百度地图起点和终点位置标注,点击标注弹出信息窗口
最近在做地图,百度官网的sdk是真的真的要好好看,先出做出来的效果图

首先,我们先画出地图,然后在右侧悬浮一个弹框
HTML:
<body>
<div id="map_container"></div>
<div id="content">
<div class="AnalyzedTitle">
<div class="AnalyzedPaller"></div>
<div class="AnalyzedDec">位置查询信息</div>
</div>
<div class="set">
<ul class="Adress" id="LocationUl">
</ul>
</div>
</body>
style:
#content{
width:470px;
min-height:1000px;
top:0px;
right:0px;
position:absolute;
z-index:9999;
background-color:#FFFFFF;
}
接下来我们写的代码就是去获取到地图样式,然后在请求数据接口获取起点和终点的经纬度进行渲染,在点击事件来请求信息窗口
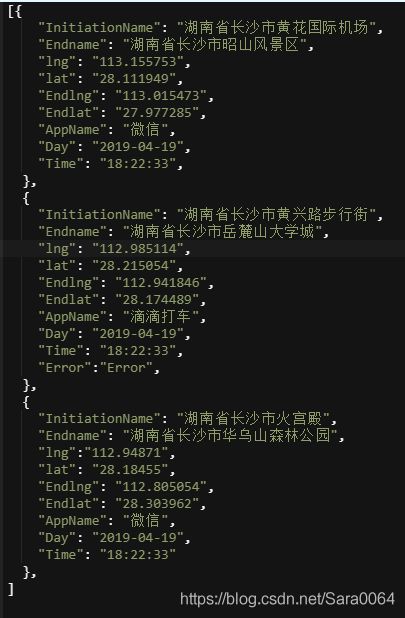
后端数据的接口,我包括了经纬度和名字来统一获取:

接下来是我们的重头戏,代码有点多,耐心看哦,认真理解,其实很容易,用了ajax去获取数据,然后用了闭包去点击获取每一个li显示的不同内容,接下来就是地图的渲染了。
style:
<script type="text/javascript">
height = $(window).height();
$("#map_container").css("height",height);
var map = new BMap.Map("map_container",{
mapType: BMAP_NORMAL_MAP,
minZoom : 4,
maxZoom : 18
}); //设置卫星图为底图
// var point = new BMap.Point(116.404, 39.915); // 创建点坐标
var point = new BMap.Point(112.93,28.23) //设置刚加载地图的界面的初始显示位置
map.centerAndZoom(point,12); // 初始化地图,设置中心点坐标和地图级别。
map.addControl(new BMap.NavigationControl());
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
$(document).ready(function(){
AddressLi();
});
window.onresize = function(){
height = $(window).height();
$("#map_container").css("height",height);
}
function AddressLi(){
$.ajax({
type:'get',
dataType:'JSON',
async:false,
url:'https://www.fastmock.site/mock/aa62cb09064cc0e39b24602f4b19846a/map/json/map',
contentType:'application/json;charset=UTF-8',
success:function(r){
if(r!=null){
for(i in r){
var name = r[i].InitiationName
var Endname = r[i].Endname
var AppName = r[i].AppName
var Day = r[i].Day
var Time = r[i].Time
var lng = r[i].lng
var lat = r[i].lat
var Endlng = r[i].Endlng
var Endlat = r[i].Endlat
if(r[i].Error ==='Error'){
$('#LocationUl').append('  '
'
+name+'-'+Endname+' '
+Day+' '+Time+' '+AppName+' ')
} else{
$('#LocationUl').append('  '
'
+name+'-'+Endname+' '
+Day+' '+Time+' '+AppName+' ')
}
$(document).ready(function () {
var obj_lis=document.getElementsByTagName('li')
for(i=0;i<obj_lis.length;i++){
show(i);//通过调用一个闭包函数,来保存当前变量的值i
function show(i){
obj_lis[i].onclick = function(){
//显示的是起点和终点的标注,这里是起点和终点需要用不同的图标显示,所以用if判断
var adds = [
new BMap.Point(r[i].lng,r[i].lat),
new BMap.Point(r[i].Endlng,r[i].Endlat)
]
console.log(adds)
for(var j=0;j<adds.length;j++){
if(adds[0]){
var icon = new BMap.Icon('./images/起点红.png',new BMap.Size(90,100),{anchor:new BMap.Size(20,40)});
var marker1 =new BMap.Marker(adds[0],{icon:icon});
map.addOverlay(marker1)
map.panTo(adds[0]) //敲个黑板,这里设置了panTo是让地图平滑至新的中新点,就是当你点击li标签获取起点和终点时,会自动定位到新的起点的位置
//给标记添加点击事件以及显示窗口信息
var infoWindow1 = new BMap.InfoWindow(""
+ r[i].InitiationName + "");
marker1.addEventListener("click", function () { this.openInfoWindow(infoWindow1); }) }
if(adds[1]){
var icon = new BMap.Icon('./images/终点绿.png',new BMap.Size(90,100),{anchor:new BMap.Size(20,40)});
var marker =new BMap.Marker(adds[1],{icon:icon});
map.addOverlay(marker)
//给标记添加点击事件以及显示窗口信息
var infoWindow = new BMap.InfoWindow(""
+ r[i].Endname + "");
marker.addEventListener("click",
function () { this.openInfoWindow(infoWindow); });
}
}
//显示起点和终点之间的连线
var polyline = new BMap.Polyline([
new BMap.Point(r[i].lng, r[i].lat),
new BMap.Point(r[i].Endlng, r[i].Endlat),
], {strokeColor:"#FF1616", strokeWeight:4, strokeOpacity:0.7});
map.addOverlay(polyline);
}
}
}
})
}
}
},
error:function(r){
console.log('接口出错了')
}
})
}