python flask web开发中索引静态文件和调用接口url
【需求】
在HTML中索引静态文件,使用url_for
在JavaScript中调用server.py文件中使用flask定义的接口的URL (免去写固定地址,如192.168.....)
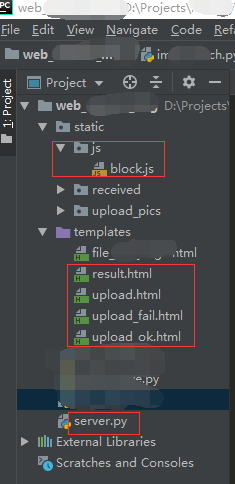
【文件目录结构】
【html中索引静态文件】
需要先在server.py文件中定义了静态文件夹为 ./static:
from flask import Flask, render_template, url_for
app = Flask(__name__, static_folder='./static')
【索引js文件和图片文件】使用url_for方法
在html中嵌入js然后索引:
在html中直接索引:
}})
【js中调用接口URL】
需要先在server.py中使用flask定义接口,然后可以通过以下三种可能的方式生成URL,对接口进行调用
这种方式免去了写固定地址的麻烦。比如方法三中可以不用写“XHR.open('POST', 'http://127.0.0.1:9990/api/modify');” 中的一长串网址'http://127.0.0.1:9990/api/modify',而是用‘modify’直接代替。简洁而且无需因局域网ip地址变化而再去手动修改。
举例:
.py文件中的接口定义为:
from flask import Flask
app = Flask(__name__, static_folder='./static')
@app.route('/aaa/bbb')
def ccc():
...
return ...
@app.route('/api/ddd', methods=['POST'], strict_slashes=False)
def api_ddd():
if __name__ == '__main__':
app.run()
对应的调用接口url的三种方式:
第一种:window.location.href = '/aaa/bbb';
第二种:window.location.replace("{{ url_for('ccc')}}");
第三种(发post请求):XMLHttpRequest.open('POST', 'ddd');
此时,默认的请求url前缀为:http://192.168.0.199:9000/api/,所以用XHR发post请求时直接写ddd就可以了
具体例子:
【方法一】使用接口名称,在js中直接跳转:
window.location.href = '/test/upload';因为server.py中定义了相应的flask接口:
@app.route('/test/upload')
def upload_test():
return render_template('upload.html')【方法二】使用url_for,在js中直接跳转
window.location.replace("{{ url_for('upload_test')}}");因为在server.py中定义了方法一中所述的这个接口。
【方法三】在js中使用XMLHttpRequest发post请求,需要生成目的url(服务器端地址):还是使用接口名称
function send_data(data_dict) {
var XHR = new XMLHttpRequest();
result = {};
//生成请求体,装载数据
for (k in data_dict){
console.log(k, data_dict[k]);
result[k] = data_dict[k]
}
var pay_load = {"new_result": result};
// 定义成功的数据提交后会发生什么
XHR.addEventListener('load', function(event) {
alert('Yeah! Data sent and response loaded.');
});
// 定义失败的情况会发生什么(不一定所有发送请求失败都能捕获到,比如部分404的情况)
XHR.addEventListener('error', function(event) {
alert('Oups! Something went wrong.'); // 发送失败,可能是Ip地址搞错了
});
// 配置请求
XHR.open('POST', 'modify'); //因为server.py中定义了/api/modify接口
// 设置HTTP头
XHR.setRequestHeader('content-type', 'application/json'); //先open再设置请求头
// 走你
XHR.send(JSON.stringify(pay_load));
}因为server.py中定义了相应的flask接口:
@app.route('/api/modify', methods=['POST'], strict_slashes=False)
def api_modify():
if request.method == "POST":
# print(request.form) # ImmutableMultiDict([('new_result', '')])
if request.get_json()["new_result"]: # 判断是否为空
...