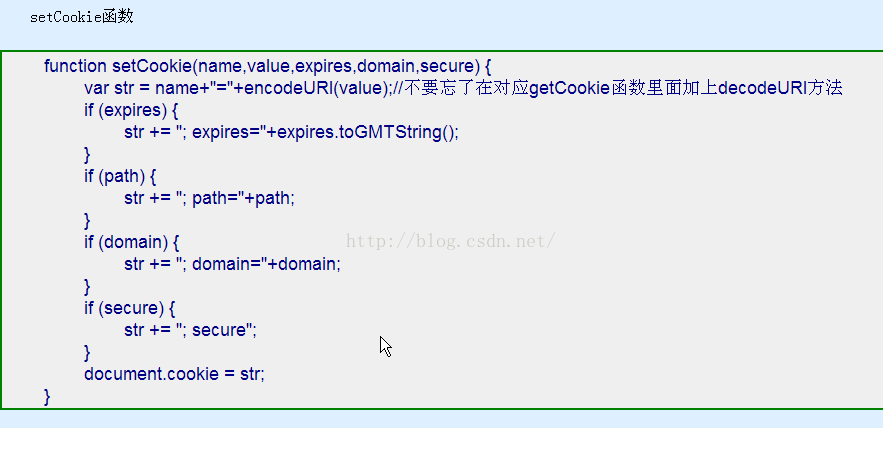
- 随笔记录git提交出错和原生js以JSON格式请求接口导出Excel
山丘lemon
GIT提交代码出错Fileexists.原文链接https://www.cnblogs.com/sweetbullet/p/9889997.html前端js导出,参数以json格式发送post请求原文链接https://www.cnblogs.com/sweetbullet/p/9843178.html
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- 前端如何上传文件到七牛
叶落无痕123
七牛javascript前端七牛sdknode.js
以下内容都是依据官方链接进行实践时的经验框架简介Node.js使用express框架提供http支持。使用express+ejs提供渲染带数据页面的服务来响应浏览器的页面请求使用express的static中间件提供静态cssjs图片资源的服务使用express的getpost响应页面中的请求并进行与七牛相关的处理在浏览器打开的进行上传操作的交互页面中使用Plupload前端js库来进行上传,并利
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- 前端js控制点击切换效果且刷新浏览器不会重置
spring39
前端javascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、布局的部分代码和样式二、使用js来控制点击时颜色变化,点击哪一个图标,哪一个图标就应该变橙色且带有下边框1.分析流程及思路2.为什么要有刷新浏览器闪亮图标不变的需求?3.依靠sessionStroage的浏览器未关闭,不会消失的特性来存储相关数据4.整体实现前言原生js实现点击切换样式效果,且刷新浏览器不会丢失当前数据
- SpringBoot解决前端js处理大数字丢失精度问题Long转String
shun35
面试必学前端springbootjavascript
一、Jackson对Long类型的处理导致精度丢失的问题表的某一个字段的类型是BIGINT,对应的Java类的属性的类型就是Long。当这个字段的值由后端返回给前端网页时,发现了精度丢失的问题。比如后端返回的值是588085469986509185,到了前端是588085469986509200,后面的几位数变成了0,精度丢失了二、原因JavaScript中数字的精度是有限的,BIGINT类型的的
- smart-backend-standard-guide前端代码规范
ʚ梅梅ɞ
vue前端javascriptvue.js
前端JS项目开发规范规范的目的是为了编写高质量的代码,让你的团队成员每天得心情都是愉悦的,大家在一起是快乐的。引自《阿里规约》的开头片段:----现代软件架构的复杂性需要协同开发完成,如何高效地协同呢?无规矩不成方圆,无规范难以协同,比如,制订交通法规表面上是要限制行车权,实际上是保障公众的人身安全,试想如果没有限速,没有红绿灯,谁还敢上路行驶。对软件来说,适当的规范和标准绝不是消灭代码内容的创造
- 前端JS调用浏览器打印服务打印doc文件
马coder
前端htmlcssjavascript
头两天客户提了一个需求,原来某个业务流程的doc文档预览网页弹窗上,要添加一个一键打印的按钮,时间没做限制,但是要求尽量打印出来的效果和预览弹窗上的尽可能的一致。由于文档预览窗口的效果,是用JS和CSS模拟doc文本显示效果做的,本质上还是HTML那套。一开始想的直接将HTML元素给print打印出来,但是一看打印窗口的效果,简直不忍直视,要是一点点的改,麻烦不说,后期要是还有别的文档要打印,那岂
- 处理iOS double精度丢失问题
夏日冰霜
有些时候,后台返回类型为double类型的数值,如(double)558.93,那前端json解析后,会有精度丢失的问题,解析的结果为558.9299999999999那如果需要前端把丢失的精度找回来,需要怎么做呢。我这里自己封装了一个方法,大家可以直接拿到项目中调用。+(NSString*)reviseString:(NSString*)str{//直接传入精度丢失有问题的Double类型dou
- @Validated注解自定义参数校验
chaojunma
javaspringbootValidated校验
个人博客纯净版@Validated注解自定义参数校验|代码搬运工参数校验是我们程序开发中必不可少的过程。用户在前端页面上填写表单时,前端js程序会校验参数的合法性,当数据到了后端,为了防止恶意操作,保持程序的健壮性,后端同样需要对数据进行校验。后端参数校验最简单的做法是直接在业务方法里面进行判断,当判断成功之后再继续往下执行。但这样带给我们的是代码的耦合,冗余。当我们多个地方需要校验时,我们就需要
- Node.js的接口跨域的问题与解决方案,使用 CORS中间件解决跨域问题
noahsark747
中间件node.js前端
cors简介CORS是由一系列HTTP响应头组成,由这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。浏览器的同源安全策略会阻止网页跨域获取资源,但如果接口服务器配置了CORS相关的HTTP响应头,就可以接触浏览器端的跨域访问限制。**注意:**CORS主要在服务器端进行配置,浏览器无需做额外的配置,即可请求开启了CORS的接口。CORS在浏览器中有兼容性,ie10+、chrome4+
- 前端JS学习(三)
ALEX朱先生
一、时间函数|定时器1.重复执行定时器方法名:setInterval()作用:每隔多长时间执行一次函数,重复执行参考语法:setInterval(function(){},时间)2.延迟执行定时器方法名:setTimeOut()作用:延迟多长时间以后执行一次参考语法:setTime(function(){...要执行的代码..},时间)时间:毫秒数2.1流程方法1.获取div节点2.添加一个点击事
- 使用百度Echarts制作力导向图
weixin_30780649
javascriptjson测试ViewUI
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现。先上效果图,再看代吗哎,本来想整个工程扔出来,发现好像没地方上传附件,所以就先附上部分重要代码,节点的参数大部分封装在后台代码中,前端js只负责配置参数以及调用后台获取对应的节点以及关系线。你也可以所有节点和线的数据都在js中构造也是可以的。//C#代码usingSy
- ajax跨域请求接口介绍及解决方案
唐人不自醉
在前端开发过程中,将常出现前端代码和后台服务不在一个服务器的情况,这时候前端js代码调用后台接口,会出现跨域问题。1、这里的域是通过URL的头部来识别的。浏览器并不会去尝试判断相同的ip地址对应着两个域或者两个域是否在同一个ip上。URL的头部指window.location.protocol+window.location.host,也可以理解为“Domains,protocolsandport
- 前端js流式获取接口数据
欧偶藕
javascript前端开发语言
consturl='url'asyncfunctiongetdata(content){constresp=awaitfetch(url,{method:'post',headers:{'Content-Type':'application/json',}body:json.stringify({content})})//获取流读取器constreader=resp.body.getReader(
- 小猿圈分享2019年前端JavaScript面试题(一)
小猿圈IT教育
互联网发展到了今天,很多同学都开始学习编程,java、python、linux、html5前端都是现在比较火爆的行业之一,而学习html5前端的同学也是最多的,简单、易上手是它的最主要特点,但是在面试中,就由很多朋友会因为html5中的js出错,接下来的几天小猿圈前端讲师就会为你分享几个前端js面试题,希望对你的面试有一定的帮助。JavaScript的ES2015改变了一切。ES2015规范带来了
- 前端JS实现简易一键复制黏贴函数(可复制换行)
Xiaop
废话不多说,直接上代码,有问题下面或者私信讨论哈定义functioncopy(copyContent){//1.创建并添加一个输入框元素(最后会销毁)consttextareaEle=document.createElement("textarea");document.body.appendChild(textareaEle);//2.将需要复制的文本传入输入框,并调用select方法,选中输入
- VUE
栗子树下_
什么是VUE如何使用VUEMVVM绑定原理指令一.什么是VUE:什么是:(1).第三方开发的——下载(2).基于MVVM设计模式的?(3).渐进式的——可以逐步在项目中使用vue的部分继承。而不要求必须把整个项目都改为vue。(4).纯前端js——只要有浏览器就可以运行,和后端nodejs无关。(5).框架——自动化,避免大量重复劳动为什么:简化开发,避免重复劳动!何时:今后,凡是以数据操作(增删
- Vue基础语法篇
Gao_xu_sheng
vue.js前端javascript
1.1web前端三大主流框架web前端三大主流框架都是Angular、React、Vue。1.2AngularAngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular1.3R
- JS atob btoa方法处理base64数据后转Blob类型实现文字转语音.mp3文件
星云-
前端javascriptgoogletalk前端html5html
前端js+googleText-to-SpeechAPI实现文字转mp3文件使用由Google的AI技术提供支持的API将文字转换为自然而逼真的语音。地址GoogleText-to-Speech官网Tip:官网可以在线体验文字转语音,切换语言、男女声、语音速度等功能(详情见下图)访问需要fq官网API详情截图查阅google开发者文档发现Text-to-SpeechAPI返回的是base64编码的
- Upload靶场通关教程(旧版20关)
I_WORM
php安全upload靶场通关
文件上传类型:前端验证:1MIME类型验证:2黑名单验证:3~10,19大小写绕过、空格绕过、解析后缀+数字绕过、点绕过、/绕过、::$DATA绕过白名单验证:11~18,20%00截断、二次渲染、文件包含、解析漏洞、逻辑漏洞第一关先上传一句话木马文件判断对方的验证方式,发现是前端JS验证方法1:关闭火狐浏览器JS渲染在浏览器地址栏中输入about:config;关闭JavaScript_enab
- 前端js华为云obs上传下载文件与进度条的设置
sweet202005
前端javascript华为云
前端js华为云obs上传下载文件与进度条的设置首先下载OBSBrowserJSSDK安装包用git将代码拉到本地gitclonehttps://github.com/huaweicloud/huaweicloud-sdk-browserjs-obs.git下载到本地安装依赖npminstall安装依赖完成后可以看到其中包含examples文件夹(示例代码),dist文件夹(SDK库文件)。在所需要
- 前端js以application/octet-stream方式上传文件
员宇宙
java前端
今天又学会了一种上传文件的文件流方法。本人后端采用了CXF框架实现的api层packagecom.inspur.gs.tax.tbs.utils;importorg.glassfish.jersey.media.multipart.FormDataParam;importjavax.activation.DataHandler;importjavax.jws.WebParam;importjava
- 前端JSON对象根据key获取多层数据结构里的对应map
qq_22905801
前端json
数据结构示例:varjsonString='[{"id":2,"label":"AAAA","children":[{"id":3,"label":"AAAA_1"}]},{"id":24,"label":"A_01_children","children":[{"id":28,"label":"7657"}]},{"id":19,"label":"B001"}]';varjsonString=J
- 前端js实现密码块的显示与隐藏(按钮)
10Eugene
前端JavaScript前端js密码
最近老师上课有讲到这个问题,写了就顺便就发出来吧js部分window.onload=function(){varoPass=document.getElementById('pass');varoBtn=document.getElementById('btn');vara=true;oBtn.onclick=function(){if(a){oPass.type='text';a=false;o
- 35、WEB攻防——通用漏洞&XSS跨站&反射&存储&DOM&盲打&劫持
PT_silver
小迪安全前端xss
文章目录XSS产生于前端的漏洞,常产生于:XSS分类:反射型(非持久型)存储型(持久型),攻击代码被写入数据库中。常见于:写日志、留言、评论的地方DOM型DOM型XSS与反射型XSS、存储型XSS的最大区别在于:DOM型XSS前端的数据是传输给前端JS代码进行处理,而反射型XSS、存储型XSS是后端PHP代码对前端数据进行处理。mXSS(突变型XSS)UXSS(通用型XSS)FlashXSSUTF
- 前端JS实现图片质量压缩
百里狂生
HTMLjavascriptjsimagehtmlcanvasblob
前端JS实现图片质量压缩用户在选择图片文件进行上传的时候是不会考虑文件的大小的,比如场景:某用户只是想更换一下自己的用户头像,于是用自己的手机拍了一张照片,上传到应用中更换用户头像,然而现在的手机拍照功能保存的图片大多都超过3MB,而头像只是一个占用空间很小的显示区域,所以上传一个很大的图片会浪费资源和消耗不必要的性能目的:降低流量的消耗降低http请求性能消耗降低服务器压力原文件:压缩后的文件:
- 文件上传漏洞小结
想拿 0day 的脚步小子
#文件上传网络安全web安全安全
首先进行操作系统判断改url大小写看能否正常访问windows(正常访问)无视大小写linux(不能访问)看大小写一.前端js绕过Bp看有没有包二.后端绕过MIME-Type验证查http包的Content-Type字段中的值来判断上传文件是否合法的小技巧,可以先成功上传一个案例,观察服务器允许的mime的类型,然后再抓包修改测试利用Burpsuite工具截断HTTP请求,在Repeater重放修
- 关于JAVA中的MVC结果,Controller方法返回字符串到前端js出现乱码问题
和Ye哥学架构
前后端交换乱码jsjavamvc乱码前端
解决spring-mvc@responseBody注解返回json乱码问题收藏刘志成发表于3年前阅读26213收藏5点赞11评论8【粉丝福利】-《web前端基础到实战系列课程》免费在线直播教学>>>在使用spring-mvc的mvc的时候既享受它带来的便捷,又头痛它的一些问题,比如经典的中文乱码问题。现在是用json作为客户端和服务端的数据交换格式貌似很流行,但是在springmvc中有时候会因为
- 文件上传笔记整理
I_WORM
笔记文件上传安全php
文件上传web渗透的核心,内网渗透的基础通过上传webshell文件到对方的服务器来获得对方服务器的控制权成功条件文件成功上传到对方的服务器(躲过杀软)知道文件上传的具体路径上传的文件可以执行成功文件上传的流程前端JS对上传文件进行检测(文件类型)服务器端MIME类型(文件类型)检测服务器端目录路径检测服务器端文件扩展名检测服务器端文件内容检测常用的一句话木马phpaspaspx文件上传的几种情况
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s