- Vue笔记九:axios原理之promise
努力努力再努力dyx
Vuevue.jsjavascript前端
axios是基于promise的HTTP库,支持promise所有的APIpromise概念promise是JS中解决异步编程的语法,从语法上来讲,promise是一个构造函数,从功能来讲,用promise对象封装异步操作并获取结果。promise支持链式调用,可以解决回调地狱(多级的异步嵌套调用)。promise的基本使用创建promise对象并使用回调函数constp=newPromise((
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 2021-10-21 vue笔记-组件化开发(四) 组建通信:非父子通信-事件总线,在vue项目中使用eventbus的例子
前端OnTheRun
vue学习笔记vue.js组件非父子通信组建通信eventBus
文章目录1.事件总线(eventBus)定义用途原理2.eventBus使用步骤3.在HTML网页中使用事件总线:模拟公众号和用户之间信息的发送和接收代码结果4.在vue项目中使用事件总线:点击增加减小按钮实现数值的增减4.1.初始化:创建一个事件总线4.2.发送事件:导入eventBus,使用`$emit`发送数据;子组件IncrementCount子组件DecreaseCountIncreme
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- 小白学习vue笔记
善良的爱心话
vuevuekeep-aliveaxios组件
文章目录一安装Vue二做移动端应用注意2.1在index.html中修改mate设置2.2reset.css重新设置样式,在入口文件中引入2.3引入border.css解决一像素边框的问题2.4解决click延迟300ms的问题fastclick插件2.5在style中引入其他样式,需要这样
[email protected]对全局事件的解绑2.7解决么面滑动影响其他页面的问题3插件使用3.1stylus和stylus-l
- codewhy_vue笔记01
qq_43827247
前端html5es6webpackvue.js
Vue.js安装这里我们使用方式二:去官网,下载vue.js(开发版本)使用webstorm新建项目,然后新建js文件夹,把刚才下载的vue.js放到js文件夹下修改数据第一个vue代码Title{{message}}//let(变量)const(常量)//newVue,说明有一个functionVue()//声明式编程constapp=newVue({//用于挂载要管理的元素el:'#app',
- Vue笔记
ゐ叶う枫ゆ
vue.js
Vue1.邂逅Vuejs1.1简单认识一下VuejsVue是一个渐进式的框架,什么是渐进式呢?渐进式意味着你可以将Vue作为应用的一部分嵌入其中,带来更丰富的交互体验或者你希望将更多的业务逻辑使用Vue实现,那么Vue核心库以及其生态系统。比如Core+Vue-router-Vuex,也可以满足你各种各样的需求。Vue有很多特点和Web开发中常见的高级功能解耦试图的数据可复用的组件前端路由技术状态
- 初识Vue笔记
humorous man
vuejs
Vue.jsVue.js初体验Document{{message}}newVue({el:"#app",data:{message:"Vue.js初体验",}})vue的列表展示使用v-for遍历data中的列表Document{{item}}newVue({el:"#app",data:{message:"Vue.js初体验",movies:['星际穿越','大话西游','少年派','盗梦空间'
- Vue笔记_03组件_vuedraggable实现拖拽(基于vue)
乖女子@@@
#vue2vue.jsjavascriptecmascript
目录1.下载2.使用vuedraggable组件vue有一个vuedraggable组件可以实现拖拽效果1.下载npminstallvuedraggable2.使用vuedraggable组件[1]引入importdraggablefrom'vuedraggable'[2]注册components:{draggable},[3]使用v-model绑定的值为一个数组,当拖拽完成后数据变化之后数据中元
- vue笔记(二):vue router和pinia
垃圾管理员
vue笔记vue.js笔记
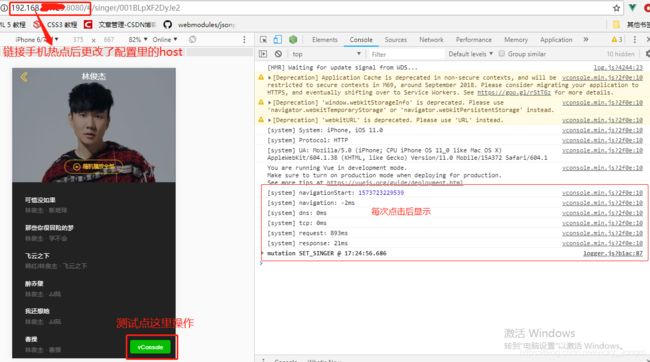
