CSS基础
CSS基础
- 一、CSS 简介
- 1. CSS代码风格
- ① 样式格式书写
- ② 样式大小写
- ③ 空格规范
- 二、CSS 选择器
- 1. 选择器分类
- 2. 基础选择器
- ① 标签选择器
- ② 类选择器
- ③ id选择器
- ④ 通配符选择器
- ⑤ 基础选择器总结
- 3. 复合选择器
- ① 后代选择器(重要)
- ② 子元素选择器(重要)
- ③ 并集选择器(重要)
- ④ 伪类选择器(重点)
- a. 链接伪类选择器
- b. :focus 伪类选择器
- ⑤ 复合选择器总结
- 三、CSS 字体属性
- 1. 字体系列 font-family
- 2. 字体大小 font-size
- 3. 字体粗细 font-weight
- 4. 文字样式 font-style
- 5. 字体复合属性 font
- 6. 字体属性总结
- 四、CSS 文本属性
- 1. 文本颜色 color
- 2. 对齐文本 text-align
- 3. 装饰文本 text-decoration
- 4. 文本缩进 text-indent
- 5. 行间距 line-height
- 6. 文本属性总结
- 五、CSS 的引入方式
- 1. 行内样式表(行内式)
- 2. 内部样式表(内嵌式)
- 3. 外部样式表(链接式)
- 4. CSS引入方式总结
- 六、Emmet 语法
- 1. 快速生成HTML结构语法
- 2. 快速生成CSS样式语法
- 3. 快速格式化代码
- 七、CSS的元素显示模式
- 1. 什么是元素显示模式
- 2. 块元素
- 3. 行内元素
- 4. 行内块元素
- 5. 元素显示模式总结
- 6. 元素显示模式转换(重点)
- 八、CSS 的背景
- 1. 背景颜色 background-color
- 2. 背景图片 background-image
- 3. 背景平铺 background-repeat
- 4. 背景图片位置 background-position(重点)
- 5. 背景图像固定(背景附着)background-attachment
- 6. 背景属性复合写法 background
- 7. 背景颜色半透明 background:rgba()
- 8. 背景总结
- 九、CSS 的三大特性
- 1. 层叠性
- 2. 继承性
- 行高的继承性(重点)
- 3. 优先级
- 优先级注意点
- 十、盒子模型
- 1. 盒子模型组成
- 1.1 边框(border)
- ① 边框的简写
- ② 边框分开写法
- ③ 表格细线边框:border-collapse
- ④ 边框会影响盒子的实际大小
- 1.2 内边距(padding)
- ① padding 复合属性
- ② padding 会影响盒子的实际大小
- ③ padding不会撑开盒子的情况
- 1.3 外边距(margin)
- ① 块级盒子水平居中
