12个Web开发者应该掌握的Firebug技巧
相信很多从事Web开发工作的开发者都听说和使用过Firebug,但可能大部分人还不知道,其实它是一个在网页设计方面功能相当强大的编辑器,它可以对HTML、DOM、CSS、HTTP和Javascript进行全面的跟踪和调试。它是Firefox浏览器的一个插件,所以建议各位Web开发者,要充分利用FireFox浏览器和Firebug插件进行日常的调试工作。本文选取了12个Web开发者应该掌握的Firebug的初级使用技巧,介绍给大家。
1、使用Firebug可以找到页面中的任何内容
不知道各位有无遇到过这样的情况,在一个复杂的HTML页面中,当你想找某个页面元素的实际对应的HTML时,你不得不在一大堆HTML代码中去查找,十分麻烦。有了Firebug,现在你只需要在页面中,用鼠标右键选中某个元素,然后在弹出的菜单中,选择“查看元素”,马上就会在HTML页面代码中找到该元素对应的代码了,十分方便,如下图所示:
同样,也提供了更快速的方法:只需要点Firebug插件左上方的箭头,如下图所示,则每当鼠标在页面中移动时,在Firebug控制台中就马上显示移动时经过的HTML元素的代码:
2、可以使用Firebug修改HTML和CSS
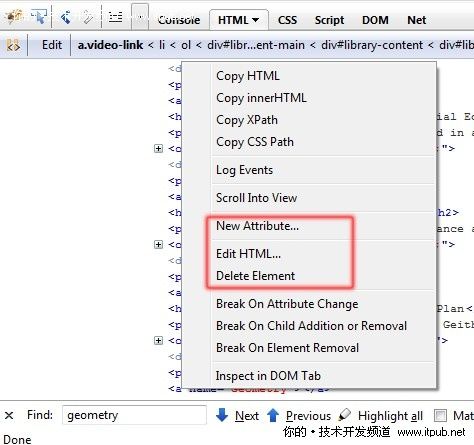
通过Firebug,可以直接修改HTML,增加HTML的属性,删除元素,增加CSS样式及实现更多功能,如下图:
在上图的菜单中可以清楚看到,你可以对HTML元素进行各样的修改操作,方法是先点击HTML部分的代码,然后鼠标右键即可在弹出的菜单中进行操作。
3、可以通过Firebug查看DOM元素和对XML进行操作
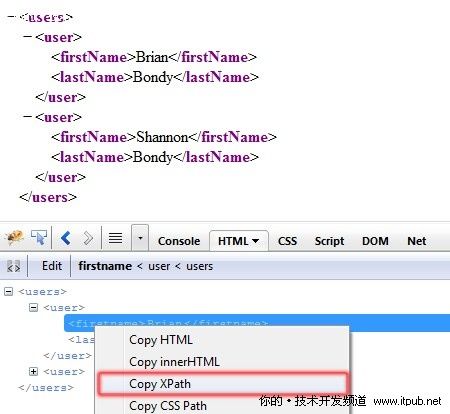
当打开一个HTML页通过Firebug查看HTML代码时,你可以同时点在控制面板中的DOM树,就会以DOM的树型结构方式看到整个HTML的结构。而如果你是打开了一个XML文件,那么鼠标右键点XML文件中的任何一个元素,在弹出的菜单中同样可以选择对XML进行相关操作,如下图:
4、使用Firebug调试Javascript代码
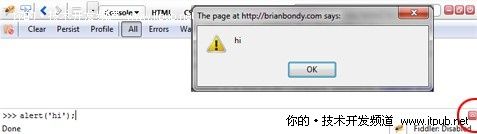
在Firebug控制台中,如果要执行调试Javascript代码,只需要首先将Script控制面版启动,然后在点击Console按钮,在下拉菜单中选择显示Javascipt及HTML错误(还可以让用户选择显示更多的错误),接着在底部会发现出现>>>的箭头,在这里,你可以输入Javascipt代码,输入后,马上按回车键,就可以执行了,十分方便,如下图:
一个小技巧是,在输入Javascipt的时候,还支持使用tab键的自动完成提醒功能,比如对于一个很长的Javascipt函数,在没输入完的时候只要按tab键firebug就会帮助你自动补充完整。
5、多次加载页面后Firebug会记得加载前的位置
无论你重复加载多少次页面,Firebug在每次加载页面后总会自己记得加载前页面所在的位置(比如你已经在浏览页面的底部,此时再加载页面,则新的页面加载后,依然把你带到页面底部)。
6、使用$标记去方便访问变量
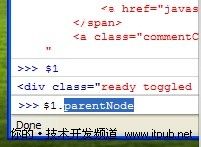
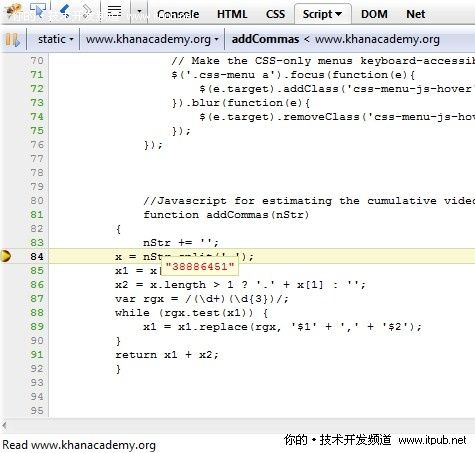
在上面的第4点中,我们提到了在>>>这个命令行下可以进行Javascript的调试,而另外一个技巧是可以使用如$1去访问曾经访问过的变量中的最后一个,如此类推,可以使用$2访问曾经访问过的变量中的倒数第二个。如下图:
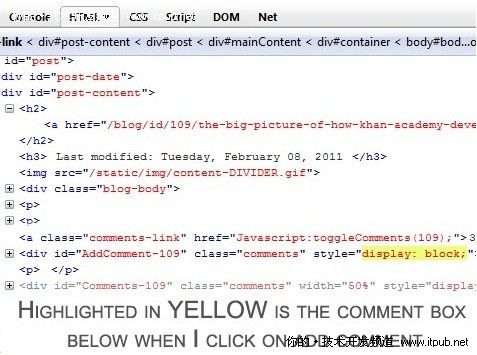
7、Firebug会高亮度显示修改过的内容
在Firebug中,只要你修改过页面中的内容,就会以黄色高亮度显示曾经修改过的内容,如下图:
8、监视Javascript的运行性能
在Firebug中,你可以点控制台中的“profile(概况)”选项,这将开启Firebug的性能监视功能,之后你可以进行页面的一系列操作,当再次点profile按钮后,将停止对性能的监测活动,接着Firebug会显示一个列表,其中会清楚列明操作过程中所涉及的函数,调用次数,占用时间、平均时间,最小时间,最大时间等,如下图所示:
9、Firebug强大的网络数据监视功能
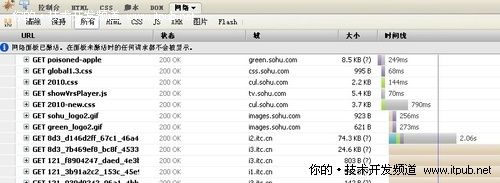
Firebug还提供了十分功能强大的网络数据监功能。开发者在开发web应用时,经常要观察各类HTTP请求和回应,在这方面Firebug的功能十分强大。首先,只需要开启控制面板中的网络功能,然后在每次运行页面时,都可以清楚看到每个HTTP的请求和HTTP回应的具体细节。如下图:
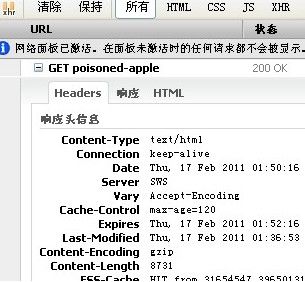
在上图中,只要点每一个请求旁边的+号,就可以看到该请求的具体细节,如下图:
可以看到,能看到HTTP的头部的各种信息。同样,如果要看当前页面中的比如图片,FLASH等元素的信息等,也可以通过上图去点不同的选项卡去筛选查看,十分方便。
10、使用Firebug的Log功能
在设计页面时,经常要记录下页面的一些信息,这个时候,可以使用Firebug中的log日志功能,把一些信息输出到firebug的控制台中,这样就方便调试了。Firebug提供了一个console对象,在插件加载的时候就注册到Javascript的运行环境中去了,可以在程序中直接使用。console对象提供了一个log方法,举例说明如下:
< script language = " javascript " type = " text/javascript " > ...
console.log( ' This is log message ' );
console.debug( ' This is debug message ' );
console.error( ' This is error message ' );
console.info( ' This is info message ' );
console.warn( ' This is warning message ' );
< / script>
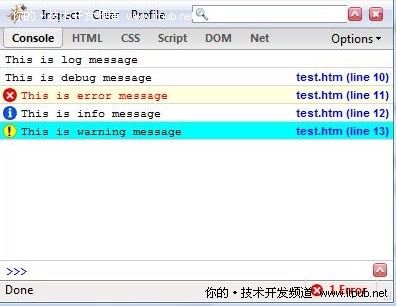
在Firefox中执行如下代码,会看到Firebug的控制台中出现如下信息:
可以看到,各个级别的日志输出,都带有一个彩色的图标,能给用户很醒目的提醒。同时,console.log 还支持格式化字符串的输出,你可以用类似C语言中printf的语法来调用这个函数:console.log(“%s is %d years old.”, “Bob”, 42)。
11、可以在Firebug中调试程序
在Firebug控制台的的Javascript控制面板中,可以对页面中的Javascript进行调试,方法很简单,只需要在要调试的行的左边单击,就会出现断点了,之后请记住下面常件的快捷键:
(1) F10 进入下一行;
(2) F8继续调试;
(3) F11进入Javascript中的函数体调试;
(4) Shift+F11跳出函数体。
12、在Firebug中可以设置带条件的断点
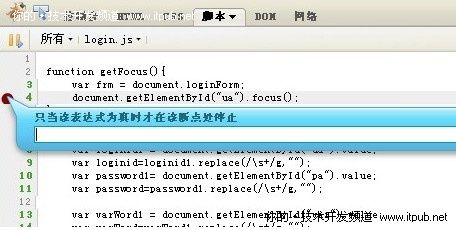
在Firebug中,还可以设置带条件判断的断点,如下图:
总结
Firefox搭配Firebug在web程序设计中,可谓是“双剑合壁”,功能强大,本文只是选取了其中的一些技巧予以介绍,更多的请参考Firebug官方网站的介绍。