03.PyQt5基本窗口控件part1-----PyQt5编程开发
一、QMainWindow
QMainWindow窗口可以包含菜单栏、工具栏、状态栏、标题栏等,是最常见的窗口形式,也可以说是GUI程序的主窗口
QDalog是对话框窗口的基类。对话框主要用来执行短期任务,或者与用户进行互动,它可以是模态的,也可以是非模态的。QDialog窗口没有菜单栏、工具栏、状态栏等。
如果是主窗口,就使用QMainWindow类;如果是对话框,就使用QDialog类;如果不确定,或者有可能作为顶层窗口,也有可能嵌入到其他窗口中,那么就使用QWidget类。
1、创建主窗口
QMainWindow类中比较重要的方法:
addToolBar():添加工具栏
centralWidget():返回窗口中心的一个控件,未设置时返回NULL
menuBar():返回主窗口的菜单栏
setCentralWidget():设置窗口中心的控件
setStatusBar():设置状态栏
statusBar():获得状态栏对象后,调用状态栏对象的showMessage(message,int timeout=0)方法显示状态栏信息。其中第一个参数是要显示的状态栏信息;第二个参数是信息停留的时间,单位是毫秒,默认是0,表示一直显示状态栏信息。
注意:QMainWindow不能设置布局(使用setLayout()方法),因为它有自己的布局。
创建主窗口的完整代码如下:
'''
【简介】
PyQT5中主窗口例子
'''
import sys
from PyQt5.QtWidgets import QMainWindow , QApplication, QDesktopWidget
from PyQt5.QtGui import QIcon
class MainWidget(QMainWindow):
def __init__(self,parent=None):
super(MainWidget,self).__init__(parent)
# 设置主窗体标签
self.setWindowTitle("QMainWindow 例子")
self.resize(400, 400)
self.status = self.statusBar()
self.status.showMessage("这是状态栏提示",10000)
self.center()
def center(self):
screen = QDesktopWidget().screenGeometry()
size = self.geometry()
self.move((screen.width() - size.width()) / 2, (screen.height() - size.height()) / 2)
if __name__ == "__main__":
