- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全网络安全物联网
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 前端学习——css照片墙
野生小米椒
三大基础语言
照片墙案例body{background-color:gray;/*背景色*/text-align:center;/*照片居中*/}img{width:12%;/*设置高度*/padding:10px;/*设置内边距*/background-color:white;/*设置照片背景色*/transform:rotate(-10deg);/*设置倾斜角度*/margin:20px;/*设置内边距*/
- Pycharm搭建CUDA,Pytorch教程(匹配版本,安装,搭建全保姆教程)_cuda12(1)
2401_84557821
程序员pycharmpytorchide
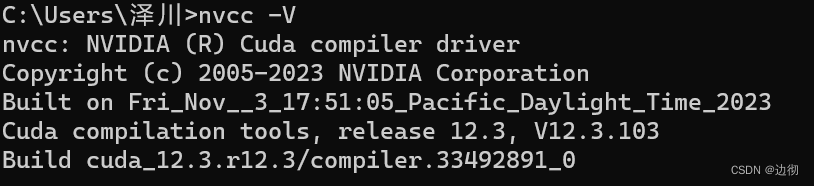
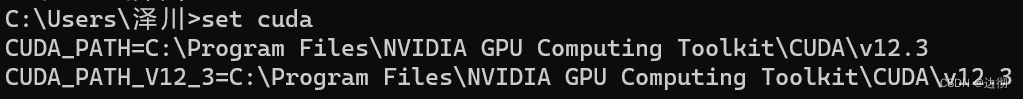
查看cuda版本输入setcuda查看环境变量如上两图即为下载成功!##二、安装Pytorch#
- SAP MM 物料主数据配置
ABAP_RUN
SAP
物料主数据的管理不仅仅需要引起MM顾问的重视,同样也需要SAP的客户足够重视。在SAP的实施过程中。客户通常需要将一个或多个历史系统的数据根据规则转换成SAP的主数据一个实施项目的成功与否的基本就是,数据是否被正确的导入1.配置一个新的物料类型(事物代码:OMS2)ROH:原材料HALB:半成品FERT:成品HAWA:贸易货物配置:SAPIMGLogistics–General-->Materia
- 8款白嫖党必备的ai写作神器,你都知道吗- #AI写作#科技
AGI学习社
AI写作科技人工智能百度文心一言chrome大数据
这些工具不仅可以快速生成高质量的文本内容,还可以根据用户的需求进行个性化定制。它们可以帮助我们节省大量的时间和精力,让我们更加专注于创意和细节的打磨。本文将为大家详细介绍几个AI写作工具,让你在写作领域更上一层楼。1.元芳写作这是一个微信公众号4、透明度和混合模式5、透明度和像素格式6、保存图片7、总结在本文中,将介绍如何使用SDL_Image加载、操作和保存各种格式图像。1、概述在本文中,我们将开始使用之前安装的SDL_Image扩展。我们将涵盖三个主要主题:初始化和关闭SDL_Image使用IMG_Loa
- Base64图片压缩
真是6的不行
js前端javascript
Base64图片压缩,及将Base64转换成文件//图片文件上传获取urldocument.getElementById("aaa").addEventListener('change',function(){pressImg({file:this.files[0],targetSize:2*1024*1024,quality:0.5,width:600,succ:function(resultF
- H5之webcoekt播放JPEG图片流
视频处理html5
一、简介既然webcoekt是基于tcp连接的,理论上讲所有的浏览器是可以私有协议处理二进制的,如果我们需要播放视频,我们可以将视频数据在后端解码后直接将图片推送到webcoekt前端,然后前端通过websocket接收图片然后将图片显示到img或canvas中即可,当然这个是我自己设想的,也是应该可以做的到了,做到如下需要以下技术支持:后端直接ffmpeg转码为jpeg图片流后端定制播放协议包括
- adb命令、adb shell与Linux各种命令(busybox)
猫猫猫猫猫大人
LinuxFedoraAndroid
常用的ADB命令1.显示系统中全部Android平台:androidlisttargets2.显示系统中全部AVD(模拟器):androidlistavd3.创建AVD(模拟器):androidcreateavd--name名称--target平台编号4.启动模拟器:emulator-avd名称-sdcard~/名称.img(-skin1280x800)5.删除AVD(模拟器):androidde
- 第一步:在ubuntu22.04.4安装freeswitch1.10.10
lxcw
Linux工作记录Freeswitchlinuxubuntu
一、环境NoLSBmodulesareavailable.DistributorID: UbuntuDescription: Ubuntu22.04.4LTSRelease: 22.04.4Codename: jammy二、依赖1、工具包aptinstall-yopenssh-servernet-toolsvimgit2、依赖库apti
- vant vant-card循环绑定json数据
溜溜达达看风景
c#java面试前端
van-card循环输出json默认data中声明数据varapp=newVue({el:'#app',data:{msg:[{"price":"2.00","desc":"描述信息","title":"商品标题","thumb":"https://img01.yzcdn.cn/vant/cat.jpeg"},{"price":"1.00","desc":"描述信息1","title":"商品标题
- 【已解决】报错[Vue warn]: Duplicate keys detected: ‘1‘. This may cause an update error.
