Vue笔记 (三) 绑定属性v-bind和计算属性computed
v-bind
基本用法
v-bind 用于绑定一个或多个属性值,或者向另一个组件传递 props值(后期介绍链接)。
前面学习的指令主要作用是将值插入到我们模板的内容当中,但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定,比如:动态绑定 a 元素的 href 属性、动态绑定 img 元素的 src 属性。
这时可以使用 v-bind 指令来动态绑定属性
<img v-bind:src="imgSrc">
<a v-bind:href="aHref">百度一下a>简写方式如下:
<img :src="imgSrc">
<a :href="aHref">百度一下a>class绑定
很多时候,我们希望动态的来切换class,比如:
- 当数据为某个状态时,字体显示红色;
- 当数据另一个状态时,字体显示黑色。
绑定 class 有两种方式:对象语法数组语法。
用法一:绑定一个类
<div :class="{ red: isRed }">div>数组语法:
<div :class="[ red ]">div>用法二:绑定多个类
<div :class="{ classA: isA, classB: isB }">div>数组语法;
<div :class="[ classA, classB ]">div>用法三:和普通的类同时存在
<div class="classA" :class="{ classB: isB, classC: isC }">div>数组语法:
<div class="classA" :class="[ classB, classC ]">div>用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<div class="classA" :class="classes">div>style 绑定
<div :style="{ fontSize: size + 'px' }">div>数组语法:
<div :style="[styleObjectA, styleObjectB]">div>计算属性computed
基础用法
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例
<div id="example">
{{ message.split('').reverse().join('') }}
div>当想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。所以,对于任何复杂逻辑,都应当使用计算属性,基础用法:
HTML
<div id="example">
<p>Original message: "{{ message }}"p>
<p>Computed reversed message: "{{ reversedMessage }}"p>
div>JS:
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
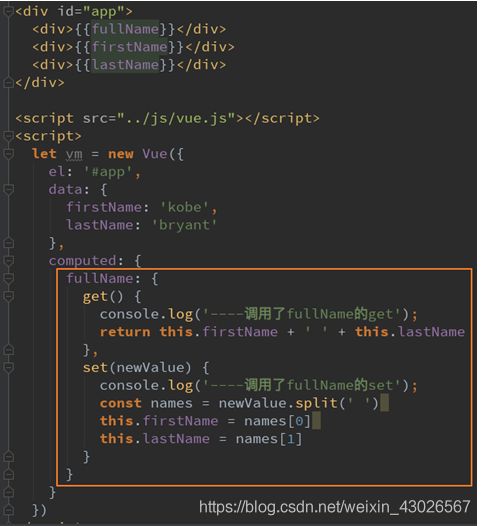
})计算属性的setter和getter
每个计算属性都包含一个 getter 和一个 setter,在上面的例子中,我们只是使用getter 用来读取值,在某些情况下也可以使用setter 用来设置值(不常用)

计算属性的缓存
methods 和 computed 看起来都可以实现我们的功能,为什么还要多一个计算属性呢?
原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
我们可以将同一函数定义为一个方法而不是一个计算属性,两种方式的最终结果确实是完全相同的然而,不同的是计算属性是基于它们的响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值,这就意味着只要 text 还没有发生改变,多次访问 getText 计算属性会立即返回之前的计算结果,而不必再次执行函数,相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。