1.为什么要搭建个人博客呢?
我个人每天都会看一些优秀博主的文章,技术类的,非技术类。一个自己的博客,就像是自己的一个小窝。你可以根据自己的喜好装饰它的布局,可以记录自己的生活点滴,可以更有动力的写文章,最重要的是,它是属于你的,独一无二的。那么怎么搭建一个属于自己的博客呢?网上已经有很多的资料了,但我还是要写一篇属于我自己的,当然如果能够帮助你就更好了。
2.操作步骤(基于Mac电脑)
2.1 安装Git(因为我安装了Xcode,就自带了Git)
打开Cmd,,输入git就有提示安装,确认安装即可。安装完成后,再在终端中输入下列命令查看git版本,表示成功安装。
➜ ~ git --version
git version 2.14.3 (Apple Git-98)
既然这里已经安装了git,那就git相关的配置也一并处理了吧! 因为GitHub Pages是托管在GitHub上的项目,所以你需要一个GitHub的账号,并且需要在GitHub上新建一个项目仓库。
2.1.1 注册GitHub账号
你可以点击这里去注册
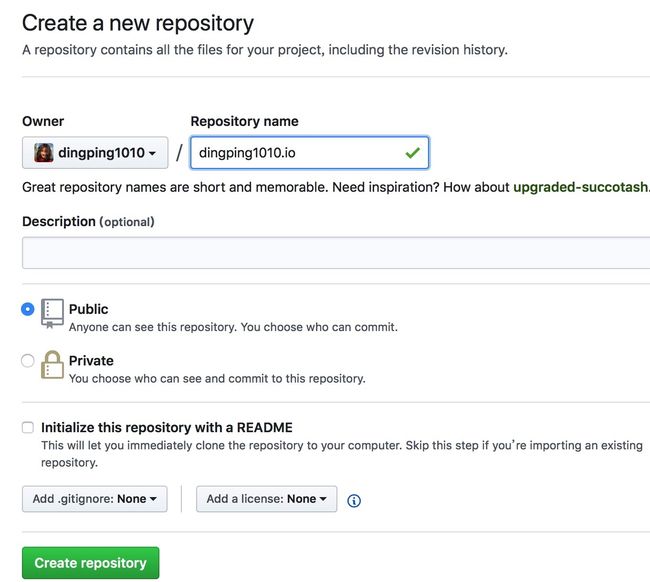
2.1.2 创建项目仓库
这里要注意的是命名,命名规则: your username.github.io,这样搭建好你就可以通过: http://username.github.io 来访问你的博客了。
2.1.3 配置SSH
Git可以通过https和ssh两种方式连接服务器上的仓库。ssh的方式会在传输前压缩数据,这样传输的效率很高。而且不需要每次都输入账号和密码。
- git的用户名和邮箱设置
$ git config --global user.name "your name”
$ git config --global user.email "your email"
- 获取SSH输入以下命令
cd ~/.ssh // 如下图片所示,表示已经有密钥,可以删除生成新的密钥
a ). 终端输入下列命令,然后根据提示操作即可。
ssh-keygen -t rsa -C “your email”
进入到ssh目录可以看到.pub文件,打开这个.pub文件,可以用vim编辑,拷贝SSHKey。
➜ .ssh vim SSHKey.pub
-
在github设置页面中添加SSHKey即可。
可以测试一下,看是否添加成功,能否连接上GitHub。看到
➜ ~ ssh -T [email protected]
看到如下信息,表示成功了。
Hi XXX! You've successfully authenticated, but GitHub does not provide shell access.
