1.盒子模型
1.1、所谓盒子模型: 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
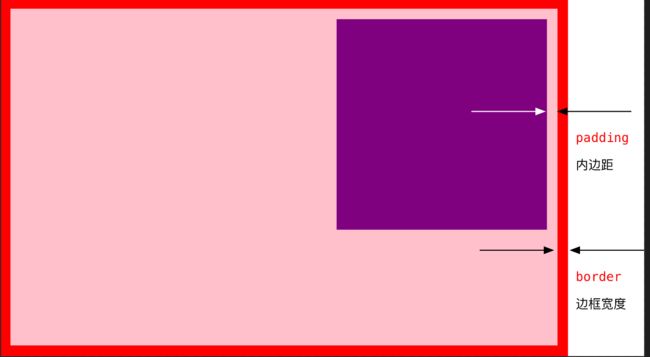
* 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
* 盒子里面的文字和图片等元素是 内容区域
* 盒子的厚度 我们成为 盒子的边框
* 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
* 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
1.2、盒子模型布局稳定性
学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个
我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
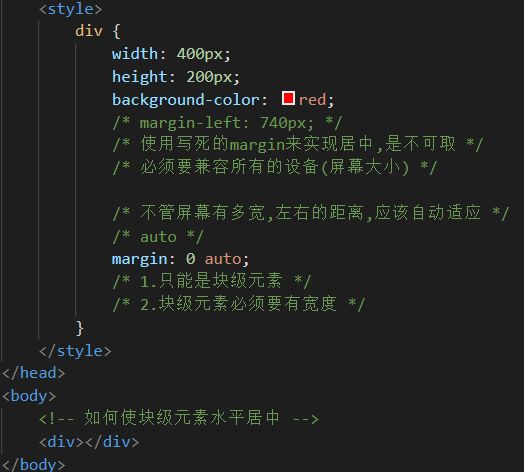
2.块级盒子水平居中
2.1、让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给**左右的外边距都设置为auto**,
实际工作中常用这种方式进行网页布局,示例代码如下:
~~~css
.header{ width:960px; margin:0 auto;}
~~~
常见的写法,以下下三种都可以。
* margin-left: auto; margin-right: auto;
* margin: auto;
* margin: 0 auto;
2.2、文字居中和盒子居中区别
1. 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
2. 块级盒子水平居中 左右margin 改为 auto
~~~css
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
~~~
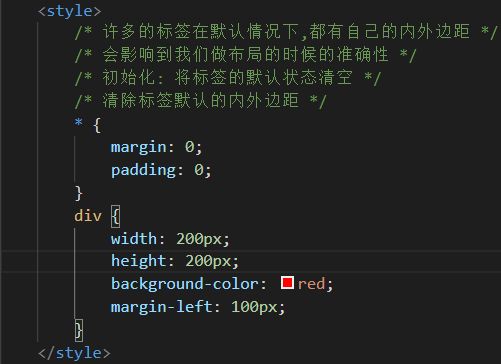
