JS ES6新增 数组常用方法总结
es5:concat 、join 、push、pop、shift、unshift、slice、splice、substring和substr 、sort、 reverse、indexOf和lastIndexOf 、every、some、filter、map、forEach、reduce
es6:find、findIndex、Array.from、includes、Array.of、fill、copyWithin
ES6方法普遍浏览器兼容性如上表,有兼容性需要的小伙伴谨慎使用,或使用 babel 将es6代码转为es5
https://www.jianshu.com/p/8a8f7b0f887a 推荐给你们的babel使用
find:
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值。
var arr = [3, 10, 18, 20];
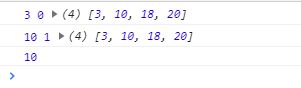
let res = arr.find((currentValue, index, arr) => {
console.log(currentValue, index, arr)
if (currentValue > 3) {
return currentValue
}
})
console.log(res)findIndex:
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
注意: findIndex() 对于空数组,函数是不会执行的。IE 11 及更早版本不支持 findIndex() 方法。
注意: findIndex() 并没有改变数组的原始值。
注意:findIndex 不管你return的是什么,总是会自动变成该元素的索引的,但不return,会默认为-1
var arr = [3, 10, 18, 20];
let res = arr.findIndex((currentValue, index, arr) => {
console.log(currentValue, index, arr)
if (currentValue > 18) {
return arr
}
})
console.log(res)Array.from:
from() 方法用拥有 length 属性的对象或可迭代的对象来返回一个数组。
Array.from(object, mapFunction, thisValue)
参数
| 参数 | 描述 |
| object | 必需,要转换为数组的对象。 |
| mapFunction | 可选,数组中每个元素要调用的函数。 |
| thisValue | 可选,映射函数(mapFunction)中的 this 对象。 |
//将一个类似数组的对象转为一个数组,并在原来的基础上乘以2倍
//必须要有length属性,而且length为几。数组长度就是几位
let arrayLike = {
'0': '2',
'1': '4',
'2': '5',
length: 3
}
console.log(Array.from(arrayLike, (x) => {
console.log(x)
return x * 2
}))开发中简便使用,最常用的方式,比如数组去重:
var arr = ['无情哈拉少', 81, "nb", 81, '雷霆嘎巴', '无情哈拉少'];
console.log(Array.from(new Set(arr)))![]()
更多数组去重方法详解
includes:
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
arr.includes(searchElement, fromIndex)
| 参数 | 描述 |
|---|---|
| searchElement | 必须。需要查找的元素值。 |
| fromIndex | 可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0 |
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
[1, 2, NaN].includes(NaN); // true如果fromIndex 大于等于数组长度 ,则返回 false 。该数组不会被搜索
Array.of():
Array.of() 的作用是创建数组。
创建数组本来已经有 字面量 和 Array构造函数 等方法,但由于 Array构造函数 创建数组时有一些怪异的行为,所以 ES6 添加了 Array.of() 来弥补 Array构造函数 的不足
Array.of() // []
Array.of(undefined) // [undefined]
Array.of(3) // [3]
Array.of('1') // ['1']
Array.of(1, 2) // [1, 2]
Array.of(1, '2') // [1, '2']
Array.of(-1) // [-1]
Array.of(1.1) // [1.1]具体看这位老哥的,他写的非常棒,我就不重复造轮子了。
https://www.jianshu.com/p/40dd8564495f
fill:
使用固定值填充数组,fill() 方法用于将一个固定值替换数组的元素。
array.fill(value, start, end)
| 参数 | 描述 |
|---|---|
| value | 必需。填充的值。 |
| start | 可选。开始填充位置。 |
| end | 可选。停止填充位置 (默认为 array.length) |
let arr = ['我叫巴依', '我喜欢', '吃', '喝', '玩', '乐']
console.log(arr.fill('前端', 2))
//["我叫巴依", "我喜欢", "前端", "前端", "前端", "前端"]copyWithin:
这玩意我也没咋用过!
参数跟上面的fill一样,不过功能嘛。。。挺逗
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.copyWithin(2, 0);
//Banana,Orange,Banana,Orange