前端的自我修养之vue结合element-ui 组件 遇到的问题总结的
一、每日一法问题
1.按钮组件背景颜色变换

因为一开始样式以及确定,点击之后样式不是可以达到所想的效果,如果想按钮一开始是白底,点击之后是蓝底,
代码:
(1)
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
(2)
<div class="nav">
<el-row>
<el-button
v-for="(item,i) in calssList"
:type="i==activeIndex?'primary':''"
:key="i"
@click="getitem(i)"
>{{item}}</el-button>
</el-row>
</div>
如上代码所示:
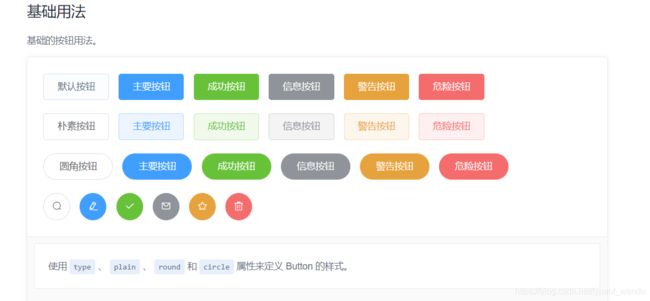
(1) 是初始的按钮,通过type 来定义
type 类型 string primary / success / warning / danger / info / text
- primary:基本 的类型 白底黑字
- success 成功 的类型 蓝底白字
round 圆角
(2)通过下标索引来判断 三目运算 type 的值 如果点击的值的下标与数组下标一样就给 type 变化 ,没有就为空。
activeIndex: 0,
calssList: ["今日", "近一周"],
2.在输入框输入一个字出现新的一行,并且删除最后一个时候删除这一行但要保持一个空输入框的行。有多个行的时候删除最后一行数据,那个空行始终存在。
删除
```javascript
//input 有焦点自动添加一行
leavetit(row, index) {
// console.log(row);
if (row) {
let obj = {};
obj.code = "";
if (this.roseArr.length - 1 == index) {
// console.log("48498")
this.roseArr.push(obj);
console.log(JSON.stringify(this.roseArr));
}
}
},
//删除一行 还有数据
deleteRow(row, index) {
this.roseArr.splice(index, 1);
console.log(this.roseArr)
console.log(row, index);
if (this.roseArr.length == 1&&row.length>0||this.roseArr.length > 0&&this.roseArr[this.roseArr.length-1].code.length>0){
console.log("84968496")
let obj = {};
obj.code = "";
this.roseArr.push(obj);
}
},
3.怎么上传input file 文件到接口
<div style="height:100%;width:30%;margin-left:10%;">
<div style="width:100%;height:100%;display:flex;align-items:center;">
<el-button @click="anten" type="primary">Excel文件导入</el-button>
<input
ref="filElem"
type="file"
id="files1"
@change="uploadFile1"
style="overflow: hidden;display:none;"
/>
</div>
input 隐藏 button并给input 添加属性ref 触发input 的事件从本地导入数据
//读取文件数据
anten() {
// this.uploadFile1();
this.$refs.filElem.dispatchEvent(new MouseEvent("click"));
},
uploadFile1() {
var t_file = $("#files1");
var fileobj = {};
console.log(t_file);
//判断是否有文件 有进入下一步
if (t_file && t_file.length > 0) {
var t_files = t_file[0].files;
fileobj.name = t_files[0].name;
fileobj.Size = t_files[0].size / 1024 / 1024 + "MB";
fileobj.file = t_files[0];
var extName = t_files[0].name
.substring(t_files[0].name.lastIndexOf("."))
.toLowerCase();
var AllUpExt = ".xlsx|";
//判断是否格式正确
if (AllUpExt.indexOf(extName + "|") == "-1") {
this.$notify({
title: "失败信息",
message: "文件格式不正确",
type: "success"
});
// this.$utils.message(this, "error", "文件格式不正确!");
//判断大小是否符合规则
} else if (fileobj.Size > 10) {
this.$notify({
title: "失败信息",
message: "存在超过10MB的单个文件",
type: "success"
});
// selfthis.$alert("存在超过10MB的单个文件!", "失败信息");
} else {
console.log("恭喜你!成功!");
var selectedFile = document.getElementById("files1").files[0];
let ScanInterface = "/scanWarehouseProcess/importBarCodeExcel";
let ScanFile = new FormData();
ScanFile.append("excelFile", selectedFile);
axios.post(ScanInterface, ScanFile).then(res => {
console.log(res.ds);
if (res.code == 0 && res.code == "0") {
this.$notify({
title: "上传成功",
message: "配置文件上传成功",
type: "success"
});
let scanobj = res.ds;
for (let i = 0; i < scanobj.length; i++) {
this.roseArr.unshift(scanobj[i]);
}
this.hascount+=this.roseArr.length-1;
console.log(this.roseArr)
} else {
this.$notify.error({
title: "上传失败",
message: "配置文件上传出错"
});
}
});
// if (bAdd) {
// selfthis.addArr.push(fileobj);
// } else {
// selfthis.addArr[index] = fileobj;
// }
}
}
4.如何在选择器清空后把输入框列表的行只剩下一行不可选的输入框的行,并placehoder 发生变化.
```javascript
批次号:
```javascript
删除
/** 选择生产批次 start*/
selectNumber(id) {
if (id) {
this.placeTit = "请输入条码";
this.isOKs = false;
this.BatchCodeList.forEach(res => {
console.log(res.id);
if (id == res.id) {
this.formLBQ.filterProductModel = res.filterProductModel;
this.formLBQ.factoryName = res.factoryName;
this.formLBQ.channelNumber = res.channelNumber;
this.formLBQ.gross = res.gross;
this.allcount = this.formLBQ.gross;
}
});
} else {
this.formLBQ.filterProductModel = "";
this.formLBQ.factoryName = "";
this.formLBQ.channelNumber = "";
this.formLBQ.gross = "";
this.allcount = 0;
this.hascount = 0;
this.exceedcount = 0;
this.isOKs = true;
this.placeTit = "请先选择批次号";
// console.log(this.roseArr);
// console.log(this.roseArr.length);
let newLenth = this.roseArr.length-1;
for (let j = 0; j < newLenth; j++) {
// console.log(j);
this.roseArr.splice(0, 1);
}
console.log(this.roseArr);
console.log(this.roseArr.length);
// let newLenth = this.roseArr.length;
// for (let j = 0; j < newLenth + 1; j++) {
// console.log(j);
// this.roseArr.splice(j, 1, null);
// }
// console.log(this.roseArr);
// console.log(this.roseArr.length);
}
}
5.splice用法
一、w3c的知识点
定义和用法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
定义和用法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
语法
arrayObject.splice(index,howmany,item1,…,itemX)
参数 描述
index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, …, itemX 可选。向数组添加的新项目。
返回值
类型 描述
Array 包含被删除项目的新数组,如果有的话。
说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject
中删除了元素,则返回的是含有被删除的元素的数组。
来自:https://www.w3school.com.cn/jsref/jsref_splice.asp
二、自己遇到的问题
之前从后台得到的数据 push 进去 但列表显示的顺序是倒的,用
this.roseArr.splice(this.roseArr.length - 1, 0, scanobj[i]);
三个参数,第一个是下标,在哪个下标后插入或者删除、替换 ,第二个是删除数量,为0就是
不删除,第三个是要插入的元素。