- 如何使用python技术爬取下载百度文库文档?
大懒猫软件
python百度开发语言
使用Python爬取百度文库文档需要通过分析网页结构和接口请求来实现。以下是一个基于搜索结果的实现方法,适用于爬取百度文库中的文档内容:第一部分:获取百度文库文档实现步骤获取文档ID和基本信息通过文档的URL获取文档ID,并解析页面内容以获取文档的类型、标题等信息。请求文档信息接口使用getdocinfo接口获取文档的页数、MD5校验码等参数。请求文档正文内容根据文档类型(如txt、doc等),请
- DeepSpeed 常见问题解决方案
申晓容Lucille
DeepSpeed常见问题解决方案DeepSpeedDeepSpeedisadeeplearningoptimizationlibrarythatmakesdistributedtrainingandinferenceeasy,efficient,andeffective.项目地址:https://gitcode.com/gh_mirrors/de/DeepSpeed1.项目基础介绍和主要编程语言
- 从ErnieBotChat迁移到QianfanChatEndpoint的实践指南
fGVBSAbe
python
技术背景介绍ErnieBot是由百度开发的大型语言模型,拥有强大的中文数据处理能力。然而,由于ErnieBotChat在功能和维护上的不足,官方建议开发者切换到功能更强大的QianfanChatEndpoint。QianfanChatEndpoint在流式传输、函数调用能力等方面提供了更为先进的支持。核心原理解析QianfanChatEndpoint是百度Qianfan平台的一部分,提供了更为灵活
- 用增结算数仓化改造:在/离线调度系统的构建与应用
百度Geek说
百度架构大数据重构
导读移动运营推广平台(OPS)承载着百度内部移动应用/移动搜索业务的用户增长预算的全流程结算线上化管控功能,为了解决用增业务发展规模扩大、原有技术架构老旧、无离线数仓系统等一系列的问题,针对全域结算数据启动了整体的架构改造。为了解决业务中存在的问题,本文深入探讨并提出了一类在线、离线结合的任务调度解决方案,完成了结算业务架构更新换代,更好地服务于业务发展。01背景简述1.1业务/技术背景移动运营推
- 国内领先的AI智能体平台大比拼
zhulangfly
AI人工智能智能体
在当今人工智能飞速发展的时代,AI智能体平台如雨后春笋般涌现,为各行业带来了前所未有的创新机遇。今天,我们就来深入了解一下国内几家做得相当出色的AI智能体平台,包括百度的文心智能体平台、阿里巴巴的魔塔智能体平台、腾讯的元器智能体开放平台以及字节跳动的扣子AI平台,看看它们各自都有哪些独特之处,以及在市场中的表现如何。一、百度文心智能体平台详细介绍百度文心智能体平台依托百度强大的人工智能技术研发实力
- gradio库的基本使用
Echo.....