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("./images/cartoon1.ico"))
main = MainWidget()
main.show()
sys.exit(app.exec_())
2、将主窗口放在屏幕中间
完整代码如下:
【简介】
PyQT5将窗口放在屏幕中间例子
'''
from PyQt5.QtWidgets import QDesktopWidget, QApplication ,QMainWindow
import sys
class Winform( QMainWindow):
def __init__(self, parent=None):
super( Winform, self).__init__(parent)
self.setWindowTitle('主窗口放在屏幕中间例子')
self.resize(370, 250)
self.center()
def center(self):
screen = QDesktopWidget().screenGeometry()
size = self.geometry()
self.move((screen.width() - size.width()) / 2, (screen.height() - size.height()) / 2)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = Winform()
win.show()
sys.exit(app.exec_())
3、关闭窗口:
from PyQt5.QtWidgets import QMainWindow,QHBoxLayout, QPushButton , QApplication, QWidget
import sys
def __init__(self, parent=None):
super(WinForm,self).__init__(parent)
self.resize(330,100)
self.setWindowTitle("关闭主窗口例子")
self.button1 = QPushButton("关闭主窗口")
self.button1.clicked.connect(self.onButtonClick)
layout = QHBoxLayout()
layout.addWidget(self.button1)
main_frame = QWidget()
main_frame.setLayout(layout)
self.setCentralWidget(main_frame)
def onButtonClick(self):
#sender 是发送信号的对象
sender = self.sender()
print(sender.text() + "被按下了")