- ② 行内元素和行内块元素水平居中
- ③ 外边距合并----嵌套块元素塌陷
- 1.4 清除内外边距
- 十一、传统网页布局
- 1. 传统网页布局的三种方式
- 2. 普通流(标准流)
- 3. 浮动(float)
- 1)为什么需要浮动
- 2)什么是浮动
- 3)浮动特性-脱标(重难点)
- ① `浮动的元素会脱离标准流(脱标)`
- ② 浮动的元素会一行内显示并且元素顶部对齐
- ③ 浮动的元素会具有`行内块`元素的特性
- 4)浮动布局注意点
- 5)为什么需要清除浮动
- 6)清除浮动
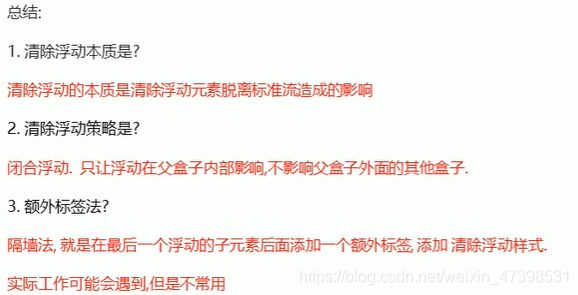
- ① 方法一:额外标签法
- ② 方法二:父级添加overflow
- ③ 方法三::after 伪元素法
- ④ 方法四::双伪元素清除浮动
- 7)清除浮动总结
- 4. 定位(重点)
- 1)为什么需要定位
- 2)定位组成=定位模式+边偏移
- 3)静态定位 static(了解)
- 4)相对定位 relative(重点)
- 5)绝对定位 absolute(重点)
- 6)固定定位 fixed(重点)
- 7)粘性定位 sticky(了解)
- 8)定位总结
- 5. 定位叠放次序 z-index
- 6. 定位的拓展
- 1) 绝对定位的盒子居中
- 2)定位特殊性
- 3)脱标的盒子不会触发外边距塌陷
- 4)浮动元素不会压住标准流的文字和图片,但定位会完全压住盒子
- 7. 网页布局总结
- 十二、PS切图
- 1. 常见的图片格式
- 2. 图层切图
- 3. 切片切图
- 4. 插件切图
- 十三、CSS属性书写顺序(重点)
- 十四、案例:学成在线
- 1. 页面布局整体思路
- 十五、元素的显示与隐藏
- 1. display 显示隐藏(重点)
- 2. visibility 可见性
- 3. overflow 溢出显示隐藏
- 十六、CSS 高级技巧
- 1. 精灵图(sprites)
- 1)为什么需要精灵技术
- 2)精灵图的使用
- 2. 字体图标
- 1)字体图标产生和优点
- 2)字体图标下载
- 3)字体图标的使用
- 4)字体图标的追加和加载原理
- 3. CSS 三角的制作
- ① 三角的做法
- ② css三角巧妙运用
- 4. CSS 用户界面样式
- 1)什么是用户界面样式
- 2)鼠标样式 cursor
- 3)取消表单轮廓线 outline:none
- 4)防止拖拽文本域 resize:none
- 5. vertical-align 垂直居中属性应用
- 6. 溢出的文字省略号显示
- ① 单行文字省略号显示
- ② 多行文字省略号显示
- 7. 常见布局技巧
- ① margin 负值的运用:解决边框1+1=2的问题
- 8. CSS 初始化
一、CSS 简介
CSS是层叠样式表(Cascading Style Sheets)的简称,有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言。
