定义标签元素,以及单元格,都是支持vertical-align属性的,其他块级元素则不支持
当然,现实世界是没有这么简单的。CSS 世界中,有一些 CSS 属性值会在背后默默 地改变元素 display 属性的计算值,从而导致 vertical-align 不起作用。比方说, 浮动和绝对定位会让元素块状化
大家一定要明确,虽然就效果而言,table-cell元素设置vertical-align垂 直对齐的是子元素,但是其作用的并不是子元素,而是table-cell元素自 身。就算table-cell元素的子元素是一个块级元素,也一样可以让其有各 种垂直对齐表现。
.cell {
height: 128px;
display: table-cell;
vertical-align: middle;
}
.cell > img {
height: 96px;
}
"cell">
 "1.jpg">
"1.jpg">
10 inline-block的vertical-align(基线)
问题:
对于inline元素(包含inline-block,inline-table)会有两种异常
blog.csdnimg.cn/20191228210016853.png)
2. 元素之间会有部分空白
- "box">
- "box">
- "box">
对于inline或者inline-block,inline-table的元素比如文字,span等元素,排列时候如果有换行,这个换行会变成一个空白,这个空白会被解析为DOM中的文本节点
解决方法:可以设置font-size=0(推荐);或者不换行(一行排列)
vertical-align对于垂直方向上的一个对其,只对inline inline-block inline-table有效,注意,使用该属性一定是对每个子元素自己设置,而不是对父元素统一设置

line-height=font-size+2(上和下的半行距)*
同时
浏览器有默认设置
line-height=font-size*默认倍数
其中font-size浏览器默认16px 倍数默认为1.2
所以如果设置font-size=0,值line-height也为0
如何计算元素的baseline
对于一个有内容的inline-block元素:
如果该元素overflow不是visible:baseline是margin底部边缘
该元素的overflow是visible: baseline是其中最后一个inline元素的baseline
对于一个没有内容的inline-block元素:
baseline是margin底部边缘
对于一个inline元素:inline元素的baseline计算方式如上图
对于img:baseline是margin底部边缘
对于input:输入框的下边框
使用font-size=0可以清除一些 文字(匿名inline元素)span等inline元素之间的空白
11.line-height的继承问题
1.line-height除了可以使用具体数值,还可以使用 纯数字(倍数)150%,1.5em之类的,则具体行高px为 font-size* line-height
2. 如果line-height使用纯数字,则子元素继承都使用纯数字做倍数(推荐),继承了倍数,然后再子元素内通过子元素的font-size倍数 作为line-height的具体px值
3. 如果是百分比或则em(这两者相同),是先通过这个算出具体line-height的px值,然后用px值去继承
4. 总结:推荐使用倍数,这样子元素继承的是倍数,从新通过倍数font-size计算,如果是后者,则先计算出具体值,在继承给子元素
12.使用padding做超链接之间的间隔符
a+a::before{
content:"";
padding:10px 3px 1px;
margin-left:6px;
border-left:1px solid gray;
}
13 替换元素
行内元素又分可替换元素和不可替换元素
其中有类特殊的元素:如img,input,select,textarea,button,label等,他们被称为可替换元素(Replaced element)。他们区别一般inline元素(相对而言,称non-replaced element)是:这些元素拥有内在尺寸(intrinsic dimensions),他们可以设置width/height属性,且他们中间没有实质性的内容,也即在代码中不会直接显示(文本内容)。替换元素是浏览器根据其标签的元素与属性来判断显示具体的内容。替换元素可增加行框高度,但不影响line-height,内容区高度值 = padding-top + padding-bottom + margin-top + margin-bottom + height。要想替换元素居中,可以设置line-height = height, vertral-align = middle。
(vertical-align:middle,是将元素行内框的垂直中点与父元素基线上0.5ex处的一点对齐。)他们的性质同设置了display:inline-block的元素一致。意思就是这些所谓的可替换元素即内联块。
input的baseline为文字底部,img的baseline为底部margin下边框
处理的统一方式可以使用vertical-align:top/middle
单行文本垂直居中/多行文本垂直居中
单行文本垂直居中:div里设置一个line-height就可以了,因为如果div不设置高度,默认line-height就是height,所以自动就居中
多行文本垂直居中:将多行文本包裹起来 设置成inline-block,然后使用vertiacl-align属性,其原理是 将多行包裹起来的当成单行,但是有前面会有个"幽灵节点",所以默认不是居中对齐的,所以要用vertical-aling:middle属性
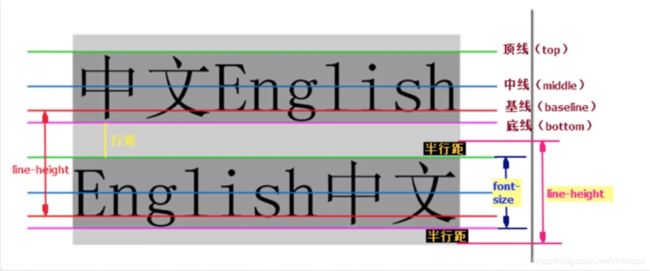
14 内容区 行框 行内框 行高
这里主要先说行内元素的 不可替换元素 或者 文本这种匿名行内元素
内容区:font-size的确定内容区的高度和宽度
行高(line-height):是指各行元素基线之间距离(content区域不包
含padding和margin),要注意的是,行
高作用在行内元素上,也就是说行高是每个内
联子元素的属性,设置到父元素上是为了统一继承
浏览器line-height有默认的一个数值为1.2,为
font-size*1.2的数值
行内框:一个虚拟的区域;行高-font-size的差值,是行间距,
会被平均分成2份,上下各一份,
所以上行间距+font-size+下行间距
行框:内联元素从左到右挨个排列,超过宽度会自动换行,在未换行
情况下只有一行,这一行被称为行框,换行了就是两个行框。
行框的高度则表示当前一行的高度,他计算方式是先计算着一
行内所有的内联元素的行内框的高度(所以说行高,行内框都
是作用在各个内联元素上的),然后取出行内元素中最高的
作为顶部,最低的作为底部,之间的距离就是行框高度,也就是
取各个内联元素的顶部底部的并集
15 button按钮由于不同浏览器对其padding值表现不同,通用处理方式
可以使用a标签代替button标签 来做按钮, 也可以下方式来做兼容处理
button {
position: absolute;
clip: rect(0 0 0 0);
}
label {
display: inline-block;
line-height: 20px;
padding: 10px;
}
元素的 for 属性值和元素的 id 值对应即可。此时,所有浏览器下的 按钮高度都是 40 像素,而且元素的行为也都保留了,是非常不错的实践技巧。
16 使用padding+background-clip实现一些特殊效果
.icon-menu {
display: inline-block;
width: 140px;
height: 10px;
padding: 35px 0;
border-top: 10px solid;
border-bottom: 10px solid;
background-color: currentColor;
background-clip: content-box;
}
.circle {
display: inline-block;
width: 20px;
height: 20px;
padding: 10px;
border: 1px solid black;
border-radius: 50%;
background-clip: content-box;
background-color: black;
}
"circle">
"icon-menu">
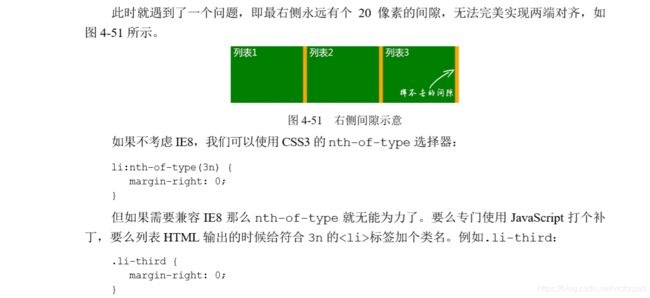
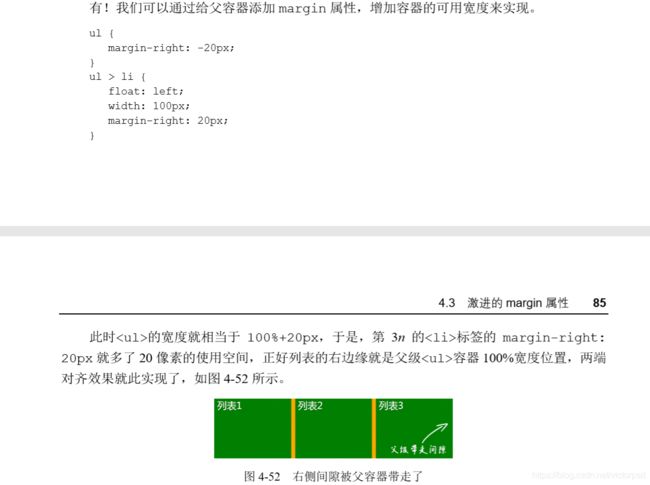
17 处理列表界面最后一个多出来的margin
li {
float: left;
width: 100px;
margin-right: 20px;
}
18 margin的auto属性解析
假设外部的容器宽度是 300px,则有 100px 的宽度原本应该自动填满的,现在因为 width 设置而闲置,而 margin:auto 就是为了填充这个闲置的尺寸而设计的! margin:auto 的填充规则如下。
- (1)如果一侧定值,一侧 auto,则 auto 为剩余空间大小。
- (2)如果两侧均是 auto,则平分剩余空间。
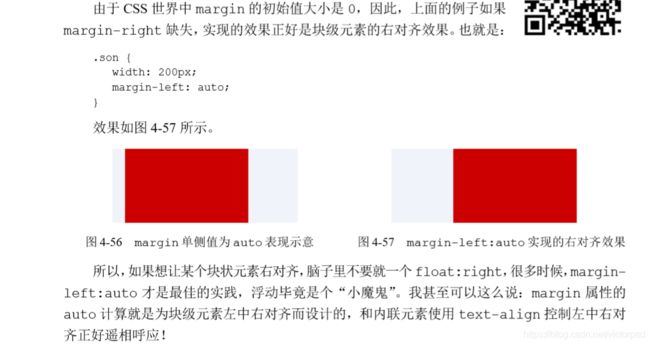
所以,如果想让某个块状元素右对齐,脑子里不要就一个 float:right,很多时候,margin- left:auto 才是佳的实践,浮动毕竟是个“小魔鬼”。我甚至可以这么说:margin 属性的 auto 计算就是为块级元素左中右对齐而设计的,和内联元素使用
text-align 控制左中右对 齐正好遥相呼应!