qApp = QApplication.instance()
qApp.quit()
if __name__ == "__main__":
app = QApplication(sys.argv)
form = WinForm()
form.show()
sys.exit(app.exec_())
二、QWidget
1、窗口坐标系统
PyQt使用统一的坐标系统来定位窗口控件的位置和大小。以屏幕左上角为原点,从左向右为x正向,从上向下为y轴正向;在窗口内部也有自己的坐标系统,也同样是以左上角为原点。下图为 QWidget几何结构的图:
QWidget直接提供的成员函数:x(),y()获得窗口左上角的坐标,width(),height()获得客户区的宽度和高度。
QWidget的frameGeometry()提供的成员函数:x(),y()获得客户区左上角的坐标,width(),height()获得客户区的宽度和高度。
QWidget的frameGeometry()提供的成员函数:x(),y()获得窗口左上角的坐标,width(),height()获得包含客户区,标题栏和边框在内的整个窗口的宽度和高度。
2、常见的几何机构
A、QWidget不包含边框的常用函数
一般情况下,不包含边框的部分是客户区,这里面就是我们正常操作的地方,可以添加子控件。这部分是长方形,会有大小和位置。在Qt中保存这个长方形使用的是QRect类,这个类也有自己的大小和位置。要改变其大小和位置,可以使用如下几个函数。
(1)改变客户区的面积
QWidget.resize(width,height)
QWidget.resize(QSize)
可以用鼠标改变窗口大小
(2)获得客户区的大小
QWidget.size()
(3)获得客户区的宽度和高度
QWidget.width()
QWidget.height()
(4)设置客户区的宽度和高度
QWidget.setFixedWidth(int width),使用该函数则客户区的高度是固定不可改变的,只能改变宽度。
QWidget.setFixedHeight(int height),使用该函数则客户区的宽度是固定不可改变的,只能改变高度。
QWidget.setFixedSize(QSize size)
QWidget.setFixedSize(int width,int height)
上面两个函数则是高度和宽度都是固定的,不可以通过鼠标来改变窗口的宽度和高度。如果要同时改变客户区的大小和位置,需要用到以下函数。
QWidget.setGeometry(int x,int y, int width, int height);
QWidget.setGeometry(QRect rect)
其中,x和y对应的就是x和y坐标。可以不单独设置x和y坐标。
B、QWidget包含边框的常用函数
(1)获得窗口的大小和位置
QWidget.frameGeometry()
(2)设置窗口的大小和位置
QWidget.move(int x, int y)
QWidget.move(QPoint point)
(3)获得窗口左上角的坐标
QWidget.pos()
屏幕坐标系统显示案例:
''
【简介】
PyQt5中坐标系统
'''
from PyQt5.QtWidgets import QApplication ,QWidget ,QPushButton
import sys
app = QApplication(sys.argv)
widget = QWidget()
btn = QPushButton( widget )
btn.setText("Button")
#以QWidget左上角为(0, 0)点
btn.move(20, 20)
#不同操作系统可能对窗口最小宽度有规定,若设置宽度小于规定值,则会以规定值进行显示
widget.resize(300, 200)
#以屏幕左上角为(0, 0)点
widget.move(250, 200)
widget.setWindowTitle('PyQt坐标系统例子')
widget.show()
print("#1 QWidget")
print("widget.x()=%d" % widget.x() )
print("widget.y()=%d" % widget.y() )
print("widget.width()=%d" % widget.width() )
print("widget.height()=%d" % widget.height() )
print("#2 QWidget.geometry")
print("widget.geometry().x()=%d" % widget.geometry().x() )
print("widget.geometry().y()=%d" % widget.geometry().y() )
print("widget.geometry().width()=%d" % widget.geometry().width() )
print("widget.geometry().height()=%d" % widget.geometry().height() )
print("widget.size().width() =%d" % widget.size().width() )
print("widget.size().height() =%d" % widget.size().height() )
print("#3 QWidget.frameGeometry")
print("widget.frameGeometry().width()=%d" % widget.frameGeometry().width() )
