- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- R语言学习实例:使用R进行数据可视化
PixelCoder
信息可视化r语言学习R语言
R语言学习实例:使用R进行数据可视化R语言是一种功能强大且广泛使用的统计分析和数据可视化工具。在本实例中,我们将使用R语言来创建一些常见的数据可视化图表,包括散点图、柱状图和折线图。我们将展示如何使用R的基本绘图功能和一些常用的绘图库来生成这些图表。散点图是一种用于显示两个变量之间关系的图表。我们可以使用R的基本绘图功能来创建散点图。下面是一个示例代码,展示如何使用R创建散点图:#创建示例数据x<
- docker 安装ELK 8.17.3
离开水的飞鱼
dockerelk容器
ELK是指Elasticsearch、Logstash和Kibana这三个开源软件的组合。Elasticsearch是一个分布式的搜索和分析引擎,用于日志的存储,搜索,分析,查询。Logstash是一个数据收集、转换和传输工具,用于收集过滤和转换数据,然后将其发送到Elasticsearch或其他目标存储中。Kibana是一个数据可视化平台,通过与Elasticsearch的集成,提供了强大的数据
- 数据分析在宇宙观测中的重要性
AI天才研究院
计算ChatGPTDeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
数据分析在宇宙观测中的重要性关键词:数据分析、宇宙观测、数据预处理、数据挖掘、数据可视化摘要:本文将探讨数据分析在宇宙观测中的重要性,从数据分析在宇宙观测中的应用背景、重要性、面临的挑战与机遇以及未来发展趋势等方面进行深入分析,旨在为读者提供一个全面而详细的了解。引言第1章:分析数据与宇宙观测的关联1.1.1数据分析在宇宙观测中的应用背景宇宙观测是研究宇宙的结构、演化、性质以及各种物理现象的科学。
- python爬虫项目(十二):爬取各大音乐平台排行榜并分析音乐类型趋势
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫开发语言python爬虫项目python爬虫
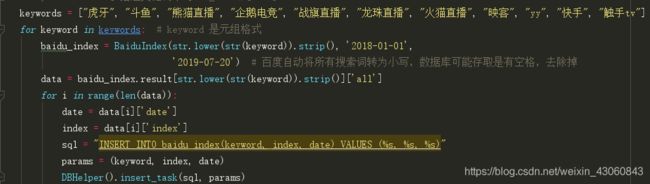
目录1.项目简介2.工具与技术3.爬取音乐平台排行榜数据3.1使用requests和BeautifulSoup爬取网易云音乐排行榜3.2爬取QQ音乐排行榜4.数据处理4.1合并数据5.分析音乐类型趋势5.1使用关键词匹配类型6.数据可视化6.1绘制音乐类型分布图6.2绘制时间趋势图7.总结爬取各大音乐平台排行榜并分析音乐类型趋势是一个有趣且有意义的项目。我们可以通过以下步骤来实现:1.项目简介本项
- web组态可视化平台
万维——组态
物联网编辑器数学建模前端低代码
Web组态可视化软件是一种用于创建、管理和展示工业自动化、物联网(IoT)和智能建筑等领域的图形化界面的工具。它允许用户通过Web浏览器实时监控和控制设备、系统或流程。以下是几款常见的Web组态可视化软件:1.ThingsBoard特点:开源、支持物联网设备管理、数据可视化、报警管理。适用场景:物联网平台、设备监控、数据分析。优势:高度可定制化,支持多种协议(MQTT、CoAP、HTTP等)。2.
