- 交换机配置VLAN及Access接口
蒋慧慧
网络交换机VLAN
交换机VLAN配置VLAN原理VLAN配置实验内容实验拓扑实验步骤VLAN原理VLAN(VirtualLocalAreaNetwork,虚拟局域网),VLAN是一种比较新的技术,工作在OSI参考模型的第2层和第3层,一个VLAN就是一个广播域,VLAN之间的通信是通过第3层的路由器来完成的。与传统的局域网技术相比较,VLAN技术更加灵活,它具有以下优点:网络设备的移动、添加和修改的管理开销减少;可
- jvm调优中各参数如何设置比较合适
DN金猿
服务器jvm
以下是JVM调优核心参数的配置原则及推荐设置,结合生产环境性能指标综合调整:一、内存区域参数堆内存(Heap)初始值/最大值:-Xms与-Xmx必须相等,避免运行时扩容触发GC推荐值:物理内存≤8G时设4-6G;≥16G时设70%-80%内存总量新生代与老年代比例-XX:NewRatio=2(默认值:老年代/新生代=2:1)高吞吐应用可调至-XX:NewRatio=1Survivor区优化-XX:
- python软件代码运行解析器出错是怎么问题_Py-Spy - Python程序的抽样分析器
weixin_39714307
Python部落(python.freelycode.com)组织翻译,禁止转载,欢迎转发。Py-Spy是Python程序的抽样分析器。它允许您可视化Python程序正花费时间在哪部分,而无需重新启动程序或以任何方式修改代码。Py-Spy的开销极低:它使用Rust语言编写,速度快,不会在与配置的Python程序相同的进程中运行,也不会以任何方式中断正在运行的程序。这意味着Py-Spy可以安全地用于
- C#远程自动更新源码项目实战
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:远程自动更新是确保应用程序运行最新版本的关键功能。通过使用C#语言,可以构建一个基础框架来实现这一功能。本项目源码涉及网络通信、版本控制、文件下载与解压、安装替换、进度显示、错误处理、签名验证、自启动更新、服务端接口以及安全考虑等核心技术点。理解并修改AutoUpdate、autoupdate和AULWriter等关键文件,可以帮助开发者根据自身需求定制远程自
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- 79、编程相关概念与操作详解
time3
C#编程精要与实践指南编程基础数据类型操作码
编程相关概念与操作详解1.基础概念与类型1.1名称与命名空间在编程中,有众多的名称和命名空间需要了解。例如,AssemblyName、ConstructorBuilder、Cookie等属于不同的类型。命名空间方面,EnumBuilder、RegexCompilationInfo等属于特定的命名空间。以下是部分名称及其所属命名空间的示例:|名称|所属命名空间||----|----||EnumBui
- 探索Python性能优化的新里程:py-spy
施刚爽
探索Python性能优化的新里程:py-spy项目介绍py-spy是一个为Python程序设计的轻量级采样剖析器,它无需重启或修改你的代码就能让你看到程序运行时的时间分配情况。由于其采用Rust编写,因此在不影响目标程序运行的情况下,py-spy能安全地对生产环境中的Python代码进行剖析。该项目支持Linux、macOS、Windows和FreeBSD上的所有现代CPython解释器版本(从2
- gitlab本地配置_Git Gitlab详细操作教程
weixin_39788451
gitlab本地配置
基本操作git安装在Windows上使用Git,可以从Git官网直接下载安装程序,默认安装即可。安装完成之后会多处gitbash和gitGUI两个程序,我们使用gitbash采用命令行的方式进行一系列的操作。本地git仓库1、什么是本地仓库版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任
- matlab中数据输出格式符_MATLAB 显示输出数据的三种方式
1.改变数据格式当数据重复再命令行窗口时,整数以整形形式显示,其他值将以默认格式显示。MATLAB的默认格式是精确到小数点后4位。如果一个数太大或太小,那么将会以科学记数法的形式显示。比如:>>x=100.11x=100.1100>>y=1001.1y=1.0011e+03>>z=0.00010011z=1.0011e-041234567891011121314151617改变默认输出格式要用到f
- git的diff命令、Config和.gitignore文件
uppp»
gitgitelasticsearch大数据
diff命令:比较gitdiffxxx:工作目录vs暂存区(比较现在修改之后的工作区和暂存区的内容)gitdiff--cachedxxx:暂存区vsGit仓库(现在暂存区内容和最一开始提交的文件内容的比较)gitdiffHEADxxx:工作目录vsGit仓库(现在修改的工作区与最一开始提交的内容做比较)gitdiffHEAD^HEAD/gitdiffxx(前后两个版本的日志的前六位):Git仓库v
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 全面掌握PDF编辑:使用Foxit PDF Editor 22.1.1102
