Android uiautomator 使用入门官方教程
本文英文原文 http://developer.android.com/tools/testing/testing_ui.html
已把其翻译为中文,希望各位多多了解uiautomator 安卓自动化测试工具,非常好用,我很喜欢!
In addition to unit testing the individual components that make up your Android application (such as activities, services, and content providers), it is also important that you test the behavior of your application’s user interface (UI) when it is running on a device. UI testing ensures that your application returns the correct UI output in response to a sequence of user actions on a device, such as entering keyboard input or pressing toolbars, menus, dialogs, images, and other UI controls.
除了对组成安卓应用的单独的组件(如,activities、services、和content providers)进行单元测试,测试应用运行时的界面行为也很必要。UI测试确保应用在一系列用户操作后,如键盘输入、按压工具栏、菜单、对话框、图片或其他UI空间,返回正确的UI输出。
Functional or black-box UI testing does not require testers to know the internal implementation details of the app, only its expected output when a user performs a specific action or enters a specific input. This approach allows for better separation of development and testing roles in your organization.
功能或黑盒测试不需要测试人员知晓应用的内部实现细节,只要明白在一系列用户操作后返回期望的UI输出即可。这种测试方法运行开发、测试角色的可以由组织中的不同团队来担任。
One common approach to UI testing is to run tests manually and verify that the app is behaving as expected. However, this approach can be time-consuming, tedious, and error-prone. A more efficient and reliable approach is to automate the UI testing with a software testing framework. Automated testing involves creating programs to perform testing tasks (test cases) to cover specific usage scenarios, and then using the testing framework to run the test cases automatically and in a repeatable manner.
UI测试的通用方式是手工运行测试,验证应用如期望般运行。然而,此种方法非常耗时、无趣、易出错。更有效、更可靠的方式是使用软件测试框架自动化UI测试。自动化测试涉及创建程序执行测试任务(测试用例)来覆盖指定的用户场景,然后使用测试框架自动化重复地运行测试用例。
Overview 概述
The Android SDK provides the following tools to support automated, functional UI testing on your application:
Android SDK提供下述工具;来支持自动化的功能界面测试:
- uiautomatorviewer – A GUI tool to scan and analyze the UI components of an Android application. 扫描、分析待测应用的UI组件的图像工具
- uiautomator – A Java library containing APIs to create customized functional UI tests, and an execution engine to automate and run the tests. 包含创建定制功能界面测试API和自动化运行测试用例的引擎的JAVA类库。
To use these tools, you must have the following versions of the Android development tools installed:
为使用这些工具,需要安装的android工具工具的版本信息:
- Android SDK Tools, Revision 21 or higher
- Android SDK Platform, API 16 or higher
Workflow for the the uiautomator testing framework 使用uiautomator测试框架的工作流程
Here’s a short overview of the steps required to automate UI testing:
简单介绍下UI自动化测试的主要步骤:
- Prepare to test by installing the app on a test device, analyzing the app’s UI components, and ensuring that your application is accessible by the test automation framework. 安装待测应用到待测设备,准备测试,分享待测应用的UI组件,区别待测应用可以被uiautomator测试框架访问。
- Create automated tests to simulate specific user interactions on your application. 创建自动化测试来模拟指定的用户和待测应用的交互
- Compile your test cases into a JAR file and install it on your test device along with your app. 编译测试用例成jar文件,安装到装有待测应用的待测设备上
- Run the tests and view the test results. 执行测试、检查测试结果
- Correct any bugs or defects discovered in testing .修正测试时发现的缺陷
Analyzing Your Application’s UI 分析应用的UI界面
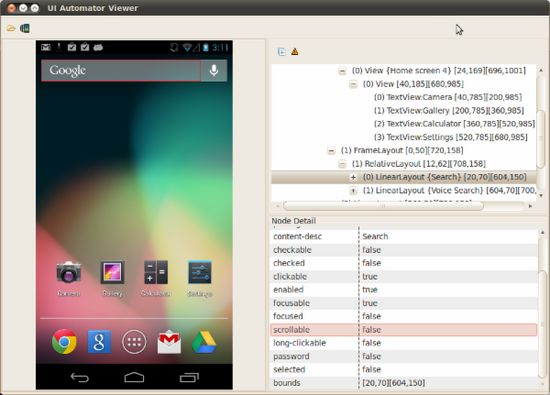
Before you start writing your test cases, it’s helpful to familiarize yourself with the UI components (including the views and controls) of the targeted application. You can use the uiautomatorviewer tool to take a snapshot of the foreground UI screen on any Android device that is connected to your development machine. The uiautomatorviewer tool provides a convenient visual interface to inspect the layout hierarchy and view the properties of the individual UI components that are displayed on the test device. Using this information, you can later create uiautomator tests with selector objects that target specific UI components to test.