print("widget.frameGeometry().height()=%d" % widget.frameGeometry().height() )
print("widget.pos().x()=%d" % widget.pos().x() )
print("widget.pos().y()=%d" % widget.pos().y() )
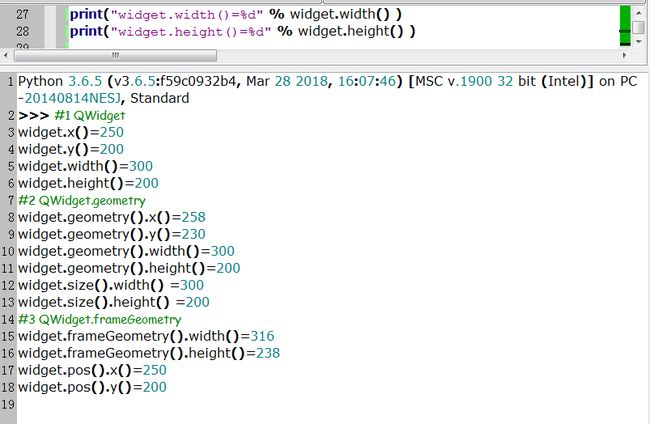
sys.exit(app.exec_())
显示效果如下:
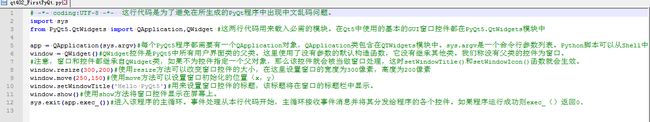
3、创建第一个PyQt5应用
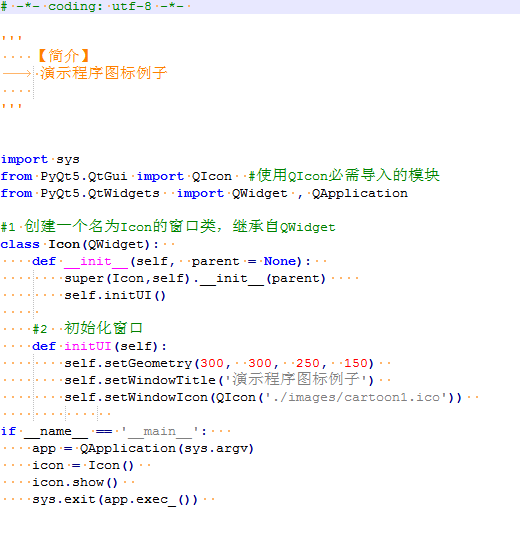
4、为应用设置程序图标
程序图标就是一个小图片,通常显示在标题栏的左上角。easyicon网站(点击打开链接)可以免费下载超多的PNG,ICO,ICNS格式的图标。
演示为PyQt5应用设置程序图标完整代码如下:
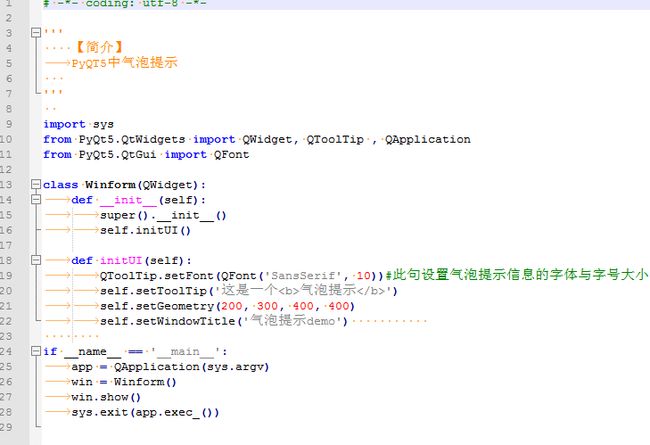
5、显示气泡提示信息
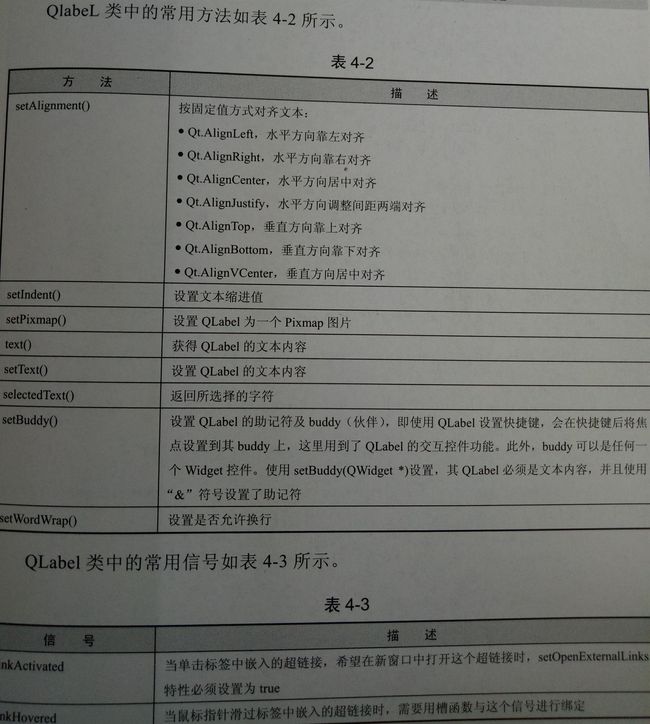
三、QLabel
QLabel对象作为一个占位符可以显示不可编辑的文本或图片,也可以放置一个GIF动画,还可以被用作提示标记为其他控件。纯文本、链接或富文本可以显示在标签上。Qlabel是界面中的标签类,它继承自QFrame类。
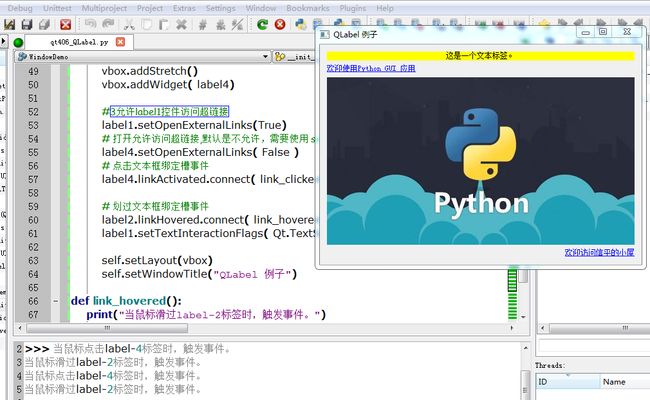
如下为一个显示QLabel标签的完整代码:
# -*- coding: utf-8 -*-
'''
【简介】
PyQT5中Qlabel例子
'''
from PyQt5.QtWidgets import QApplication, QLabel ,QWidget, QVBoxLayout
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap ,QPalette
import sys
class WindowDemo(QWidget):
def __init__(self ):
super().__init__()
label1 = QLabel(self)
label2 = QLabel(self)
label3 = QLabel(self)
label4 = QLabel(self)
#1初始化标签控件
label1.setText("这是一个文本标签。")
label1.setAutoFillBackground(True) #label1填充整个背景
palette = QPalette()
palette.setColor(QPalette.Window,Qt.yellow) #设置label1的背景颜色
label1.setPalette(palette)