1. CSS代码风格
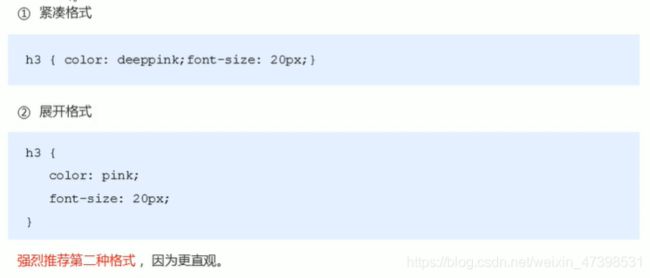
① 样式格式书写
② 样式大小写
③ 空格规范
二、CSS 选择器
1. 选择器分类
选择器分为基础选择器和复合选择器两大类。
2. 基础选择器
- 基础选择器是由
单个选择器组成的。 - 基础选择器又包括:
标签选择器、类选择器、id选择器和通配符选择器。
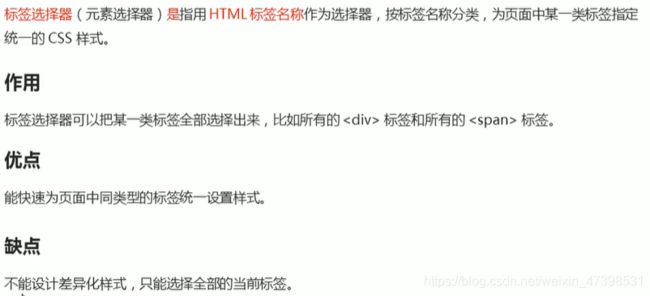
① 标签选择器
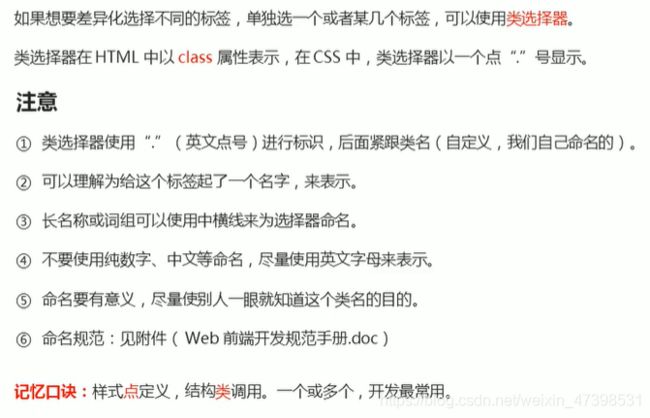
② 类选择器
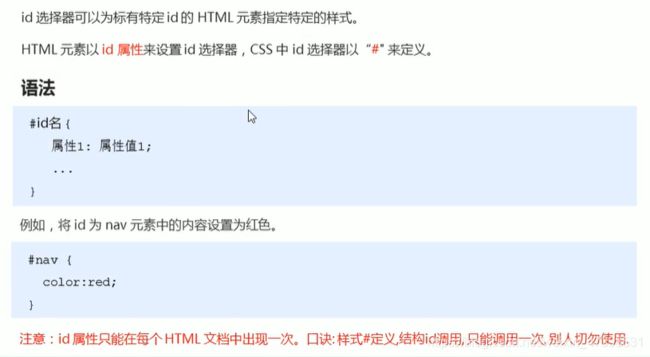
③ id选择器
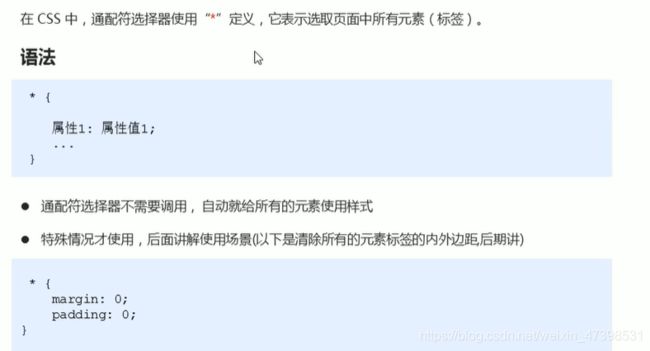
④ 通配符选择器
⑤ 基础选择器总结
3. 复合选择器
复合选择器是建立在基础选择器之上,对基础选择器进行组合形成的。
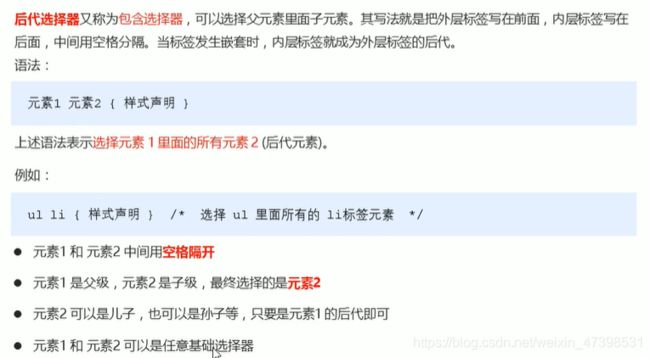
① 后代选择器(重要)
② 子元素选择器(重要)
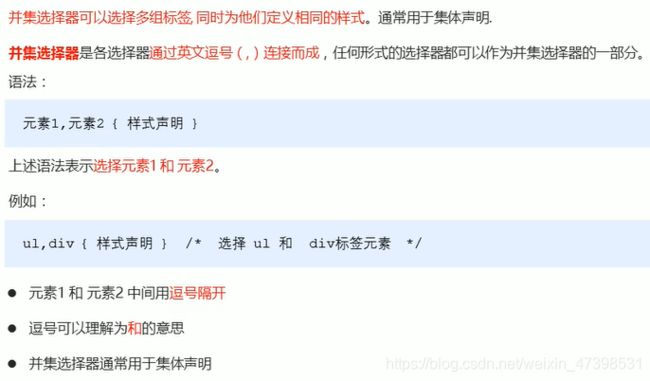
③ 并集选择器(重要)
④ 伪类选择器(重点)
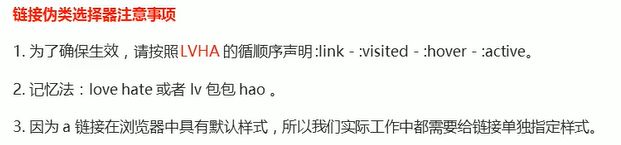
a. 链接伪类选择器
b. :focus 伪类选择器
⑤ 复合选择器总结
三、CSS 字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式。
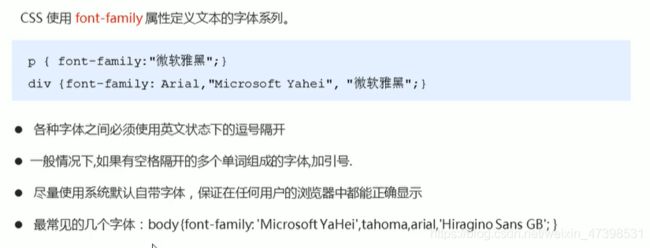
1. 字体系列 font-family
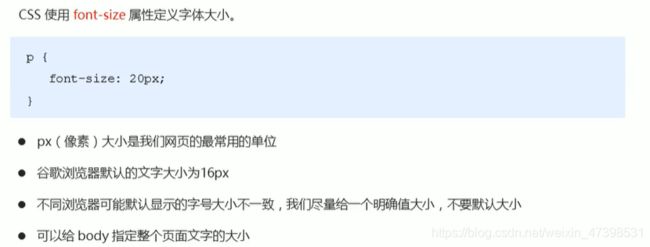
2. 字体大小 font-size
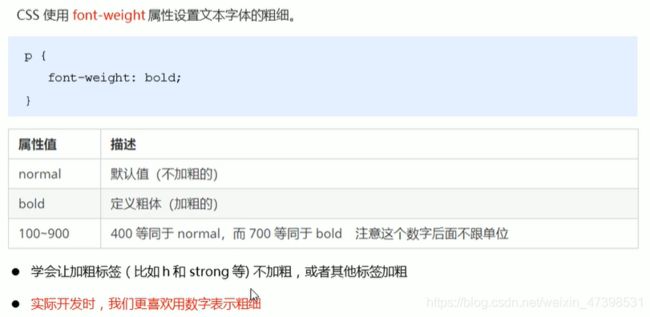
3. 字体粗细 font-weight
4. 文字样式 font-style
5. 字体复合属性 font
6. 字体属性总结
四、CSS 文本属性
1. 文本颜色 color
2. 对齐文本 text-align
3. 装饰文本 text-decoration
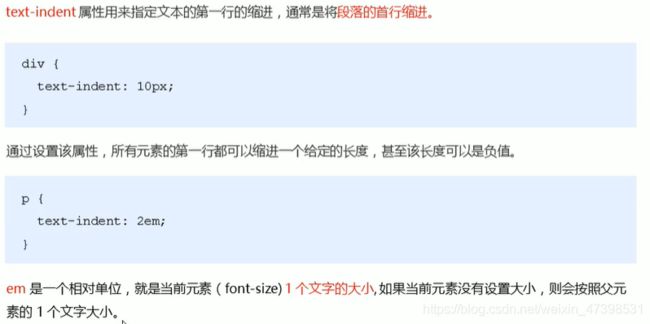
4. 文本缩进 text-indent
5. 行间距 line-height
6. 文本属性总结
五、CSS 的引入方式
1. 行内样式表(行内式)
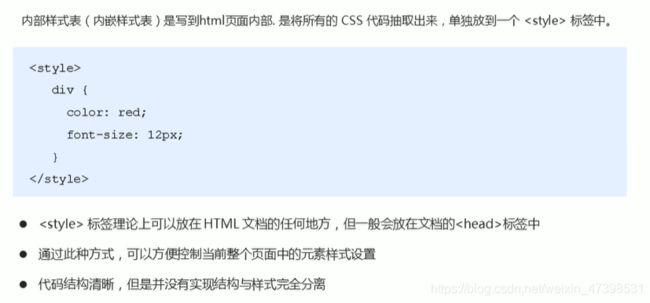
2. 内部样式表(内嵌式)
3. 外部样式表(链接式)
4. CSS引入方式总结
六、Emmet 语法
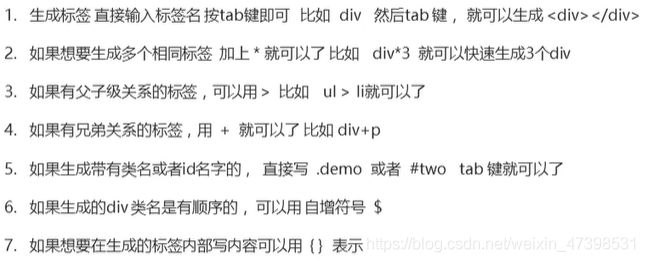
1. 快速生成HTML结构语法
2. 快速生成CSS样式语法
链接: https://www.bilibili.com/video/BV14J4114768?p=96.
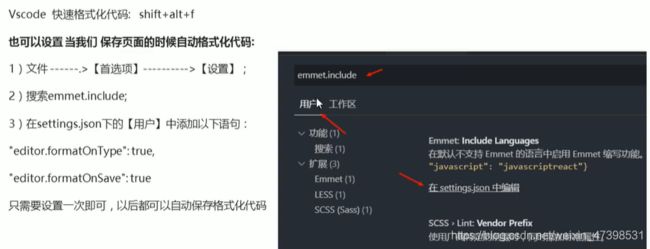
3. 快速格式化代码
七、CSS的元素显示模式
1. 什么是元素显示模式
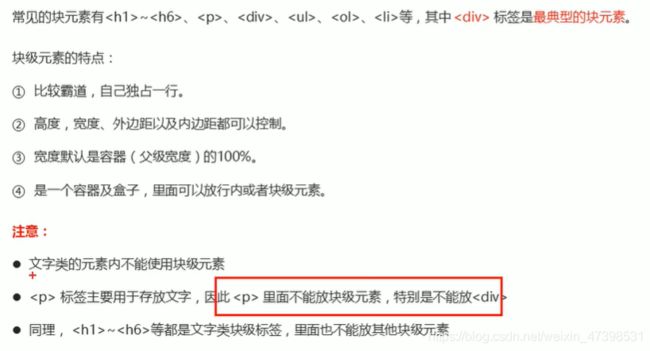
2. 块元素
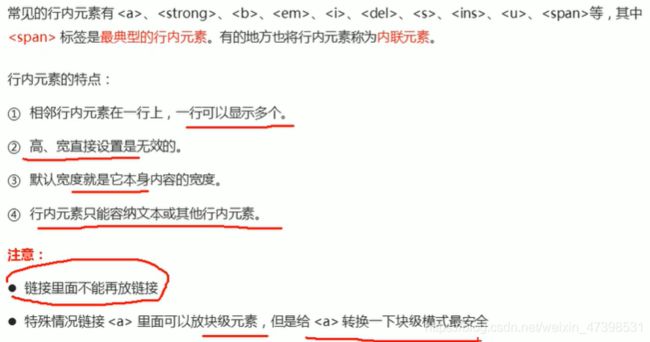
3. 行内元素
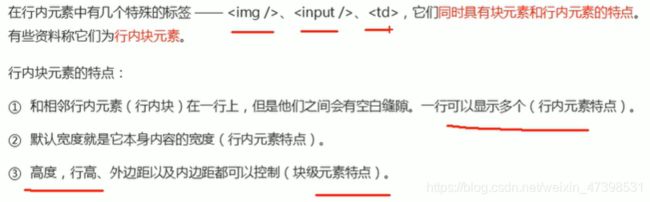
4. 行内块元素
5. 元素显示模式总结
6. 元素显示模式转换(重点)
八、CSS 的背景
1. 背景颜色 background-color
2. 背景图片 background-image
3. 背景平铺 background-repeat
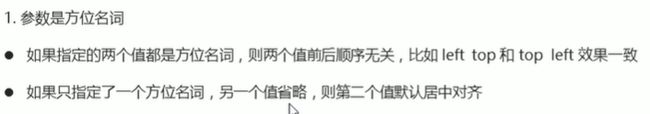
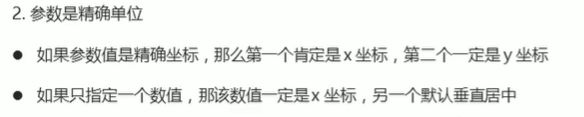
4. 背景图片位置 background-position(重点)
5. 背景图像固定(背景附着)background-attachment
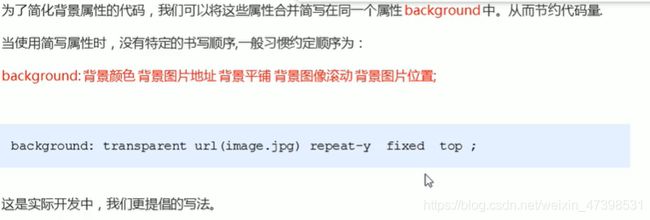
6. 背景属性复合写法 background
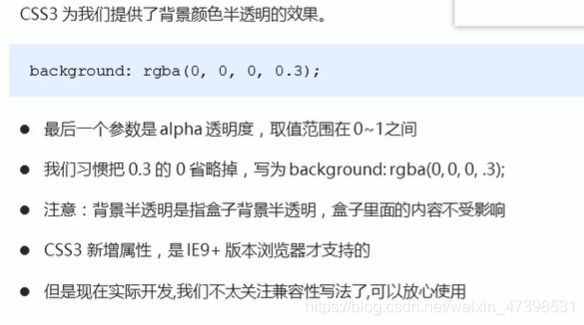
7. 背景颜色半透明 background:rgba()
8. 背景总结
九、CSS 的三大特性
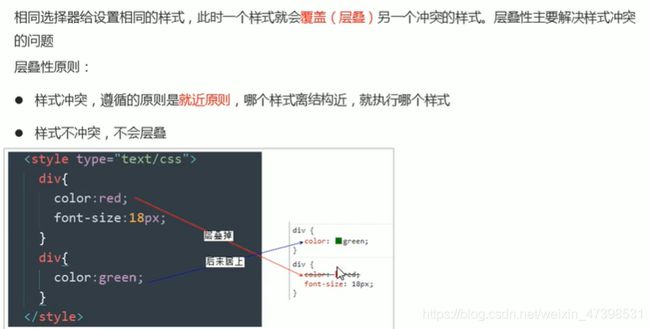
1. 层叠性
2. 继承性
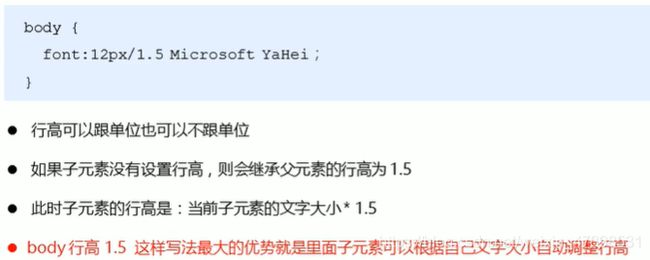
行高的继承性(重点)
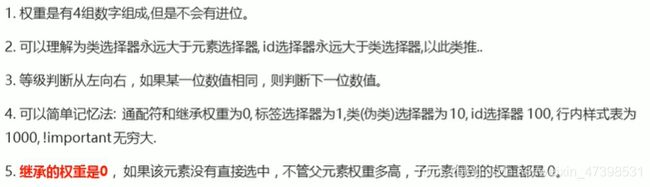
3. 优先级
优先级注意点
十、盒子模型
1. 盒子模型组成
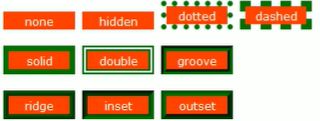
1.1 边框(border)
① 边框的简写
border: 1px solid red;//没有顺序
② 边框分开写法
border-top: 1px solid red;//只设定上边框
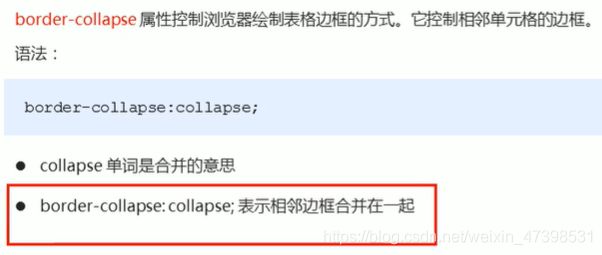
③ 表格细线边框:border-collapse
方法一:给table属性加上 border-collapse:collapse

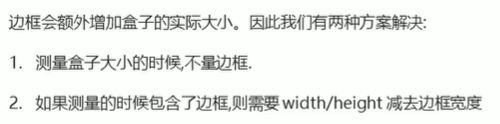
④ 边框会影响盒子的实际大小
1.2 内边距(padding)
① padding 复合属性
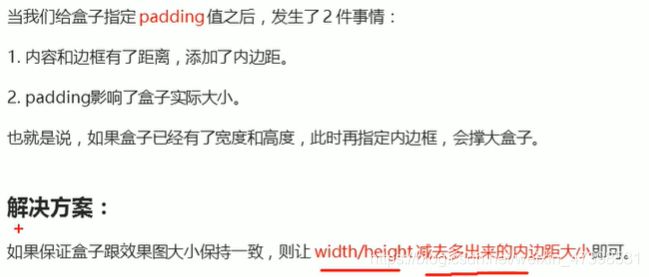
② padding 会影响盒子的实际大小
③ padding不会撑开盒子的情况
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小。
1.3 外边距(margin)
① 块级盒子水平居中
② 行内元素和行内块元素水平居中
方法:直接给其父元素添加text-align:center即可。
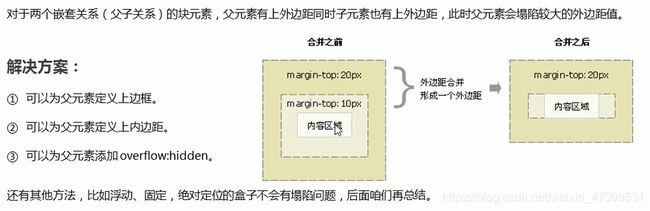
③ 外边距合并----嵌套块元素塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
/* 三种方法避免父元素塌陷问题 */
/* border: 1px solid transparent; */
/* padding: 1px; */
overflow: hidden;
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>
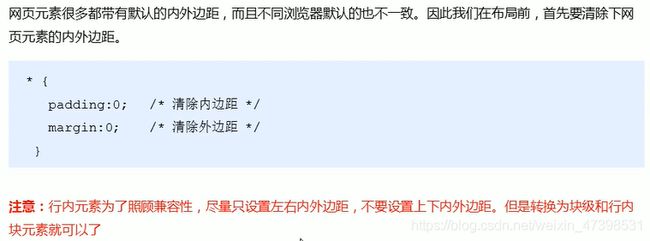
1.4 清除内外边距
十一、传统网页布局
1. 传统网页布局的三种方式
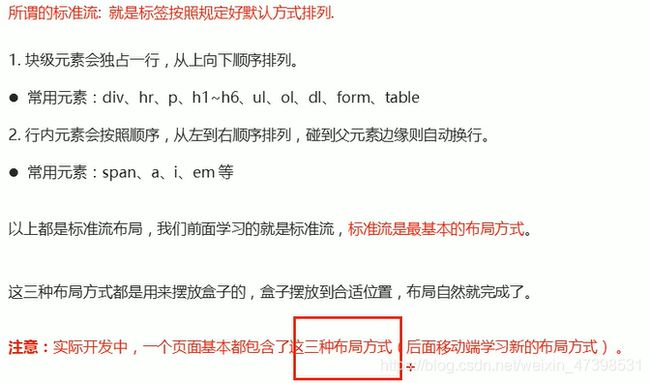
- 普通流(标准流)
- 浮动
- 定位
2. 普通流(标准流)
3. 浮动(float)
1)为什么需要浮动
2)什么是浮动
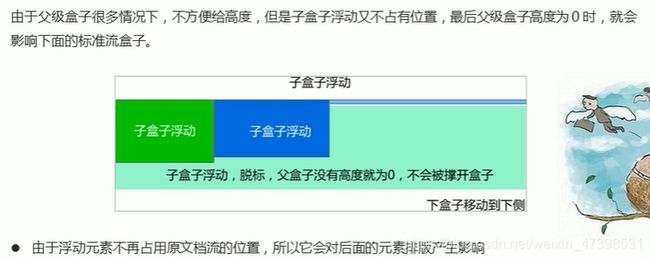
3)浮动特性-脱标(重难点)
① 浮动的元素会脱离标准流(脱标)
![]()
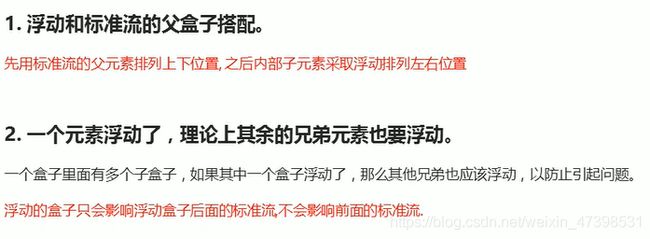
② 浮动的元素会一行内显示并且元素顶部对齐
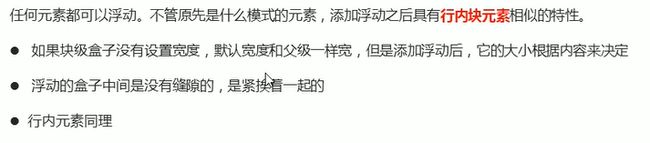
③ 浮动的元素会具有行内块元素的特性

链接: https://www.bilibili.com/video/BV14J4114768?p=175.
4)浮动布局注意点
5)为什么需要清除浮动
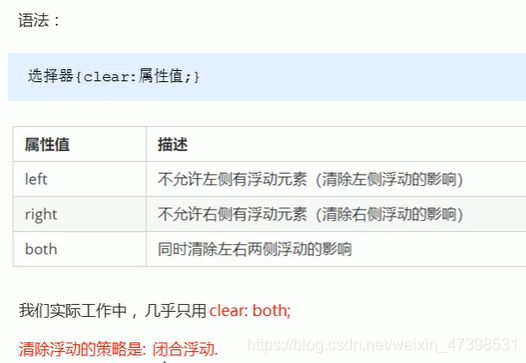
6)清除浮动
① 方法一:额外标签法
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div style="clear:both"></div>
</div>
<div class="footer"></div>
② 方法二:父级添加overflow
![]()
.box {
overflow: hidden;
background-color: pink;
}
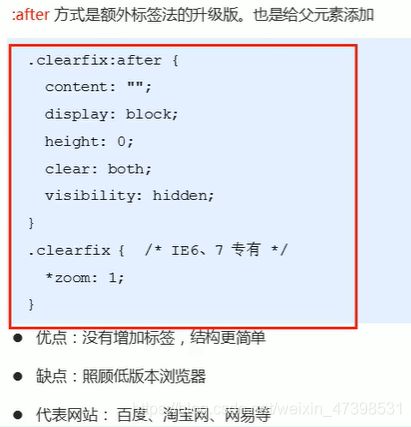
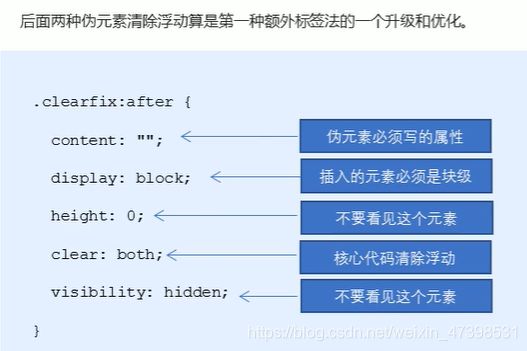
