面试总结-第一天下午
第一家约的是一家金融公司,去之前就想到应该是做自己的产品,二次开发什么的,项目就比较难。约2点半面试2点到公司,公司也不小,然后就在会议室等待面试。下面写一下面试的要点:
1,什么是虚拟DOM,用虚拟DOM怎么优化页面。
虚拟DOM是在DOM的基础上建立了一个抽象层,对数据和状态所做的任何改动,都会被自动且高效的同步到虚拟DOM,最后再批量同步到DOM中。
在React中,render执行的结果得到的并不是真正的DOM节点,而仅仅是JavaScript对象,称之为虚拟DOM。
当你用传统的源生api或jQuery去操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程。比如当你在一次操作时,需要更新10个DOM节点,理想状态是一次性构建完DOM树,再执行后续操作。但浏览器没这么智能,收到第一个更新DOM请求后,并不知道后续还有9次更新操作,因此会马上执行流程,最终执行10次流程。显然例如计算DOM节点的坐标值等都是白白浪费性能,可能这次计算完,紧接着的下一个DOM更新请求,这个节点的坐标值就变了,前面的一次计算是无用功。
而虚拟DOM的话,假如一次操作中有10次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地的一个js对象中,最终将这个js对象一次性attach到DOM树上,通知浏览器去执行绘制工作,这样可以避免大量的无谓的计算量。
2,谈谈对MVC,MVP,MVVM开发模式的理解。
MVC是一种模式,它将应用分为3个部分:数据(模型)、表现层(视图)、用户交互层(控制器)
一个事件的处理大概是这样
用户和应用产生交互
控制器的事件处理器被触发
控制器从模型中请求数据,并将其交给视图
视图将数据呈现给用户
模型(数据保存)
模型用来存放用户的所有数据对象。比如有一个user模型,用来存放用户列表、他们的属性以及所有和模型有关的逻辑
模型不必知晓视图和控制器的细节,模型只需包含数据以及直接和这些数据相关的逻辑
视图(用户界面)
视图是呈现给用户的,用户与之产生交互。在JavaScript应用中,视图大都是由HTML、css、JavaScript模板组成的
控制器(业务逻辑)
控制器是模型和视图之间的纽带。控制器从视图获得事件和输入,对它们进行进行处理,并相应的更新视图。
当页面加载时,控制器会给视图添加事件监听,比如监听表单提交或按钮点击。然后当用户和你的应用产生交互时,控制器中的事件触发器就开始工作了
总结一下:
Controller 监听 Model 变化,Model 一变,Controller 就会去更新View。
Controller 监听用户交互,用户点了提交或修改按钮,Controller 就要去更新 Model
View 传送指令到 Controller
Controller 完成业务逻辑后,要求 Model 改变状态
Model 将新的数据发送到 View,用户得到反馈
各部分之间的通信方式
互动模式
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller
另一种是直接通过controller接受指令
MVP
MVP 模式将 Controller 改名为Presenter,同时改变了通信方向
各部分之间的通信,都是双向的。
View 与Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里
MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然
3,vuex和redux的认识。
一,vuex
1.什么是vuex(状态管理模式、集中式存储管理 )
在vue的组件化开发中,经常会遇到需要将当前组件的状态传递给其他组件。父子组件通信时,我们通常会采用 props + emit 这种方式。但当通信双方不是父子组件甚至压根不存在相关联系,或者一个状态需要共享给多个组件时,就会非常麻烦,数据也会相当难维护,这对我们开发来讲就很不友好,vuex 这个时候就很实用。
2.vuex里面都有些什么内容?
vuex 包含有五个基本的对象:
- state:存储状态。也就是变量;
- getters:派生状态。也就是set、get中的get,有两个可选参数:state、getters分别可以获取state中的变量和其他的getters。外部调用方式:store.getters.personInfo()。就和vue的computed差不多;
- mutations:提交状态修改。也就是set、get中的set,这是vuex中唯一修改state的方式,但不支持异步操作。第一个参数默认是state。外部调用方式:store.commit('SET_AGE', 18)。和vue中的methods类似。
- actions:和mutations类似。不过actions支持异步操作。第一个参数默认是和store具有相同参数属性的对象。外部调用方式:store.dispatch('nameAsyn')。
- modules:store的子模块,内容就相当于是store的一个实例。调用方式和前面介绍的相似,只是要加上当前子模块名,如:store.a.getters.xxx()。
二,redux
1.什么是redux
Redux是一个流行的JavaScript框架,为应用程序提供一个可预测的状态容器。Redux基于简化版本的Flux框架,Flux是Facebook开发的一个框架。在标准的MVC框架中,数据可以在UI组件和存储之间双向流动,而Redux严格限制了数据只能在一个方向上流动。Redux 除了和 React 一起用外,还支持其它界面库。
2.redux里面有什么内容
(1)store
store在这里代表的是数据模型,内部维护了一个state变量
store有两个核心方法,分别是getState、dispatch。前者用来获取store的状态(state),后者用来修改store的状态
(2)action
对行为(如用户行为)的抽象,在redux里是一个普通的js对象
action必须有一个type字段来标识这个行为的类型
(3)reducer
一个普通的函数,用来修改store的状态。传入两个参数 state、action
其中,state为当前的状态(可通过store.getState()获得),而action为当前触发的行为(通过store.dispatch(action)调用触发)
reducer(state, action) 返回的值,就是store最新的state值
3.工作机制
在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中 → 在一个应用程序中只能有一个。store本质上是一个状态树,保存了所有对象的状态。任何UI组件都可以直接从store访问特定对象的状态。要通过本地或远程组件更改状态,需要分发一个action。分发在这里意味着将可执行信息发送到store。当一个store接收到一个action,它将把这个action代理给相关的reducer。reducer是一个纯函数,它可以查看之前的状态,执行一个action并且返回一个新的状态。
4,数据的双向绑定。
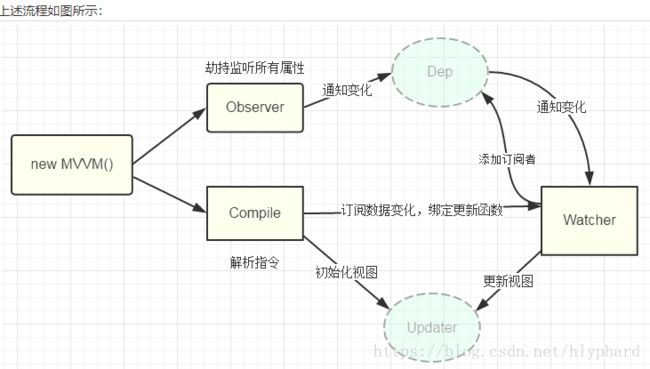
Vue的双向绑定是通过数据劫持结合发布-订阅者模式实现的,即通过Object.defineProperty监听各个属性的setter,然后通知订阅者属性发生变化,触发响应的回调。
整个过程分为以下几步:
1、Observer通过Object.defineProperty实现对属性的变化监听,在变化时通知订阅者。
2、Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
3、Watcher是订阅者,是Observer和Compile的中间纽带,负责将变化的数据更新到视图,
5,解决跨域的几种方法?
方式一:图片ping或script标签跨域
图片ping常用于跟踪用户点击页面或动态广告曝光次数。
script标签可以得到从其他来源数据,这也是JSONP依赖的根据。
缺点:只能发送Get请求 ,无法访问服务器的响应文本(单向请求)
方式二:JSONP跨域
JSONP(JSON with Padding)是数据格式JSON的一种“使用模式”,可以让网页从别的网域要数据。根据 XmlHttpRequest 对象受到同源策略的影响,而利用