IBEANI
本文还有配套的精品资源,点击获取简介:FoxitPDFEditor22.1.1102是一款专业的PDF编辑工具,专为编辑、修改和创建PDF文档而设计。拥有直观的用户界面,使得用户即使技术不熟练也能轻松上手。它提供文本编辑、图像处理、页面管理、注释与标记、表单填写与创建、安全设置、批注工具、合并与分割、转换功能和OCR识别等核心功能。软件还支持自定义工具栏,提高工作效率。为保障数据安全和个人隐私,用
- dubbo与zookeeper
中庸逍遥
1.什么是DubboDubbo是一款高性能、轻量级的开源JavaRPC框架,它提供了三大核心能力:面向接口的远程方法调用,智能容错和负载均衡,以及服务自动注册和发现。1.1架构1.2节点角色说明:Provider:暴露服务的服务提供方(生产者)Consumer:调用远程服务的服务消费方(消费者)Registry:服务注册与发现的注册中心(例如:zookeeper)Monitor:统计服务的调用次数
- Windows 安装 nvm-windows(Node.js 版本管理器)
听听你说的--
nuxtwindowsnode.js
Windows安装nvm-windows(Node.js版本管理器)教程✅第一步:卸载旧版Node.js(如已安装)打开「控制面板」→「程序和功能」找到Node.js,点击卸载确保命令行输入node-v显示不是命令,表示已卸载干净✅第二步:下载安装nvm-windows下载地址:nvm-windowsGitHubReleases下载方式:找到最新版本(如1.1.12)点击下载nvm-setup.e
- 思途JAVA学习0716
Asu5202
javaidea
1.环境设置Java开发需要安装JDK(JavaDevelopmentKit),它包含JRE(JavaRuntimeEnvironment)和开发工具。设置环境变量是关键步骤:JAVA_HOME:指向JDK安装目录,例如C:\ProgramFiles\Java\jdk-21。Path:添加%JAVA_HOME%\bin,以便在命令行中直接使用java和javac命令。验证安装:在命令行输入java
- 详解Linux(Ubuntu/RedHat/CentOS)及国产服务器统一加域管理方案
本期内容将通过一个实际案例讲清楚数据中心服务器身份认证场景的痛点及宁盾身份域管在其中的作用和价值。很多行业,像金融、运营商,还有那些关系国计民生的服务单位,均会受到监管制度统一要求,对数据中心的服务器执行定期修改口令、统一身份认证和MFA多因素认证。另外,等保、密评同样要求对服务器运维进行安全管控。但一般数据中心服务器规模较大,存在各种管理乱象,如:1.各种Linux,如Ubuntu、Redhat
- Java零基础-数组:访问和修改数组元素
全文目录:开篇语前言摘要简介源代码解析数组的定义和初始化访问数组元素修改数组元素应用场景案例优缺点分析优点缺点类代码方法介绍int[]getArray()voidprintArray(int[]arr)Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的
- 《Java语言程序设计》(基础篇原书第10版)第一章复习题答案
第一章1.1:硬件包括计算机中可以看得见的物理部分,而软件提供看不见的指令,这些指令控制硬件并且使得硬件完成特定的任务。1.2:中央处理器(CPU)内存(主存)存储设备(例如,磁盘和光盘)输入设备(例如,鼠标和键盘)输出设备(例如,显示器和打印机)通信设备(例如,调制解调器和网卡)1.3:代表电脑中央处理器。1.4:速度衡量单位是赫兹,1赫兹相当于每秒一个脉冲。20世纪90年代计算机的时钟速度通常
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- 深度学习:让 AI 拥有 “思考” 能力的核心技术
田园Coder
人工智能科普人工智能科普
1.深度学习:突破传统的AI“进阶版”1.1什么是深度学习?深度学习是机器学习的一个分支,它通过模拟人脑神经网络的多层结构,让AI能够自动学习数据中的复杂特征,从而完成更高级的认知任务。例如,传统机器学习需要人类手动提取“猫有尖耳朵、胡须”等特征,而深度学习能直接从原始图片中,自主学习从像素到轮廓、再到整体形态的多层特征,最终实现更精准的识别。这种“自主提取特征”的能力,让深度学习突破了传统AI的
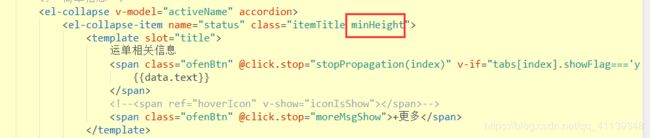
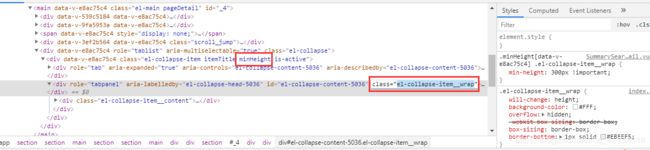
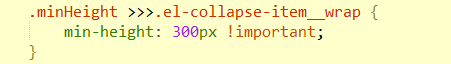
- Vue移动端项目二次封装原生table组件,支持表头/数据动态配置;作用域插槽、render函数渲染某列数据等功能,任何端都可以通用
一、最终效果二、参数配置1、代码示例:2、配置参数(t-tableAttributes)参数说明类型默认值columns表头配置项Array[]data数据源Array[]max-height固定表头String-height表格高度String100%emptyText无数据文案String‘暂无数据’2-1、columns配置项参数说明类型默认值label表头名称String-prop数据字段