③ 方法三::after 伪元素法
html:
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
style:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1
}
④ 方法四::双伪元素清除浮动
html:
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
style:
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1
}
7)清除浮动总结
4. 定位(重点)
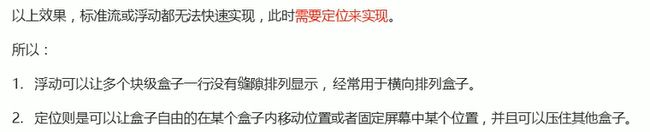
1)为什么需要定位
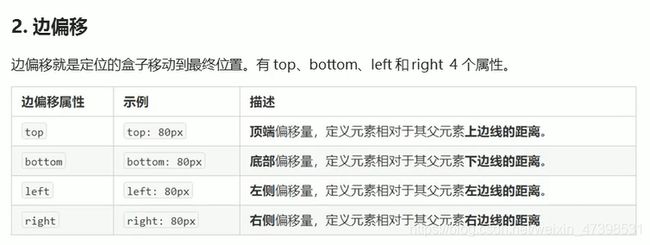
2)定位组成=定位模式+边偏移
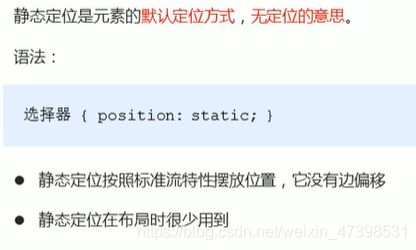
3)静态定位 static(了解)
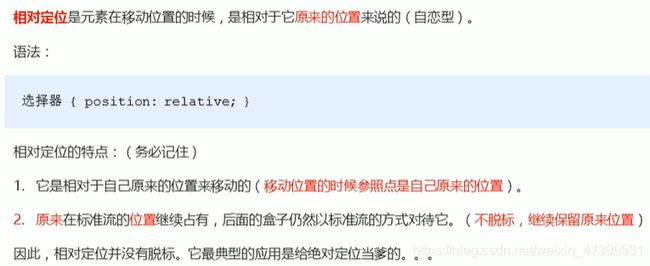
4)相对定位 relative(重点)
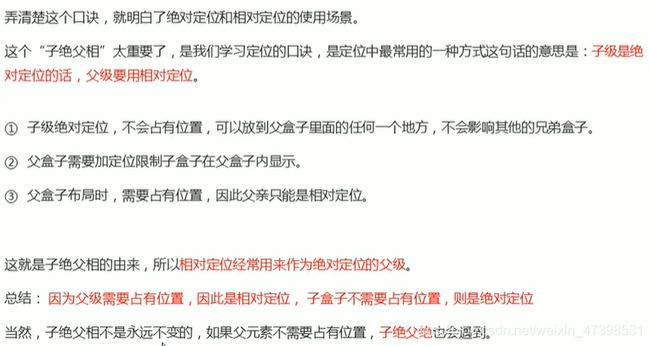
5)绝对定位 absolute(重点)

自我理解:
子绝对定位,不占有位置,可以在最近一级父元素中自由摆放;如果换成相对定位,会占有位置,就不是整个页面都可以摆放的了。
父相对定位,是因为相对定位占有位置,后面的元素不会受到影响,如果换成绝对定位,不占有位置,那么后面的元素就会跑到父元素的下面。
6)固定定位 fixed(重点)
7)粘性定位 sticky(了解)
8)定位总结
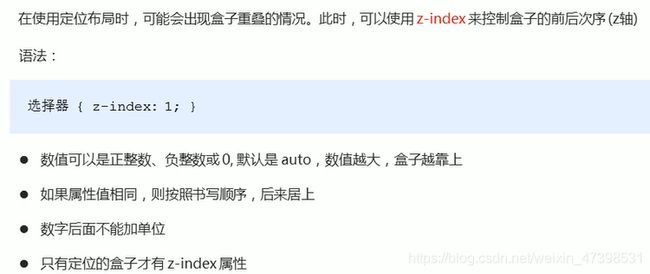
5. 定位叠放次序 z-index
6. 定位的拓展
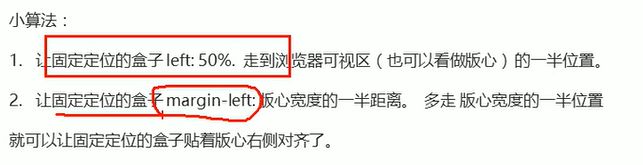
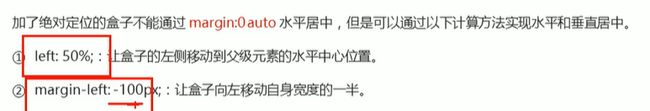
1) 绝对定位的盒子居中
2)定位特殊性
3)脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位、固定定位元素都不会触发外边距合并的问题。
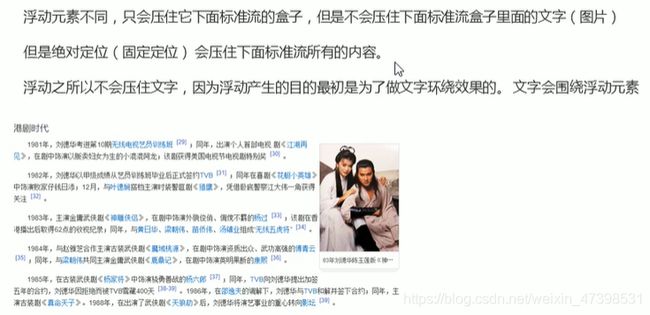
4)浮动元素不会压住标准流的文字和图片,但定位会完全压住盒子
7. 网页布局总结
十二、PS切图
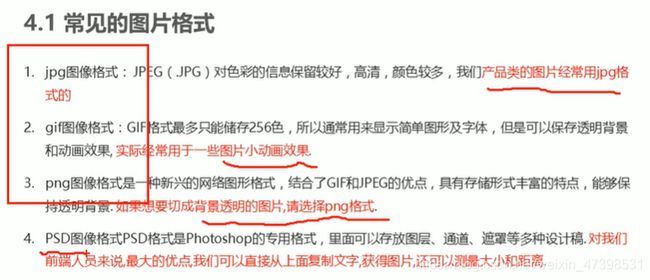
1. 常见的图片格式
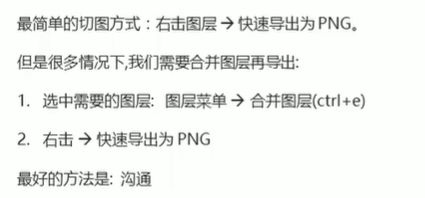
2. 图层切图

视频链接: https://www.bilibili.com/video/BV14J4114768?p=190.
3. 切片切图

视频链接: https://www.bilibili.com/video/BV14J4114768?p=192.
4. 插件切图
视频链接: https://www.bilibili.com/video/BV14J4114768?p=194.
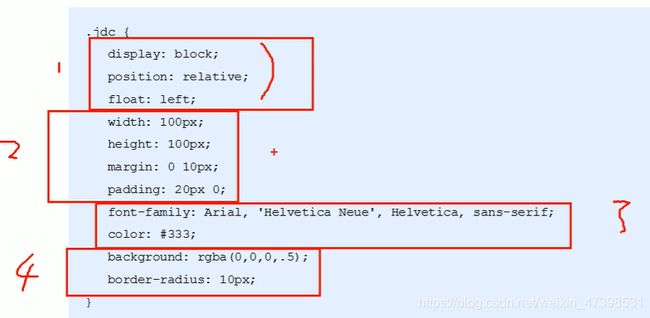
十三、CSS属性书写顺序(重点)
十四、案例:学成在线
1. 页面布局整体思路
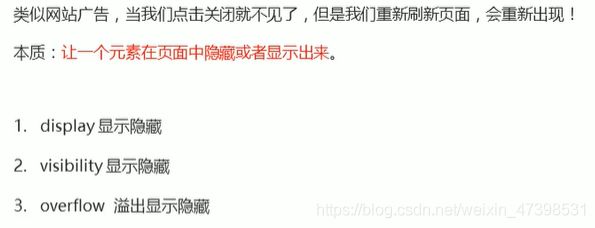
十五、元素的显示与隐藏
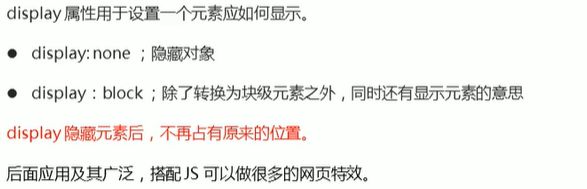
1. display 显示隐藏(重点)
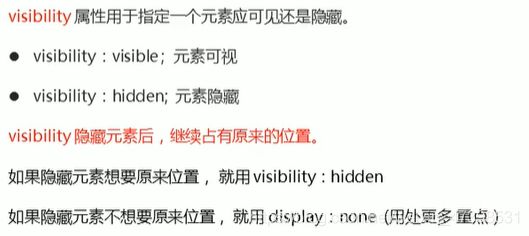
2. visibility 可见性
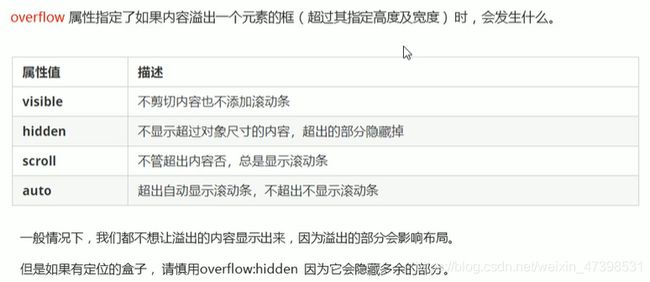
3. overflow 溢出显示隐藏
十六、CSS 高级技巧
1. 精灵图(sprites)
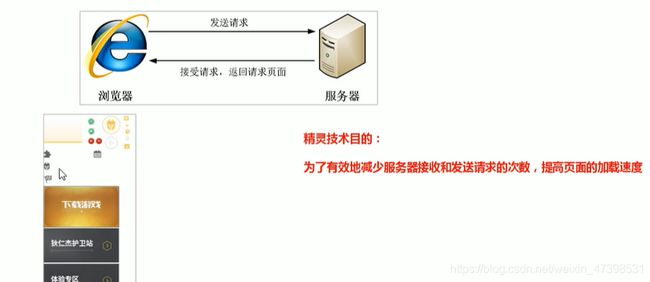
1)为什么需要精灵技术
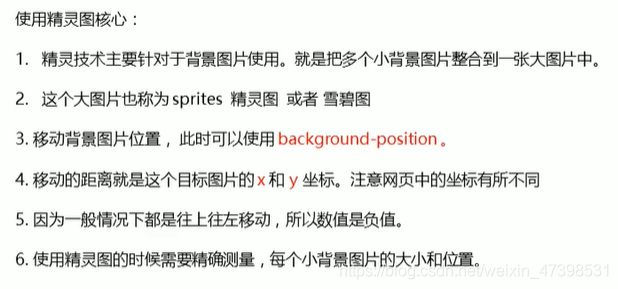
2)精灵图的使用
视频链接: https://www.bilibili.com/video/BV14J4114768?p=253.
2. 字体图标
1)字体图标产生和优点
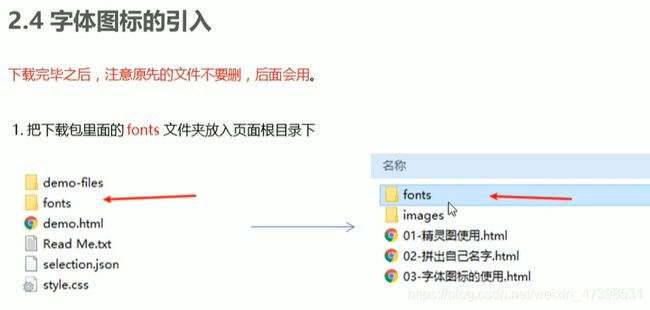
2)字体图标下载

视频链接: https://www.bilibili.com/video/BV14J4114768?p=256.
3)字体图标的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标</title>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?pqwhvl');
src: url('fonts/icomoon.eot?pqwhvl#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?pqwhvl') format('truetype'), url('fonts/icomoon.woff?pqwhvl') format('woff'), url('fonts/icomoon.svg?pqwhvl#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 20px;
color: pink;
}
</style>
</head>
<body>
<!-- 字体图标下载
icomoon字库: http://icomoon.io
阿里iconfont字库:http://www.icofont.cn/ -->
<span></span>
<span></span>
</body>
</html>
视频链接: https://www.bilibili.com/video/BV14J4114768?p=257.