3.清除默认的内外边距
* {
margin: 0;
padding: 0;
}
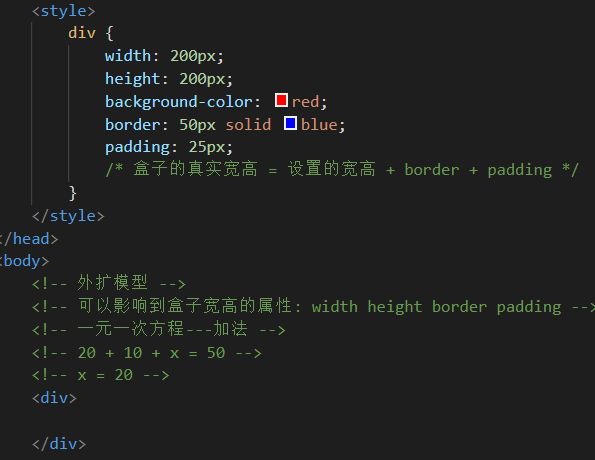
4.盒子的真实宽高
盒子的真实宽高 = 设置的宽高 + border + padding
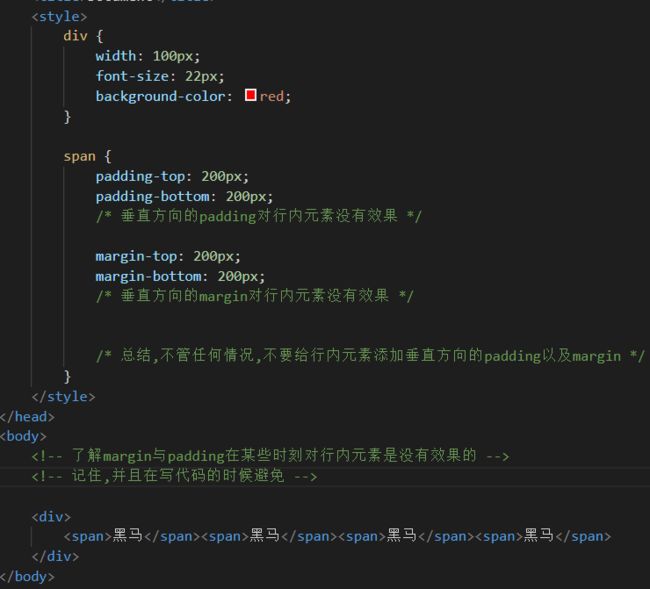
5.特殊的行内元素
垂直方向的padding对行内元素没有效果
垂直方向的margin对行内元素没有效果
总结,不管任何情况,不要给行内元素添加垂直方向的padding以及margin
6.浮动
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
1. 它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
2. 它不能实现以上第二个问题,盒子左右对齐
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
6.1、浮动的最初目的
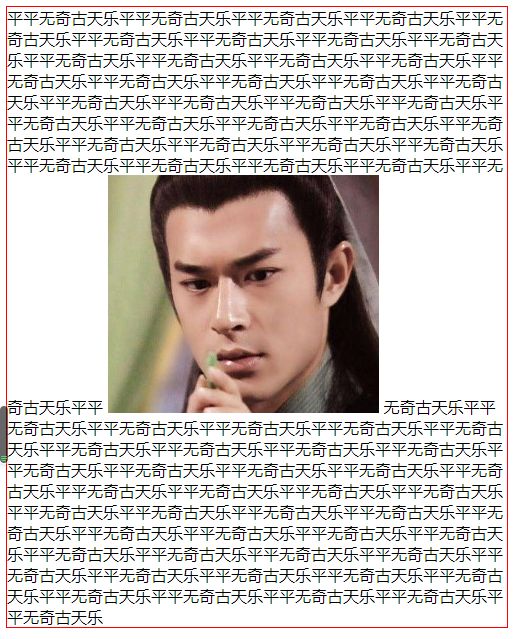
在默认情况下,图片会分割文字
浮动的最初目的是为了让文字环绕图片
float: left | right
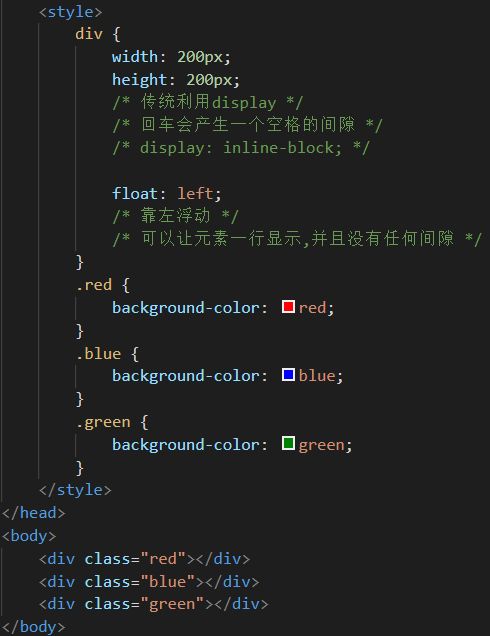
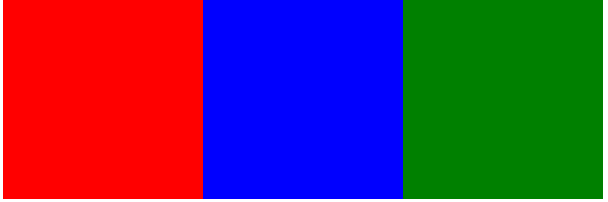
6.2浮动元素一行显示
浮动可以让元素一行显示,并且没有任何间隙
6.3、浮动元素的重要特点
1.浮动元素实现模式转换,拥有行内块的特点
2.浮动元素会脱离标准流,不占据标准流的位置---脱标
3.浮动元素顺序由结构代码的顺序决定与css代码无关
6.4、浮动的拓展
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
#### 1). 浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距
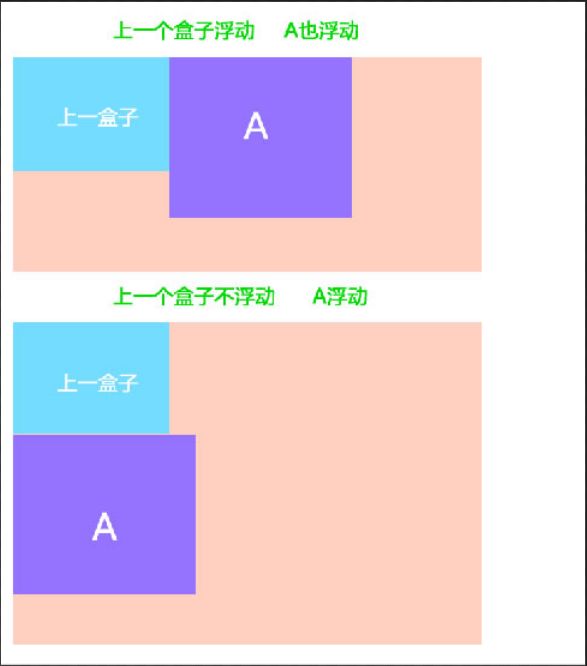
