本文同步发布于我的个人博客上 - 单页应用的部署方案
本文主要简单讲一下单页应用的开发及部署方法,默认你懂一些服务端知识及nginx知识,如果有任何可以在下方评论留言。
单页应用
SPA(单页应用)可以说是这几年前端领域的一个技能栈了。
单页应用不同与传统的多页面应用,顾名思义,单页应用整个应用架构中只有一个实际页面运行,再借助于H5的History API或hash路由来实现前端路由,从而实现了前后端的解耦,或者前后端分离。不同于以前,前端页面都是放在后端项目的模板目录下的,由服务端来渲染模板,并且由后端路由来决定一个请求应该渲染哪个模板,可以说前端对后端的依赖是非常大的。
单页应用实现了前后端分离,页面的渲染与路由跳转都由前端同学自行控制,后端只提供API接口。这种模式下看似前端同学实现了一个大独立,但是很多同学面对这种开发模式完全不知道如何搭建开发环境以及线上部署。
开发环境
开发环境的搭建一般来说比较简单,常见的单页应用框架都提供了脚手架,比如vue的vue-cli,只需要安装后,一个vue create project就可以初始化一个项目,然后就可以开发了。
这里主要关注,与后端的调用关系。一般来说,项目里面直接去调用后端接口就可以了,但是单页应用由于是前后端分离的,所以前后端的域名一般来说都不一样,这样就会出现一个跨域问题。
使用CORS可以很好的解决这个问题,但是这个是需要后端同学配合的,前端同学没办法干预。而且有些后端同学可能根本不了解CORS,这时候你就需要去跟后端同学扯皮,让他给你支持跨域问题,碰到不好合作的同学真的很浪费时间。别笑,我还真遇到过这种问题,后端同学完全不知道CORS,学习半天,好不容易能支持了,又写的乱七八糟的,后面改域名跟带cookie时,又搞了好几天,真的浪费时间。
这里咱们可以使用vue-cli的转发功能来解决开发时的跨域问题:
// vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:7002',
changeOrigin: true
},
}
}
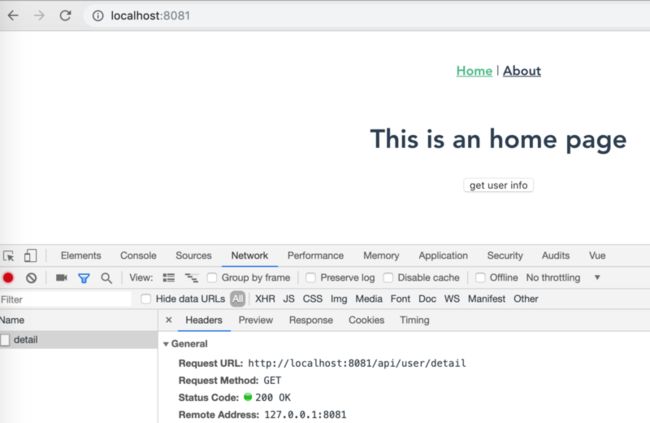
}这样,前端发请求/api/user/detail这样的请求就会转发到后端的http://localhost:7002/api/user/detail了。由于前端不是直接请求后端接口,所以也就不会跨域了。
可以看到前端发出的请求会自动转发到后端,并且不会触发跨域。
线上部署
开发完成后面临一个部署问题,一般来说部署的工作是轮不到前端来做的,一般会交给运维或者后端同学。但是咱们前端同学也要自强不息啊,开个玩笑,实际上很多情况下,小公司的运维同学可能自己都不知道怎么部署单页应用,有些时候还是要自己上。
跟开发的时候一个思路,也可以将后端请求做一个转发,这个时候就没办法通过devServer.proxy来转发了。咱们可以通过NGINX来做一下转发。
先看看单页应用的部署,单页应用开发完只有一个index.html,页面的渲染及其他页面都通过js来生成和控制。同时浏览器刷新页面的时候,是会发请求到服务器的,所以如果按照常规方式来部署,就会出现在/user/detail这样的页面刷新的时候,会出现404错误,因为浏览器将页面发到服务器,却发现服务器上根本没有这个资源,所以就404了。所以单页应用的部署,需要将所有的页面请求都返回index.html,浏览器下载了index.html后js会自动解析并导航到对应页面。
# nginx.conf
server {
listen 80;
server_name www.yuexiaohao.com;
root /home/yuexiaohao/project/spa/fe/dist;
index index.html index.htm;
location / {
etag on;
expires max;
try_files $uri $uri/ /index.html;
}
}配置好nginx启动可以看到这时候网站以及可以在线上运行起来了。前端路由以及页面刷新都没有任何问题,但是数据请求肯定是有问题的,因为这个时候线上域名下可没有/api/xxx接口,因为单页应用打包出来的其实是一个只包含一个index.html的静态网站,没有任何动态语言能力的。
我们使用nginx来转发一下数据请求:
# nginx.conf
server {
listen 80;
server_name www.yuexiaohao.com;
root /home/yuexiaohao/project/spa/fe/dist;
index index.html index.htm;
location /api/ {
# 这里的接口地址自行修改即可,后端项目跟前端项目在一个机器上可以使用本地地址,或者使用内网地址,公网地址都没有问题
proxy_pass http://127.0.0.1:7002/api/;
}
location / {
etag on;
expires max;
try_files $uri $uri/ /index.html;
}
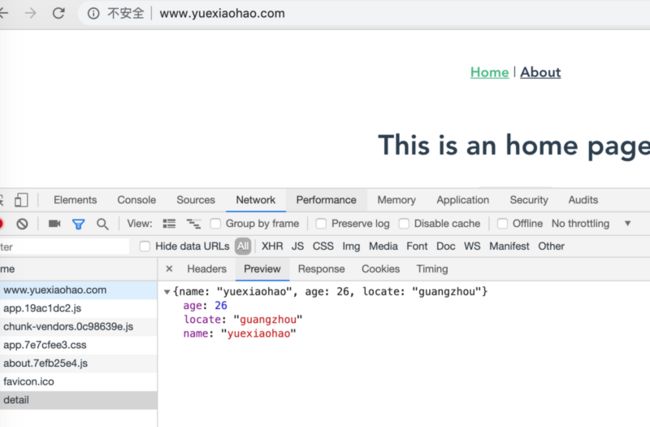
}这个时候可以看到数据请求也OK了,整个部署过程就完成了。
总结
单页应用与以前的常规多页面应用还是有区别的,开发过程与后端解耦了,同时会出现跨域、鉴权以及应用部署的问题。但是通过工具以及nginx提供的代理或转发功能,还是可以很好的跨域问题的。