webstorm + webpack3 + react 的搭建
1. 创建一个空白项目
2. 执行npm init -y,产生package.json文件
解释1:npm init用来初始化一个项目,初始化的过程中,会让我们逐步确认项目名称、版本、项目描述、主文件、关键字等信息,如果使用npm init –y,初始化过程会使用默认配置,不需要我们逐步确认而生成package.json文件。
3. webpack
3.1 执行npm install --save-dev webpack@3,引入webpack模块
解释1:webpack是一个打包工具,它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
来源:https://doc.webpack-china.org/
解释2:
npm install——安装模块包
npm install --save-dev——会在package.json的devDependencies属性下添加对应的模块包名
npm install --save-dev webpack@3——安装相应版本的模块包
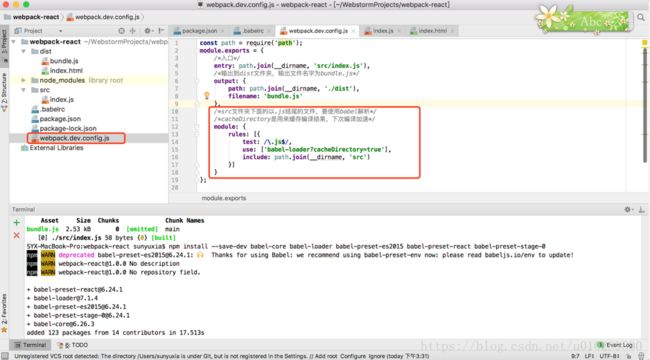
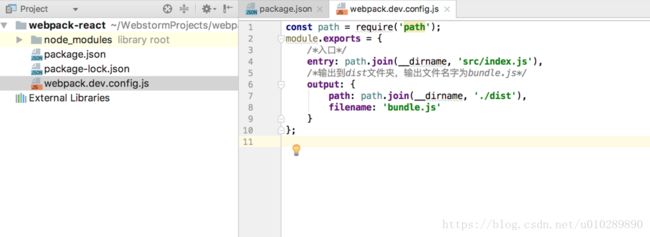
3.2新建并编写webpack配置文件webpack.dev.config.js
const path = require('path');
module.exports = {
/*入口*/
entry: path.join(__dirname, 'src/index.js'),
/*输出到dist文件夹,输出文件名字为bundle.js*/
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
}
};

解释:webpack将入口文件index.js进行编译,并将编译之后的文件命名为bundle.js放在dist目录下
3.3 新建入口文件src/index.js,并添加内容
解释:该入口文件index.js将id为app的DOM节点的页面内容填充为“webpack works”
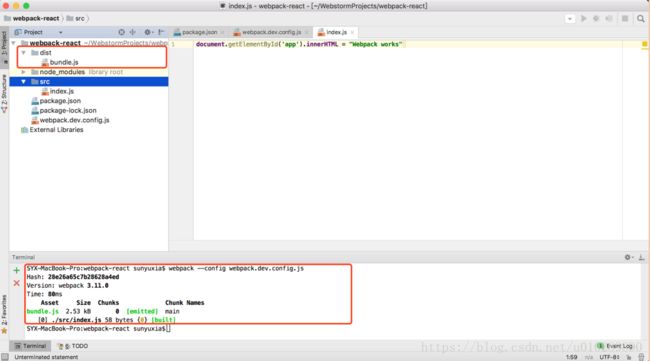
3.4执行命令 webpack --config webpack.dev.config.js
我们可以看到生成了dist文件夹和bundle.js
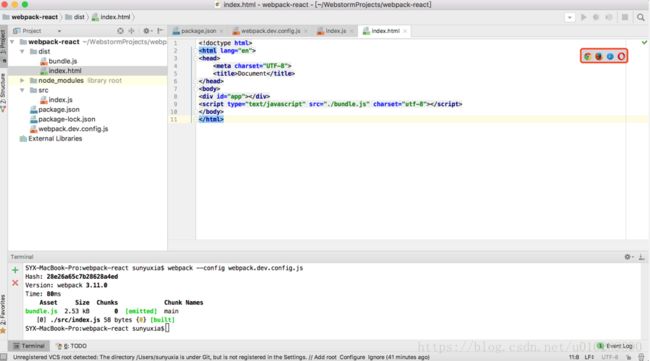
3.5 在dist文件夹下新建index.html并填写内容
解释:该index.html文件中包含了一个id为app的div DOM节点,并引入编译之后的bundle.js文件
3.6 查看运行结果
直接在浏览器中打开index.html,即可看到运行结果
解释:这种情况下,类似于在index.html中直接引用index.js
4. babel
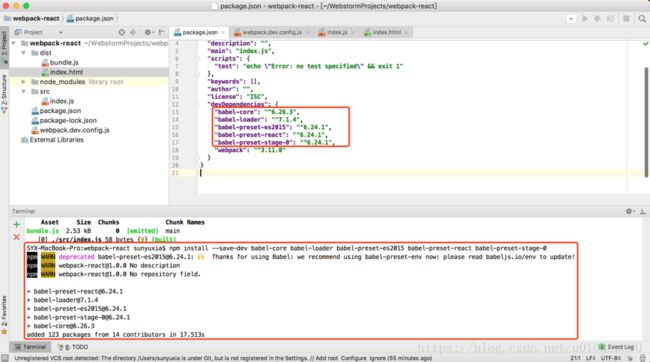
