一眼看完Vue组件化的使用以及理解
1.组件化出现的原因
1.项目复杂度增加, 一个页面一个文件需要处理的内容过多.
2.重复性劳动多, 效率低
3.质量差, 不可控
1.1 最早的处理方式
1.jQuery 有 jQuery 插件机制. 你可以将一些常用逻辑进行封装变成 jQuery 插件, 还可以将插件开源进行共享.
$(".select").pluginName(config)
2.利用对象模式,对象模式通过配置创建对象, 通常创建对象的参数中有一项是元素/元素选择器, 通过js代码将逻辑与这个元素紧密绑定。很多库可以被我们直接或者间接使用. 比如: swiper
1.2 理想状态
1.组件必须是高内聚低耦合的。
当我们开始用组件的思想看待页面时, 页面便不再是 dom 元素的组合, 而是不同组件的组合
2. 组件是具有一定意义的功能集合体。
比如, 轮播组件, 表格组件, 分页组件, 导航组件. 有名字代表我们把它看成一个个体, 能完成这个个体需要完成的功能
2. 简单介绍组件化
2.1 组件的理解
从UI上拆分下来的每一个包括模板(html)+样式(CSS)+逻辑(JS)功能完备的结构单元,称之为组件。
页面上所有的东西都可以看成组件,页面是个大型组件,可以拆成若干个中型组件,然后中型组件还可以再拆,拆成若干个小型组件,小型组件也可以再拆,直到拆成DOM元素为止。DOM元素可以看成是浏览器自身的组件,作为组件的基本单元。
2.2 新旧差异
传统前端框架/类库的思想是先组织DOM,然后把某些可复用的逻辑封装成组件来操作DOM,是DOM优先,而组件化框架/类库的思想是先来构思组件,然后用DOM这种基本单元结合相应逻辑来实现组件,是组件优先。这是两者最本质的区别。
目前市场上的组件化框架流行主要的有Vue,React,Angular
3.Vue的角度看组件利用
3.1 一般情况下利用Vue形成组件化
步骤:
1.要先导入vue.js文件到需构建组件化页面下
2.然后通过var vm = new Vue({
el: '#app'
});
初始化vue实例对象
3.再利用下面组件注册方式使用组件
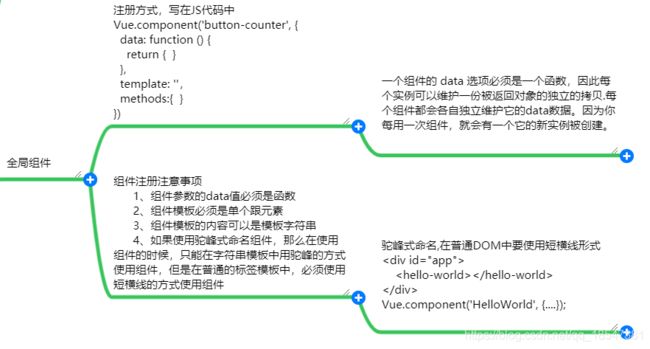
3.1.1 全局组件
3.1.2 局部组件
3.1.3 组件传值
组件传值(prop)
props传递数据原则:单向数据流(只允许父组件直接给子组件传输数据,防止逻辑过于复杂)
- 父组件向子组件传值
- 子组件向父组件传值
- 兄弟组件之间的传值
3.2 利用Vue框架构建组件化
整理了一天,下面简单的阐述下各种组件的用法
- 父组件向子组件传递数据(使用 props 向子组件传递数据)
子组件部分:
{{label}}
父组件部分
- 子组件向父组件传递数据(通过事件传递数据给父组件)
子组件部分
其中 inputValue 是一个自定义的事件,功能类似于一个中转,this.pickUpMsg 将通过这个事件传递给父组件
methods:{
callBack(){
this.$emit('inputValue', this.pickUpMsg)
}
}
watch: {
pickUpMsg () {
this.$emit('inputValue', this.pickUpMsg)
}
}父组件部分
- 兄弟组件传递数据(页面传参)
页面传参利用的是路由传参原理,相邻路由间不建议使用VueX传参。
方法一
this.$router.push({
path:`/home/${id}`,
})
路由配置
{
path:"/home/:id",
name:"Home",
component:Home
}
在Home组件中获取参数值
this.$route.params.id
复制代码方法二
通过name来匹配路由,通过param来传递参数
this.$router.push({
name:'Home',
params:{
id:id
}
})
用params传递参数,不使用:/id
{
path:'/home',
name:Home,
component:Home
}
Home组件中获取参数
this.$route.params.id
复制代码方法三
path+query;query传递的参数会通过?id = xxx展示
this.$router.push({
path:'/home',
query:{
id:id
}
})
路由配置
{
path:'/home',
name:Home,
component:Home
}
获取参数的方法
this.$route.query.id