pythonpython
Gradio(通过pipinstallgradio安装)是一个用于创建交互式界面的Python库。它允许你基于预训练模型、函数或任意代码块创建实时演示和部署模型的图形用户界面(GUI)。使用Gradio库,你可以轻松创建Web界面,用于输入数据、调用模型、显示结果,并为用户提供与模型交互的功能。它支持多种输入类型(如文本框、图片上传、滑块等)和输出展示方式(如图像展示、文本展示等)。你可以根据需要
- [实战]Ubuntu使用工具和命令无法ssh,但使用另一台Ubuntu机器可以用命令ssh,非root用户。
江湖一码农
ubuntusshlinux
现象新安装一台Ubuntu22.04服务器,各种远程工具都无法SSH,但使用公司的另一台Ubuntu22.04的机器可以正常SSH。并且我使用的是非root用户。百度、谷哥上能试的方案全试了一遍,使用命令ssh仍然提示permissiondeniedpleasetryagain。使用工具ssh提示还是Accessdenied。原因经过排查,发现新安装的服务器出现了IP冲突。重新换一个IP即可。我这
- Python 实现简单的爬虫
Java进阶营菌
程序员职场Pythonpython爬虫后端
Python是一种跨平台的计算机程序设计语言,面向对象动态类型语言,Python是纯粹的自由软件,源代码和解释器cpython遵循GPL(GNUGeneralPublicLicense)协议,随着版本的不断更新和语言新功能的添加,Python越来越多被用于独立的、大型项目的开发。快速抓取网页:使用urllib最基本的抓取功能,将百度首页的内容保存到本地目录下.importurllib.reques
- 利用百度物联网MQTT平台远程在线聊天室的实现,使用自带GUI,并通过Pyinstaller进行exe打包
wss2210
python物联网ui
一、项目简介XIBI(随便取的)是一个简单的聊天工具,通过MQTT协议实现消息的发布和订阅。你可以通过它和连接到同一个MQTT服务器的其他小伙伴聊天。当然,你也可以把它当作一个学习MQTT协议的练手项目。主要功能:连接MQTT服务器:输入昵称,点击连接按钮,就可以加入聊天室。发送消息:在输入框里输入你想说的话,按下回车键或者点击发送按钮,消息就会发送到所有连接到服务器的客户端。接收消息:当其他用户
- 网络安全渗透测试的八个步骤
披荆斩棘的GG
学习路线Web安全网络安全web安全网络安全
一、明确目标1.确定范围:测试目标的范畴、ip、网站域名、内外网、检测帐户。2.确定标准:能渗入到何种程度,所花费的时间、能不能改动提交、能不能漏洞利用、这些。3.确定要求:web应用的漏洞、业务逻辑漏洞、工作人员管理权限管理漏洞、这些。二、信息收集1.方法:积极扫描仪,开放搜索等。2.开放搜索:使用百度搜索引擎得到:后台管理、未经授权网页页面、比较敏感url、这些。3.基础信息:IP、子网、网站
- 【大模型】百度千帆大模型对接LangChain使用详解
小码农叔叔
AI大模型实战与应用LangChain使用详解LangChain对接千帆LangChain组件使用详解LangChain使用LangChain组件使用LangChain组件LangChain
目录一、前言二、LangChain架构与核心组件2.1LangChain核心架构2.2LangChain核心组件三、环境准备3.1前置准备3.1.1创建应用并获取apikey3.1.2开通付费功能3.2获取LangChain文档3.3安装LangChain依赖包四、百度千帆大模型对接LangChain4.1LLMS大语言模型能力使用4.1.1代码操作演示4.2Chatmodels能力使用4.2.1
- 如何进行cad地理配准_如何对扫描图片进行ArcGIS配准?
weixin_39604276
如何进行cad地理配准
就这么个简单的问题啊昨天搞了一晚上肥肥搞了大半天百度上找愣是看见一帮智障在瞎扯工具书上又没有想要的信息水文章水得一点用没有实在是服气索性请教师兄操作今天就直接记录详细教程以供他日使用!首先,插入底图可以各种格式尽量要求清晰度高吉林莫莫格国家级保护区功能区划图下面进行地理配准,配准时确定地图图例,右键工具栏选出地理配准去掉自动校正左键点一下后右键我这个图是1:100000的比例尺所以以米为单位应该这
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- Xcode16 编译运行YYCache iOS18 sqlite3_finalize 闪退问题解决方案