4.1 执行npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react babel-preset-stage-0,引入babel相关模块包
解释1:babel是将ES6或ES7转化成ES5的工具,因为有些浏览器还未完全支持ES6或ES7的语法,所以需要使用babel将ES6或ES7转化成ES5,以便在浏览器上运行
解释2:
babel-preset-es2015:用于解析 ES6
babel-preset-react:用于解析 JSX
babel-preset-stage-0:用于解析 ES7 提案
解释3:es7不同阶段语法提案的转码规则模块(共有4个阶段),分别是stage-0,stage-1,stage-2,stage-3。stage-0的功能范围最广大,包含stage-1, stage-2以及stage-3的所有功能。详见https://www.vanadis.cn/2017/03/18/babel-stage-x/
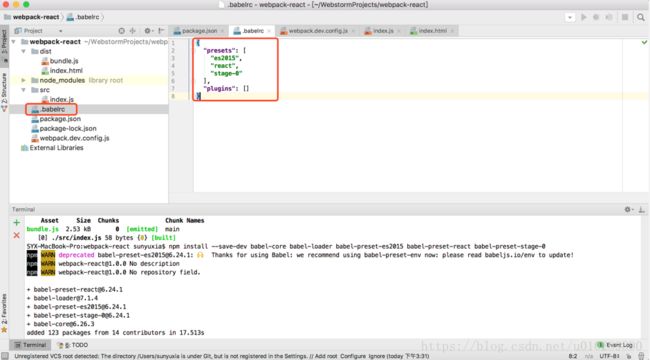
4.2 新建并填写babel配置文件.babelrc
{
"presets": [
"es2015",
"react",
"stage-0"
],
"plugins": []
}

4.3 修改webpack.dev.config.js,增加babel-loader
4.4 修改src/index.js,在该文件中使用ES6的箭头函数
4.5 执行命令webpack --config webpack.dev.config.js
4.6 查看运行结果
babel将箭头函数编译成了ES5语法的普通函数
5. react
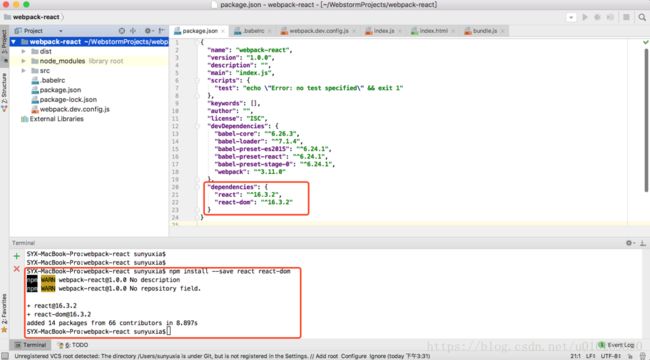
5.1 执行npm install --save react react-dom,安装react和react-dom模块包
5.2 修改 src/index.js使用react
5.3 执行打包命令webpack --config webpack.dev.config.js\
5.4 打开index.html 看效果
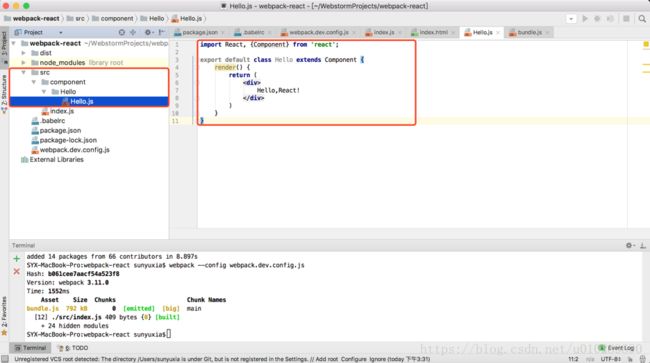
5.5 把Hello React放到组件里面,实现组件化
5.6 修改src/index.js,引用Hello组件
5.7 执行打包命令webpack --config webpack.dev.config.js
5.8 打开index.html 看效果
转:https://blog.csdn.net/u010289890/article/details/82663082
注:
以上如果运行webpack --config webpack.dev.config.js时报错的处理方法:::
检查babel-core版本,如果是@6,要卸载,安装@7
命令:
npm uninstall babel-loader
npm install [email protected]
转:https://www.cnblogs.com/soyxiaobi/p/9554565.html