- RxJS——异步数据流的响应式编程库(适合新手入门)
萌萌哒の瑞萌萌
angularrxjsangular
文章目录RxJS概述ReduxVSRxJSRxJS核心概念解析热观察和冷观察merge/combine合流RXJS6的变化RxJS概述RxJS全称ReactiveExtensionsforJavaScriptRxJS结合了函数式编程、观察者模式(例如DOMEventListener)、迭代器模式(例如ES6Iterater)RxJS官方是这样说的:ThinkofRxJSasLodashforeve
- Angular6 导航事件(结合rxjs6)
熊花花姑娘
第一步:import{Router,NavigationEnd}from'@angular/router';第二步:constructor(privaterouter:Router)第三步:
- 最简Rxjs入门教程--别再被Rxjs的概念淹没了
small_a
最近一直在学习Rxjs,在学习过程中,踩了不少坑,也发现网上的文章都或多或少存在些问题,要么是内容过时了(现在已经Rxjs6),要么就是上来就讲原理(让我一脸懵逼),要么就是讲的不清楚,感觉踩了非常多的坑,学习曲线相对比较陡峭。理解基本概念之后再回头来看,其实并不难理解,但是确实走了很多弯路,所以整理下,同为打工人,能少踩点坑就少踩点坑把。学习姿势在我学习的时候,主要就是看官方文档,对一些含糊的地
- Rxjs【map、mapTo、filter】
窗外的雪儿飞
Rxjs学习之路1、小贴士这篇文章是我的AngularRxjsSeries中的第二篇文章,在继续阅读本文之前,您至少应该熟悉系列中的第一篇基础文章:Rxjs6都改变了些什么?Rxjs【Observable】//图谱//-----代表一个Observable//-----X代表一个Observable有错误发生//-----|代表一个Observable结束//(1234)|代表一个同步Observ
- RxJS6实战经验 catchError捕获异常
魔力sama
catchError能捕获异常,且需要返回一个Observable,代码里的throw、throwError及其他JS错误均能被该操作符捕获。需要注意的是,catchError捕获到异常后,数据源将不再执行。代码示例不添加catchErrorfrom([1,2,3,4,5,6]).pipe(tap(v=>{if(v==3)throw'err'})).subscribe()//console12er
- Rxjs【take, first, takeUntil, concatAll】
窗外的雪儿飞
Rxjs学习之路1、小贴士这篇文章是我的AngularRxjsSeries中的第篇三文章,在继续阅读本文之前,您至少应该熟悉系列中的第一篇基础文章:Rxjs6都改变了些什么?Rxjs【Observable】//图谱//-----代表一个Observable//-----X代表一个Observable有错误发生//-----|代表一个Observable结束//(1234)|代表一个同步Observ
- angular5+ 之如何用material的UI库组件构建你的web页面
小宝薯
开拓新专题,探索angular6,Rxjs6,materialUI,Ionic,GraphQL,WebGL,PWA...啥最新咱讲啥,紧跟时代的屁股。materialangularmaterial简介安装项目搭建相关包importcomponents组件过一遍实例GIF图展示为CDK做下期分解铺垫本以为Ionic可以走遍天下,果然tooyoungtoonaive木事木事。不都是UI库嘛,撸起袖子n
- Promise和Observable的映射
weixin_30247307
前言promise解决了嵌套地狱的问题,Observable解决了promise只有一个结果,和不可以取消的问题。使用的是rxjs6版本。这篇文章是方便使用Observable的API替换Promise的API。正常用法promise.then(result=>{}).catch(error=>{}).finally(()=>{});observable.subscribe(result=>{},
- RXJS6新特性的讲解
yang&yang
Rxjs6
快速修复对于写了半年多的项目,模块已经很多了,所以不可能在升级到angular6后马上更新所有代码关于RXJS6的新特性,所以官方给出了一个可以暂时延缓我们不需要修改rsjx代码的办法npminstall--saverxjs-compat优点:暂时不用改代码,可以一点点地改,直到改完后吧这个包卸掉缺点:对于rxjs6的rename的operator无效,所以,如果有用到rename的API,必须手
- Angular PrimeNG Table Sticky 的用法
chanchaw
angular前端PrimeNG
PrimeNGTableSticky的用法先牢骚,官方给的代码用在Angular8和RxJS6版本上有兼容的问题,主要是RxJS6有很多breakingchanges,下面贴出来自己验证过成功的代码-2019年7月30日13:15:31制作指令:import{Directive,Input,Renderer,ElementRef,AfterViewInit,OnDestroy,OnChanges}
- 关于Angular的RxJS6的新特性的一次踩坑体验
朽骨暗夜候多时
前端
最近在网上找一些学习视频学习Angular4,学到了"观察者模式与RxJS"这一部分,参照视频中的案例写demo,然后就开始踩坑了。。。原demo://在一个Angular组件构造函数中添加观察//具体处理逻辑为过滤出数组中的偶数,并且求平方,然后在构造结束后打印“结束了”constructor(){Observable.from([1,2,3,4]).filter(e=>e%2==0).map(
- RxJS学习笔记1
Sczlog
前置:我目前的学习资料是30天精通RxJS,那个时候的RxJS是5.x版本,而目前最新版本是RxJS6,所以资料会放一部分5.x的代码,我也会自己将他转录成RxJS6的版本,可以做一个对比。学习前置:需要JavaScript的相关知识,了解Ajax,会用控制台,最好有ES6和node.js的基础。在线代码平台:JSBin为什么学习RxJS目前刚进公司,权限很多都没批下来,因为公司的前端框架用的是A
- rxjs6 常用引入方式整理
frontWorld
rxjs学习篇
创建Observable的方法、types、schedulers和一些工具方法:import{Observable,Subject,asapScheduler,pipe,of,from,interval,merge,range,timer,empty,never,throwError,fromEvent,fromEventPattern,SubscriptionLike,PartialObserv
- angular6 rxjs6的新特性汇总
浮云中的神马-潘帅
angular
Angular6的升级,略有影响的地方应该主要集中在Rxjs6,而至于http,在Angular4.3之后就发生了变化。rxjs的变换rxjs6主要在包的结构/pipe的使用方式/API的重命名这几点与旧版本的使用方式不相容的变更,所以导致在实际使用中,有如下的变化旧版新版(4.3之后)HttpHttpClientResponseHttpResponseRequestHttpRequestHead
- Angular6 和 RXJS6 的一些改动
Love_vermouth
angularangular6
例一:import{Injectable}from'@angular/core';import{Observable}from'rxjs';import{User}from"./model/User";import{map}from'rxjs/operators';import{Http,Response,Headers,RequestOptions,URLSearchParams}from'@a
- 为rxjs添加自定义操作符
笙歌会停
rxjs
rxjs拥有大量的操作符可以说基本涵括日常使用的方方面面,但总有一天会有没有符合要求的操作符的一天,或者,即使有,但我们却没有找到,毕竟已经存在的操作符已经很多了,说不定会越来越多,这时就需要我们来自定义操作符了。本文针对rxjs6,以前的版本可以查看这篇文章。为Operator添加操作符在5.5版本,rxjs增加了pipe操作符,在那之后,自定义操作符的方式就很简单了,基本就是实现一个函数,官方
- 从Angular6开始入门RxJS6
Ellite
简介本文的读者受众正准备学习Angular的人想要知道Rx和RxJS相关知识的人这篇文章是什么?Angular使用RxJS标准库来有效地实现异步处理。为了使用好RxJS,需要考虑到与传统编程的不同之处。就我而言,在什么都不知道的状态下阅读官方文档,我也不明白它的优势或具体用法。不能理解的最大因素是我并没有形成RX的概念印象。如果我从一开始就拥有这个概念印象,我认为我的学习会更顺利......orz
- Promise和Observable的映射
草珊瑚_6557
前言promise解决了嵌套地狱的问题,Observable解决了promise只有一个结果,和不可以取消的问题。使用的是rxjs6版本。这篇文章是方便使用Observable的API替换Promise的API。正常用法promise.then(result=>{}).catch(error=>{}).finally(()=>{});observable.subscribe(result=>{},
- Angular PrimeNG Table sticky 案例
葬天尘
angular6primefacestablesticky定位
PrimeNGTableSticky的用法先牢骚,官方给的代码用在Angular8和RxJS6版本上有兼容的问题,主要是RxJS6有很多breakingchanges,下面贴出来自己验证过成功的代码-2019年7月30日13:15:31制作指令:import{Directive,Input,Renderer,ElementRef,AfterViewInit,OnDestroy,OnChanges}
- 从命令式到响应式(七)
sxlwar
rxjsangular5javascript
上回搭建了一个组件以及它所依赖的服务的基本结构,这节接着它继续。另外从本节开始,统一采用rxjs6的风格,6和5在写法上最大的不同就是弃用链式调用,而采用pipe的方法,当然也有一些其它的变更,请自行翻阅文档。响应式组件上节中错误的把generateRandomCode添加到了subscription中,实际中它返回的是一个Observable,先调整过来。initialModel(){this.
- Property 'fromEvent' does not exist on type 'typeof Observable'
langyalaoa
angular
rxjs6升级所导致:Observable.fromEvent(input,'keyup').debounceTime(300).pluck('target','value').switchMap((url)=>Http.get(url)).subscribe(res=>{});改为import{fromEvent,of}from'rxjs';import{debounceTime,pluck,s
- Angular 入门教程系列:34:Angular6下的Http模块与Rxjs6
liumiaocn
前端Angular快速入门
Angular6的升级,略有影响的地方应该主要集中在Rxjs6,而至于http,在Angular4.3之后就发生了变化,如果没有欠债的话,升级应该很简单。即使有欠债的话,修改的内容也不多。rxjs的变换rxjs6主要在包的结构/pipe的使用方式/API的重命名这几点与旧版本的使用方式不相容的变更,所以导致在实际使用中,有如下的变化import的方式import类型旧版方式新版方式(rxjs6)O
- rxjs6学习笔记----结合react,redux使用
十方魔
前端/Javascript前端框架/React
rxjs版本是当前2018-07-23最新,6.2.2。本文写了rxjs的基本知识和结合react的应用,ajax怎么用rx控制的套路,错误处理,以及常用操作符的细节。如switchMap,concatMap,flatMap的区别等。"rxjs":"^6.2.2"导入模块的区别pipe操作符过滤操作符distinctUntilChanged转换操作符switchMap,flatMap,concat
- 关于Angular6版本升级和RXJS6新特性的讲解
StellaLim
rxjsangular6
从Angular5升级到Angular6,angular6相比较于angular5总体变化不大,但是在RXJS上面却有一些变动,不得不说,虽然很讨厌breakupdate但是RXJS6的新特性对于angular应用的优化是有很大一块空间的快速修复对于写了半年多的项目,模块已经很多了,所以不可能在升级到angular6后马上更新所有代码关于RXJS6的新特性,所以官方给出了一个可以暂时延缓我们不需要
- RxJS 6有哪些新变化?
idododu
vue.jsangualrrxjstypescriptjavascript
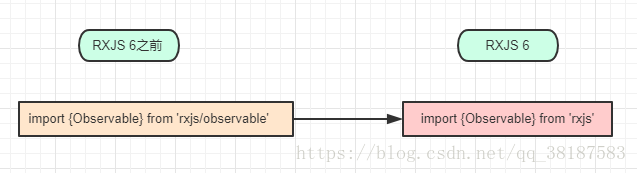
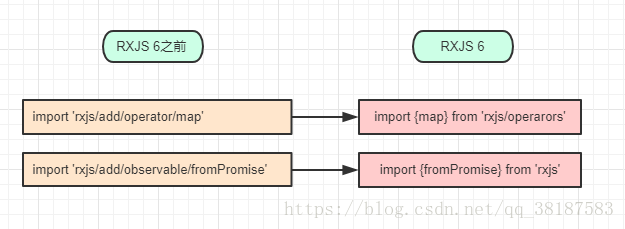
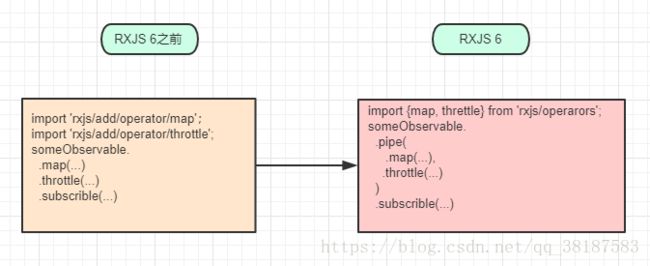
RxJS6有哪些新变化?RxJs6于2018年4月24日正式发布,为开发人员带来了一些令人兴奋的增补和改进。BenLesh,rxJS核心开发成员,强调:RxJS6在拥有更小API的同时,带来了更整洁的引入方式提供一个npm包,该package可以处理RxJS的向后兼容性,使得开发人员可以在不更改代码的情况下进行更新,同时还可以帮助TypeScript代码自动迁移。RxJs6这些新的改动为开发人员提
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?