开坑,一直喜欢口袋妖怪,想着能写点有关的程序。
最近项目要改写管理系统,所以用Angular1.x搭建一个口袋妖怪管理系统试试。
巩固Ng1.x的知识+学习库的用法,然后算是记录一个系统从零开始到成型的过程吧哈哈~
总计划
暂时计划比较简单,该网站是一个SPA即单页面管理系统应用,暂时分为五个页面:
- [ ] 口袋妖怪
- [ ] 技能
- [ ] 树果
- [ ] 道具
- [ ] 训练师
在完成管理界面之后尝试设计一个主界面,类似宝可梦图鉴的页面,用来练习界面设计&展示口袋妖怪列表
多说无益,开工先
一、目标
- 搭建最简AngularJS环境, 然后慢慢完善环境,最好能把我没用过的打包工具试一次(逃
- 跑起最简单的pokemon列表展示小程序
二、环境搭建
- 安装Nodejs,开启命令行安装Yarn:
npm i -g yarn- 由于不用现成环境,所以只能自己下载AngularJS的库了,打开AngularJS1.6.9, 下载angular-1.6.9.zip,全部相关的AngularJS官方库都在里面了,用到直接加引用就好了超方便
- 创建工程pokemon-website, 开启命令行进入工程目录,初始化工程配置,然后一路回车就行
yarn init-
那我们先来设计我们的项目文件构成
- libs 存放angular库
- node_modules 存放工具及第三方库
- index.html 主界面
- app.css 主样式文件
- app.js 主js文件
- package.json 配置文件
- yarn.lock yarn锁定安装库的版本
- CommitRules.md 提交规范
- README.md 工程说明
- .gitignore 工程提交忽略文件列表
三、代码编写
1. 界面编写
口袋妖怪
口袋妖怪管理系统
名称
数量
重量
总计
操作
{{pokemon.name}}
{{pokemon.weight}}
{{pokemon.weight * pokemon.count}}
- 首先将angular.js从刚才下载的包中复制黏贴工程中新建的libs文件夹下,并在html中引入
- 然后引入app.js作为主JS文件
- 在html标签中加入**ng-app="pokemon-app"**,即html中都是'pokemon-app'模块的管理区域
- 在body标签中加入**ng-controller="AppController"**,即body下都是'AppController'控制器的控制区域
- table中第二个tr使用了AngularJS1.x的语法ng-repeat,意思就是遍历pokemons并取出每个pokemon作为列表项渲染
2. 脚本逻辑编写
(function () {
'use strict';
angular.module('pokemon-app', [])
.controller('AppController', AppController);
var pokemons = [
{no:'001', name:'妙蛙种子', count: 1, weight: 6.9},
{no:'002', name:'妙蛙草', count: 1, weight: 13.0},
{no:'003', name:'妙蛙花', count: 1, weight: 100},
{no:'004', name:'小火龙', count: 1, weight: 8.5},
];
AppController.$inject = ['$scope'];
function AppController ($scope) {
$scope.pokemons = pokemons;
$scope.remove = function (index) {
$scope.pokemons.splice(index, 1);
}
}
})();- 这里使用了'use strict'即严格模式,不做详细解释,可自信百度
- 先用**angular.module('pockmon-app', [])**声明模块,再为模块添加控制器AppController
- 中间手撸了一个pokemons数据数组,在AppController中引用,并编写对象pokemons和remove方法
3. 运行
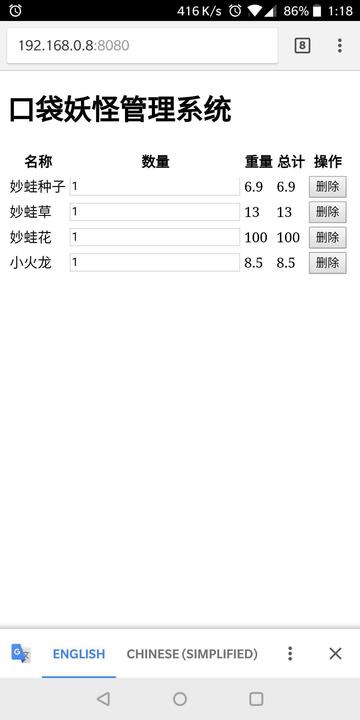
此时工程已经基本完成,可以双击index.html,在浏览器上应该就能够看到如下界面了~如果不行的话可以参考一下源码的第一次提交
扩展学习
用现在的方法本地运行,说实话有点原始,如果我要分享给盆友看怎么办,难道整个源代码给他运行?当然不,更优雅的解决方案http-server了解一下.
只要在命令进入项目,输入yarn add http-server --dev,完成安装后输入http-server并回车,就可以简单开启本地服务器,这个时候你的盆友就可以超方便的根据地址+端口访问刚刚的作品啦(当然要让盆友先连上和电脑相同网段的WiFi啦)
系列文章
从零开始搭建口袋妖怪管理系统(2)-借助ngRoute实现详情页面跳转
从零开始搭建口袋妖怪管理系统(3)-实现一个简单的SPA管理系统
从零开始搭建口袋妖怪管理系统(4)-借助webpack4.6工程化项目(上)
从零开始搭建口袋妖怪管理系统(5)-借助webpack4.6工程化项目(下)
To be continue...