- Java 中操作 R:深度整合与高效应用
froginwe11
开发语言
Java中操作R:深度整合与高效应用引言随着大数据和机器学习的快速发展,R语言在数据分析和可视化方面扮演着越来越重要的角色。而Java作为一种广泛应用于企业级应用开发的语言,其强大的功能和稳定性使其成为构建高性能应用的首选。本文将探讨Java如何操作R语言,实现高效的数据分析应用。一、Java操作R的背景R语言优势:R语言拥有丰富的统计分析、数据可视化工具和机器学习算法库,是数据分析领域的首选语言
- 【自学笔记】R语言基础知识点总览-持续更新
Long_poem
笔记r语言开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录R语言基础知识点总览1.R语言简介2.R语言安装与环境配置3.R语言基础语法3.1数据类型3.2向量与矩阵3.3数据框与列表4.控制结构4.1条件语句4.2循环结构5.函数6.数据可视化总结R语言基础知识点总览1.R语言简介R是一种用于统计计算和图形的编程语言和软件环境。R语言由RossIhaka和RobertGentlema
- Python基于Django的医用耗材网上申领系统【附源码、文档说明】
Java老徐
Python毕业设计pythondjango医用耗材网上申领系统医用耗材医用耗材网上申领Python医用耗材网上申领PythonDjango
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统(V3.0)基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收
- Python库 - Mayavi
司南锤
PYTHON库python开发语言
Mayavi是一个用于科学数据可视化的Python库,特别适用于三维数据的可视化。基于VTK(VisualizationToolkit)库,提供了简单易用的接口来创建复杂的三维图形。Mayavi可以用于绘制各种类型的三维图形,如点云、曲面、体积数据等,并且支持交互式操作。文章目录安装Mayavi基本概念基本用法1.创建一个简单的三维图形2.绘制点云3.绘制等值面4.交互式操作高级用法1.使用模块和
- Python数据可视化——Matplotlib的基本绘图:图形、轴、标签
大数据张老师
python信息可视化matplotlib
Matplotlib的绘图系统是由多个层次组成的,它的基本结构包括图形(Figure)、坐标轴(Axes)、刻度(Ticks)、标签(Labels)等多个部分。理解这些基本组件,有助于更好地使用Matplotlib绘制和优化图表。在本节中,我们将结合NumPy数组,详细讲解Matplotlib的基本结构,并展示它们在实际项目中的应用。图形(Figure):整个绘图的容器在Matplotlib中,图
- 微博舆情分析:使用Python进行深度解析
傻啦嘿哟
关于python那些事儿python开发语言
目录一、准备工作二、基础理论知识三、步骤详解数据预处理情感分析关键词提取四、案例分享数据爬取数据分析五、优化六、结论在当今信息爆炸的时代,社交媒体平台如微博已成为公众表达意见和情感的重要渠道。微博舆情分析通过对大量微博数据进行挖掘和分析,可以揭示公众对某些事件或话题的态度和情绪。本文将详细介绍如何使用Python进行微博舆情分析,包括数据获取、预处理、情感分析、关键词提取和数据可视化等步骤,并附上
- 解锁数据之美:Python 创意可视化的 10 种高阶玩法与技术深度解析
tekin
Python高阶工坊Python编程秘籍库信息可视化Python创意可视化
在数据爆炸的时代,静态图表已难以满足信息传递的需求。本文深入剖析Python数据可视化的前沿技术与创意方向,结合Matplotlib、Plotly、Dash等主流库,通过交互式仪表盘、3D动态图形、地理信息融合等案例,展示如何将冰冷的数据转化为具有故事性的视觉叙事。文章不仅提供代码实现,还探讨技术原理与设计思维,帮助读者构建从数据到洞察的完整能力链。目录一、交互式仪表盘:动态数据的实时对话技术核心
- GitHub上最受欢迎Python项目——数据可视化应用案例
穿梭的编织者
信息可视化githubpython
文章目录一、概要二、展示图三、架构流程1.整体架构2.工作流程四、技术实现1.核心依赖2.关键功能实现1)数据获取模块2)可视化模块五、具体细节1.API请求优化2.数据处理优化3.可视化优化六、注意事项1.API限制2.数据量控制3.可视化建议七、完整代码八、总结一、概要这是一个基于Python的应用程序,主要用于获取和可视化GitHub上星标数超过10000的Python项目数据。通过GitH