19 margin在垂直方向上无法居中的原因和实现方式
原因在于触发 margin:auto 计算有一个前提条件,就是 width 或 height 为 auto 时,元素是具有对应方向的自动填充特性的。比方说这里,假如说把.son 元素的 height:100px 去 掉,.son的高度会自动和父元素等高变成 200px 吗?显然不会!因此无法触发 margin:auto 计算,故而无法垂直居中。
使用margin处理 水平垂直居中方式
//绝对定位元素的 margin:auto 居中。下面我们边解释为何居中边展示效果。首先,下面的 CSS 代码
.father {
width: 300px;height:150px;
position: relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
此时.son 这个元素的尺寸表现为“格式化宽度和格式化高度”,和的“正常流宽度”一 样,同属于外部尺寸,也就是尺寸自动填充父级元素的可用尺寸,此时我们给.son 设置尺寸。 例如:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
}
此时宽高被限制,原本应该填充的空间就被空余了出来,这多余的空间就是 margin:auto 计算的空间,因此,如果这时候我们再设置一个 margin:auto:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
margin: auto;
}
那么我们这个.son 元素就水平方向和垂直方向同时居中了。因为 auto 正好把上下左右剩余空 间全部等分了,自然就居中
20 对于移动端如果有些小图标不好点击,在不能改变图标大小的情况,可以增加透明的border增加点击区域
21 实现等高布局的几种方法
1.伪等高
margin+padding
border
2.真等高
table布局
3.flex
4.grid
5.absolute top :0;bottom:0 上下自动填充为父元素的高度
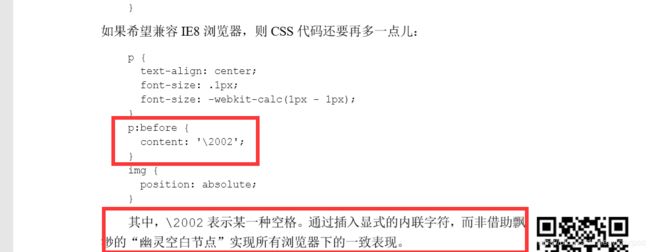
22 幽灵节点
图片为内联元素,会构成一个“行框盒子”,而在 HTML5 文档模式下,每一个“行框盒子”的前面都有一个宽度为0的“幽灵空白节点”,其内联特性表现和普通字符一模一样,所以,这里的容器高度会等于line-height设置的属性值256px。
23 line-height对各种元素的影响
- 块级元素:通过影响块级元素内内联元素(继承方式)
- 纯内联元素(非替换元素):影响行高
- 替换元素:line-height对替换元素无影响
- 行框内有纯内联元素和可替换元素交替组合:
由于同属内联元素,因此,会共同形成一个“行框盒子”,line-height在这个混合元素
的“行框盒子”中扮演的角色是决定这个行盒的小高度,听上去似乎有点儿尴尬,对于纯文 本元素,line-height
非常威风,直接决定了终的高度。但是,如果同时有替换元素,则 line-height
的表现一下子弱了很多,只能决定小高度,对终的高度表现有望尘莫及之
感。为什么会这样呢?一是替换元素的高度不受line-height影响,二是vertical-align 属性在背后作祟。
对于这种混合替换元素的场景,line-height要想一统江山,需要值足够大才行。但是,
实际开发的时候,我们给line-height设置的值总是很中规中矩,于是,就会出现类似下面 的场景:明明文字设置了 line-height
为 20px,但是,如果文字后面有小图标,后“行
框盒子”高度却是21px或是22px。这种现象背后大的黑手其实是vertical-align属性
24 行高的测验
都是 96px,注意幽灵空白节点
知道了原因也就能够对症下药,要避免“幽灵空白节点”的干扰,例如,设置元 素 display:inline-block,创建一个独立的“行框盒子”,这样元素设置的 line-height:20px就可以生效了,这也是多行文字垂直居中示例中这么设置的原因。
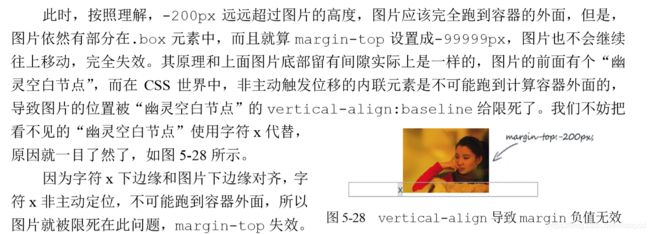
25. margin失效
26 line-height:0和font-size:0的区别
font-size:0的效果是文字都没有显示,上下边框合一,line-height:0的效果是文字显示一半,上下边框合一在文字高度的一半处
27 消除一些图片,文字之间的默认无法对齐的情况
内联元素水平排列不齐,或者上下之间有一部分空白之类的问题,大都都是因为幽灵空白节点,默认baseline对齐引起的,解决方法有
1.块状化
2.line-height:0
3.font-size:0(最终导致line-height为0生效,如果line-height与font-size无关也没法)
4.vertical-align :middle/top/bottom之类的对齐
28 自适应布局的两种方案
(1)借助overflow属性,如下: .lbf-content { overflow: hidden; }
(2)融合display:table-cell和display:inline-block,如下: .lbf-content { display: table-cell; width: 9999px; /* 如果不需要兼容IE7,下面样式可以省略 */ *display: inline-block; *width: auto; }
29 overflow有滚动时候的不兼容性
30 position定位的包含快
- 普通元素包含块是父节点
- 根元素(很多场景下可以看成是)被称为“初始包含块”,其尺寸等同于浏览 器可视窗口的大小
- 对于其他元素,如果该元素的position是relative或者static,则“包含块” 由其近的块容器祖先盒的 content box 边界形成。
- 如果元素position:fixed,则“包含块”是“初始包含块”。
- 如果元素 position:absolute,则“包含块”由近的 position 不为 static 的祖先元素建立,具体方式如下。
如果该祖先元素是纯 inline 元素,则规则略复杂: • 假设给内联元素的前后各生成一个宽度为 0 的内联盒子(inline
box),则这两 个内联盒子的 padding box 外面的包围盒就是内联元素的“包含块”; •
如果该内联元素被跨行分割了,那么“包含块”是未定义的,也就是 CSS2.1 规范并没有明确定义,浏览器自行发挥。 否则,“包含块”由该祖先的
padding box 边界形成。 如果没有符合条件的祖先元素,则“包含块”是“初始包含块”。
31 position:absolute下的height 100%和inherit的区别
height 100%是指最近的不为定位不为static的,及包含块的高度的100%,inherit是指父元素(html物理写法上的父级元素)的高度继承
32 float是IFC中的内容,和行框关系紧密,可以理解为float属性=inline-block,和inline/inline-block的元素并行排列,但是会优先在left/right下
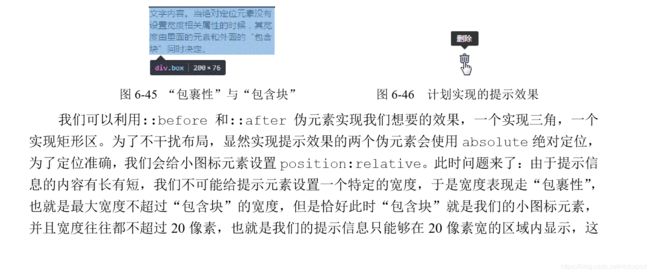
position:absolute显示提示信息小技巧
33 margin的auto属性规则
假设外部的容器宽度是 300px,内部容器宽度如果auto,会自动填满,如果由于设置了width具体值而没有自动填满,对于未自动填满的宽度,则有 100px 的宽度原本应该自动填满的,现在因为 width 设置而闲置,而 margin:auto就是为了填充这个闲置的尺寸而设计的! margin:auto 的填充规则如下。
(1)如果一侧定值,一侧 auto,则 auto为剩余空间大小。
(2)如果两侧均是 auto,则平分剩余空间。
34 水平多个元素对齐的方式
- 对于inline/inline-block 元素使用vertical-align,这个一般不需要脱离文档流
- 使用absolute 脱离文档流,然后使用margin值来定位,一般用于小图标和文字对齐;错误提示信息等
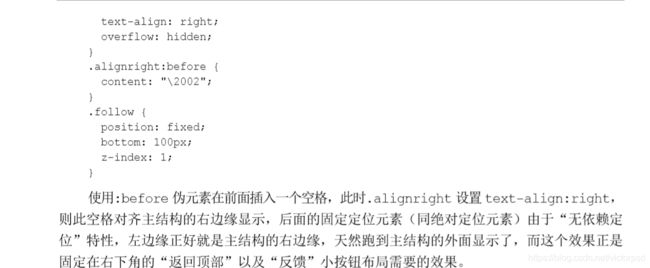
35 absolute与text-align
行内元素进行text-align居中时候,一定是对在文档流内的元素进行居中,如果使用了absolute后,元素已经脱离文档流,这个时候就对其他的元素进行居中,比如 幽灵空白节点,然后absolute原先会在这个之后排列.所以呈现以下的效果





36 absolute与over-flow:hidden剪裁
总结:absolute的对应父级定位会遭遇剪裁的时候,absolute会被剪裁,其他情况下不会被剪裁
37 absolute 与 clip 属性


使用场景:
1.fixed 固定定位的剪裁 ,over-flow:hidden无法对fixed进行剪裁
2.最佳可访问性隐藏

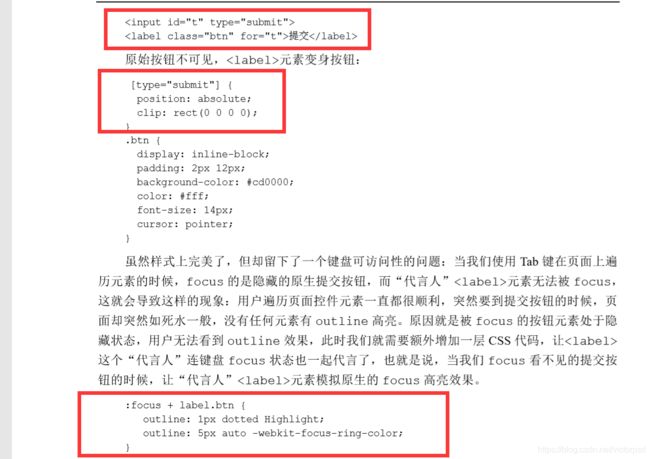
38 label的妙用
可以用来隐藏一些点击元素,然后用label for属性连接过去进行替代,包括input 按钮 a标签之类,有点击操作的元素

39 relative最小化影响原则
40 层叠上下文
z-index:auto不会创建层叠上下文 ,还是属于父级的层叠上下文
z-index:0会创建层叠上下文,所以z-index:0在z-index:auto之上
这下大家应该知道为什么定位元素会层叠在普通元素的上面了吧?其根本原因就是:元素 一旦成为定位元素,其 z-index 就会自动生效,此时其 z-index 就是默认的 auto,根据上面的层叠顺序表,就会覆盖inline或block或float元素。而不支持z-index 的层叠上下文元素(flex,transform)天然是z-index:auto 级别,也就意味着,层叠上下文元素和定位元素是 一个层叠顺序的,于是当它们发生层叠的时候,遵循的是“后来居上”准则。
45 层叠上下文规则
下面这两条是层叠领域的黄金准则。当元素发生层叠的时候,其覆盖关系遵循下面两条准则:
(1)谁大谁上:当具有明显的层叠水平标识的时候,如生效的 z-index 属性值,在同一 个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。 (2)后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在 DOM 流中处于后面的 元素会覆盖前面的元素。 在 CSS 和 HTML 领域,只要元素发生了重叠,都离不开上面这两条黄金准则。因为后面 会有多个实例说明,这里就到此为止。
41 z-index:-1的作用
42 font-size 和 ex em rem之间关系
可以使用vertical-align: 0.6em 这种关系来相对居中定位,适应性好
如果希望隐藏logo对应元素内的文字,除了text-indent缩进隐藏外,还可以 试试下面这种方法: .logo { font-size: 0; }
43 white-space的使用场景
43 display:none 显隐控制并不会影响 CSS3 animation 动画的实现,但是会影响 CSS3 transition 过渡效果执行,因此 transition 往往和 visibility 属性走得比较近。
44 outline使用样例,通过label for