- HTML到PDF转换,11K Star 的pdfmake.js轻松应对
在Web开发中,将HTML页面转换为PDF文件是一项常见的需求。无论是生成报告、发票、还是其他任何需要打印或以PDF格式分发的文档,开发者都需要一个既简单又可靠的解决方案。幸运的是,pdfmake.js库以其轻量级、高性能和易用性,成为了许多开发者的首选。本文将介绍如何使用这个拥有11KStar的GitHub项目来实现HTML到PDF的转换。什么是pdfmake.jspdfmake.js是一个基于
- Python将json格式数据存储到Mysql数据库
代码轨迹
Pythonpython数据库json
Python操作Mysql数据库1.安装pipinstallmysql-connector-python2.数据库插入json格式数据importmysql.connectorimportjsonfromdatetimeimportdatetime#创建数据库连接db=mysql.connector.connect( host="localhost", #MySQL服务器地址 user="ro
- typescript快速入门--面向对象编程
Mr.Lee jack
anyscripttypescriptjavascript前端
typescript面向对象接口interface接口是对象属性,方法的抽象,也可以理解为预定义//使用接口来抽象方法,接口是需要具体去实现的interfaceAnimals{name:string;age:number;eat:(some:string)=>string;}//定义一个类型来具体实现上面的接口,这种情况可以看作是一个json对象来理解varDog:Animals={name:"d
- python json转化为字典_Python处理json字符串转化为字典
weixin_39636691
pythonjson转化为字典
原博文2015-11-0923:02−有一个需求,需要用python把json字符串转化为字典inp_str="{'k1':123,'k2':'345',’k3’,’ares’}"importjsoninp_str="{'k1':123,'k2':'345',’k3’,...相关推荐2017-11-1711:57−在工作中遇到一个小问题,需要将一个python的字符串转为字典,比如字符串:user
- 基于Vue&Axios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
xxxrsongseven
前端javascriptvuevue.js前端css
目录使用Vue制作一个音乐播放器前言VueVue导入Vue挂载Vue指令v-textv-htmlv-onv-showv-ifv-bindv-forv-modelaxiosaxios导入axios使用音乐网站代码HTMLCSSJS使用Vue制作一个音乐播放器前言第一次写,如有不足请指正!音乐播放器效果展示音乐播放器(密码:He371226)(域名出了点问题,临时使用)学习链接:黑马程序员vue前端基
- Spring Boot 接口 JSON 序列化优化:忽略 Null 值的九种解决方案详解
坎布里奇
SpringBootspringbootjsonpython
一、针对特定接口null的处理:方法一:使用@JsonInclude注解1.1类级别:在接口返回的DTO类或字段上添加@JsonInclude注解,强制忽略null值:类级别:所有字段为null时不返回@JsonInclude(JsonInclude.Include.NON_NULL)publicclassMyResponseDTO{privateStringfield1;1.2字段级别:在具
- Go与PHP性能对比分析
大0马浓
golangphp开发语言
以下是Go1.22版本和PHP8.3版本+Swoole的性能对比一、核心性能指标对比指标Go(1.22版本)PHP(8.3版本+Swoole)差距倍数单请求响应时间0.8ms(JSON序列化)2.5ms(Swoole协程模式)3.1倍并发吞吐量18万QPS(4核8G)5.2万QPS(Swoole+OPcache)3.5倍内存占用50MB/协程(百万级并发)180MB/进程(协程池模
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- 第五十五:计算属性 computed
小画家~
前端前端javascriptvue.js
add:{{add()}}add:{{add()}}sum:{{sum}}sum:{{sum}}xyjsimport{createApp,reactive,computed}from'./vue.esm-browser.js'createApp({setup(){constdata=reactive({x:10,y:20})//方法-无缓存letadd=()=>{console.log("add"
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- js操作字符串的常用方法
胡歌1
javascript开发语言ecmascript
1.查找和截取1.1indexOf作用:查找子字符串在字符串中首次出现的位置。是否改变原字符串:不会改变原字符串。返回值:如果找到子字符串,返回其起始索引(从0开始);如果未找到,返回-1。语法string.indexOf(searchValue[,fromIndex])searchValue:要查找的子字符串。fromIndex(可选):从字符串的哪个索引位置开始查找,默认为0。1.1.1基本用
- vue3+vite 封装axios请求
bsefef
前端html面试vue.js前端javascript