2.2 安装Hexo环境
2.2.1 搭建Node.js环境(Hexo博客系统是基于Node.js编写的)
Node.js下载地址
安装可以参考这里
2.2.2 搭建Hexo
- hexo官网 你也可以先了解一下
你可以先选一个存储博客相关文件的位置,建立一个文件夹。这里我是在文稿中建立一个文件夹,叫DPBlog,在终端进入此位置。
➜ npm install hexo-cli -g
➜ hexo init
➜ cd ./blog
➜ npm install //配置Hexo,安装依赖,部署行程的文件
➜ hexo g / hexo generate
➜ hexo s / hexo server //启动服务器
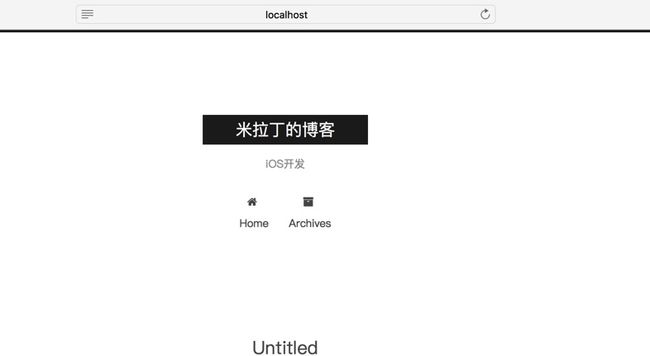
现在,你可以在浏览器输入http://localhost:4000/
结果如下图,这里我已经换了模板了,正常没有换过的话应该是Hexo的默认模板。下面会讲解如何换模板。
-
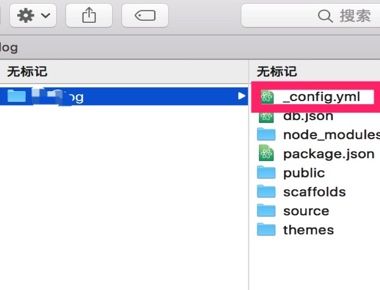
上面的操作你已经完成了git的操作了,接下来配置Deployment,如图,修改_config.yml文件
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:你的github账号/你的github账号.github.io.git
branch: master
- 修改完成后
hexo clean //删除旧的public文件
hexo generate / hexo g //生成新的public文件
- 部署(部署之前要先安装git扩展)
npm install hexo-deployer-git --save
hexo deploye / hexo d
- 部署成功后在浏览器输入你的博客地址(此时还没有关联域名)能和之前http://localhost:4000/ 打开显示一样就表示成功了。另外,终端部署 成功的标志如下。
INFO Deploy done: git
- 安装主题,你可以到 (https://hexo.io/themes/) 去找你喜欢的主题。在Hexo目录下执行:
git clone https://github.com/iissnan/hexo-theme-next themes/next
将_config.yml里theme的名称landscape修改为next或者你想下载的主题即可。
2.3 域名绑定
- 在hexo的根目录下,新建一个CNAME文件,没有后缀名(mac电脑可通过终端进行新建),在CNAME文件中添加你的域名,保存。
~ cd hexo目录
~ touch CNAME
- 保存成功后,重新部署。以后每修改就重新部署就好了。
hexo g
hexo d
自此你已经完成了个人博客的搭建了。关于域名的购买,有很多的渠道。说一下我个人购买的渠道,以及域名的激活。
3.关于域名
网上有很多的推荐,其中强推的是GoDaddy,Name.com,万网,腾讯云,nameCheap,我用的是nameCheap,关于优缺点我也没有研究太多,根据需要进行购买吧。那就以nameCheap为例,基本上都差不多的。
选择一个购买域名的渠道,购买一个域名。
这里可以找优惠券-
进行域名解析(这里用的是DNSPod)。
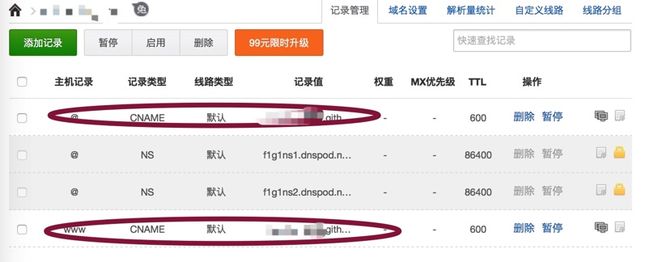
进入你的域名管理后台,找到修改dns解析的地方。这里我已经添加好了,主机记录填@表示访问xxx.com,如果解析www.xxx.com主机名就填写www,一般情况下我们添加这两条记录就可以了。记录值就是你的服务器的ip地址,这里我们用的GitHub Pages所以用你的博客地址就可以了。或者你也可以转成ip。添加成功记得保存。
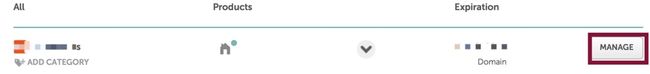
登录nameCheap,点击Manage
把DNSPod的两条记录添加上来,点击保存。
域名解析需要一些时间,我的大概几个小时就可以访问了,你可以Ping 你的域名看是否能Ping通,如果能返回数据就表示解析成功了。
4.境外支付
namecheap需要visa的卡进行支付,如果你没有,你可以选择Paypal,需要关联信用卡。
5.总结
以上,就是搭建个人博客的完整步骤。还是要细心一点,希望你能一次成功。