- MySQL性能监控与调优工具详解
杨胜增
数据库mysql性能优化
MySQL性能监控与调优工具详解亲爱的亦菲彦祖,欢迎来到第十三篇关于MySQL的博客!在前几篇文章中,我们深入探讨了MySQL的基础知识、数据库设计、性能优化、索引、事务管理、安全管理、数据备份与恢复、与PHP的集成、高可用性架构设计、存储过程和触发器的应用以及数据可视化。今天,我们将重点介绍MySQL性能监控与调优工具,帮助你实时监控数据库性能,识别瓶颈,并进行有效的优化,确保你的数据库系统高效
- 案例1:金融数据分析----code知识点详解版
shlay
统计软件与数据分析数据分析金融信息可视化
案例1:金融数据分析----code详解版1.引言1.1案例分析目标1.2涉及知识点1.3案例分析流程2.数据获取`涉及知识点:`2.1安装*tushare*库2.2获取Token2.3导入tushare库并设置Token2.4获取数据2.6保存数据3.数据预处理`涉及知识点:`3.1读取已有数据3.2清理数据4.数据可视化`涉及知识点:`5.基本走势分析`涉及知识点:`5.1描述性统计分析5.2
- 数据挖掘实战-基于Catboost算法的艾滋病数据可视化与建模分析
艾派森
数据挖掘实战合集python人工智能数据挖掘信息可视化数据分析
♂️个人主页:@艾派森的个人主页✍作者简介:Python学习者希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+目录1.项目背景2.数据集介绍
- 明达云平台赋能车间设备管理
明达技术
运维自动化
在工业4.0浪潮席卷全球的今天,制造业正经历着前所未有的数字化转型。传统车间设备管理模式因数据孤岛、响应滞后等痛点,已难以满足企业高效运营与智能化升级的需求。而明达技术基于工业物联网(IIoT)的明达云平台解决方案,正成为破解这一困局的关键——它通过实时数据采集、智能分析与远程协作,让设备管理从"被动维护"转向"主动优化",为企业降本增效注入强劲动力。数据可视化:让设备状态一目了然传统车间设备管理
- 基于 Python 对百度热搜 “Manus 推出引发科技圈震动” 的数据分析
萧十一郎@
pythonpython百度科技
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4关键词提取与词频统计2.5情感分析(简单示例,实际可采用更复杂模型)2.6数据可视化三、主要的代码难点解析3.1数据收集3.2数据清洗-文本预处理3.3关键词提取与词频统计3.4情感分析3.5数据可视化四、可能改进的代码4.1数据收集改进4.2文本预处理改进4.3关键词提取改进4.4情感分析改进4.5可视化改进一、案
- 利用阿里云Atlas地区选择器与Plotly.js实现数据可视化与交互
源代码杀手
开发工具使用阿里云plotlyjavascript
在数据科学与可视化领域,交互式图表和地图应用越来越成为数据分析和展示的重要手段。本文将介绍如何结合阿里云Atlas地区选择器与Plotly.js,创建动态交互式的数据可视化应用。一、阿里云Atlas地区选择器简介阿里云Atlas是阿里云的一款数据可视化产品,提供了强大的地图与地区选择功能。你可以使用阿里云Atlas地区选择器轻松选择需要展示的数据所在地区。阿里云Atlas的地区选择器提供了一个简洁
- 简单分享下Python数据可视化
小软件大世界
信息可视化python开发语言
在数据科学的广阔天地里,数据可视化是不可或缺的一环,它让复杂的数据变得易于理解。对于Python初学者而言,掌握Matplotlib和Seaborn这两个强大的库,无疑能让你的分析报告更加生动有趣。本文专为渴望提升数据可视化技能的你设计,通过15个实用技巧,带你从基础走向高级,探索数据背后的精彩故事。1.基础条形图-简单入手Matplotlib示例:import matplotlib.pyplot
- 电商行业门店管理软件架构设计与数据可视化实践
阿三0404
pythonjava电商
一、行业痛点与核心诉求在电商多平台运营成为主流的背景下,企业普遍面临三大管理难题:数据碎片化:某头部服饰品牌2023年运营报告显示,其分布在8个平台的162家门店,日均产生23万条订单数据,但财务部门需要5个工作日才能完成跨平台利润核算。成本核算失真:行业调研表明,38%的企业存在物流费用分摊不合理问题,平均误差率达到14.7%。决策响应滞后:传统周报模式导致40%的库存调拨指令错过最佳执行窗口,