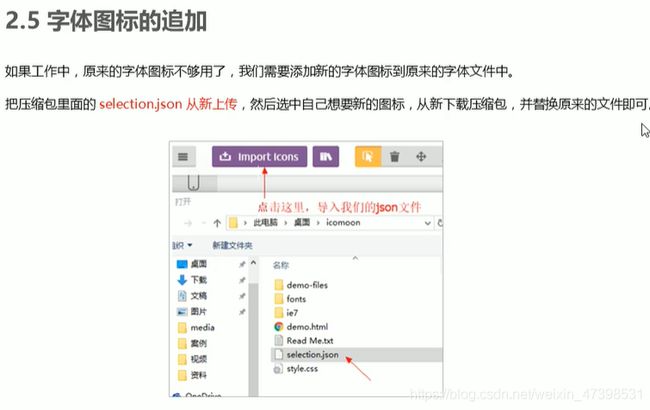
4)字体图标的追加和加载原理
视频链接: https://www.bilibili.com/video/BV14J4114768?p=258.
3. CSS 三角的制作
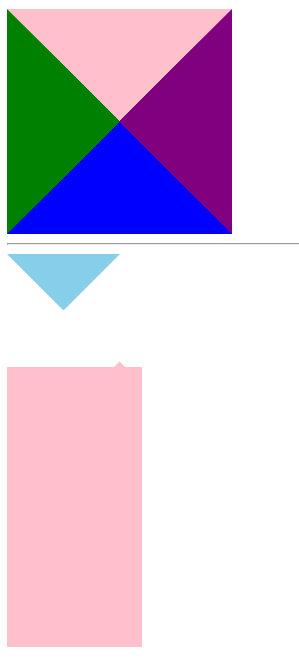
① 三角的做法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
border-top: 100px solid pink;
border-bottom: 100px solid blue;
border-left: 100px solid green;
border-right: 100px solid purple;
}
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 50px solid skyblue;
}
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 照顾兼容性多下面两句 */
font-size: 0;
line-height: 0;
border: 5px solid transparent;
border-bottom: 5px solid pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
<hr>
<div class="jd">
<span></span>
</div>
</body>
</html>
② css三角巧妙运用
直角三角形:
<style>
.box {
width: 0;
height: 0;
/* 1.值保留右边的边框有颜色 */
border-color: transparent pink transparent transparent;
/* 2.样式都是solid */
border-style: solid;
/* 3.上边框宽度要大,右边框宽度稍小,其余的边框改为0 */
border-width: 100px 50px 0 0;
}
</style>
<div class="box"></div>
4. CSS 用户界面样式
1)什么是用户界面样式
2)鼠标样式 cursor
3)取消表单轮廓线 outline:none
input {
outline: none;
}
4)防止拖拽文本域 resize:none
默认右下角有个小控件可以拖拽文本域,加上resize:none可以去掉那么控件。
textarea {
/* 防止拖拽文本域 */
resize: none;
/* 取消表单轮廓 */
outline: none;
}
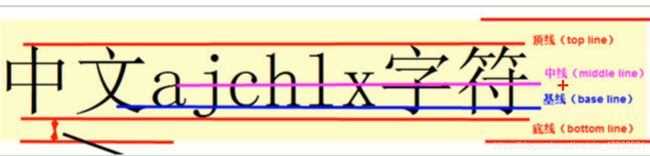
5. vertical-align 垂直居中属性应用
6. 溢出的文字省略号显示
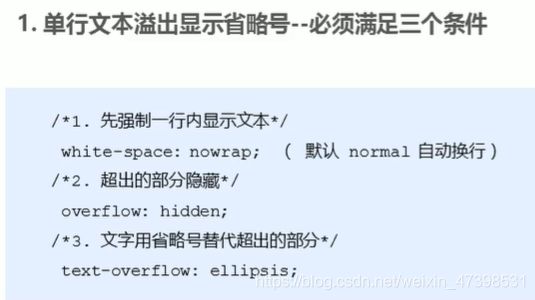
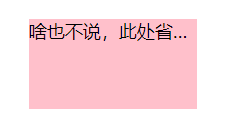
① 单行文字省略号显示
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 1.如果文字显示不开也要一行内显示 */
white-space: nowrap;
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字溢出用省略号显示 */
text-overflow: ellipsis;
}
<!-- 单行溢出省略号显示 -->
<div>啥也不说,此处省略一万字</div>
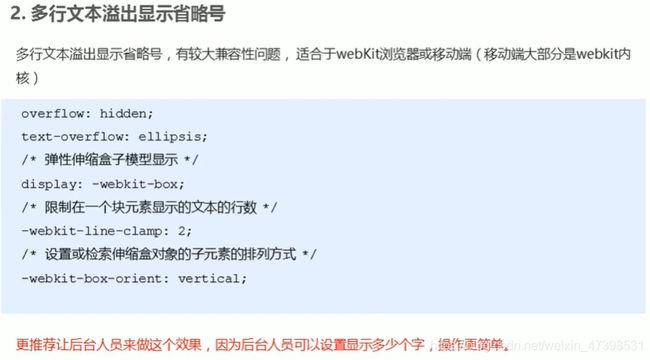
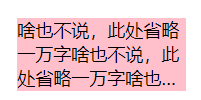
② 多行文字省略号显示
div {
width: 150px;
height: 65px;
background-color: pink;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
<!-- 多行溢出省略号显示 -->
<div>啥也不说,此处省略一万字啥也不说,此处省略一万字啥也不说,此处省略一万字啥也不说,此处省略一万字</div>
7. 常见布局技巧
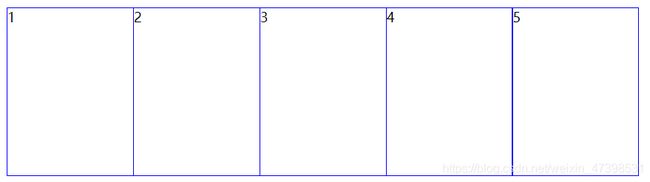
① margin 负值的运用:解决边框1+1=2的问题
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid blue;
/* 1.可以减少边框重叠 */
margin-left: -1px;
}
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
结果展示:

添加了鼠标经过效果:
a. 父级没有加定位直接给子元素添加相对定位:
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid blue;
/* 1.可以减少边框重叠 */
margin-left: -1px;
}
ul li:hover {
position: relative;
border: 1px solid pink;
}
b. 父级加了相对定位,给子元素添加z-index提高当前定位元素的成绩。
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid blue;
/* 1.可以减少边框重叠 */
margin-left: -1px;
}
ul li:hover {
z-index: 1;
border: 1px solid pink;
}
8. CSS 初始化
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}