- 【Linux学习】Ubuntu对用户进行管理
Small___ming
Linuxlinuxubuntu用户管理
目录写在前面【Linux学习】Ubuntu对用户进行管理一、为什么需要用户管理?二、用户管理基础操作(一)用户管理1.用户管理命令表格2.关键操作场景说明场景一:创建用户并配置权限场景二:修改用户属性场景三:设置密码策略场景四:锁定并删除用户3.配置文件说明4.注意事项5.其他问题(1)新创建的用户目录在哪里?(2)多硬盘服务器如何指定用户目录?方法一:创建用户时直接指定路径方法二:挂载硬盘到`/
- HTML中的盒子模型
空空kkk
css前端
一、块级盒子(Block-levelBox)1、布局特性:元素在页面中独占一行,前后都会自动换行,形成一个独立的矩形区域2、尺寸控制:支持精确设置宽度(width)和高度(height),即使内容为空也能保持设定的尺寸3、常见元素:结构容器:div文本段落:p标题:h1~h6列表:ul、ol、li表格:table4、默认行为:宽度默认填满父级容器(width:100%)高度由内容自动撑开(heig
- 抽象类与接口详解
晚•夜
java基础知识开发语言
抽象类与接口1.抽象类1.定义抽象类2.抽象方法3.继承抽象类4.实例化子类5.抽象类的作用2.接口1.定义接口2.实现接口3.接口的作用4.默认方法与静态方法3.相同点与不同点1.相同点:2.不同点(区别):1.抽象类抽象类是面向对象编程中的一个重要概念,它用于定义不能被实例化的类。抽象类主要用于建立类的继承关系和定义公共的属性和方法,它为子类提供了一个共同的模板。下面是一些关于抽象类的介绍:1
- Redis-redis.conf 详解
Hollow_Knight
##############################################基本设置#########################################redis默认是不作为守护进程来运行的,如果你需要可以改为'yes'(设置为守护进程)#当作为守护进程时,redis会把进程ID写到/var/run/redis.pid(默认)文件中daemonizeno(一般改为ye
- PYTHON对接第三方验证码短信接口
短信接口开发
PYTHON短信接口对接demo#接口类型:互亿无线触发短信接口,支持发送验证码短信、订单通知短信等。#账户注册:请通过该地址开通账户http://user.ihuyi.com/?DKimmu#注意事项:#(1)调试期间,请使用用系统默认的短信内容:您的验证码是:【变量】。请不要把验证码泄露给其他人。#(2)请使用APIID及APIKEY来调用接口,可在会员中心获取;#(3)该代码仅供接入互亿无线
- Redis 安全加固:从密码保护到高级安全配置
Seal^_^
数据库专栏#数据库--Redisredis安全数据库Redis安全加固
Redis安全加固:从密码保护到高级安全配置一、Redis安全概述二、密码认证配置1.设置Redis密码临时设置(重启后失效)永久设置(修改配置文件)2.密码认证流程3.Python连接示例三、网络层安全加固1.绑定内网IP2.修改默认端口3.防火墙配置四、危险命令禁用1.禁用敏感命令2.命令禁用前后对比五、高级安全配置1.TLS加密传输2.客户端证书认证3.ACL细粒度权限控制(Redis6.0
- Anime.js的cleanInlineStyles用法
第一章:动画的“身后事”——我们为什么需要清理样式?在深入探讨cleanInlineStyles这个具体的工具函数之前,理解它所要解决的根本问题至关重要。这个问题源于JavaScript动画库的核心工作机制,尤其是像Anime.js这样直接与DOM(文档对象模型)交互的库。1.1Anime.js的工作原理:内联样式的魔法与诅咒Anime.js的强大之处在于其能够以极高的性能和灵活性来驱动网页动画1
- 2025年GESP3月认证C++六级真题解析
信奥源老师
GESP等级考试C++真题解析c++算法信奥赛数据结构GESP
单选题(每题2分,共30分)第1题在面向对象编程中,类是一种重要的概念。下面关于类的描述中,不正确的是()。A.类是一个抽象的概念,用于描述具有相同属性和行为的对象集合。B.类可以包含属性和方法,属性用于描述对象的状态,方法用于描述对象的行为。C.类可以被实例化,生成具体的对象。D.类一旦定义后,其属性和方法不能被修改或扩展。答案:D解析:类定义后,可以通过继承、组合等方式进行扩展,也可以在一定程
- Jenkins pipeline 部署docker通用模板
longze_7
jenkinsdockerJenkinsfilejenkinspipeline
Jenkinsfile:Docker的NETWORK_NAME不要使用bridge默认网络,要使用自定义的网络如test默认bridge网络:容器间不能用名字互相访问,只能用IP。自定义网络:容器间可以用名字互相访问,Docker自动做了DNS解析。pipeline{agentanyenvironment{//定义镜像名称和标签作为环境变量IMAGE_NAME='my-application'IM
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam