Vue基础(五):数据绑定,动态属性绑定 v-bind,事件绑定 v-on
数据绑定,就是说我们怎么把 Vue 里面的 data 去绑定到 template 上面,然后显示出来我们想要显示的内容。
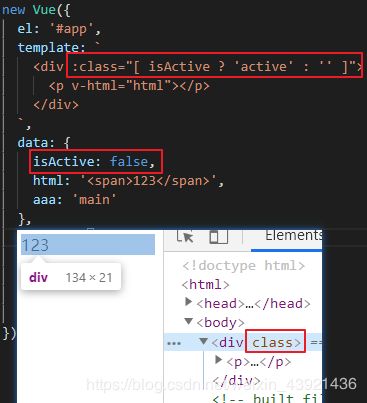
template 的绑定有很多用法,首先我们来看第一个:
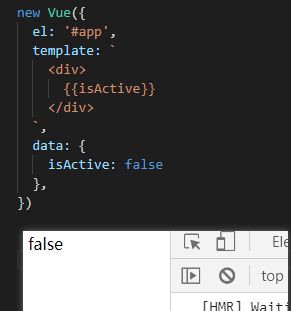
如果直接绑定 isActive,它就会被直接转换成字符串。
我们也可以在绑定的时候做些判断:
因为 isActive = false,所以显示的是 not active。
这就是我们在写 Vue 基础的数据绑定时,我们可以在里面写一些简单的表达式。
但是我们的绑定只能是做单个运算的(一元运算),也就说一个简单的运算然后得到一个结果。
不能在里面去写一些比如: {{ var a = 1 }},或者 if else,这些都是不支持的。
可以理解为:通过一行语句,能够得到一个返回结果的,这种写法就是可以的。
同时,{{ }} 里面也可以去调用一些全局的变量,比如 {{ Date.now() }}
也就是说,我们可以在 {{ }} 里面调用一些 JS 原生的对象。但是下面这种是访问不到的:
所以,Vue 里面,在 template 模版里面能访问的,首先一个,我们绑定在 this 上面的值,它都是可以访问的。
然后是 Vue 的白名单,也就是默认的 JS 全局对象,它也都可以访问。
但是,我们自己定义在外部的全部变量,它就不能访问了。
当然,它的作用不仅仅于此,还可以用于页面中简单粗暴的调试。
比如,一个对象或后端接口返回的数据,输入到页面上进行查看:{{ obj }}。前提是必须在 data 函数中返回的对象中声明。
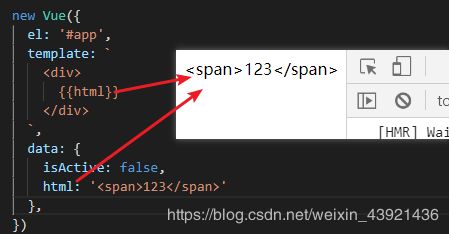
那么,如果我们要显示一段 html 代码,怎么做呢?我们试试看:
结果还是被转换成了字符串。
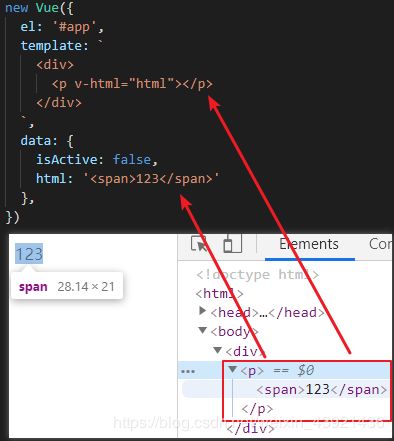
那么如果我们想把它显示为 html 的节点,那么如何去做呢?
我们需要用到一个 Vue 的内置指令,因为 Vue 默认它是会转义你的字符串的,这个主要是因为防止一些注入攻击之类的东西。
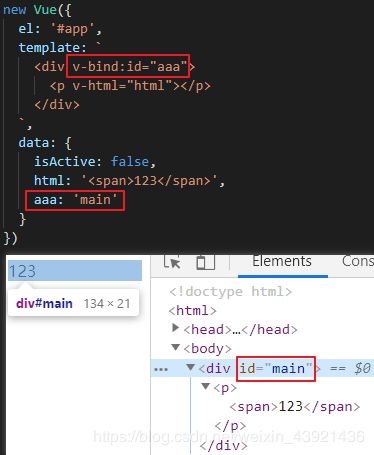
那么我们如何设置标签上面一些动态的属性呢?
