1、问题由来
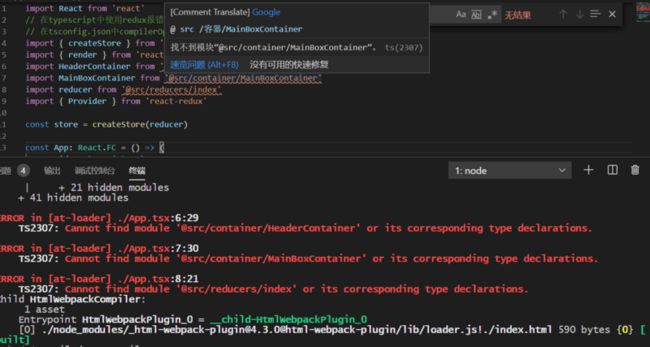
react+typescript项目中,为了方便文件引入,我们常常配置webpack.resolve.alias来简化路径,组件的引入就可以使用别名。当我们执行构建时会报如下错误:
这是因为ts-loader在编译tsx文件时,会根据tsconfig.json中的路径映射引入组件,而项目中没有在tsconfig.json中配置路径映射,页面文件中又使用了路径别名,从而导致上述问题。
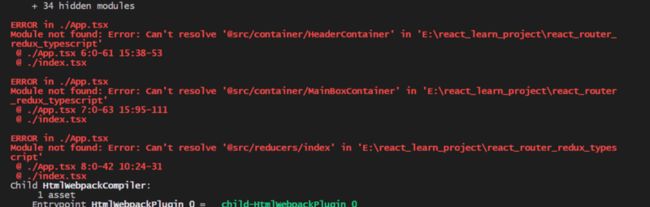
如果我们在tsconfig.json中配置了路径映射,不配置webpack.resolve.alias,会有什么问题吗?我们来看一看构建之后的情况:
可以看出在webpack构建时报错找不到模块。
解决上面问题有以下几种方式:
- 在
tsconfig.json和webpack.resolve.alias中都配置路径映射。 - 使用
awesome-typescript-loader代替ts-loader,因为awesome-typescript-loader中提供TsConfigPathsPlugin插件,该插件可以将tsconfig.json中的路径映射copy到webpack.resolve.alias中,我们只需要在tsconfig.json中配置路径映射即可。 - 使用自定义
webpack插件,实现将tsconfig.json路径映射copy到webpack.resolve.alias中。
2、别名设置
2.1、tsconfig.json和webpack.resolve.alias都配置
webpack.module
module: {
rules: [
{
test: /\.ts(x)$/,
exclude: /node_modules/,
loader: ['babel-loader', 'ts-loader'],
},
],
}webpack.resolve
resolve: {
extensions: ['.tsx', 'ts', '.js', '.json'],
alias: {
'@src': resolve('./src'),
},
},tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@src/*": ["./src/*"],
},
}2.2、awesome-typescript-loader代替ts-loader
webpack.module
module: {
rules: [
{
test: /\.ts(x)$/,
exclude: /node_modules/,
loader: ['babel-loader', 'awesome-typescript-loader'],
},
],
},webpack.resolve
开头引入TsConfigPathsPlugin
const { TsConfigPathsPlugin } = require('awesome-typescript-loader') resolve: {
extensions: ['.tsx', 'ts', '.js', '.json'],
plugins: [
new TsConfigPathsPlugin()
],
},重要提示:此插件需要进入文件的resolve / plugins部分,而不是根级“插件”部分!如果您将解析器插件放在错误的位置,您将收到此错误:
resolver.ensureHook is not a function
tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@src/*": ["./src/*"],
},
}2.3、自定义webpack插件解决路径映射
这里提供一个可用的插件AliasPlugin:https://github.com/webpack/en...
以及使用方式:
resolve: {
plugins: [
new TsConfigAliasPlugin("described-resolve", "resolve")
]
}参考:
http://www.voidcn.com/article...
https://github.com/s-panferov...
http://hk.voidcc.com/question...
http://www.gaofeiyu.com/blog/...
https://www.cnblogs.com/cczlo...