烟花节
已解决vue.jsjavascript前端
问题描述在做vue项目的时候出现了这样的错误问题分析我的代码综合报错信息可以推测,问题应该是出在key上解决过程将其中一个index改成别的东西代替这个方法实际上没用,因为实际上两个:key获得都的值是0-imges长度的一组数,重复的是这两组数的并集比如imageList的长度为3上面的key获得的值就是0,1,2imgs的长度为5下面的key获得的值就是0,1,2,3,4那么值为0,1,2的k
- Qwen微调-环境配置-week9
breeze281
python人工智能机器学习
在这里插入图片描述](https://img-blog.csdnimg.cn/direct/213a0fb70a2e430684155bbd06a7ff36.png#pic_center)Qwen1.5-4B微调-环境安装对Qwen1.5-4B的微调我采用LoRA微调然后合并模型的方式,之后将微调后的模型使用llama-factory进行部署(API,或者webui的方式均可)首先,我们应当在系统
- vue2 使用 html2canvas 将页面 dom 转为图片并下载记录
TangAcrab
工具dom转图片html转图片
1、安装html2canvas依赖npminstallhtml2canvas-S2、页面中使用importHtml2Canvasfrom'html2canvas'//下载为png图片asyncdownFileByImg(imgName){//{分项名称}+{统计时段}+“能耗报表”+{导出时间(YYMMDDMMSS)}.pngtry{//文件名称constnowTime=formatDate(ne
- 前端非框架类知识点汇总
南川直树
JavaScriptjsonhtml5javascriptjquerycss
html单词库css引入图片标签:imgsrc=""title=""alt=""src属性是指图像文件路径alt属性是在图片加载不出来时替换成文本title属性是在鼠标悬停的时候显示srcset属性是在不同的屏幕上显示不同的图片srcset=“url2x,url3x”视频标签:video是一个双标签controls播放控件autoplay自动播放谷歌默认视频不自动播放需要添加禁音才能实现自动播放m
- Laravel 多图片上传
—Qeyser
HtmlLaravellaraveljavascript前端
Laravel+htmljs图片上传实现前端代码多图片上传(最多5张).image-preview{display:flex;flex-wrap:wrap;margin-top:20px;}.image-previewimg{max-width:100px;max-height:100px;margin:5px;border:1pxsolid#ccc;border-radius:5px;}.upl
- 如何修改并重新封装initrd.img
xxmailk
linuxlinux
如何查看initrd.img文件?initrd.img是gzip格式的文件.先把initrd.img重命名为initrd.gz.#cp/tftpboot/el5/initrd.img.#lscdrominitrd.img#mvinitrd.imginitrd.gzUnziptheinitrd.gzfileasshownbelow.#gunzipinitrd.gz#lscdrominitrd解压缩i
- 如何制作initrd.img文件
weixin_34144450
操作系统
2008-11-1216:02:37initrd.img文件是redhat,mandrake等linux发布使用的内存镜像文件。镜像中是一个微型系统。在安装系统时,将initrd.img展开到内存中。并运行rc安装脚本。另外现在比较流行的LiveCD,也可以使用initrd.img的方法来实现。了解initrd.img文件的制作和修改方法,可以用来制作自己的安装光盘和LIVECD系统。一,解开in
- 解压/压缩initrd.img
李天琦
linux
红帽(RedHat)从EnterpriseServer6.2开始,启动镜像文件initrd.img开始改用xz工具进行压缩1.xz工具简介#manxz-z,--compressforcecompression-d,--decompress,--uncompress-t,--testtestcompressedfileintegrity-l,--listlistinformationabout.xz
- initrd.img的压缩(制作)及解压的过程
MM's
学习历程
一、启动镜像initrd.img文件类RedHat系统从vmlinuz核心引导后,会读取initrd.img启动镜像。该文件中包含驱动模块等信息,是非常重要的文件。不同版本使用的格式不同。1.RHEL4.0版本采用ext2文件格式镜像,再通过gzip压缩:引用#fileinitrd.imginitrd.img:gzipcompresseddata,fromUnix,maxcompression#m
- viewer.js插件--图片预览,放大,旋转,镜像翻转,幻灯片播放等功能
十年 lius
jsweb前端javascriptviewer
varviewer=newViewer(document.getElementById('yyzh_img'),{url:'data-original',toolbar:{zoomIn:4,zoomOut:4,oneToOne:false,reset:true,prev:false,play:{show:false,size:'large',},next:false,rotateLeft:true
- tools:制作根文件系统debian9
maze.ma
toolsdebianrootfs文件系统制作
首先你先新建一个用于mount的目录mkdir/debian9其次你需要保证主机上有debootstrap以及qemu-user-staticapt-get-yinstalldebootstrapqemu-user-static现在你需要dd命令去生成rootfs.img文件ddif=/dev/zeroof=rootfs.imgbs=1Mcount=1024dd命令的话。bs代表一次读入写入大小。
- qgis加载天地图
AllBlue
GISqgisgis
一、点击TileServer(XYZ),选择NewConnection二、在弹出的输入框中输入天地图的url此处以影像底图为例,url为http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- 为啥图片会模糊,canvas显示优化
图片的原始尺寸,就是图片原始的拍摄或者生成出来的大小naturalWidth,原始宽度naturalHeight,原始高度样式尺寸img标签上的width,height缩放倍率,受浏览器缩放影响大小,跟操作系统设置也有关系,反正最后就是个值window.devicePixelRatio清晰度高满足如下公式原始尺寸=样式尺寸*缩放倍率画一个canvas来试试/*样式尺寸*/.canvas{width
- python前闭后开_opencv 形态学变换(开运算,闭运算,梯度运算)
weixin_39814126
python前闭后开
形态学里把腐蚀和膨胀单独拿了出来,其他操作(保括膨胀和腐蚀的组合操作)都叫形态学变换。opencv里有包:cv2.morphologyEx()morphology:译文形态学使用python+opencv讲解开运算开运算:对图像先进行腐蚀,然后对腐蚀后的图进行膨胀morphologyEx运算结果=cv2.morphologyEx(源图像img,cv2.MORPH_OPEN,卷积核k)cv2.MOR
- OpenCV进阶篇
随笔写
OpenCVopencv计算机视觉图像处理
sssOpenCV进阶篇第10章模板匹配模板匹配是一种最原始、最基本的识别方法,可以在原始图像中寻找特定图像的位置。模板匹配经常应用于简单的图像查找场景中,例如,在集体合照中找到某个人的位置。本章将介绍如何利用OpenCV实现模板匹配。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8Qunwp3k-1639056667651)(OpenCV进阶篇.assets/im
- 复现:latent diffusion(LDM)stable diffusion
JokerSZ.
GenerationModelsstablediffusion人工智能深度学习生成模型
复现LDM已解决所有报错下载项目https://github.com/CompVis/latent-diffusion然后运行环境配置:condaenvcreate-fenvironment.yamlcondaactivateldm下载预先训练的权重:下载官方权重文件:mkdir-pmodels/ldm/text2img-large/wget-Omodels/ldm/text2img-large/
- python找色_Python获取图片位置像素色值及判断色值是否存在
weixin_39966941
python找色
#!/usr/bin/python#-*-coding:utf-8-*-fromPILimportImage#涛哥用代码看是那的错https://blog.kydbk.comimg=Image.open("test.png")#获取图片尺寸的大小(600,600)printimg.size#获取图片的格式pngprintimg.format#获取图片的图像类型RGBAprintimg.mode#显
- Vue 过滤器
JSON_L
前端#Vue前端vue.js
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue使用-过滤器目录过滤器优化图片路径处理定义过滤器使用多个过滤器总结过滤器优化图片路径处理文件路径经过管道过滤器处理后,返回给图片路径,示例如下:ajax-axios{{item.title}}定义过滤器在vue中定义过滤器。示例如下:Vue.filter("imgFilter",(url)=>{returnurl.replace("
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo