小程序---初识云开发-搭建第一个云开发小程序
why小程序云开发?
通常情况下,后端的接口使用后端语言(Java、Python、PHP、Node.js)编写完成后,部署到准备好的服务器后才能实现前端向后端发送网络请求。该模式具备优点:灵活性强, 能够自定义满足各种业务需求。缺点是后端语言难易程度不一、周期较长、部署较复杂、需要买域名、备案、买证书,适合大型项目且成本较高。
使用小程序云开发可以最小化成本上架微信小程序。小程序云开发的优势有:语言难度相对简单,会Node.js即可;周期极短,只关注业务相关的操作,不必考虑任何环境;部署简单,无需购买域名、证书及备案;适合中小型项目;云服务基础版本免费,可根据使用情况按需购买。
小程序云开发介绍
云开发:在一个全部都已经部署好的云环境当中,前端直接以函数的形式使用各种服务,完成各种操作。对于前端来说, 后端的服务其实就是一个函数。 无所谓前端和后端,两者是一套代码体系。【https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html】
Serverless:无服务开发,函数即服务。注意:此模式不代表没有服务器,只是部署在云环境中,弱化了服务器后端的概念,以一个新的形式(函数)来使用服务。
小程序云开发是Serverless的一种。云开发包含以下几大基础能力。
| 云存储 |
能存取文件,客户端可以直接通过调用特定方法来操作文件 |
| 云数据库 |
客户端可以直接通过特定方法来操作数据库 |
| 云函数 |
能进行计算处理、访问三方数据服务器、云调用;将一组特定操作(云计算、云数据库、云存储、网络请求等)封装成一个特定函数,发布在云环境,称作“云函数”。客户端可以直接“触发云函数”,完成特定的一组操作 |
第一个云开发小程序
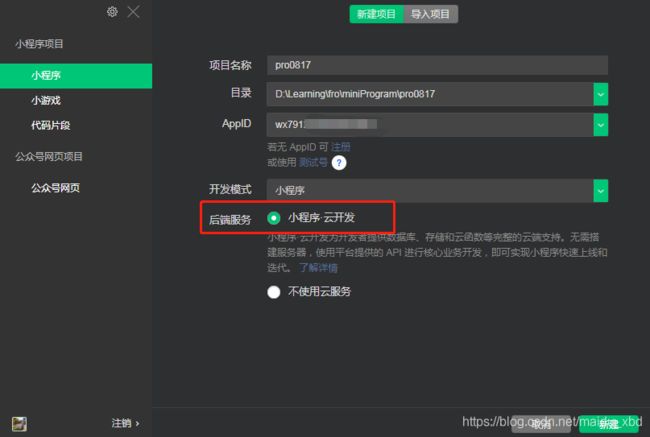
1.开通及创建
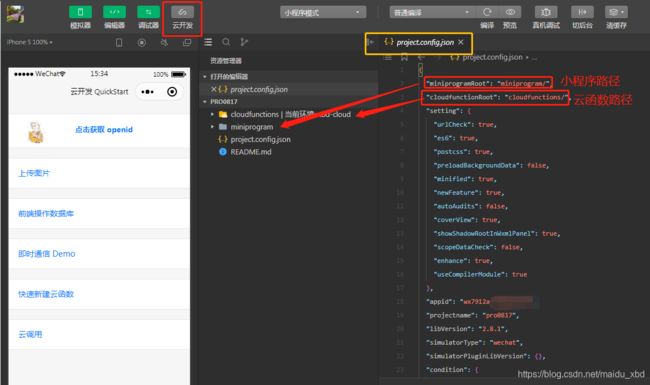
开通云开发功能-》新建项目 (后端服务:小程序云开发)
如果在创建项目时,未选择【小程序.云开发】,见小程序---已存在的项目开通云服务功能
2.云数据库
官网:【https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/Cloud.database.html】
云开发提供了一个 JSON 数据库,一个数据库可以有多个集合(相当于关系型数据中的表)每个集合都是数组类型的对象,数组当中存放多个单独的对象。
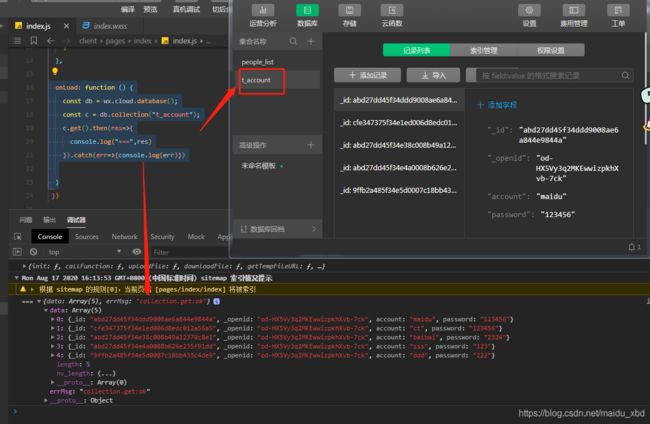
案例 2.1查询数据库数据例子
【wx.cloud.database()】--获取数据库实例
【db.collection("t_account")】--获取集合
【collection.get()】--查询数据
onLoad: function () {
const db = wx.cloud.database();
const c = db.collection("t_account");
c.get().then(res=>{
console.log("===",res)
}).catch(err=>{console.log(err)})
}案例2.2 数据库添加数据--例子:保存注册用户账号、密码
wxml文件
wxss文件
.form{
width:80vw;
margin: 0 auto;
display: flex;
border: 6rpx solid tomato;
padding:20rpx;
}
.form .form-item{
display: flex;
flex-direction: row;
margin:10rpx;
}
.form .form-item .btn{
width:200rpx;
height:60rpx;
font-size: 30rpx;
}js文件
【collection.add({...})】--往集合中添加数据
【collection.where({...}).get()】--匹配集合中的数据
submit(e){
// 1.获取数据
let account=e.detail.value.account;
let password=e.detail.value.password;
const db=wx.cloud.database();
const accountCollection=db.collection("t_account");
console.log(e,account,password);
if(e.detail.target.id==="register"){
//处理注册--存储到云数据库
accountCollection.add({
data:{
account:account,
password:password
}
})
}else{
//处理登录--从数据库取数据进行对比
accountCollection.where({
account:account,
password:password
}).get().then(res=>{
console.log(res)
if(res.data.length==0){
console.log("账号/密码错误")
}else{
console.log("登录成功")
}
}).catch(err=>{
console.log("查询失败",err)
})
}
}3.云存储
官网:【https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/capabilities.html#%E5%AD%98%E5%82%A8】
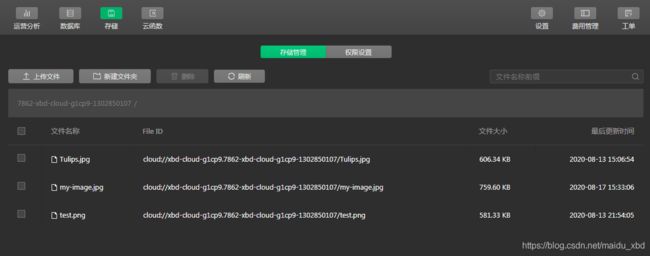
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。云存储提供高可用、高稳定、强安全的云端存储服务。支持任意数量和形式的非结构化数据(图片、音视频等)存储,可在控制台进行可视化管理操作,包括:
- 存储管理:支持文件夹,方便文件归类。支持文件的上传、删除、移动、下载、搜索等,并可以查看文件的详情信息。
- 权限设置:可以灵活设置哪些用户是否可以读写该文件夹中的文件,以保证业务的数据安全。
- 上传管理:在这里可以查看文件上传历史、进度及状态。
- 文件搜索:支持文件前缀名称及子目录文件的搜索。
- 组件支持:支持在 image、audio 等组件中传入云文件 ID。
云存储API:
| 上传文件 |
wx.cloud.uploadFile |
| 下载文件 |
wx.cloud.downloadFile |
| 删除文件 |
wx.cloud.deleteFile |
| 换取临时链接 |
wx.cloud.getTempFileURL |
文件操作案例如下:
wxml文件
js文件
// 1、上传文件---Callback 风格
uploadImage(e){
console.log(e)
wx.chooseImage({
success:res=>{
console.log("选择图片",res)
let path=res.tempFilePaths[0]
//云存储操作的方法-上传文件
wx.cloud.uploadFile({
cloudPath:"test1.png",
filePath:path,
success:res=>{
console.log("图片上传成功",res)
this.setData({
imageSrc:res.fileID
})
},
fail:err=>{
console.log("图片上传失败",err)
}
})
}
})
},
//2、下载文件---Promise 风格
downloadImage(){
wx.cloud.downloadFile({
fileID: 'cloud://xbd-cloud-xxxxx.7862-xbd-cloud-xxxxx-1302850107/Tulips.jpg'
}).then(res => {
console.log("图片下载成功",res.tempFilePath)
}).catch(error => {
console.log("图片下载失败",error)
})
},
//3.删除文件
deleteImage(){
wx.cloud.deleteFile({
fileList: ['cloud://xbd-cloud-xxxxx.7862-xbd-cloud-xxxxx-1302850107/test1.png','cloud://xbd-cloud-xxxxx.7862-xbd-cloud-xxxxx-1302850107/test.png']
}).then(res => {
console.log("图片删除成功",res.fileList)
}).catch(error => {
console.log("图片删除失败",error)
})
},