#### 2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果**前一个兄弟盒子**是:
- **浮动**的,那么**当前盒子**会与前一个盒子的顶部对齐;
- **普通流**的,那么**当前盒子**会显示在前一个兄弟盒子的下方。
**pink老师 要你记住:**
> 浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
**建议**
**如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题**
## 2. 清除浮动
### 2.1 为什么要清除浮动
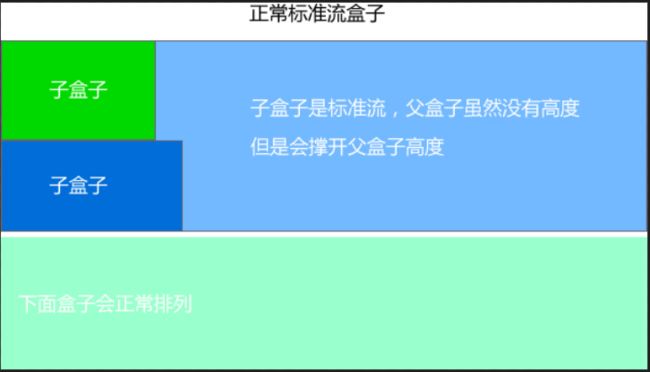
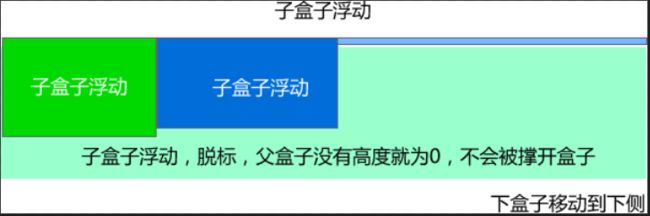
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
- 总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是**清除浮动后造成的影响**
### 2.2 清除浮动本质
**听pink老师说清除浮动本质:**
**清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了**
### 2.3 清除浮动的方法
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回头分析。
- 语法:
```
选择器{clear:属性值;} clear 清除
```
| 属性值 | 描述 |
| ------ | ------------------------------------------ |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
#### 1).额外标签法(隔墙法)
```html
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如