手把手教你使用VUE+SpringMvc+Spring+Mybatis+Maven构建属于你自己的电商系统之后台前端框架搭建 ——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是问题。
设计的文章我们告一段落了,接下来的日子里,猿人君就带着大家一起来完成我们的设计——手把手的教你撸一个电商系统。
既然要搭建一个电商系统,那么自然少不了,框架搭建的事情,web开发发展到今天,前后端分离已是不争的事实。我们这个系统暂时就使用大家耳熟能详的VUE来做前端框架吧,至于后端,我们采用SpringMVC、Spring、MyBatis的方式来搞定它吧。
也许你要说后端有点老旧,但是猿人君要告诉你,技术有一个长期的发展过程,现在还有不少的线上系统,使用的就是这个技术,你不了解这些,相信你在日后会遇到很多问题。架构是可以演进的,猿人君故意选择了一个使用广泛,看起来老旧的结构来带你完成领域逻辑的事情。至于之后的演进和调整,会在实战系列完成之后推出,尽请期待。
废话就不多说了,我们一起来思考一个问题,一个系统是怎么搭建起来的?我们是先搭建后台系统还是先搭建前台系统?你可以想一想之前的设计,前台的数据来源是什么?自然是来源于后台系统维护的数据。所以我们还是先搭建后台系统吧。
徒手搭建一个系统,一穷二白的情况下,怎么办呢?从零开始去搞定所有的事情,自然是比较困难的。最简单的办法,自然是找一个可以使用的手脚架,来解决这个问题。嗯,现在开源的东西还是比较流行,这里给你推荐一个大家经常使用的东西——vue-element-admin。
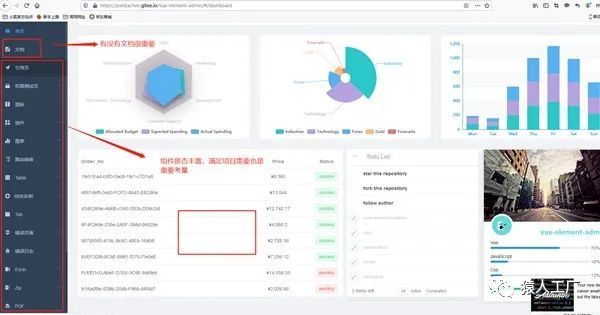
为什么选择这样一个开源的后端框架,给你一个网址,https://panjiachen.gitee.io/vue-element-admin/,不妨去看一下。
vue-element-admin是一个比较流行的开源后台框架,提供了丰富的UI组件,以及较好的文档支持,还支持i8n的国际化解决方案,基本上能够满足我们项目开发的UI需要。框架是基于element-ui进行二次开发的,那么至少在文档上,能够跟上社区的节奏,参考资料也很多,就它了吧。
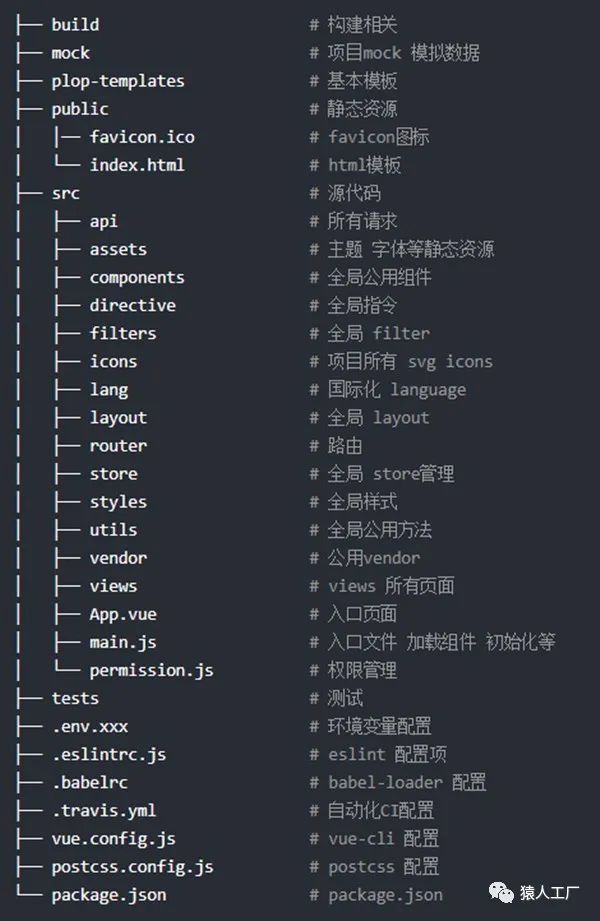
接下来,我们就开始来讲怎么玩耍的事情了。总的来讲,我们的后台系统是根据vue-element-admin二次开发而来,有一定的基础门坎,在这里,我们也不会太去讲,vue的基础使用,webpack 的基础配置,热更新原理是什么,webpack速度优化等等,有需求的请自行 google,相关文章已经很多了。我们可以看一下项目结构。
API和VIEW
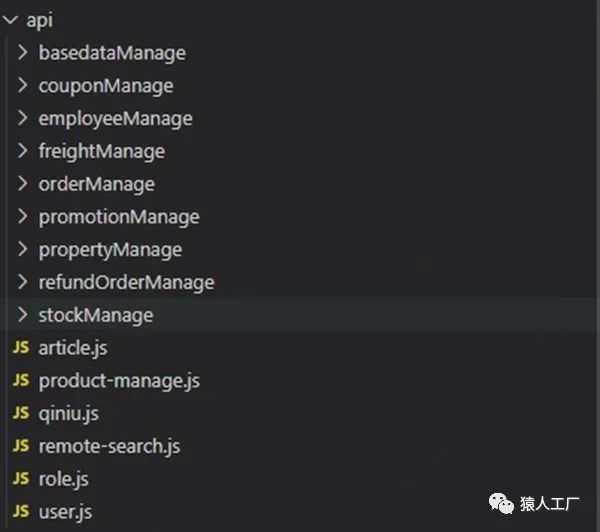
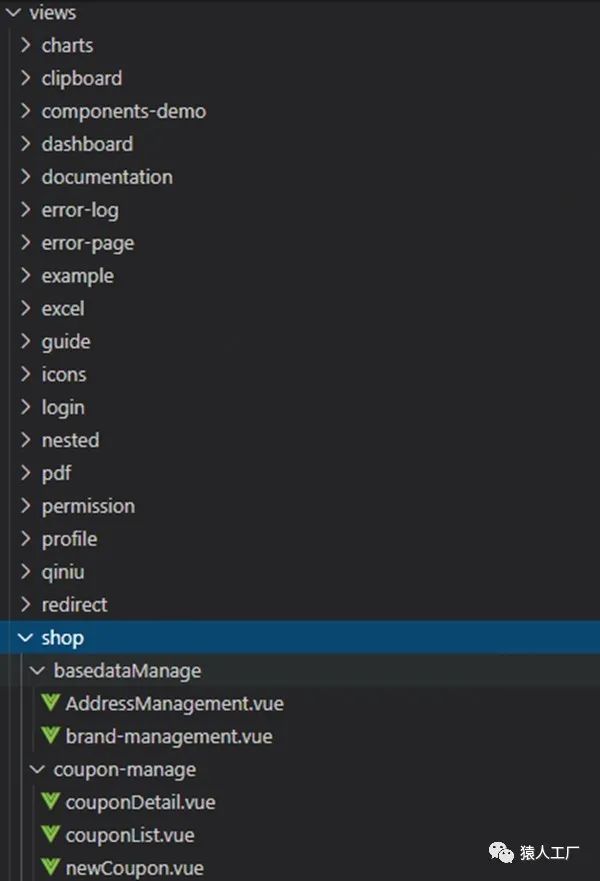
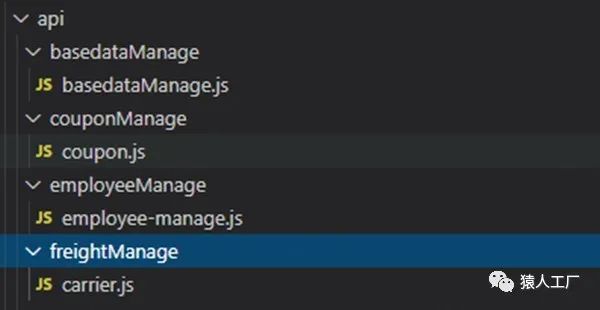
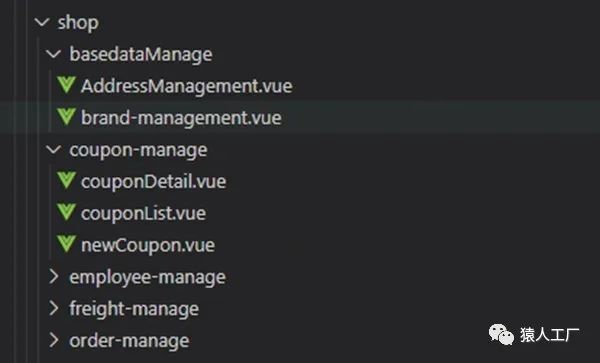
简单的截取下API和VIEW的部分模块,方便你更加直观的理解。
如图可见模块有很多,而且随着业务的迭代开发,我们的模块还会会越来越多。所以这里建议根据业务模块来划分 views,并且将views 和 api 两个模块一一对应,从而方便维护。如下图:
如 basedataManage模块下放的都是基础数据的api,这样不管项目怎么累加,api和views的维护还是清晰的,当然也有一些全区公用的api模块,比如上传组件什么的单独存放就行。
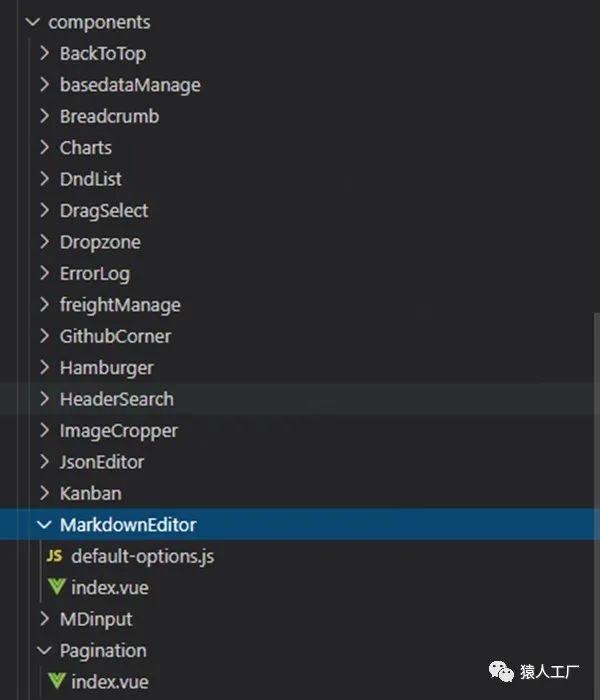
Components
这里的 components 放置的都是全局公用的一些组件,如,分页组件,上传组件,富文本等等一些列组件。一些页面级的组件建议还是放在各自views文件下,方便管理。如图:
Store
用于存放公共访问的数据,但是比如商品发布、品牌管理这种独立的两个模板,就根本没有必要使用 Store来存储data,每个页面里存放自己的 data 就行。当然有些数据还是需要用 vuex 来统一管理的,如登录token,用户信息,还是需要使用Store来存储的。
ESLint
撸代码这种事情,代码规范还是很重要的。有一个良好的代码规范,可以帮你避免很多低级错误,也能保证代码的可读性。个人推荐你使用vscode+eslint的方式来搞定。Eslint可以在你保存代码的时候,帮你自动完成一些代码修复工作。
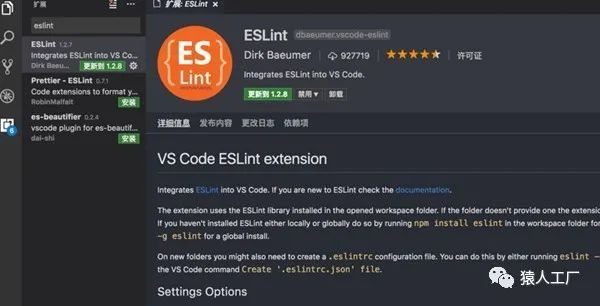
要达到这种效果,有一些准备工作还是需要你来做的,比如先在vscode中安装插件。
安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 File > Preferences > Settings ,搜索EsLint,找到Edit in settings.json打开,添加如下配置:
{// 开启"eslint.enable": true,// 保存"eslint.autoFixOnSave": true,"eslint.run": "onType","eslint.options": {"extensions": [".js",".vue"]},"eslint.validate": [// 此处保存时,自动修复"javascript","javascriptreact",{ "language": "vue", "autoFix": true },"html","vue"],"vetur.validation.template": false,"vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatter.js": "vscode-typescript","vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "auto"},"prettyhtml": {"printWidth": 100,"singleQuote": false,"wrapAttributes": false,"sortAttributes": false}},"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"eslint.codeAction.showDocumentation": {"enable": true}}
这样每次保存的时候,就可以达到代码修复和的效果。
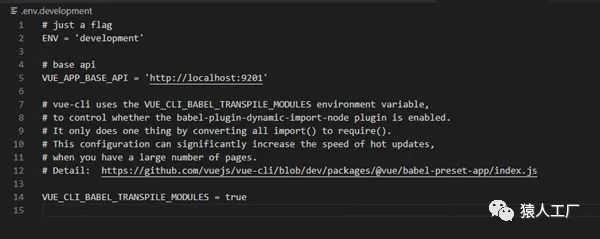
请求地址配置
打开文件,.env.development在这里我们可以定义统一的后端访问地址。打开文件后VUE_APP_BASE_API,修改为后端接口请求访问地址为:http://localhost:9201 。
这样所有的请求,在使用相对路径的时候,都默认发给后端的9201端口,如果你的后端端口不同,你也可以做一些调整。
请求的统一封装
打开文件:/utils/request.js,我们结合项目业务,使用了拦截器的方式中根据response中返回的状态值进行统一处理。
// response interceptorservice.interceptors.response.use(/*** If you want to get http information such as headers or status* Please return response => response*//*** Determine the request status by custom code* Here is just an example* You can also judge the status by HTTP Status Code*/response => {const res = response.dataif (res.code === 20000 || res.success === true) {return res}// if the custom code is not 20000, it is judged as an error.if (res.code !== 20000 || res.success === false) {Message({message: res.message || 'Error',type: 'error',duration: 5 * 1000})// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;if (res.code === 50008 || res.code === 50012 || res.code === 50014) {// to re-loginMessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {confirmButtonText: 'Re-Login',cancelButtonText: 'Cancel',type: 'warning'}).then(() => {store.dispatch('user/resetToken').then(() => {location.reload()})})}return Promise.reject(new Error(res.message || 'Error'))} else {return res}},error => {console.log('err' + error) // for debugMessage({message: error.message,type: 'error',duration: 5 * 1000})return Promise.reject(error)})
跨域问题
我们决定使用前后端分离的方式来搭建我们的系统,那么自然不可避免的会跨域问题,这个问题我们可以通过后端的cors来解决,在后续的后端框架搭建的文章中会给出具体的解决方案。
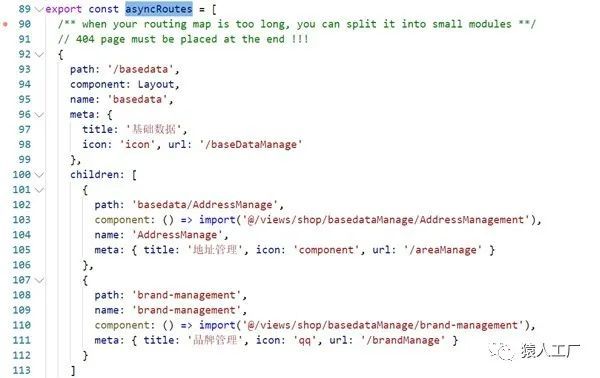
路由配置
配置文件,打开/router/index.js,项目的路由跳转配置就在这里了,左侧的页面菜单你能看到的部分,都在这里了。
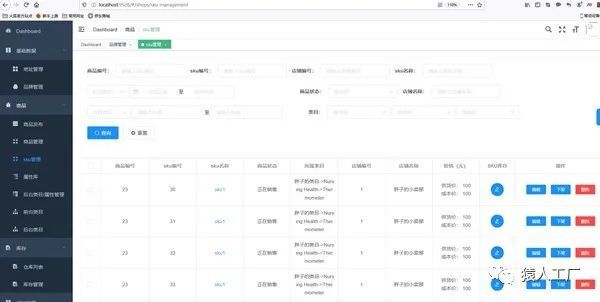
最后我们一起来看一看效果吧。运行命令(建议采用淘宝镜像),国内的会快上不少。
npm install --registry=https://registry.npm.taobao.org
npm run dev
想要跟着实战进阶?加小编微信shangaladepangzi,备注:实战。带你见识更多的高手,帮你快速成长。
ps:前端框架代码比较多,不能完全贴出来,走上传的路子,会用到大家的积分,所以只有走这个比较笨的路子了。