Ant Design
搭配React使用。
适用于chrome内核的浏览器。
Table:
Table:
- columns:表达列的配置描述.
- dataSource:数据数组.
- pagination:分页器.有数据就会自带分页,设为false时不展示和进行分页.
- loading:页面是否加载中
- onChange:分页,排序,筛选变化时触发.Function(pagination, filters, sorter)
- rowSelection:表格行是否可选,默认多选(加上每行数据前面会有一个选则框)
- rowKey;表格行key的取值.
columns:
- title:列头显示文字.
- key:React需要的key.
- dataIndex:列数据在数据项中对应的 key.
- render方法默认参数是当前行的某一个数据,当前行数据record,当前行索引index.
- colspan:表头列合并
rowSelection:
- onChange:选中项发生变化时的回调.Function(selectedRowKeys, selectedRows)
selectedRowKeys:选中项的key数组,可以设置rowkey=”id”来获取选中项的id值.
selectedRowKeys会自动记录之前删除的key,也就是之前删除的key也会存在于数组中.
选择全选只会选中当前页面的数据.
Form:
让Form中的input框去掉历史输入记录,在上添加autoComplete='off’属性
FormItem:
- label:label标签的文本
- labelCol:label标签布局
- wrapperCol:表单控件布局
- help:提示文字
- validateStatus:校验状态
- hasFeedback:配合 validateStatus 属性使用,展示校验状态图标
Form.create({})():
class List extends React.Componnet{}
PayList=Form.create({})(List);
经过Form.create包装过的组件会自带this.props.form属性,this.props.form提供如下的API:
- getFieldDecorator(id, options):数据同步被Form接管.
不再需要用 onChange 来做同步,但还是可以继续监听 onChange 等事件。
不能用控件的 value defaultValue 等属性来设置表单域的值,默认值可以用 getFieldDecorator 里的 initialValue。
不需要用 setState,可以使用 this.props.form.setFieldsValue 来动态改变表单值。
{getFieldDecorator('password', {
rules: [
{type:”number”, message: 'error!',},
{ required: true, message: 'Please input your password!', }
],
initialValue:123456
})
( )
}
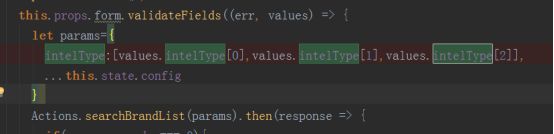
- validateFields:校验并获取一组输入域的值与Error
handleSubmit (e) {
e.preventDefault();
this.props.form.validateFields((err, values) => { }
}
使用validateFields等时,应确保对应的 field 已经用 getFieldDecorator 注册过了.
第一个方法使数据同步被Form接管,然后使用第二个方法才能获取到数据.
第一个方法的第一个参数是第二个方法中values Json对象中的属性名.
第一个方法中必须用InitialValue来设置获取值,如果在Input中用value设置获取,则第二个方法获取不到.
values是一个json对象,键值对中的值没有值的时候可能会是null,也可能会是undefined.NaN等
Pagination:
- onChange:页码改变的回调,参数是改变后的页码及每页条数.Function(page, pageSize).page是一个包含当前页数,每页条数,总条数的一个json对象.
Modal:
key:
Modal组件有标准的React生命周期,关闭后状态不会自动清空.要想每次打开都是新内容,可以:
- 自行手动清空旧的状态.在handleOk和handleCancle中this.setState值为空.

- 每次打开都给Modal设置一个全新的key,React就会渲染出一个全新的对话框.

visible:
如果同一个页面有两个及其以上Modal,visible需要分别设置,否则永远只会显示最后一个Modal的内容.
Modal不能写在表格里面(columns的render里),这样相当于是渲染了无数的Modal,无论点击哪一个,都是默认获取的最后一个.
解决方法;可以放在return里,Button不一定要与Modal紧挨,是通过this.setState控制Modal的显示与隐藏
去除白色背景,边框:
wrapClassName={‘content’}//对话框外层容器的类名,用来重写外边框的类
.content{
.ant-modal-content {
position: relative;
background-color: #00000000 !important;
border: 0; border-radius: 4px;
background-clip: padding-box;
box-shadow: 0 0 0 rgba(0, 0, 0, 0) !important;
}
.ant-modal-body {
padding: 0 !important;
font-size: 0 !important;
line-height: 1 !important;
}
}
DatePicker:
value值需要是moment类型.moment()
- onChange:时间发生变化的回调.function(date, dateString)
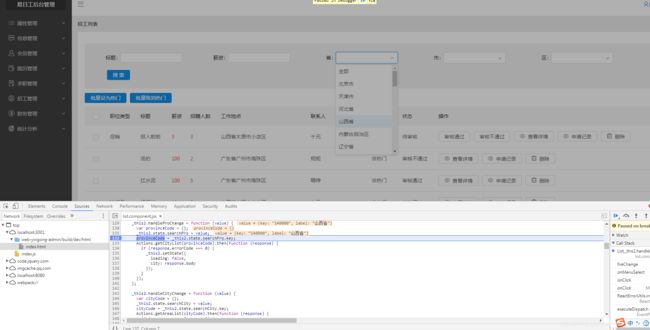
Select:
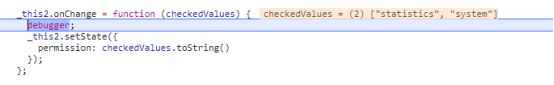
- onChange:选中option时调用此函数.function(value)
- labelInValue:是否把每个option的label包装到其value 中.Select 的 value 类
型从 string 变为 {key: string, label: ReactNode} 的格式
Checkbox:
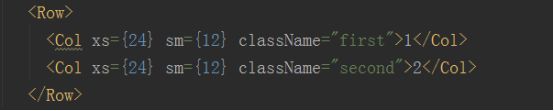
Grid栅格:
cascader:
Switch:
- checked:指定当前是否选中.值为Boolean类型.
- onChange:变化时回调函数.Function(Boolean)
Badge:
- status:设置为…状态点.
- text:在设置了status的前提下,设置状态点的文本.
Input:
- defaultValue:用法是设置初始默认值,因此,defaultValue将不会更新,如果需要更新可以使用 value.
- value:value是受控组件,需要配合onChange事件.
Ant Design的方法的参数问题:
Ant Design里的一些事件,当被触发时,会自动传递一些参数.例如Select的onChange方法,会自动传入Option的value值.
- onChange={this.onChange(自己想传的参数)}:会用自己想传的参数覆盖掉默认值value,这样就不能把value传过去。
- onChange={this.onChange(value,自己想传的参数)}:会提示value值没有定义。
- onChange={this.onchange.bind(this,自己想传的参数)} : 会把value值传做方法的最后一个参数
- onChange={(value)=>{this.onchange(value,自己想传的参数)}}:显式地把value写出来,就可以把value和自己想传参数都传过去
Upload:
可以声明一个propsJSON对象,将API放入,在中继承引用.
- name:发到后台的文件参数名.
- action:必选参数,上传的地址.
- beforeUpload:上传文件之前的钩子,参数为上传的文件.
- onChange:上传文件改变时的状态.函数的参数是一个对象.