Android延长Toast的时间以及自定义Toast
Android中我们用到的Toast的地方还是挺多的,用法: Toast.makeText(MainActivity.this, “提示的内容”, Toast.LENGTH_LONG).show(); 第一个是上下文对象!对二个是显示的内容!第三个是显示的时间,只有 LENGTH_SHORT(2000)和LENGTH_LONG(3500)两种会生效,即时你定义了其他的值,最后调用的还是这两个!但在开发中还是无法满足我们的需求,需要延长土司的时间,所以我们需要自定义Toast来满足我们的需求
方法一 使用Timer自定义Toast显示时间
public void showMyToast(final Toast toast, final int cnt) {
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
toast.show();
}
}, 0, 3000);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
toast.cancel();
timer.cancel();
}
}, cnt );
}
用法:
Toast toast=Toast.makeText(RegistActivity.this, "这是可以随意设置时间的Toast", Toast.LENGTH_LONG);
showMyToast(toast, 10*1000);
注意:
1、创建Toast对象的时候,要设置Toast.LENGTH_LONG,最后不要调用show()方法。
2、showMyToast()方法,传入两个参数,第一个参数为我们创建的Toast对象,第二个参数为我们想要设置显示的毫秒数!
方法二 使用Timer自定义Toast显示时间并且改变字体颜色及位置
public void showMyToast(String data, int cnt) {
final Toast toast=Toast.makeText(this, data, Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER_VERTICAL|Gravity.CENTER_HORIZONTAL , 0, 0); //设置显示位置
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW); //设置字体颜色
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
toast.show();
}
}, 0, 3000);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
toast.cancel();
timer.cancel();
}
}, cnt );
}
用法和注意事项和方法一相同
方法三 定义一个带有图片的Toast
public void midToast2(String str, int showTime){
Toast toast = Toast.makeText(this, str, showTime);
toast.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.BOTTOM , 0, 0); //设置显示位置
LinearLayout layout = (LinearLayout) toast.getView();
layout.setBackgroundColor(Color.BLUE);
ImageView image = new ImageView(this);
image.setImageResource(R.mipmap.ic_launcher_round);
layout.addView(image, 0);
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW); //设置字体颜色
toast.show();
}
方法四 Toast完全自定义
如果上面的那种还满足不了你的话,那么你完全可以自己写一个Toast的布局,然后显示出来;

private void midToast(String str, int showTime){
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.view_toast_custom,
(ViewGroup) findViewById(R.id.lly_toast));
ImageView img_logo = (ImageView) view.findViewById(R.id.img_logo);
TextView tv_msg = (TextView) view.findViewById(R.id.tv_msg);
tv_msg.setText(str);
Toast toast = new Toast(mContext); //mContext为上下文
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(view);
toast.show();
}
还有自定义Toast的布局以及圆角背景:
圆角背景:bg_toast.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置透明背景色 -->
<solid android:color="#BADB66" />
<!-- 设置一个黑色边框 -->
<stroke
android:width="1px"
android:color="#FFFFFF" />
<!-- 设置四个圆角的半径 -->
<corners
android:bottomLeftRadius="50px"
android:bottomRightRadius="50px"
android:topLeftRadius="50px"
android:topRightRadius="50px" />
<!-- 设置一下边距,让空间大一点 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
布局文件:view_toast_custom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lly_toast"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_toast"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_logo"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginLeft="10dp"
android:src="@mipmap/iv_lol_icon1" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
</LinearLayout>
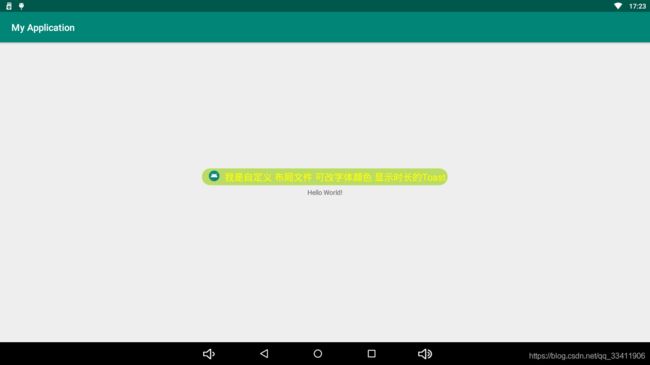
方法五 Toast完全自定义 字体颜色 布局 以及显示时长
public void showMyToast3(String data, int cnt) {
final Toast toast = Toast.makeText(this, data, Toast.LENGTH_LONG);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.view_toast_custom,
(ViewGroup) findViewById(R.id.lly_toast));
ImageView img_logo = (ImageView) view.findViewById(R.id.img_logo);
TextView tv_msg = (TextView) view.findViewById(R.id.tv_msg);
tv_msg.setTextColor(Color.YELLOW); //设置字体颜色
tv_msg.setText(data);
toast.setGravity(Gravity.CENTER_VERTICAL | Gravity.CENTER_HORIZONTAL, 0, 0); //设置显示位置
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(view);
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
toast.show();
}
}, 0, 3000);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
toast.cancel();
timer.cancel();
}
}, cnt);
}
好了以上就是自定义Toast 的方法 也是借鉴了别人 加上自己整合出来的 如有更好的 请多多交流。