在写测试用例之前,你最好熟悉待测应用的UI组件(包括视图views和控件controls)。uiautomatorviewer可以帮助你实现这一点,uiautomatorviewer获取当前UI界面的快照,提供一个可视化的界面,来检查布局层次、查看每一个显示在设备上的UI组件的属性。在以后的uiautomator测试中,你可以利用uiautomator提供的信息来选择特定的UI组件。
Figure 1. The uiautomatorviewer showing the captured interface of a test deviice.
图1 uiautomatorviewer捕获的测试设备的界面
To analyze the UI components of the application that you want to test:
- Connect your Android device to your development machine.
- Open a terminal window and navigate to
/tools/. - Run the tool with this command: $ uiautomatorviewer
-
To capture a screen for analysis, click the Device Screenshot button in the GUI of the uiautomatorviewer tool.
Note: If you have more than one device connected, specify the device for screen capture by setting theANDROID_SERIAL environment variable:
- Find the serial numbers for your connected devices by running this command: $ adb devices
- Set the ANDROID_SERIAL environment variable to select the device to test:
- In Windows: set ANDROID_SERIAL =< device serial number >
- In UNIX: export ANDROID_SERIAL =< device serial number >
If you are connected to only a single device, you do not need to set the ANDROID_SERIAL environment variable.
- View the UI properties for your application:
- Hover over the snapshot in the left-hand panel to see the UI components identified by the uiautomatorviewer tool. You can view the component’s properties listed in the lower right-hand panel, and the layout hierarchy in the upper right-hand panel.
- Optionally, click on the Toggle NAF Nodes button to see UI components that are not accessible to the uiautomatortesting framework. Only limited information may be available for these components.
分析待测程序的UI组件的步骤:
1. 将android设备连接到有开发环境机器上
2. 打开命令行终端窗口,进入android sdk tool所在目录
3. 运行以下命令:
$ uiautomatorviewer
4. 捕获到待分析的界面后,点击设备快照“Device Screenshot”按钮
注意:如果你连接了多个设备,需要指定ANDROID_SERIAL 环境变量,来说明对哪个设备进行截屏:
a. 运行以下命令,找到你的设备序列号
$ adb devices
b. 设置环境变量ANDROID_SERIAL
在windows上:
set ANDROID_SERIAL=
在*nix上:
export ANDROID_SERIAL=
如果你只连接一个设备,则不需要设置
5. 查看应用的UI属性
1. 在快照的左侧面板上,可以看到uiautomatorviewer显示的UI组件;在右侧,下边是组件的属性,上边是布局的层次
2. 你也可以点击”Toggle NAF Nodes“按钮,来显示uiautomator框架无法访问的UI组件。对于那些组件,只有有限的属性信息可以供uiautomator使用。
Preparing to Test 准备测试
Before using the uiautomator testing framework, complete these pre-flight tasks:
在开始使用uiautomator测试框架之前,完成下述准备工作:
Load the application to a device 安装待测应用到待测设备
If you are reading this document, chances are that the Android application that you want to test has not been published yet. If you have a copy of the APK file, you can install the APK onto a test device by using the adb tool. To learn how to install an APK file using the adb tool, see the adb documentation.
若你阅读本文档,可能意味着待测的安卓应用还没有发布。若有有APK文件的安装文件,你可以使用adb工具安装APK文件到待测设备上。为了解更多如何安装APK的知识请参考ADB文档。
Identify the application’s UI components 识别待测应用的UI组件
Before writing your uiautomator tests, first identify the UI components in the application that you want to test. Typically, good candidates for testing are UI components that are visible and that users can interact with. The UI components should also have visible text labels, android:contentDescription values, or both.
You can inspect the visible screen objects in an application conveniently by using the uiautomatorviewer tool. For more information about how to analyze an application screen with this tool, see the section Analyzing Your Application’s UI . For more information about the common types of UI components provided by Android, see User Interface .
在编写uiautomator测试前,首先识别待测应用的UI组件。一般来说,适合测试的是可以访问的,用户可以交互的UI组件。UI组件还应该包含可见的文本标签, android:contentDescription 值,或全部。可以使用uiautomatorviewer工具来方便地查看待测应用在屏幕上的 可见 对象。关于如何使用该工具分析应用屏幕的更多信息,可以参考本文档的相应部分。关于安卓提供的通用类型的UI组件,可以参考安卓官方文档。
Ensure that the application is accessible 确保待测应用可访问
This step is required because the uiautomator tool depends on the accessibility features of the Android framework to execute your functional UI tests. You should include these minimum optimizations to support the uiautomator tool:
本步骤非常必要,因为uiautomator工具依赖安卓的可访问特性来执行功能界面测试。你应该在你的程序中加入下述简单的优化来支持uiautomator测试框架:
- Use the android:contentDescription attribute to label the ImageButton , ImageView , CheckBox and other user interface controls.
- 使用 android:contentDescription 属性作为 ImageButton , ImageView , CheckBox 和其他界面控件的标签
- Provide an android:hint attribute instead of a content description for EditText fields
- 为 EditText 输入框提供 android:hint 属性,而不是 android:contentDescription
- Associate an android:hint attribute with any graphical icons used by controls that provide feedback to the user (for example, status or state information).
- 用于反馈给用户信息(如状态、声明信息)的控件的图标应该包含 android:hint 属性
- Make sure that all the user interface elements are accessible with a directional controller, such as a trackball or D-pad.
- 确保在使用方向控制键(如trackball或 D-pad)时所有的UI元素也是可访问的,
- Use the uiautomatorviewer tool to ensure that the UI component is accessible to the testing framework. You can also test the application by turning on accessibility services like TalkBack and Explore by Touch, and try using your application using only directional controls.
- 使用uiautomatorviewer工具确保UI组件可以被uiautomator工具访问。你还能通过打开如TalkBack 或Explore by Touch的可访问服务,使用方向控制键盘来测试应用的可访问性。
For more information about implementing and testing accessibility, see Making Applications Accessible .
关于实现和测试可访问性的更多信息,可以参考android官方站点。
Note: To identify the non-accessible components in the UI, click on the Toggle NAF Nodes option in theuiautomatorviewer tool.
Generally, Android application developers get accessibility support for free, courtesy of the View and ViewGroup classes. However, some applications use custom view components to provide a richer user experience. Such custom components won’t get the accessibility support that is provided by the standard Android UI components. If this applies to your application, ensure that the application developer exposes the custom drawn UI components to Android accessibility services, by implementing theAccessibilityNodeProvider class. For more information about making custom view components accessible, see Making Applications Accessible .
备注:为识别不可访问的UI组件,使用uiautomatorviewer工具的的Toggle NAF Nodes选项。通常,android应用开发者不需要考虑是否支持可访问性,既然UI组件继承View和ViewGroup类。然而,对于使用定制试图组件提供用户体验的应用,无法获得自由标准androidUI组件才有的可访问性支持。如果你的测试项目有类似情况,确保应用开发者通过实现AccessibilityNodeProvider 接口类来 暴露定制组件给android可访问性服务。关于更多信息,可以参考android官方站点。
Configure your development environment 配置测试开发环境
If you’re developing in Eclipse, the Android SDK provides additional tools that help you write test cases using uiautomatorand buiild your JAR file. In order to set up Eclipse to assist you, you need to create a project that includes the uiautomatorclient library, along with the Android SDK library. To configure Eclipse:
若使用eclipse进行开发,android sdk提供额外的工具帮助开发者编写、构建uiautomator测试用例。首先需要创建一个包括uiautomator客户端库文件和android sdk库的测试项目,步骤如下:
- Create a new Java project in Eclipse, and give your project a name that is relevant to the tests you’re about to create (for example, “MyAppNameTests”). In the project, you will create the test cases that are specific to the application that you want to test. 创建一个eclipse java项目,注意命名,如: “MyAppNameTests”。在项目中,编写测试用例来测试指定的待测应用。
- From the Project Explorer, right-click on the new project that you created, then select Properties > Java Build Path, and do the following: 在项目资源管理器视图下,右击新建的项目,选择属性-java 构建路径,完成下述设置:
- Click Add Library > JUnit then select JUnit3 to add JUnit support. 添加junit3类库,支持junit。
- Click Add External JARs… and navigate to the SDK directory. Under the platforms directory, select the latest SDK version and add both the uiautomator.jar and android.jar files. 添加类库 uiautomator.jar 和 android.jar。
If you did not configure Eclipse as your development environment, make sure that the uiautomator.jar and android.jarfiles from the
Once you have completed these prerequisite tasks, you’re almost ready to start creating your uiautomator tests.
