Amcharts4使用笔记
Amcharts4使用笔记
最近练手的项目中,需要在页面显示柱状图、饼型图等,视频教程中使用的是amchart1.6,而现在最新的技术已经到amcharts4了。之前的文件配置方式已经不适用了,经过两天的摸索,终于用最新的amcharts4实现了需求。
首先,下载amcharts4并解压,依次进入amcharts4>examples,有javascript和json两种配置方式,进入javascript后,里面有各种类型的示例。这里以simple-column-chart为例,打开文件夹,里面有四个文件:index.css,index.html,index.js,README.md。
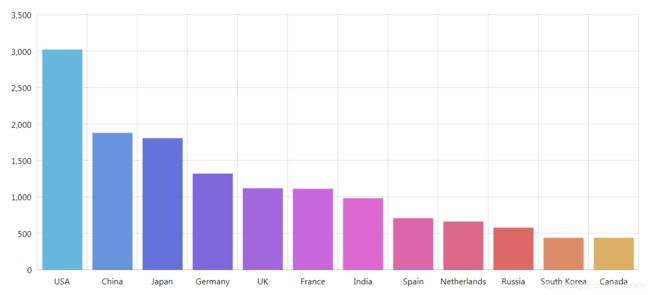
打开index.html页面,效果如下:

查看index.html的内容:
amCharts V4 Example - simple-column-chart