redux基础整理
设计和使用原则
- store是唯一的:整个应用只保持一个Store,所有组件的数据源就是这个Store上的状态。
- 保持状态只读,只有store能改变自己的内容:保持状态只读,就是说不能去直接修改状态(setState),要修改Store的状态,必须要通过派发一个action对象完成。
- 数据改变只能通过纯函数完成:这里所说的纯函数,就是Reducer,
基本概念
1.Store
Store 就是保存数据的地方,相当于一个容器,整个项目只能有一个 Store。
Redux 提供createStore这个函数,用来生成 Store。
import { createStore } from 'redux';
const store = createStore(fn); //createStore函数接受另一个函数作为参数,返回新生成的 Store 对象。
2.State
可以通过store.getState()拿到。
import { createStore } from 'redux';
const store = createStore(fn);
const state = store.getState();
3.Action
State 的变化,会导致 View 的变化。View 发出的通知Action ,表示 State 即将发生变化。
Action 是一个对象,其中的type属性是必须的,是 Action 的名称,其他属性可以自由设置。
const action ={
type:'USER_LOGIN',
payload: {
username,
password
},
};
Action 的名称是USER_LOGIN,它携带的信息是username,password。
Action 描述了当前发生的事情。改变 State 的唯一办法,就是使用 Action,它会把数据运送到 Store。
4.Action Creator
View 要发送多少种消息,就会有多少种 Action。定义一个函数来生成 Action,这个函数就叫 Action Creator。
const USER_LOGIN='用户登录';
function userLogin(text){
return{
type: USER_LOGIN,
text
}
}
const action = userLogin({
username,
password
});
上面代码中,userLogin函数就是一个 Action Creator。
5.store.dispatch()
store.dispatch():发送action。
import { createStore } from 'redux';
const store = createStore(fn);
store.dispatch({
type:'USER_LOGIN',
payload:{
username,
password
}
});
上面代码中,store.dispatch接受一个 Action 对象作为参数,将它发送出去。
加上Action Creator,这段代码可以改写如下:
store.dispatch(userLogin({
username,
password
}));
6.Reducer
Store 接收到 Action 之后,必须返回一个新的 State,这样 View 才会发生变化。
这种 State 的计算过程就叫做 Reducer。
Reducer 是一个函数,它接受 Action 和当前 State 作为参数,返回一个新的 State。
const reducer = function(state, action){
// ...return new_state;
};
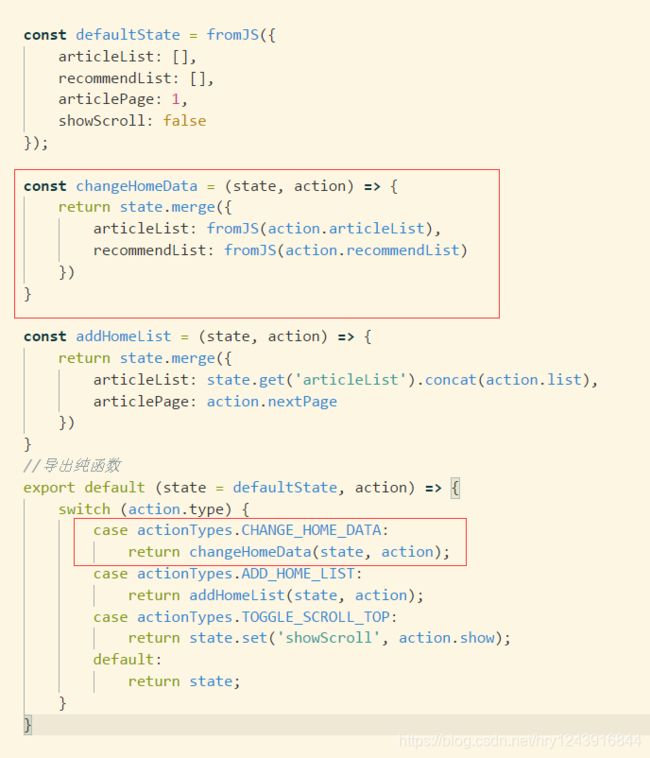
整个项目的初始状态,可以作为 State 的默认值。如图:

补充:fromJS()
Immutable.js 的API。
作用:将一个js数据转换为Immutable类型的数据
用法:fromJS(value, converter)
简介:value是要转变的数据,converter是要做的操作。第二个参数可不填,默认情况会将数组准换为List类型,将对象转换为Map类型,其余不做操作。
7.纯函数
Reducer 函数最重要的特征是,它是一个纯函数。也就是说,只要是同样的输入,必定得到同样的输出。
由于 Reducer 是纯函数,就可以保证同样的State,必定得到同样的 View。但也正因为这一点,Reducer 函数里面不能改变 State,必须返回一个全新的对象。
// State 是一个对象
function reducer(state, action) {
return Object.assign({}, state, { thingToChange });
// 或者
return { ...state, ...newState };
}
// State 是一个数组
function reducer(state, action) {
return [...state, newItem];
}
最好把 State 对象设成只读。你没法改变它,要得到新的 State,唯一办法就是生成一个新对象。这样的好处是,任何时候,与某个 View 对应的 State 总是一个不变的对象。
8.store.subscribe()
Store 允许使用store.subscribe方法设置监听函数,一旦 State 发生变化,就自动执行这个函数。
import { createStore } from 'redux';
const store =createStore(reducer);
store.subscribe(listener);
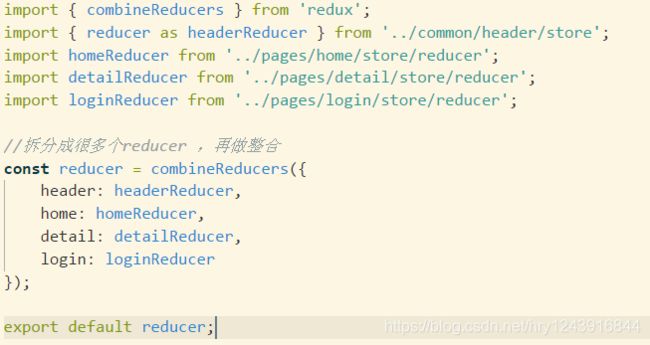
拆分Reducer
根reducer的结构完全可以自己决定。Redux原生提供combineReducers()辅助函数,来把根reducer拆分成多个函数,用于分别处理state树的一个分支。
代码示例如图:

Redux工作流程:
如图:可以理解为一个借书的人,首先他要知道自己要借什么书(Action Creators),然后把书名告诉图书馆管理员(Store),图书馆管理员去查看记录本(Reducers),去查找这本书的位置。找到之后图书馆管理员知道后(newState)再告诉这个人书位置的信息(重新渲染View)。

1.调用store.dispatch(action),发送action。
2.store会把两个参数传入reducer:当前的state树和action,并返回一个新的state。
3.state一旦有变化,store就会调用监听函数。
4.listener可以通过store.getState()得到当前状态,重新触发渲染View。