若测试环境开发环境部署eclipse,确保
Creating uiautomator Tests 创建uiautomator测试用例
To build a test that runs in the uiautomator framework, create a test case that extends the UiAutomatorTestCase class. In Eclipse, the test case file goes under the src directory in your project. Later, you will build the test case as a JAR file, then copy this file to the test device. The test JAR file is not an APK file and resides separately from the application that you want to test on the device.
Because the UiAutomatorTestCase class extends junit.framework.TestCase, you can use the JUnit Assert class to test that UI components in the app return the expected results. To learn more about JUnit, you can read the documentation on the junit.org home page.
The first thing your test case should do is access the device that contains the target app. It’s also good practice to start the test from the Home screen of the device. From the Home screen (or some other starting location you’ve chosen in the target app), you can use the classes provided by the uiautomator API to simulate user actions and to test specific UI components. For an example of how to put together a uiautomator test case, see the sample test case .
为创建使用uiautomator测试框架的测试,创建继承UiAutomatorTestCase类的测试用例即可。在eclipse中,测试用例文件维护在项目的src文件中。稍后,会被测试用例构建为jar文件,然后复制jar文件到待测设备。jar文件不是APK文件,独立存在于待测设备上的待测应用。因为 the UiAutomatorTestCase 继承 junit.framework.TestCase,可以使用junit断言类Assert来验证UI元素放火期望的结果。为了解更多关于JUnit的姿势,可以访问junit.org站点。创建测试用例时,首先应该访问包含待测应用的待测设备。最佳实践是,从设备的主屏幕开始运行测试。从主屏幕开始,你能使用uiautomator提供的API类来模拟用户动作、检测UI组件。本文提供一个例子来演示如何使用uiautomator执行测试。见下文。
uiautomator API uiautomator 编程接口API
The uiautomator API is bundled in the uiautomator.jar file under the
包含uiautomator API的 uiautomator.jar位于
UiDevice
Represents the device state. In your tests, you can call methods on the UiDevice instance to check for the state of various properties, such as current orientation or display size. Your tests also can use the UiDevice instance to perform device level actions, such as forcing the device into a specific rotation, pressing the d-pad hardware button, or pressing the Home and Menu buttons.
UiDevice代表设备状态。在测试时,可以调用UiDevice实例的方法来检查不同属性的状态,如当前的屏幕旋转方向货展示大小。测试代码还能使用UiDevice实例来执行设备级的操作,如强制设备横竖屏,按压d-pad硬件按钮,或按压主屏幕键和菜单键。
To get an instance of UiDevice and simulate a Home button press:
获取UiDevice实例,模拟按压主屏幕键的代码如下:
getUiDevice (). pressHome ();
UiSelector
Represents a search criteria to query and get a handle on specific elements in the currently displayed UI. If more than one matching element is found, the first matching element in the layout hierarchy is returned as the target UiObject. When constructing a UiSelector , you can chain together multiple properties to refine your search. If no matching UI element is found, aUiAutomatorObjectNotFoundException is thrown. You can use the childSelector() method to nest multiple UiSelector instances. For example, the following code example shows how to specify a search to find the first ListView in the currently displayed UI, then search within that ListView to find a UI element with the text property Apps.
UiSelector代表一种搜索标准,可以在当前展示界面上查询和获取特定元素的句柄。若找到多于一个的匹配元素,则返回布局层次结构上的第一个匹配元素作为目标UiObject。当构造一个UiSelector对象时,可以使用链式调用多个属性来缩小查询范围。如无匹配元素,则返回异常 UiAutomatorObjectNotFoundException 。你还可以使用 childSelector() 方法来嵌套多个Uiselector实例。例如。下面的代码演示如何制定查询来定位在当前界面的第一个ListView,然后在返回的ListView内定位一个带有Apps文本属性的界面元素。
UiObject appItem = new UiObject ( new UiSelector ()
. className ( “android.widget.ListView” ). instance ( 1 )
. childSelector ( new UiSelector (). text ( “Apps” )));
UiObject
Represents a UI element. To create a UiObject instance, use a UiSelector that describes how to search for, or select, the UI element.
The following code example shows how to construct UiObject instances that represent a Cancel button and a OKbutton in your application.
UiObject代表一个UI元素。为创建一个UiObject实例,使用用来描述如何搜索、选定UI元素的UiSelector实例:
UiObject cancelButton = new UiObject ( new UiSelector (). text ( “Cancel” ));
UiObject okButton = new UiObject ( new UiSelector (). text ( “OK” ));
You can reuse the UiObject instances that you have created in other parts of your app testing, as needed. Note that the uiautomator test framework searches the current display for a match every time your test uses a UiObject instance to click on a UI element or query a property.
In the following code example, the uiautomator test framework searches for a UI element with the text property OK. If a match is found and if the element is enabled, the framework simulates a user click action on the element.
必要时,可以重用测试项目中已经创建的UiObject实例。注意,测试用例每次使用UiObject实例来点击UI元素或查询属性时,uiautomator测试框架会搜索当前的界面来寻找匹配。在下面的代码中,uiautomator测试框架搜索带有OK文本属性的UI元素。若发现匹配,并且该元素启用,框架会模拟用户的在该元素上的点击操作。
if ( okButton . exists () && okButton . isEnabled ())
{
okButton . click ();
}
You can also restrict the search to find only elements of a specific class. For example, to find matches of the Button class:
还可以限制搜索在几个特定的类中寻找元素,例如,为发现Button类的匹配:
UiObject cancelButton = new UiObject ( new UiSelector (). text ( “Cancel” )
. className ( “android.widget.Button” ));
UiObject okButton = new UiObject ( new UiSelector (). text ( “OK” )
. className ( “android.widget.Button” ));
UiCollection
Represents a collection of items, for example songs in a music album or a list of emails in an inbox. Similar to a UiObject , you construct a UiCollection instance by specifying a UiSelector . TheUiSelector for a UiCollection should search for a UI element that is a container or wrapper of other child UI elements (such as a layout view that contains child UI elements). For example, the following code snippet shows how to construct a UiCollection to represent a video album that is displayed within a FrameLayout :
UiCollection代表元素条目的集合,例如音乐专辑中的歌曲或邮箱收件箱列表。类似UiObject,需要指定UiSelector来构造UiCollection。 用于构造UiCollection的UiSelector一般搜索容器或包裹器类的界面元素,这样的容器或包裹器类的界面元素包含其他子UI元素,例如包含子元素的布局视图。下面举例说明,下面的代码片段演示如何构造一个UiCollection实例,该实例代表一个包含在FrameLayout布局中的视频专辑。
UiCollection videos = new UiCollection ( new UiSelector ()
. className ( “android.widget.FrameLayout” ));
If the videos are listed within a LinearLayout view, and you want to to retrieve the number of videos in this collection:
如果视频专辑包含在LinearLayout视图下,你能获取视频集合的数目:
int count = videos . getChildCount ( new UiSelector ()
. className ( “android.widget.LinearLayout” ));
If you want to find a specific video that is labeled with the text element Cute Baby Laughing from the collection and simulate a user-click on the video:
若想从视频集合中寻找带有文本元素 Cute Baby Laughing的标签的视频,然后模拟用户在该视频上进行点击,可使用如下代码:
UiObject video = videos . getChildByText ( new UiSelector ()
. className ( “android.widget.LinearLayout” ), “Cute Baby Laughing” );
video . click ();
Similarly, you can simulate other user actions on the UI object. For example, if you want to simulate selecting a checkbox that is associated with the video:
类似的,还能模拟其他用户操作,如,如想模拟选定一个关联视频的多选框,可以使用如下代码:
UiObject checkBox = video . getChild ( new UiSelector ()
. className ( “android.widget.Checkbox” ));
if (! checkBox . isSelected ()) checkbox . click ();
UiScrollable
Represents a scrollable collection of UI elements. You can use the UiScrollable class to simulate vertical or horizontal scrolling across a display. This technique is helpful when a UI element is positioned off-screen and you need to scroll to bring it into view.
For example, the following code shows how to simulate scrolling down the Settings menu and clicking on an About tablet option:
UiScrollable代码可滑动的UI元素集合。可以使用UiScrollable类来模拟界面的横竖屏的滑动。该技术可以应用于界面元素隐藏在屏幕外,可以通过滑动来展示的情况下。例如,下面的代码演示如何模拟下滑设置按钮,然后点击About tablet选项。
UiScrollable settingsItem = new UiScrollable ( new UiSelector ()
. className ( “android.widget.ListView” ));
UiObject about = settingsItem . getChildByText ( new UiSelector ()
. className ( “android.widget.LinearLayout” ), “About tablet” );
about . click ()
For more information about these APIs, see the uiautomator reference. 更多关于API的信息,请参考官方参考文档。
A sample uiautomator test case uiautomator测试用例的一个例子
The following code example shows a simple test case which simulates a user bringing up the Settings app in a stock Android device. The test case mimics all the steps that a user would typically take to perform this task, including opening the Home screen, launching the All Apps screen, scrolling to the Settings app icon, and clicking on the icon to enter the Settings app.
下面的代码例子演示一个简单的测试用例,它可以用来模拟用户在一个安卓设备上启动设置Settings应用。该测试用例模拟用户完成这样的场景的所有步骤,包括打开主屏幕,启动全部应用All Apps 屏幕,滑动到设置应图标上,点击该图标进入设置应用。
package com . uia . example . my ;
// Import the uiautomator libraries
import com . android . uiautomator . core . UiObject ;
import com . android . uiautomator . core . UiObjectNotFoundException ;
import com . android . uiautomator . core . UiScrollable ;
import com . android . uiautomator . core . UiSelector ;
import com . android . uiautomator . testrunner . UiAutomatorTestCase ;
public class LaunchSettings extends UiAutomatorTestCase {
public void testDemo () throws UiObjectNotFoundException {
// Simulate a short press on the HOME button.
//模拟触压一下主屏幕键
getUiDevice (). pressHome ();
// We’re now in the home screen. Next, we want to simulate
// a user bringing up the All Apps screen.
// If you use the uiautomatorviewer tool to capture a snapshot
// of the Home screen, notice that the All Apps button’s
// content-description property has the value “Apps”. We can
// use this property to create a UiSelector to find the button.
//现在在主屏幕上,接下来,需要模拟用户进入全部应用的屏幕上。
//若你使用uiautomatorviewer工具捕获主屏幕的快照,注意一下”全部应用All Apps“的按钮的content-description属性值为“Apps”.
//我们使用该属性创建一个UiSelector 对象来定位该按钮。
UiObject allAppsButton = new UiObject ( new UiSelector ()
. description ( “Apps” ));
// Simulate a click to bring up the All Apps screen.
//模拟点击进入全部应用的屏幕
allAppsButton . clickAndWaitForNewWindow ();
// In the All Apps screen, the Settings app is located in
// the Apps tab. To simulate the user bringing up the Apps tab,
// we create a UiSelector to find a tab with the text
// label “Apps”.
//在全部应用的屏幕上,设置应用位于Apps选项卡内。为模拟用户进入该选项卡,我们创建一个UiSelector 对象来定位该带“Apps”文本标签属性的选项卡。
UiObject appsTab = new UiObject ( new UiSelector ()
. text ( “Apps” ));
// Simulate a click to enter the Apps tab.
//模拟点击进入Apps选项卡
appsTab . click ();
// Next, in the apps tabs, we can simulate a user swiping until
// they come to the Settings app icon. Since the container view
// is scrollable, we can use a UiScrollable object.
//接下来在apps选项卡内,我们模拟用户滑动屏幕直至找到设置应用的图标。
//既然容器视图可以滑动,我们可以使用UiScrollable 对象。
UiScrollable appViews = new UiScrollable ( new UiSelector ()
. scrollable ( true ));
// Set the swiping mode to horizontal (the default is vertical)
//社会中滑动模式为水平,默认为垂直滑动
appViews . setAsHorizontalList ();
// Create a UiSelector to find the Settings app and simulate
// a user click to launch the app.
//创建一个UiSelector对象来定位设置应用,模拟用户点击来启动该应用
UiObject settingsApp = appViews . getChildByText ( new UiSelector ()
. className ( android . widget . TextView . class . getName ()),
“Settings” );
settingsApp . clickAndWaitForNewWindow ();
// Validate that the package name is the expected one
//验证包名与预期一致
UiObject settingsValidation = new UiObject ( new UiSelector ()
. packageName ( “com.android.settings” ));
assertTrue ( “Unable to detect Settings” ,
settingsValidation . exists ());
}
}
Building and Deploying Your uiautomator Tests 构建和部署uiautomator测试
Once you have coded your test, follow these steps to build and deploy your test JAR to your target Android test device:
完成测试编码后,依据下面的步骤来构建和部署你的测试jar文件到android测试设备上:
- Create the required build configuration files to build the output JAR. To generate the build configuration files, open a terminal and run the following command:
/tools/android create uitest-project -n -t 1 -p The is the name of the project that contains your uiautomator test source files, and the is the path to the corresponding project directory. 创建需要的构建配置文件来构建要输出的JAR文件。为了生成构建配置文件,打开一个命令行终端,运行下面的命令: /tools/android create uitest-project -n -t 1 -p ,其中 是包含uiautomator测试源文件的测试项目名称, 是对应的测试项目目录的路径。 - From the command line, set the ANDROID_HOME variable: 在命令行窗口中,设置ANDROID_HOME变量。
- In Windows: set ANDROID_HOME =< path_to_your_sdk >
- In UNIX: export ANDROID_HOME =< path_to_your_sdk >
- Go to the project directory where your build.xml file is located and build your test JAR. ant build 进入包括build.xml文件的测试项目目录下,使用命令ant build构建你的测试的JAR文件。
- Deploy your generated test JAR file to the test device by using the adb push command: adb push
/ data / local / tmp / 部署生成的测试的JAR文件到待测设备上的命令为:db push command:adb push /data/local/tmp/ -
Here’s an example: 例子如下:
adb push ~ /dev/ workspace / LaunchSettings / bin / LaunchSettings . jar / data / local / tmp /
Running uiautomator Tests 运行uiautomator测试用例
Here’s an example of how to run a test that is implemented in the LaunchSettings.jar file. The tests are bundled in thecom.uia.example.my package:
下面的例子演示如何运行实现在 LaunchSettings.jar文件中的一个测试用例,该测试用例包含在包com.uia.example.my中。
adb shell uiautomator runtest LaunchSettings . jar - c com . uia . example . my . LaunchSettings
To learn more about the syntax, subcommands, and options for uiautomator, see the uiautomator reference.
更多关于uiautomator的语法语义,子命令或选项,请参考uiautomator的官方引用文档。
Best Practices 最佳实践
Here are some best practices for functional UI testing with the uiautomator framework:
下面是一些使用uiautomator测试框架进行功能界面测试的最佳实践:
- Ensure that you validate the same UI functions on your application across the various types of devices that your application might run on (for example, devices with different screen densities).
- 务必要在待测应用要运行的各种设备上验证待测应用的界面功能 (例如,不同屏幕密度的各种设备)
- You should also test your UI against common scenarios such as in-coming phone calls, network interruptions, and user-initiated switching to other applications on the device.
- 还应在各种通用场景下测试UI界面,比如忽然来电、网络中断和用户切换应用到设备上的其他应用等等。
除非注明,文章均为 LoggingSelenium网站
原创,欢迎转载!转载请注明本文地址,谢谢。本文地址: http://loggingselenium.com/?p=546
.非常感谢!