v-bind 就是用来绑定一些动态数据的,我们可以简写成 :id="aaa",效果是一样的。
而对于我们要绑定 html 上面的一些事件,那么我们要用 v-on 这个指令。
那么我们会有一个疑问?因为如果我们用 jQuery 来做,我们一般都会通过事件代理去做。
比如说,在 body 上面去绑定一个 click 事件,然后所有下面事件的触发,都通过 body 上面绑定的来做。
这样的好处,就是全局只绑定了一个 click 事件。
而我们通过 v-on 来做,我们会绑定非常多的 click 事件,所有有些小伙伴就会考虑,这种对于性能的损耗会不会比较大。
那么这个你不需要担心,因为这个方面,Vue 里面,针对这个有做过很多的优化。
v-on:click = "..." 也可以简写为 @click = "...",效果也都是一样的。
那么 class 怎么动态绑定呢?
还有一种数组的写法,我们可以在数组里面写表达式:
我们在数组里面写表达式,其实比较麻烦,那么我们可以在数组里面,可以和上面的对象写法去做一个合并:
我们还可以通过 computed 来做,这个后面会详细的讲解。
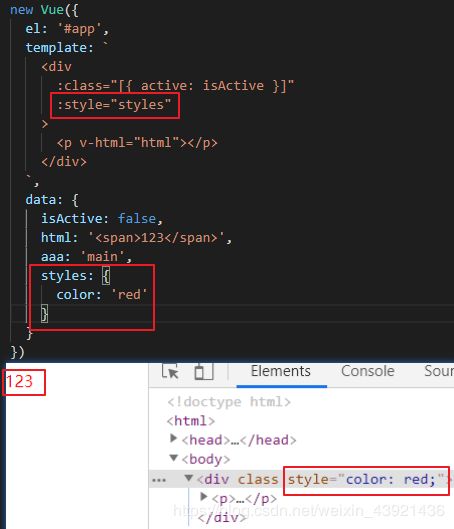
class 的绑定可以这么写, style 的绑定,其实也类似:
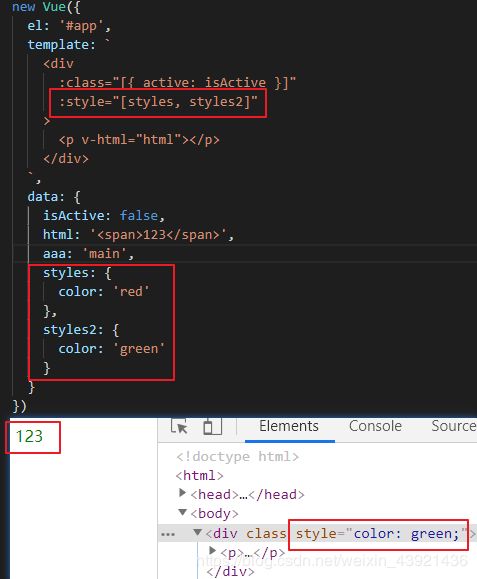
我们还可以通过数组去做一个合并:
我可以看到,color 只剩下一个 green,这是因为 Vue 它会自动去计算,如果有相同的属性,它会用后面的,去替换前面的那个。
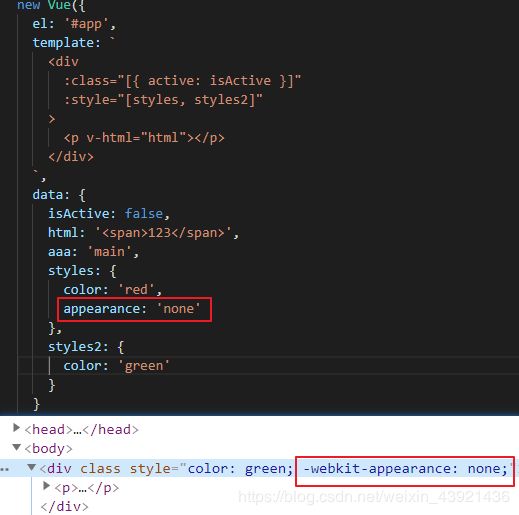
然后在 Vue 里面,它的样式加上去之后,会自动的帮我们加一些浏览器前缀,比如 chrom 要加 -webkit- 前缀:
它会根据浏览器进行判断,然后帮我们把一些需要加前缀的,给它加上去。
这就是 Vue 绑定 style 的一些功能。