假装自己很用心
sqlite蓝桥杯数据库
问题原因升级Xcode16之后,真机运行APP,发现会有Crash,崩溃堆栈线上Crash在YYCache之中。如下图所示崩溃堆栈如下:*thread#1,queue='com.apple.main-thread',stopreason=signalSIGABRTframe#0:0x00000001d93911d4libsystem_kernel.dylib`__pthread_kill+8fra
- C++ 线程安全之互斥锁
__雨夜星辰__
c++开发语言学习笔记visualstudio多线程
目录线程安全1.原子性2.可见性3.顺序性互斥锁1.mutex类2.timed_mutex类3.recursive_mutex类4.lock_guard类线程安全线程安全是多线程编程是的计算机程序代码中的一个概念。在拥有共享数据的多条线程并行执行的程序中,线程安全的代码会通过同步机制保证各个线程都可以正常且准确的执行,不会出现数据污染等意外情况。上述是百度百科给出的一个概念解释。换言之,线程安全就
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- 百度AI战略与2025年AI应用井喷:AI代码生成器ScriptEcho如何助力前端开发
前端
2025年,百度创始人李彦宏在百度25周年全员信中预言:AI应用将在2025年井喷式增长。这预示着AI技术将迎来一个新的发展高峰,同时也为前端开发者带来了前所未有的机遇和挑战。面对AI应用的快速发展,如何提升前端开发效率,降低开发成本,成为摆在开发者面前的难题。本文将探讨百度AI战略下前端开发面临的挑战,并重点介绍AI代码生成器ScriptEcho如何助力开发者迎接2025年AI应用井喷的浪潮。百
- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- k8s部署rabbitmq集群(使用rabbitmq-cluster-operator部署)
仇誉
rabbitmqrabbitmqkubernetes
1.下载并安装cluster-operatorkubectlapply-frabbitmq-cluster-operator.yml百度网盘请输入提取码:qy992.部署rabbitmq实例kubectlapply-frabbitmq.yaml存储类改为自己的(如:managed-nfs-storage)#rabbitmq.yaml---apiVersion:rabbitmq.com/v1beta
- NAT静态原理NAT动态原理NAPT原理
aicc221016
计算机网络网络智能路由器
现网:环境dev开发环境,开发专用sit:测试环境。测试人员用的,需要的测试的代码,程序之类的都会在测试环境运行。pre:预生产环境。在版本最后上线之前会在预生产最后执行一遍。确保万无一失(狗头)运维,也有测试。prd:生产环境/现网:10运维人员。数据库3DBA数据库运维。100.00129.9999991201361.36私网访问公网的过程:百度192.168.233.10(主机ip)180.
- 人体关键点实操网站
3TV
人体关键点检测
1、Face++:https://www.faceplusplus.com.cn/skeleton-detection/2、百度AI开放平台:https://ai.baidu.com/tech/body/pose?track=cp:ainsem|pf:pc|pp:chanpin-rentifenxi|pu:rentifenxi-guanjiandianshibie|ci:|kw:100065423
- python雪人_python实现滑雪者小游戏
weixin_39692761
python雪人
引言这是一个用pygame写的滑雪者的游戏。skier从上向下滑,途中会遇到树和旗子,捡起一个旗子得10分,碰到一颗树扣100分,可以用左右箭头控制skier方向。安装pygamepipinstallpygame用pip或设置界面安装,可自行百度以下是主界面代码,每一个类都是一个py文件,需要导包importpygameimportrandomfromsettingsimportSettingsf
- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- AI大模型引领医疗变革:十大创新应用场景塑造智慧医疗新时代
和老莫一起学AI
人工智能自动化数据库学习语言模型大模型