首vuerouter实现路由功能,是一种前端渲染方式。pinia用于组件间共享数据,替代之前的vuex功能,成为新的官方推荐。安装后,导入方式如下main.js:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'importrouterfrom'./router'constapp=crea
- vue笔记(一):部署
垃圾管理员
vue笔记笔记vue.js
首文档安装1、安装nodejs(链接),18.0以上版本。2、在想要创建项目的目录下执行命令npmcreatevue@latest按提示创建项目,其中vuerouter是实现路由功能,pinia实现组件之间共享数据。如果项目需要两个功能建议选择yes。3、cdnpminstallnpmrundev启动项目访问所给链接即可。安装bootstrap如果创建项目时,部分功能没有选择,之后可手动加入,以b
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- vue笔记之$listeners
精神小伙2号
vue.js笔记前端
含义将事件从父组件传递到子组件作用可以实现孙组件的数据传递到爷组件中去示例爷组件我是爷组件{{fromSunData}}importfufrom"./views/fu.vue";exportdefault{components:{fu},data(){return{msg:"二郎神",};},methods:{fromSun(payload){console.log("孙传祖",payload);
- vue笔记之$attr
精神小伙2号
vue.js笔记前端
含义$attr是一个对象,它包含了父组件传递给子组件但子组件没有显式声明的props作用父亲传数据到孙子示例父组件importChildfrom'../components/child.vue'exportdefault{name:'father',components:{Child},data(){return{name:'Lily',age:22,infoObj:{from:'上海',job:
- vue笔记
不识地理不懂距离
简写v-bind:v-on@计算属性是响应式,值更新再计算,函数不是,每次都调用函数v-if:假的时候不渲染v-show始终渲染,只改变display属性不建议v-if与v-for一起使用多行字符串可以添加\增加易读性event.target返回是哪个DOM组件触发了事件.passive执行默认方法会忽略掉.prevent可以通过全局config.keyCodes对象自定义按键修饰符别名://可以
- vue笔记9.10
那年的雨
1,下载js库输入npminstallvue2,v-for对数组或对象进行循环操作需要哪个元素(HTML的标签)循环,那么v-for就写在那个元素上使用v-for可以把obj的每个key对应的value值遍历出来,并且填到对应的li元素中v-for除了可以使用在数组上之外还可以应用在对象上3,v-for的使用浏览器打开4,table表格浏览器打开
- 代码随想录刷题笔记(DAY3)
*Soo_Young*
代码随想录笔记
今日总结:虽然之前刷过链表,但这次做的是有些费力的,也有了更深的理解。整理完今天的Vue笔记就睡。。。DAY301.移除链表元素(No.203)题目链接:https://leetcode.cn/problems/remove-linked-list-elements/description/代码随想录题解:https://programmercarl.com/0203.%E7%A7%BB%E9%9
- VUE笔记
半糖不加奶
前端vue.js笔记前端
VUE一.VUE基础1.什么是vuevue是一套用于构建用户界面的渐进式javascript框架2.vue的特点1.采用组件化模式,提高代码复用率,便于维护代码2.声明式编码让编码人员无需直接操作DOM,提高开发效率3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点3.初始Vue1.想让vue工作,必须创建vue实例,且传入一个配置对象2.root容器里的代码依然符合html规范,只不过混
- 前端进阶_狂神Vue笔记_前端核心分析_前端发展史_前后分离的演变史
1017w
vue.jsjavascripthtml
Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。一、前端核心分析1.1、概述Soc原则:关注点分离原则Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数
- 狂神Vue笔记最全最相同
小小小小小韩呀!
