HTML5交互动画开发历次作业
Please Call Me LeiFeng!!!
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第二周作业title>
head>
<body align="center">
<canvas id="myCanvas" width="600" height="600" style="border:solid">canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.lineWidth = 8;
context.strokeStyle = "#ff0000";
context.lineCap = "round"
context.moveTo(20,20);
context.lineTo(580,20);
context.stroke();
context.beginPath();
context.lineWidth = 8;
context.strokeStyle = "#00ff00";
context.moveTo(580,20);
context.lineTo(580,580);
context.lineCap = "butt"
context.stroke();
context.beginPath();
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.moveTo(580,580);
context.lineTo(50,580);
context.setLineDash([5,5]);
context.stroke();
context.beginPath();
context.lineWidth = 5;
context.strokeStyle = "#ffff00";
context.moveTo(50,580);
context.lineTo(50,50);
context.setLineDash([]);
context.stroke();
context.beginPath();
context.lineWidth = 5;
context.strokeStyle = "#000000";
context.moveTo(50,50);
context.lineTo(550,50);
context.stroke();
context.beginPath();
context.lineWidth = 3;
context.strokeStyle = "#ff0000";
context.moveTo(550,50);
context.lineTo(550,550);
context.stroke();
context.beginPath();
context.lineWidth = 3;
context.strokeStyle = "#000000";
context.moveTo(150,130);
context.lineTo(280,130);
context.stroke();
context.beginPath();
context.lineWidth = 3;
context.moveTo(320,130);
context.lineTo(450,130);
context.stroke();
context.beginPath();
context.moveTo(150,150);
context.lineTo(215,220);
context.stroke();
context.beginPath();
context.moveTo(215,220);
context.lineTo(280,150);
context.stroke();
context.beginPath();
context.moveTo(320,150);
context.lineTo(385,220);
context.stroke();
context.beginPath();
context.moveTo(385,220);
context.lineTo(450,150);
context.stroke();
context.beginPath();
context.moveTo(300,180);
context.lineTo(260,300);
context.stroke();
context.beginPath();
context.moveTo(260,300);
context.lineTo(330,280);
context.stroke();
context.beginPath();
context.moveTo(200,360);
context.lineTo(300,400);
context.stroke();
context.beginPath();
context.moveTo(300,400);
context.lineTo(400,360);
context.stroke();
script>
body>
html>
<html>
<head>
<title>作业太极图title>
<meta charset="utf-8">
head>
<body>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第三周太极图作业title>
head>
<body>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第三周作业第二题title>
head>
<body>
<h3>矩形加赛贝尔曲线h3>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第四周作业title>
head>
<body>
<h3>矩形加赛贝尔曲线h3>
5.修改后的小鱼游动和自己设计的动画(用到的图片统一放在下边)
小鱼游动:
<html>
<head>
<title>分割动画title>
<meta charset="utf-8">
head>
<body>
<canvas id="background" width="800" height="374" style="border:solid; position:absolute; z-index: 0">
canvas>
<canvas id="myCanvas" width="800" height="374" style="border:solid; position:absolute; z-index: 1">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
// 背景画布
var backCanvas = document.getElementById("background");
var backContext = backCanvas.getContext("2d");
var background = new Image();
background.src = "海底.png";
background.onload = function () {
backContext.drawImage(background, 0, 0);
};
//前景画布
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var image = new Image();
var frm = 0;