前言在人工智能技术的迅猛发展中,AI大模型以其无与伦比的数据处理能力和深度学习能力,正逐步成为医疗健康领域变革的引领者。本文旨在深入探讨AI大模型在医疗领域的十大创新应用场景,展示其如何显著提升医疗服务效率、赋能临床决策,并推动整个行业向智能化转型。一、智能化诊疗:精准辅助,提升诊断效率AI大模型凭借对海量医疗数据的深度分析,能够协助医生进行更为精准的诊断。例如,百度灵医大模型凭借强大的数据处理能
- 百度指数+selenium+request+比特指纹浏览器+pywebview+pandas+flask过程性
万山y
pythonselenium爬虫flaskpandas
1.cookies和headrs问题使用selenium获得的cookies测试没有问题,但是获得的heards头不可以使用,经过测试比较需要添加或者修改几项重点的heards为{'Cipher-Text':'1704885072633_1704970047346_SlMkwPX0ZnotTaSrpOEx50xhLlPT5iMH867nxTtYuapcdPhsh2d2ooVE2F+RSm+yhIF
- [NISACTF 2022]easyssrf
迭归
web安全
打开题目所在的环境,发现是快照获取的工具,这里我尝试输入的是百度的网址,发现他会返回这个网站的一些基本信息:这个题目提示了ssrf,我们这里用file协议开始测试:file:///etc/password发现返回的结果是:害羞羞,试试其他路径?然后这里可能是file协议能用但是读取不了这个文件尝试:file:///flag这里运行之后给了提示:这里输入:file:///fl4g给了提示:这里直接访
- 【RabbitMQ】超详细Windows系统下RabbitMQ的安装配置
m0_74823963
rabbitmqwindows分布式
RabbitMQ是一个开源的消息队列中间件,广泛用于分布式系统中的异步消息传递。它支持多种消息协议,易于扩展,功能强大。本文将详细介绍如何在Windows系统下安装和配置RabbitMQ,包括所需的依赖项、安装步骤、基本配置和常见问题解决方案。目录什么是RabbitMQ?安装前的准备2.1系统要求2.2安装ErlangRabbitMQ的安装步骤3.1下载RabbitMQ3.2安装RabbitMQ配
- 【Block总结】CDFA,对比驱动特征聚合模块|即插即用,极大增强特征表达!
AI浩
Block总结计算机视觉深度学习目标检测
论文信息标题:ConDSeg:AGeneralMedicalImageSegmentationFrameworkviaContrast-DrivenFeatureEnhancement作者:MengqiLei,HaochenWu,XinhuaLv,XinWang机构:中国地质大学(武汉),百度公司发表时间:2024年12月11日会议:AAAI2025论文:https://arxiv.org/pdf
- 《Spring微服务实战》读书笔记
johnny233
读书笔记Spring
福利置顶,PDF版本电子书下载地址:百度网盘,密码:e45d。还是比较习惯中文阅读,因为速度足够快,毕竟我这样的菜逼要看的书籍太多,啃英文不知道得啃到什么时候(读英文文档不是问题,毕竟小硕毕业)。百度下载的这个中译本是迷途书童翻译的,很感谢。但是,这翻译的水平明显有待提高啊,很多地方明显感觉就是机器翻译的结果。Areyoukiddingme?另:本书基于Camden.SR5版本,略显过时。第一章欢
- 文心一言vsGPT-4全面对比
编程小郭
文心一言chatgptjavapython人工智能ai
文心一言和GPT-4都是当前非常先进的人工智能语言模型,它们各自具有独特的特点和优势。以下是对这两款工具的全面比较:文心一言是由百度开发的一款大型人工智能语言模型,它基于强大的深度学习技术和海量的数据资源,具备出色的语言理解和生成能力。文心一言在中文处理方面尤为出色,能够准确理解中文语境和语义,生成流畅、自然的中文文本。文心一言还具备丰富的知识库和推理能力,能够回答各种问题,提供有用的信息和建议。
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
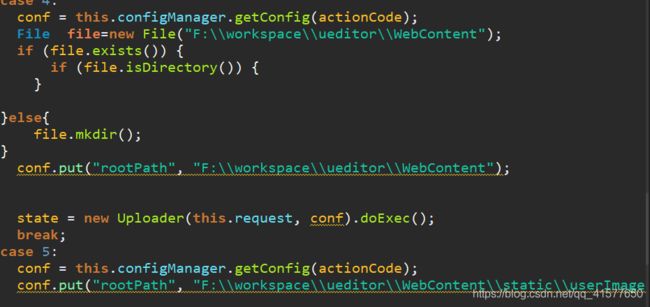
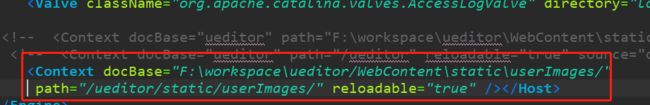
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交