vue3+vite封装axios请求安装axios创建axios实例封装请求方式封装请求接口vue中调用安装axiosnpminstallaxios创建axios实例//http/index.jsimportaxiosfrom'axios'import{ElLoading,ElMessage}from'element-plus';//创建axios的一个实例varinstance=axios.cr
- UniApp设备适配
uniapp
UniApp是一个使用Vue.js开发跨平台应用的框架,它支持将同一套代码编译发布到多个平台,如H5、小程序、iOS、Android等。设备适配是UniApp开发中的关键环节,旨在确保应用在不同设备和操作系统上都能提供良好的用户体验。以下是UniApp设备适配的主要策略和技巧:1.使用自适应单位rpx(ResponsivePixel):定义:rpx是UniApp提供的自适应单位,1rpx等于屏幕宽
- 鸿蒙中打开相机相册
出了名的会写bug
数码相机harmonyos华为
1。module.json5中配置相应的权限requestPermissions:[{"name":"ohos.permission.CAMERA","reason":"$string:permission_reason_camera","usedScene":{"abilities":["EntryAbility"],"when":"inuse"}},{"name":'ohos.permissi
- 基于vue3+vite+axios的接口请求封装
编码七号
前端javascript开发语言
一、src目录下新建http文件夹,文件夹下新建index.js/request.js文件以及api文件夹二、reques.js文件封装请求方法importaxiosfrom'axios';importqsfrom'qs'//创建axios实例constrequest=axios.create({baseURL:import.meta.env.VITE_BASE_URL,timeout:10000
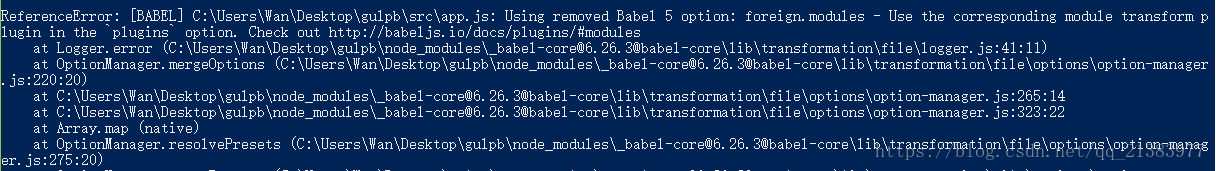
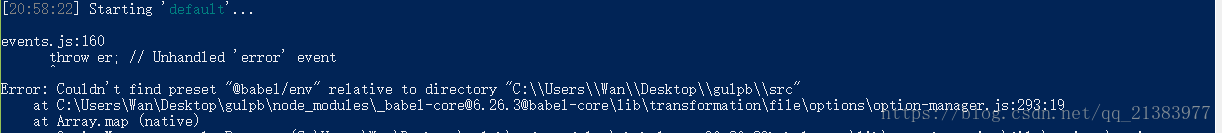
- Windows 下启动 gradio 信息: 用提供的模式无法找到文件。(qbit)
gradio
技术栈Windows10Python3.11.8Gradio5.6.0启动gradio报如下信息信息:用提供的模式无法找到文件。经排查,是因为gradio时调用系统where命令去找nodejs$wherenode信息:用提供的模式无法找到文件。本文出自qbitsnap
- 第五十:使用Axios实现文章搜索案例 动态属性绑定 v-bind 简写:与 Axios get post 请求
小画家~
前端vue.jsjavascript前端
value="dengruicode.com"v-bind:value="web.url"简写:value="web.url"src="windows.jpg":src="web.img"class="textColor"邓瑞编程:class="{textColor:web.fontStatus}"dengruicode.comjsimport{createApp,reactive}from'./
- Node.js——fs模块-文件删除
Fan_web
前端学习分享node.js前端开发语言
1、在Node.js中,我们可以使用unlink或unlinkSync来删除文件。2、语法:fs.unlink(path,callback)fs.unlinkSync(path)参数说明:path文件路径callback操作后的回调函数本文的分享到此结束,欢迎大家评论区一同讨论学习,下一篇继续分享Node.js的fs模块进行文件夹操作的学习。
- Node.js——fs模块-文件读取
Fan_web
前端学习分享node.js前端开发语言
1、文件读取:通过程序从文件中去除其中的数据2、方法方法说明readFile异步读取readFileSync同步读取createReadStrean流式读取3、readFile异步读取语法:本文的分享到此结束,欢迎大家评论区一同讨论学习,下一篇继续分享Node.js的fs模块进行文件读取应用场景的学习。
- Node.js学习分享(上)
miraculous111
node.js学习笔记javascript
Node.jsfs文件系统模块fs.readFile()fs.writeFile()path路径模块路径拼接path.join()获取路径中的文件名path.basename()的语法格式获取路径中的文件扩展名path.extname()的语法格式http模块服务器相关概念IP地址域名和域名服务器端口号创建最基本的web服务器创建web服务器的基本步骤request请求对象解决中文乱码问题根据不同
- 【前端】Node.js使用教程
m0_74825172
面试学习路线阿里巴巴前端node.jsvim
目录一、?Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文
- Node.js连接Mysql
月落玄衣
node.js1mysqlnode.jsmysqljavascript开发语言后端
node.js连接mysql简单步骤,如下:安装mysql驱动:npminstallmysql连接数据库://请求mysqlvarmysql=require('mysql');//设置连接信息varconnection=mysql.createConnection({host:'localhost',user:'root',password:'123456',port:'3306',databas
- 解释 Node.js 中的异步编程模型,如何使用回调、Promise 和async / await 处理异步操作?
程序员黄同学
node.js前端开发JavaScriptnode.js
一、Node.js异步模型基础Node.js采用单线程事件循环机制,通过libuv库实现非阻塞I/O操作。这种架构决定了异步编程是其核心特性。当遇到I/O操作(如文件读写、网络请求)时,主线程会将任务交给底层线程池处理,自己继续执行后续代码。操作完成后通过回调通知主线程。二、异步处理的三驾马车1.回调函数(Callback)最基础的异步处理方式,将函数作为参数传递给异步方法:constfs=req
- 谈谈 Node.js 中的文件系统(fs)模块,如何进行文件读写操作?
程序员黄同学
node.js前端开发JavaScriptnode.js
Node.js文件系统(fs)模块深度解析与实践指南一、模块基础与核心能力Node.js的fs模块提供了完整的文件系统操作能力,涵盖50+个方法,主要分为以下类型:文件读写:基础CRUD操作目录操作:创建/删除/遍历目录文件监控:watch/watchFile方法文件信息:stat/access等方法流式处理:createReadStream/createWriteStream//基础引入方式co
- 使用Node.js的MySQL连接池进行数据库编程
PixelLogic
数据库node.jsmysql编程
在Node.js应用程序中,与数据库进行交互是非常常见的任务。为了提高性能和可伸缩性,使用连接池来管理数据库连接是一个明智的选择。本文将介绍如何在Node.js中使用MySQL连接池进行数据库编程,并提供相应的源代码示例。步骤1:安装MySQL模块首先,我们需要安装Node.js的MySQL模块。可以使用npm(Node.js软件包管理器)执行以下命令来安装它:npminstallmysql步骤2
- 2-Node.js <fs模块>
程序员米奇
Node.jsnode.jsjavascript前端
文章目录一、简介二、fs文件写入1.写入过程2.fs异步与同步(两种工作模式)3.fs追加写入4.fs流式写入三、fs文件读取1.读取方法2.应用场景3.fs流式读取4.练习:复制文件四、fs文件重命名与移动1.方法2.使用五、文件删除1.方法2.示例六、文件夹操作1.方法2.代码七、查看资源状态1.方法2.代码八、fs路径1.路径的写法有两种2.fs相对路径的bug3.__dirname九、练习
- Node.js 实现 fs 模块删除文件
yqcoder
node.js
1.使用fs.unlinkSync同步删除文件fs.unlinkSync是fs模块提供的同步删除文件的方法。它会阻塞Node.js事件循环,直到文件删除操作完成。constfs=require("fs");constfilePath="path/to/your/file.txt";try{fs.unlinkSync(filePath);console.log("文件删除成功");}catch(er
- Vue3新特性指南:探索新增指令、内置组件和改进
山川湖海
Vuevue.js
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。一、新增指令v-is指令:v-is指令用于动态组件,可以根据表达式的值来渲染不同的组件。用法:示例代码:import{ref}from'vue';importCompone
- 如何禁用uniapp,vue页面下拉刷新功能
劲雨波
uniappuni-appvue.js前端
在小程序开发中,enablePullDownRefresh是一个常用的配置项,用来控制页面是否允许下拉刷新。但是,有时即使在pages.json中将其设置为false,下拉刷新依然可能未被完全禁用。1.enablePullDownRefresh:false配置无效enablePullDownRefresh是在pages.json文件中对页面进行全局配置的一项功能,它会决定该页面是否允许触发下拉刷新
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v hdfs@192.168.18.133 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l