label1.setAlignment( Qt.AlignCenter)#设置文本标签居中显示
label2.setText("欢迎使用Python GUI 应用")
label3.setAlignment( Qt.AlignCenter)
label3.setToolTip('这是一个图片标签')
label3.setPixmap( QPixmap("./images/python.jpg"))
label4.setText("欢迎访问信平的小屋")
label4.setAlignment( Qt.AlignRight)
label4.setToolTip('这是一个超链接标签')
#2在窗口布局中添加控件
vbox = QVBoxLayout()
vbox.addWidget(label1)
vbox.addStretch()
vbox.addWidget(label2)
vbox.addStretch()
vbox.addWidget( label3 )
vbox.addStretch()
vbox.addWidget( label4)
#3允许label1控件访问超链接
label1.setOpenExternalLinks(True)
# 打开允许访问超链接,默认是不允许,需要使用 setOpenExternalLinks(True)允许浏览器访问超链接
label4.setOpenExternalLinks( False )
# 点击文本框绑定槽事件
label4.linkActivated.connect( link_clicked )
# 划过文本框绑定槽事件
label2.linkHovered.connect( link_hovered )
label1.setTextInteractionFlags( Qt.TextSelectableByMouse )
self.setLayout(vbox)
self.setWindowTitle("QLabel 例子")
def link_hovered():
print("当鼠标滑过label-2标签时,触发事件。")
def link_clicked():
print("当鼠标点击label-4标签时,触发事件。" )
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
win.show()
sys.exit(app.exec_())
显示效果图如下:
四、文本框类控件
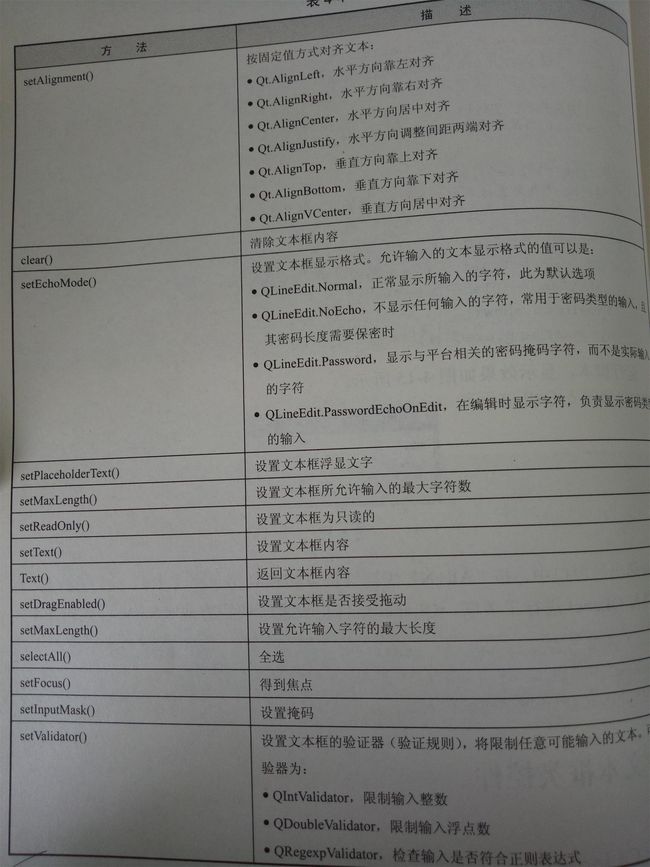
1、QLineEdit
QLineEdit类是一个单行文本框控件,可以输入单行字符串。如果需要输入多行字符串,则使用QTextEdit类。QLineEdit类中的常用方法如下:
QLineEdit类中的常用信号如下:
selectionChanged:子药选择改变了,这个信号就会被发射
textChanged:当修改文本内容时,这个信号会被发射
editingFinished:当编辑文本结束时,这个信号会被发射
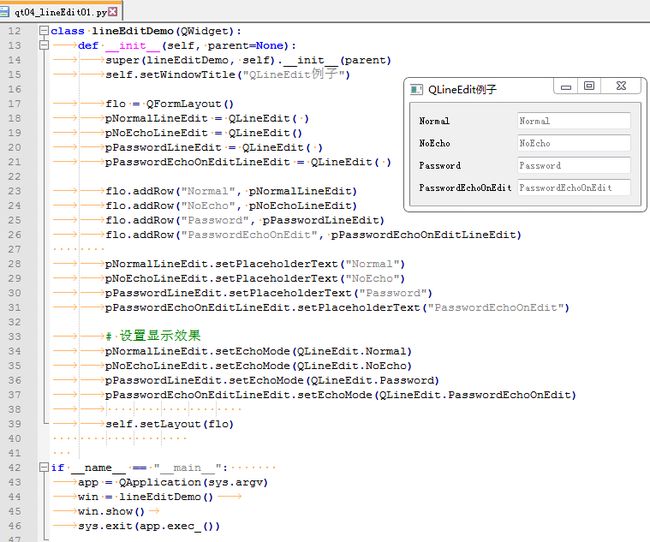
如下为一个EchoMode显示的LineEdit例子主要代码以及运行结果:
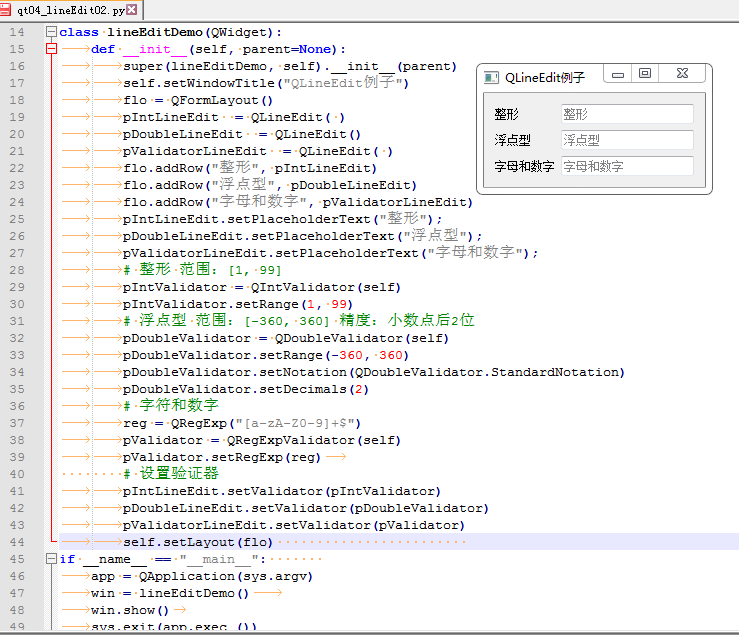
如下为一个验证器的主要代码即运行结果:
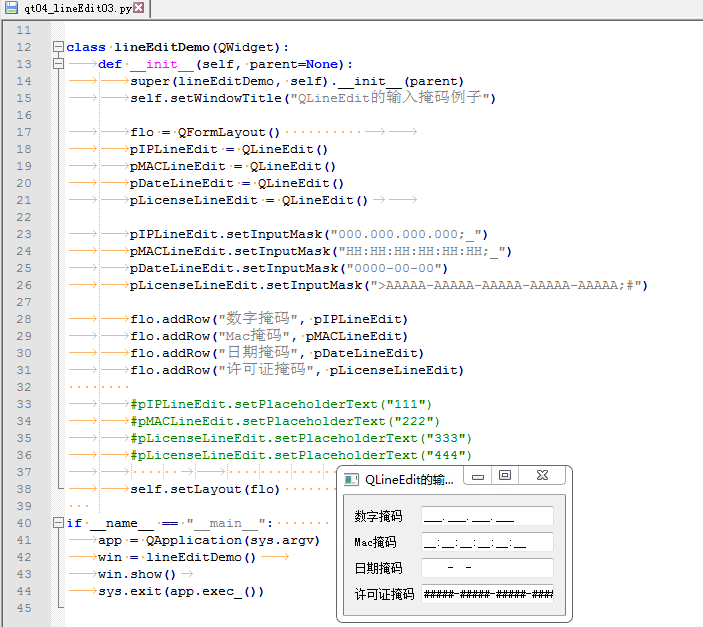
如下为一个输入掩码的例子:
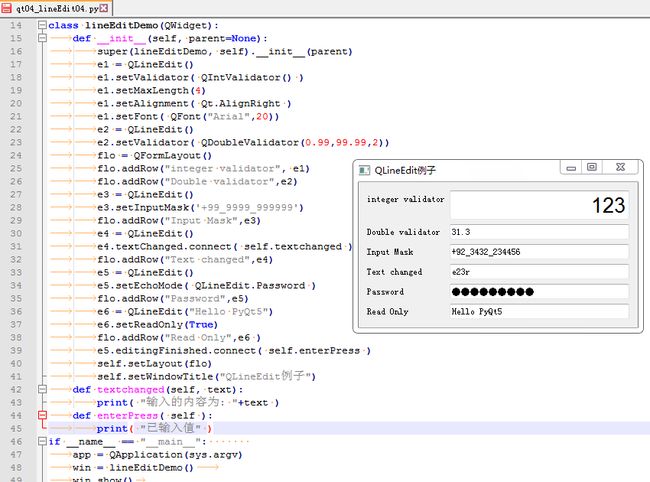
如下为演示在窗口中使用QLabel标签控件的综合例子:
在这个例子中,演示了使用QLineEdit对象的一些方法
第一个文本框e1,显示文本使用自定义字体、右对齐、允许输入整数
第二个文本框e2,限制输入小数点后两位
第三个文本框e3,需要一个输入掩码应用于电话号码
第四个文本框e4,需要发射信号textChanged,连接到槽函数textchanged()
第五个文本框e5,设置显示模式EchoMode为Password,需要发射editingfinished信号连接到槽函数enterPress(),一旦用户按下了回车键,该函数就会被执行。
第六个文本框e6,显示一个默认的文本,不能编辑,设置为只读的。
2、QTextEdit
QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条。QTextEdit不仅可以显示文本还可以显示HTML文档。它的常用方法如下:
setPlainText():设置多行文本框的文本内容
toPlainText():返回多行文本框的文本内容
setHtml():设置多行文本框的内容为HTML文档,HTML文档时描述网页的
totHtml():返回多行文本框的HTML文档内容
clear():清除多行文本框的内容
演示使用QTextEdit控件的完整代码如下:
五、按钮类控件
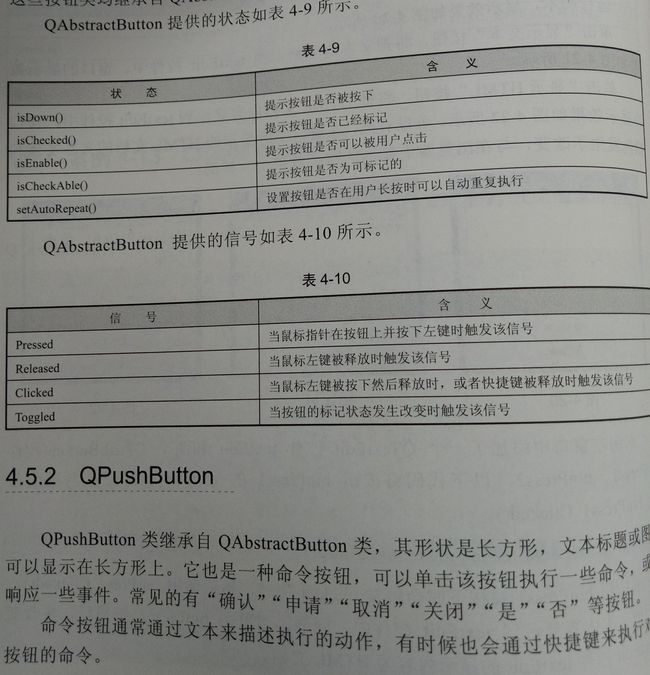
1、QAbstractButton
按钮的基类是QAbstractButton,提供了按钮的通用性功能。QAbstractButton类为抽象类,不能实例化,必须由其他的按钮类继承之,来实现不同的功能、不同的表现形式。
常见的按钮类包括:QPushButton、QToolButton、QRadioButton和QCheckBox。这些按钮类均继承自QAbstractButton类,根据各自的使用场景通过图形展现出来。
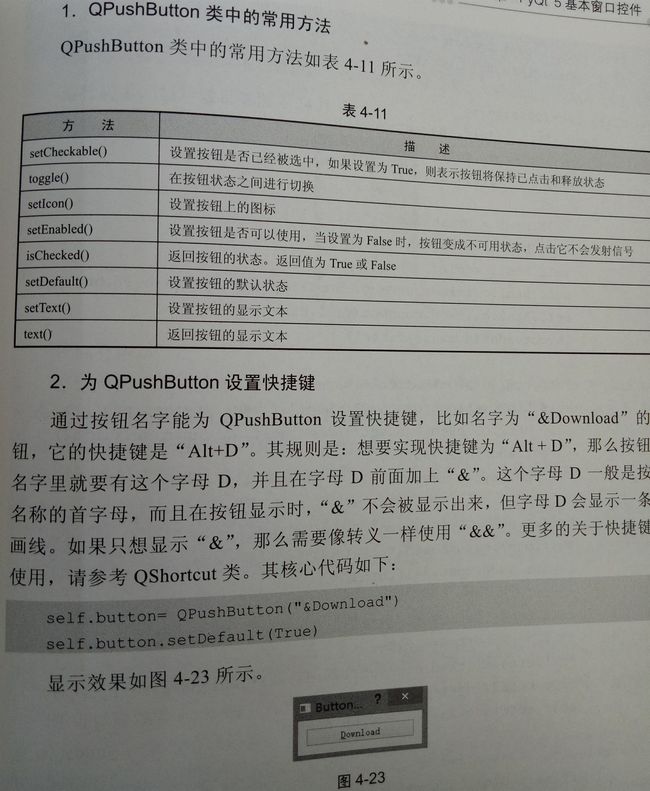
2、QPushButton
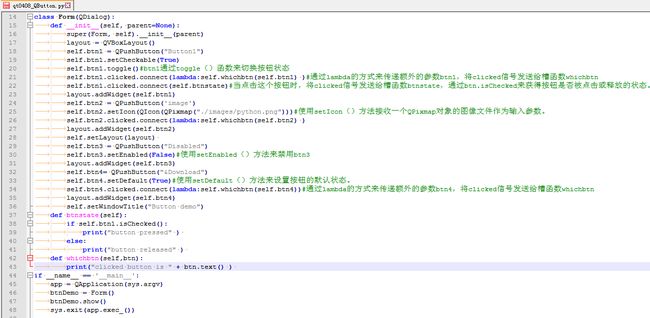
QPushButton按钮的使用举例:
运行结果如下:
3、QRadioButton
QRadioButton类提供了一组可供选择的按钮和文本标签,用户可以选择其中一个选项,标签用于显示对应的文本信息。单选钮是一种开关按钮,可以切换为on或者off,即checked或者unchecked,主要是为用户提供“多选一”的选择
QRadioButton是单选钮控件默认是独占的(Exclusive)。在单选钮组里,以此只能选择一个单选钮。如果需要多个独占的按钮组合,则需要将它们放在QGroupBox或者QButtonGroup中。当将单选钮切换到on或者off时,就会发送toggled信号,绑定这个信号,在按钮状态发送改变时,触发相应的行为。
QRadioButton类中的常用方法如下:
setCheckable():设置按钮是否已经被选中,可以改变但旋钮的选中状态,如果设置为True,则表示单选钮将保持已点击和释放状态。
isChecked():返回单选钮的状态。返回值为True或False
setText():设置单选钮的显示文本
text():返回单选钮的显示文本
在QRadioButton中,toggled信号是在切换单选钮状态(开、关)时发射的,而clicked信号则在每次点击单选钮时都会发射。
QRadioButton按钮使用代码:E:\testPyQt5\Chapter04\qt0409_QRadio.py
4、QCheckBox
它提供一组带文本标签的复选框,用户可以选择多个选项。中文本可以通过构造函数或者setText()来设置;图标可以通过setIcon()来设置。只要复选框被选中或者取消选中,都会发射一个stateChanged信号。如果想在复选框状态改变时触发相应的行为,请连接这个信号,可以使用isChecked()来查询复选框是否被选中。除了常用的选中和未选中两种状态,QCheckBox还提供了第三中状态(半选中)来表明“没有变化”。当需要为用户提供一个选中或者未选中复选框的选择时,这种状态时很有用的。如果需要第三种状态,则可以通过setTristate()来使它生效,并使用checkState()来查询当前的切换状态。
它的常用方法如下:
setChecked():设置复选框的状态,设置为True时表示选中复选框,设置为False时表示取消选中复选框
setText():设置复选框的显示文本
text():返回复选框的显示文本
isChecked():检查复选框是否被选中
setTriState():设置复选框为一个三态复选框
三态复选框有三种状态,如下:
Qt.Checked 2 组件没有被选中(默认值)
Qt.PartiallyChecked 1 组件被半选中
Qt.Unchecked 0 组件被选中
QCheckBox按钮的使用代码:E:\testPyQt5\Chapter04\qt0410_QCheckbox.py