笔记html5javascriptjquerycssvue.js
狂神说Vue笔记bilibili视频地址Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、概述Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。与其它大型
- VUE笔记
岁碎难相见
vue.js前端javascript
目录第一天1.vue实例2.插值表达式3.VUE响应式特性4.安装VUE开发者工具5.VUE指令5.1v-html5.2v-show和v-if5.3v-else和v-else-if5.4v-on(@事件名)5.5v-bind(:属性名=“表达式”)5.6图片切换案例5.7v-for5.8渲染图书列表并删除指定图书5.9v-for中的key5.10v-model6.案例-小黑记事本6.1渲染和删除6
- Vue学习笔记01-基础部分
sgxmr
前端vue.js
文章目录VUE笔记-01基础1、简介mvvmES6补充js高阶函数let/varconst增强字面量写法2、基础2.1、引入2.2、第一个Vue程序el挂载点data数据对象methodsVue的生命周期(补)2.3、Vue指令**Mustache:胡子/胡须.****v-once**不经常**v-pre**cloak(了解)v-htmlv-textv-on绑定事件v-onv-on修饰符v-on参
- Vue笔记(五)路由进阶
NameExist
Vuevue.js笔记javascript
导航守卫vue-router提供导航守卫主要通过跳转或**取消*的方式守卫导航。有很多方式植入路由导航中:全局的、单个路由独享的,或者组件级的。全局前置守卫:beforeEach。每个守卫接收两个参数:to:将要进入的目标from:当前导航正要离开的路由constrouter=createRouter({...})router.beforeEach((to,from)=>{//如果返回false会
- 千锋 Vue 详细笔记整理
sail Jamie
前端vue.js前端框架前端
视频笔记是根据B站千锋涛哥-SpringBoot+vue+前后端分离项目《锋迷商城》实战课-完结版进行整理的笔记可上gitee仓库自取千锋Vue笔记整理一、vue的简介1.1使用JQuery的复杂性问题1.2VUE简介1.2.1前端框架1.2.2MVVM二、vue入门使用2.1vue的引入2.2入门案例--HelloWorld三、vue的语法3.1基本类型数据和字符串3.2对象类型数据3.3条件v
- Vue笔记:记一个base64转blob数据流,再转化为图片Url
Phl_zovnf
笔记javascript前端vue.js
主要是将base64字段转化成blob数据流,再转换为图片Url,用于src引用地址base64ImgtoFile//图片base64转blob数据流base64ImgtoFile(dataurl,filename="file"){constarr=dataurl.split(",");constmime=arr[0].match(/:(.*?);/)[1];constsuffix=mime.sp
- Vue笔记 路由的query参数、命名路由、路由的params参数、路由的props配置
翘阳啦
Vue前端javascriptvue.js
一、路由的query参数1、传递参数{{m.title}} {{m.title}} 2、接收参数$route.query.id$route.query.title二、命名路由
- Vue学习笔记-总结
学编程的LY
vue.jsjavascript
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- 16.VUE
码农碎碎念
javavuevue.jsvue前端
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- Vue快速入门
codecapture
前端vue.js前端javascript
狂神说Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。视频链接:https://www.bilibili.com/video/BV18E411a7mC?p=16&vd_source=c2d3149b8b6fdae1
- vue笔记3 虚拟dom、重流、diff
前端之旅
Vuevue
本文锚点老规矩先放链接致敬作者虚拟domtips:重排(回流)和重绘v-showv-if真实DOM和其解析流程(浏览器)diff算法传统diff算法Reactdiff算法vuediff算法vue和react的diff算法的区别不能用index作为key的原因总结老规矩先放链接致敬作者使用虚拟dom和真实dom的区别详细理解重绘与回流/重排的过程display:none和visibility:hid
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement