小程序 微信支付分
最近应公司市场部要求,在小程序上加上微信支付分。微信支付分到目前为止还在内测阶段,但已经开始试用了。文档如下:
https://pay.weixin.qq.com/wiki/doc/apiv3/payscore.php?chapter=15_6&index=4
因为是在内测阶段,所以肯定会有坑需要跳的。
文档中提供确认订单的方法有2个,一个是wx.openBusinessView,不需要跳转到微信支付分小程序,一个是直接用wx.navigateToMiniProgram跳转到微信支付分小程序。这两个的对比,优势肯定是第一个啦,对吧,又不需要占跳转小程序的名额,毕竟跳转到别的小程序只有10个名额啊。
我的选择是使用wx.openBusinessView这个函数,这个函数只需要按文档的写法,success做什么,fail做什么。一切都看起来很ok,至少如果不注意第一次需要开通支付分的时候是很完美的。
这条函数在任何一个ios用户第一次开通的时候能进入到success没有任何问题,安卓用户第一次开通完好点击返回的时候,并没有进入函数里面的任何一条回调,包括complete,一开始因为白名单测试名额有限的原因,并没有过多的去重视这个问题,直接发版了。
我们的业务逻辑是如果免押成功的话是跳转到使用页的。但我们发版之后,就马上出现问题。
第一个问题:安卓用户其实第一次开通的时候已经免押租借成功了物品,但因为点击微信支付分页面的返回后没有进入wx.openBusinessView任何回调,所以造成用户认为没有租借到,又再一次租借。造成了用户多借多付款。
第二个问题:很多用户因为微信支付分不足,或者因为微信自带的风控,导致很多用户不能开通支付分。而我们做的时候没有留普通支付的入口,导致很多想租物品的用户租不到物品,造成用户流量的损失!
不能开通支付分的一部分用户页面显示如下:
在发生这样的情况的时候我们马上撤回版本,用回旧版本走旧流程。马上修改支付分模块。跟微信官方的技术沟通之后,微信官方的回复是,先用wx.navigateToMiniProgram,跳转这个试试。
那官方都发话了,就证明那个函数是真有问题,毕竟这个问题是100%重现的。所以就只能听官方的话啦。
然后又是撸起袖子干活。
wx.navigateToMiniProgram这个函数唯一不好的地方就是需要去到app.js里面的onshow去得到回调,而且还不知道返回的时候用户是点击了确认还是直接点击了左上角的返回或者按钮的返回。所以这时就要去后台查看到底订单是确认了还是没有确认。
下面说一下我实现的过程:
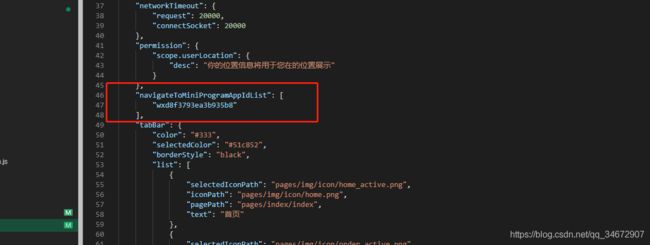
准备工作:先将微信支付分的小程序appid引入,引入是放在app.json中,如下图:
2、在app.js里面定义一个变量userTouch,用于监听是不是从微信支付分返回的。如果是则赋值为1。
App({
onLaunch: function () {
// 展示本地存储能力
},
onShow: function(res) {
// 展示本地存储能力
console.log("我进入了app.js的onshow")
if (res.scene === 1038 || res.referrerInfo.appId =='wxd8f3793ea3b935b8') { // 场景值1038:从被打开的小程序返回,但安卓手机返回的是10001,所以只能根据appid去识别支付分的。
console.log("我进入了返回商家小程序")
this.globalData.userTouch =1;
}
},
globalData: {
userTouch:0,//押金按钮显示问题
}
})为了防止用户因为支付分不够,不能付款,所以做了如果请求后台得到的信息是订单是取消的,需要将付押金按钮显示出来。
所以我在支付押金页面的onshow里面去请求后台看看用户是否已经确认订单,代码如下图:
//原创作者,前端-珊珊
onShow: function () {
console.log('我进入了onshow里面')
console.log("获取全局变量"+app.globalData.userTouch)
if (app.globalData.userTouch == 1) {
console.log("我进入了取消订单")
let object = this.data.object;
let params = {};
//请求后台查看当前的订单状态
util.HttpRequst(true, 'cabinets', 2, { "cmd": "query_payscore_order", "order_id": object.order_id }, "POST", true, (res) => {//这是我自己封装的请求,你们按自己的写即可,原创作者,前端-珊珊
console.log(res)
if (res.errcode == 0) {
app.globalData.userTouch = 0;
if (res.order_state == 'CREATED') {//证明订单没有创建完成,此时是需要取消订单的,原创作者,前端-珊珊
util.HttpRequst(true, 'cabinets', 2, { "cmd": "cancel_payscore_deposit","order_id": object.order_id }, "POST", true, (res) => {
console.log(res)
if (res.errcode == 0) {
wx.showModal({
title: '提示',
content: "您取消了操作,租赁失败!",
confirmText: "确定",
showCancel: false,//不显示取消
success: (res) => {
if (res.confirm) {
//如果取消,将原来的支付按钮显示出来
this.setData({ is_no_free: 1, type: 0 })
}
}
})
}
})
} else if (res.order_state == 'DOING') {
//如果订单是创建成功的话,就去到使用中界面,object是我自己传的参数
wx.redirectTo({
url: '../in_used/in_used?object=' + JSON.stringify(object) ,
})
} else {
//如果其他情况,将原来的支付按钮显示出来 原创作者,前端-珊珊
this.setData({ is_no_free: 1, type: 0})
}
} else {
this.setData({ is_no_free: 1, type: 0 })
util.tipError(util.errCode[res.errcode])
}
})
}
},一开始的时候默认只显示免押支付,如下:
如果在跳转到支付分小程序的时候用户点击返回或者取消操作时,页面显示如下:
这样就确保了用户在无法开通支付分的时候还能用普通支付流程。
补充:之前忘记上传跳转微信支付分代码,现在补上
//原创作者,前端-珊珊
util.HttpRequst(true, 'cabinet.php', 2, { "cmd": "deposit_payscore_order", "cabinet_id": this.data.detailObject.cabinet_id }, "POST", true, (res) => {
if (res.errcode == 0) {
this.setData({ btnDisabled: false });//支付按钮不能点多次,恢复可点击
console.log(res);
var packages = res.pay_params.package
wx.navigateToMiniProgram({
appId: 'wxd8f3793ea3b935b8',
path: 'pages/use/use',
extraData: {
mch_id: res.pay_params.mch_id,
package: packages,
timestamp: res.pay_params.timestamp,
nonce_str: res.pay_params.nonce_str,
sign_type: res.pay_params.sign_type,
sign: res.pay_params.sign
},
success(res) {
//dosomething
console.log(res)
console.log("我进入了成功")
},
fail(res) {
//dosomething
console.log("进入了失败函数")
console.log(res)
//dosomething
},
complete(res) {
//dosomething
console.log(res)
console.log("进入完成函数")
}
});
} else {
util.tipError(util.errCode[res.errcode])
}
})
温馨提示:
1、免押支付页面是有需求的,具体的需求是微信那边规定的,请务必要按照微信给的格式走。
2、由于跳进免押的小程序的时候,后台可能已经找微信拿到了订单的状态,但是用户点击了微信小程序的返回,实际上这个订单是免押无效的,但后台却判断是有效的,造成了用户在不知情的情况下再次点击免押租借租两次的问题,解决这个问题的关键就是在用户从微信支付分小程序返回自己的小程序时后台再次去微信拿订单的真实状态。
so,最重要的就是一定要记得要去后台拿真实的订单状态,后台的订单状态是真实的跟微信要的所以肯定是准确的,只有这样判断才是最准确的。最后记得将userTouch改回原来的值。(我上面例子有写)
笔记就做到这里了,等微信修改好了wx.openBusinessView函数我再更新这篇文章,毕竟不喜欢小程序占名额,哈哈!
由于发现有博客被抄袭到其他网站说是他自己的原创,所以在每个地方标记上记号。
2020-7-24由于微信支付分更新了文档,去掉或者写常规了一些参数,以上代码已改同步微信支付分开发文档要求。