- Python与数据可视化案例:电影评分可视化
master_chenchengg
pythonpython办公效率python开发IT
Python与数据可视化案例:电影评分可视化电影评分数据的魅力:为什么可视化很重要数据收集:如何获取电影评分数据使用API接口网络爬虫技术数据清洗与预处理:让数据变得干净整洁可视化实战:用Matplotlib和Seaborn绘制电影评分图表电影评分数据的魅力:为什么可视化很重要对于电影爱好者而言,电影评分不仅仅是数字那么简单,它承载着无数影迷的期待与梦想。想象一下,当你站在电影院门口,面对琳琅满目
- Python与数据可视化库Seaborn实战
master_chenchengg
python信息可视化python开发语言
Python与数据可视化库Seaborn实战一、引言二、技术概述Seaborn介绍核心特性和优势代码示例:简单散点图三、技术细节技术原理技术难点四、实战应用应用场景问题与解决方案五、优化与改进潜在问题改进建议六、常见问题七、总结与展望一、引言Python,作为一门功能强大且易于学习的编程语言,近年来在数据科学领域取得了显著地位。其丰富的库支持,尤其是数据可视化库,极大地促进了数据分析和洞察能力的提
- 数据可视化分析教学课件——FineBI实验册节选====交通运输及物流管理等专业
FR-Lia
O基础数据可视化分析课程教学数据分析数据可视化bi经验分享
数据可视化分析课程教学,0基础也能掌握,本节讲述的是交通运输及物流管理等专业的数据可视化分析案例实验目的 新中国成立70多年来,中国交通运输总体上经历了从“瓶颈制约”到“初步缓解”,再到“基本适应”经济社会发展需求的奋斗历程,与世界一流水平的差距快速缩小,部分领域已经实现超越,一个走向现代化的综合交通运输体系正展现在世界面前。 经过多年改革发展,多节点、全覆盖的综合交通运输网络初步形成,“
- 数据可视化分析教学课件——FineBI实验册节选====帕累托分析模型
FR-Lia
O基础数据可视化分析课程教学数据分析数据可视化业务分析bi
数据可视化分析课程教学,0基础也能掌握,本节讲述的是常见的数据可视化分析模型:帕累托分析模型实验目的 面对纷繁杂乱的处理对象,如果分不清主次,鸡毛蒜皮一把抓,可想而知,其效率和效益是不可能高起来的。而分清主次,抓住主要的对象,却一定可以事半功倍。比如,在库存管理中,这一法则的运用就可以使工作效率和效益大大提高。 在一个大型公司中,库存存货的种类通常会很多,动则就可能是十几万种甚至几十万种。
- 探索大数据分析的无限可能:R语言的应用与实践
Echo_Wish
大数据数据分析r语言数据挖掘
探索大数据分析的无限可能:R语言的应用与实践随着数据时代的来临,大数据已经成为各行各业的重要资产。如何从海量数据中挖掘出有价值的信息,成为了企业和研究人员关注的焦点。在众多的数据分析工具中,R语言因其强大的统计分析功能和丰富的生态系统,备受青睐。本文将深入探讨使用R语言进行大数据分析的方法和实践,并通过实例代码加以说明。为什么选择R语言?R语言是一种专门用于统计分析和数据可视化的编程语言,具有以下
- Python数据可视化——Seaborn的基本用法(2)
大数据张老师
tensorflow人工智能python
Seaborn库的安装与导入Seaborn是基于Matplotlib的高级数据可视化库,在使用前需要确保正确安装。通过以下命令可以安装最新版本的Seaborn:#使用pip包管理工具进行安装pipinstallseaborn安装完成后,在Python脚本中需要先导入相关库。建议同时导入Matplotlib以配合可视化输出:importseabornassns#导入Seaborn库并简写为snsim
- Python数据可视化利器——Matplotlib绘图详解
编码实践
pythonmatplotlib信息可视化
Python数据可视化利器——Matplotlib绘图详解Matplotlib是Python中最常用的数据可视化库之一,它提供了丰富的绘图函数和高度可定制的图形展示方式。本文将详细介绍Matplotlib的基础知识、常用的绘图函数、样式美化、子图绘制等内容,帮助读者快速掌握Matplotlib的使用技巧,轻松实现高质量的数据可视化。Matplotlib基础知识Matplotlib的基础是Figur
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