image.src = "鱼动画.png";
image.onload = function () {
var x = -200, y = 150;
setInterval(function() {
context.clearRect(0, 0, 800, 374);
context.save();
context.translate(x, y);
context.drawImage(image, 0, frm * 148, 201, 148, 20, 20, 201, 148);
context.restore();
frm++;
if (frm >= 4) frm = 0;
x += 10;
if (x >= 800) {
x = -200;
}
}, 1000 / 10);
};
script>
body>
html>
<html>
<head>
<title>分割动画title>
<meta charset="utf-8">
head>
<body>
<canvas id="background" width="600" height="400" style="border:solid; position:absolute; z-index: 0">
canvas>
<canvas id="myCanvas" width="600" height="400" style="border:solid; position:absolute; z-index: 1">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
var backCanvas = document.getElementById("background");
var backContext = backCanvas.getContext("2d");
var background = new Image();
background.src = "back.jpg";
background.onload = function () {
backContext.drawImage(background, 0, 0, 650, 480, 0, 0, 600, 400);
};
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var image = new Image();
image.src = "aaa.png";
/*image.onload = function () {//原地走动
var frm = 0;
setInterval(function() {
context.clearRect(0, 0, 600, 400); //擦除画布图像
context.drawImage(image, frm * 100, 0, 100, 300, 240, 200, 100, 200);
//图像, 源图坐标,分割长宽,目标坐标,显示长宽
frm++;
if (frm >= 4) frm = 0;
}, 200); //时间间隔,毫秒值
};*/
image.onload = function () {//走动过整个画布
var x = 0, y = 0;//图片的起始位置
var frm = 0;
setInterval(function() {
context.clearRect(0, 0, 600, 400);
context.save();
context.translate(x, y);
context.drawImage(image, frm * 100, 0, 100, 300, 0, 200, 100, 200);
context.restore();
frm++;
if (frm >= 4) frm = 0;
x += 5;//可以适当的配合下边的时间间隔调整这里,效果会非常好
if (x >= 600) {//超出画布后就重新开始
x = 0;
}
}, 1000 / 6);
};
script>
body>
html>
今天突然发现一个问题上述代码frm >= 4;这句代码应该为frm >= 6;也就是说上边的动画并没有显示完整,只是显示了前4个人物,动图就不替换了,需要的自己随手修改
素材图片:



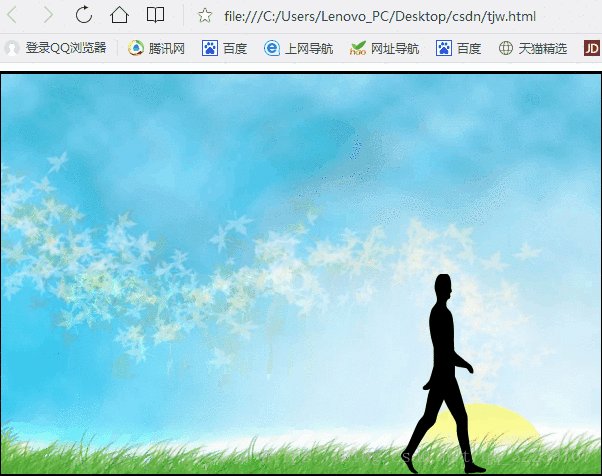
5.通过监听鼠标事件画矩形(模拟图层合并)
<html>
<head>
<title>画板title>
<meta charset="utf-8">
head>
<body>
<canvas id="myCanvas" width="800" height="400" style=" position:absolute; z-index: 0">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mouseDown = false;
var mouseX = 0;
var mouseY = 0;
var preX = 0;
var preY = 0;
//canvas.addEventListener("mousedown", onMouseDown, false);
//canvas.addEventListener("mousemove", onMouseMove, false);
//canvas.addEventListener("mouseup", onMouseUp, false);
var layer1=document.createElement('canvas');
var layer1_canvas=layer1.getContext('2d');
layer1.width=800;
layer1.height=400;
layer1.style.position = "absolute";
layer1.style.zIndex = 8;
layer1.style.border = "2px solid";
document.body.appendChild(layer1);
layer1.addEventListener("mousedown", onMouseDown, false);
layer1.addEventListener("mousemove", onMouseMove, false);
layer1.addEventListener("mouseup", onMouseUp, false);
function onMouseDown(e) {
layer1_canvas.clearRect(0, 0, 800, 400);
layer1_canvas.save();
mouseDown = true;
preX = e.pageX - layer1.clientLeft;
preY = e.pageY - layer1.clientTop;
}
function onMouseMove(e) {
if (mouseDown) {
console.log("dfgjkkl");
layer1_canvas.clearRect(preX-1, preY-1, mouseX-preX+2, mouseY-preY+2);
layer1_canvas.save();
mouseX = e.pageX - layer1.clientLeft;
mouseY = e.pageY - layer1.clientTop;
layer1_canvas.lineWidth = 2;
layer1_canvas.beginPath();
layer1_canvas.rect(preX, preY, mouseX-preX, mouseY-preY);
layer1_canvas.stroke();
}
}
function onMouseUp(e) {
mouseDown = false;
context.save();
context.globalCompositeOperation="destination-over";
context.drawImage(layer1,0,0,800,400,0,0,800,400)
context.restore();
}
script>
body>
html>
6.通过监听鼠标事件画矩形(在一张canvas上清除的情况)
<html>
<head>
<title>画板title>
<meta charset="utf-8">
head>
<body>
<canvas id="myCanvas" width="800" height="400" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mouseDown = false;
var mouseX = 0;
var mouseY = 0;
var preX = 0;
var preY = 0;
var x = 0;
var y = 0;
canvas.addEventListener("mousedown", onMouseDown, false);
canvas.addEventListener("mousemove", onMouseMove, false);
canvas.addEventListener("mouseup", onMouseUp, false);
function onMouseDown(e) {
mouseDown = true;
preX = e.pageX - canvas.clientLeft;
preY = e.pageY - canvas.clientTop;
}
function onMouseMove(e) {
if (mouseDown) {
context.clearRect(preX-1, preY-1, mouseX-preX+2, mouseY-preY+2);
context.save();
mouseX = e.pageX - canvas.clientLeft;
mouseY = e.pageY - canvas.clientTop;
x = mouseX;
y = mouseY;
context.lineWidth = 2;
context.beginPath();
context.rect(preX, preY, mouseX-preX, mouseY-preY);
context.stroke();
}
}
function onMouseUp(e) {
mouseDown = false;
}
script>
body>
html>
7.修改后的画板(自动闭合)
<html>
<head>
<title>画板title>
<meta charset="utf-8">
head>
<body>
<canvas id="myCanvas" width="800" height="400" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mouseDown = false;
var mouseX = 0;
var mouseY = 0;
var preX = 0;
var preY = 0;
var prex1;
var prey1;
canvas.addEventListener("mousedown", onMouseDown, false);
canvas.addEventListener("mousemove", onMouseMove, false);
canvas.addEventListener("mouseup", onMouseUp, false);
function onMouseDown(e) {
mouseDown = true;
preX = e.pageX - canvas.clientLeft;
preY = e.pageY - canvas.clientTop;
prex1 = preX;
prey1 = preY;
}
function onMouseMove(e) {
if (mouseDown) {
mouseX = e.pageX - canvas.clientLeft;
mouseY = e.pageY - canvas.clientTop;
context.lineWidth = 2;
context.beginPath();
context.moveTo(preX, preY);
context.lineTo(mouseX, mouseY);
context.stroke();
preX = mouseX;
preY = mouseY;
}
}
function onMouseUp(e) {
mouseDown = false;
context.lineWidth = 2;
context.beginPath();
context.moveTo(preX, preY);
context.lineTo(prex1, prey1);
context.stroke();
script>
body>
html>
8.鱼摇尾巴游泳到鼠标指定位置:存在问题,后退的时候鱼是倒着游的,而且会是图片的右上角移动到鼠标位置,给人的直观感受不好,提供一种处理方式是移动的x,y坐标和初始的x,y坐标是知道的,所以可以求得方向角,然后将鱼所在的画布旋转相应的角度就好,这样鱼就是一直正着游动了
<html>
<head>
<title>分割动画title>
<meta charset="utf-8">
head>
<body>
<canvas id="background" width="800" height="374" style="border:solid; position:absolute; z-index: 0">
canvas>
<canvas id="myCanvas" width="800" height="374" style="border:solid; position:absolute; z-index: 1">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
// 背景画布
var backCanvas = document.getElementById("background");
var backContext = backCanvas.getContext("2d");
var mouseDown = false;
var mouseX = 0;
var mouseY = 0;
var int;
var x = -200, y = 150;
var background = new Image();
background.src = "海底.png";
background.onload = function () {
backContext.drawImage(background, 0, 0);
};
function finshMove(positionX,positionY) {
//var x = -200, y = 150;
var frm = 0;
int = setInterval(function() {
context.clearRect(0, 0, 800, 374); //擦除画布图像
context.save();
context.translate(x, y);
context.drawImage(image, 0, frm * 148, 201, 148, 20, 20, 201, 148);
//图像, 源图坐标,分割长宽,目标坐标,显示长宽
frm++;
if (frm >= 4) frm = 0;
context.restore();
if(positionX > x){
if (x <= positionX-140) {
x += 14; //移动快慢
}
if (y > positionY-88) {
y -= 6; //移动快慢
}else{
y += 6;
}
}else if(positionX < x){
if (x > positionX) {
x -= 14; //移动快慢
}
if (y > positionY) {
y -= 6; //移动快慢
}else{
y += 6;
}
}
}, 150);
};
//前景画布
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var image = new Image();
image.src = "鱼动画.png";
canvas.addEventListener("mousedown", onMouseDown, false);
canvas.addEventListener("mousemove", onMouseMove, false);
canvas.addEventListener("mouseup", onMouseUp, false);
function onMouseDown(e) {
window.clearInterval(int)
mouseDown = true;
mouseX = e.pageX - canvas.clientLeft;
mouseY = e.pageY - canvas.clientTop;
image.onload = finshMove(mouseX,mouseY);
}
function onMouseUp(e) {
mouseDown = false;
}
script>
body>
html>
9.一下两题作业都是修改老师提供的范例代码,都是实现键盘CapsLock键的功能,修改起来完全一样
(1):
<html>
<head>
<title>检测大小写字母title>
<meta charset="utf-8">
head>
<body>
<canvas id="myCanvas" width="400" height="240" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var isShiftDown = false;
var isCapsLock = false;
document.addEventListener("keydown", function (e) {
if (e.keyCode == 16) {
isShiftDown = true;
}
if (e.keyCode == 20) {
if(isCapsLock){
isCapsLock = false;
}else{
isCapsLock = true;
}
}
if (e.keyCode == 65) {
if(isCapsLock){
if (isShiftDown) {
console.log("输入了小写字母a")
} else {
console.log("输入了大写字母A")
}
}else{
if (isShiftDown) {
console.log("输入了大写字母A")
} else {
console.log("输入了小写字母a")
}
}
}
}, false);
document.addEventListener("keyup", function (e) {
if (e.keyCode == 16) {
isShiftDown = false;
}
}, false);
script>
body>
html>
(2):
<html>
<head>
<title>记事本title>
<meta charset="utf-8">
head>
<body>
<canvas id="myCanvas" width="400" height="400" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
document.addEventListener("keydown", onKeyDown, false); //监测键盘响应
document.addEventListener("keyup", onKeyUp, false);
setInterval(update, 1000 / 60); //间隔调用
var isShiftDown = false;
var isCapsLock = false;
var text = [];
var string = "";
function onKeyDown(e) {
var code = e.keyCode;
if (code == 16) {
isShiftDown = true; //shift按下
}
if (code == 20) {
if(isCapsLock){
isCapsLock = false;
}else{
isCapsLock = true;
}
}
if (code >= 65 && code <= 90) {
if(isCapsLock){
if (isShiftDown) {
string += String.fromCharCode(code + 32);
} else {
string += String.fromCharCode(code);
}
}else{
if (isShiftDown) {
string += String.fromCharCode(code);
} else {
string += String.fromCharCode(code + 32);
}
}
}
}
function onKeyUp(e) {
if (e.keyCode == 16) {
isShiftDown = false;
}
}
var x = 10, y = 40;
function update() {
context.clearRect(0, 0, 400, 400);
context.save();
context.font = "40px Arial";
context.fillText(string, x, y); //绘制文本
if (context.measureText(string).width >= 360) { //测试长度
text.push(string); //将这行文本添加到数组text中,数组中每个元素代表一行文本
string = ""; //清空
y += 40; //绘制位置下移40
}
for (var i = 0; i < text.length; i++) {
context.fillText(text[i], x, (i + 1) * 40); //绘制文本到画布
}
context.restore();
}
script>
body>
html>