钉钉免登陆前端操作
由于工作需要,第一次写钉钉相关知识,嵌入H5页面还好,还需要进页面调用钉钉免登陆接口,确实有点无头绪,找了一下相关资料,总结了一下:
1.引用 jsapi
npm install dingtalk-jsapi --save //下载安装依赖包
import * as dd from 'dingtalk-jsapi' // vue引入
// 浏览器方式引入2.获取_config
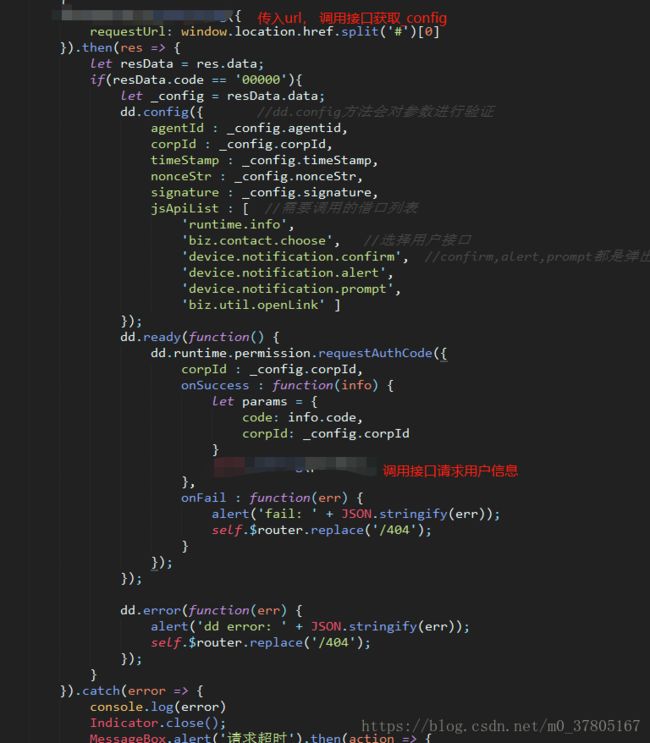
官网或者相关例子都是在jsp中直接钉钉相应的config进行操作,而实际中当 前后端分离,就需要通过接口形式获取_config配置项,需要后端接口返回
agentId : _config.agentid,
corpId : _config.corpId,
timeStamp : _config.timeStamp,
nonceStr : _config.nonceStr,
signature : _config.signature,3.验证参数是否正确
dd.config({ //dd.config方法会对参数进行验证
agentId : _config.agentid,
corpId : _config.corpId,
timeStamp : _config.timeStamp,
nonceStr : _config.nonceStr,
signature : _config.signature,
jsApiList : [ //需要调用的借口列表
'runtime.info',
'biz.contact.choose', //选择用户接口
'device.notification.confirm', //confirm,alert,prompt弹窗
'device.notification.alert',
'device.notification.prompt',
'biz.util.openLink' ]
});
4.正确的时候执行dd.ready(function(){})
dd.ready(function() {
// 获得免登授权码
dd.runtime.permission.requestAuthCode({
corpId : _config.corpId,
onSuccess : function(info) {
let params = {
code: info.code,
corpId: _config.corpId
}
// 此处调用后端的接口,传入params获得用户信息进行相关操作
},
onFail : function(err) {
alert('fail: ' + JSON.stringify(err));
}
});
});5.错误的时候执行dd.error(function(){})
dd.error(function(err) {
alert('dd error: ' + JSON.stringify(err));
// 可以在报错的时候进行提示或其他操作
});6.测试
测试的时候需要下载测试版钉钉,下载后在钉钉相应平台创建自己的企业,添加应用,进行测试
https://open-doc.dingtalk.com/microapp/debug/pexeq3
!!!注意
获取_config 的时候,由于需要生成签名,需要获取请求接口页面的url ( eg : http://localhost:8088/ ),不包括#及其后面部分,否则容易报签名失效问题