- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- Vue学习之路04----响应式基础
利刃之灵
#Vue基础vue.js前端
响应式基础ref()(基本类型的响应式数据)在组合式API中,推荐使用ref()函数来声明响应式状态,ref能定义基本类型的,也能定义对象类型的:import{ref}from'vue'letcount=ref(0)ref()接收参数,并将其包裹在一个带有.value属性的ref对象中返回,在模版中则不需要:{{count}}按钮1按钮2import{ref}from"vue";exportdef
- vue学习笔记-自用
陌上烟雨寒
vuevuevue.jsjavascriptcsshtml
/*eslint-disableno-new*/newVue({el:'#app',router,components:{App},template:''})el:'#app',绑定根视图components:{App},加载组件template:''使用组件模板语法插值1.文本数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值:Message:{{msg}}2.纯HTML
- VUE学习之------Vue.nextTick
夜跑者
VUE学习
在项目中最近遇到一种情况:在一个页面中点击快捷键会调出另一个页面,这个页面一个元素是输入框,一个元素是button。刚调出这个页面的时候焦点要在输入框中,这样用户就可以直接进行输入了。从这个需求来看,点击快捷键的时候用v-show=true来进行显示,然后把焦点focus到输入框上,但一直给输入框加不上焦点。之前从网上搜索了一下用Vue.nextTick来进行上焦点,但没有成功。另外同事最后也是用
- Vue学习之---nextTick
鸡吃丸子
vue.js学习前端
前言:目前来说,nextTick我们遇到的比较少,至少对我来说是这样的,但是有一些聪明的小朋友早早就注意到这个知识点了。nextTick是前端开发(尤其是Vue生态)中的核心知识点,原理上跟Vue的异步更新有密切关系,对于面试者考察很有区分度,如果能回答的很好,对面试也是很有帮助的,所以我们有必要花费时间来学习一下。一、nextTick是什么我们来看看官方的定义:在下次DOM更新循环结束之后执行延
- day02 vue学习日记
叫我小神龙�
vue学习cssjavascriptvue.js前端html
day02Vue常用特性表单基本操作获取单选框中的值通过v-model男女newVue({data:{//默认会让当前的value值为2的单选框选中gender:2,},})获取复选框中的值通过v-model和获取单选框中的值一样复选框checkbox这种的组合时data中的hobby我们要定义成数组否则无法实现多选爱好:篮球唱歌写代码newVue({data:{//默认会让当前的value值为2
- vue组件中插入图片
风兮w
前端vue
最近在Vue学习交流群里面发现很多小伙伴在想要在vue中显示图片,但是把图片写在data里面作为变量传到模板中的时候却发现图片出不了,以为是图片路径的问题,查了半天还是出不来。解决方法方案1:使用require将图片进入,写法如下logo:require('../asset/admin/logo.png')1然后再模板中:1就可以了。方案2:把图片放在static文件夹中,如下然后再data里面直
- Vue学习笔记 - 插件
WDeLiang
Vuevue.js学习笔记
介绍插件(Plugins)是一种能为Vue添加全局功能的工具代码import{createApp}from'vue'constapp=createApp({})app.use(myPlugin,{/*可选的选项*/})一个插件可以是一个拥有install()方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给app.use()的额外选项作为参数:对象的写法constm
- vue学习笔记整理
带上耳机世界与我无关
计算机基础个人笔记vue.js学习前端
文章目录一、前端核心分析1.1、概述1.2、前端三要素1.3、结构层(HTML)1.4、表现层(CSS)1.5、行为层(JavaScript)二、前端发展史2.1、UI框架2.2、JavaScript构建工具2.3、三端同一2.4、后端技术2.5、主流前端框架三、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来
- vue学习笔记
苜小夕
vue.js学习笔记
应用创建每个Vue应用都是通过createApp函数创建一个新的应用实例:import{createApp}from'vue'//从一个单文件组件中导入根组件importAppfrom'./App.vue'constapp=createApp(App)但应用实例必须在调用了.mount()方法后才会渲染出来。该方法接收一个“容器”参数,可以是一个实际的DOM元素或是一个CSS选择器字符串:app.
- Vue学习笔记集--父子通讯
Three~stone
vue.js学习笔记
父子通讯在Vue3中,父子组件通信的核心方式与Vue2类似,但CompositionAPI和语法带来了一些新的特性。以下是Vue3父子通信的完整指南:Props向下传递数据(父→子)1.父组件传递数据import{ref}from'vue';importChildfrom'./Child.vue';constparentTitle=ref('父组件标题');constcount=ref(0);2.
- Vue学习笔记集--生命周期
Three~stone
vue.js学习笔记
生命周期钩子什么是生命周期?生命周期:指的是一个Vue组件从创建→挂载→更新→销毁的完整过程。类比人的一生:出生(组件创建)→上学(挂载到页面)→工作变化(数据更新)→退休(组件销毁)。每个阶段都有特定的任务需要处理(如初始化数据、操作DOM、清理资源等),这就是生命周期的意义。什么是钩子函数?钩子函数(LifecycleHooks)是Vue在生命周期不同阶段自动调用的函数。开发者可以在这些函数中
- Vue学习笔记集--pnpm包管理器
Three~stone
vue.js学习笔记
pnpm包管理器官网:https://www.pnpm.cn/pnpm简介pnpm全称是performantnpm,意思为“高性能的npm”,它通过硬链接和符号链接共享依赖,提升安装速度并减少存储占用。功能特点节省磁盘空间:依赖包被存放在一个统一的位置,多个项目共享同一份依赖副本,节省大量磁盘空间。安装速度快:安装速度比npm快了近2倍。支持Monorepo:可以使用pnpm-workspace.
- Vue学习记录之二十 postcss自定义插件及Unocss的使用
LvManBa
vue.js学习postcss
一、实例1使用postCss自定义px转vw插件编写css插件:一、在项目根目录下建立一个plugins文件夹,然后建立一个postcss-px-to-viewport.ts文件。//vite内置了postCss无需安装import{Plugin}from'postcss'//定义一个变量constOptions={viewportWidth:375,//UI设计稿上的宽度,这里我们默认的视口宽度
- vue学习笔记 export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘
xiaoweiwei99
前端htmlvue.js学习javascript
版本:vue3vue/cli5.0.0做写store时报错importVuefrom"vue";importVuexfrom"vuex";importgettersfrom"./getters";importuserfrom"./modules/user";Vue.use(Vuex);conststore=newVuex.Store({modules:{user,},getters,});expo
- Vue学习教程-16html标签元素绑定事件
番茄番茄君
vue.js学习前端
文章目录前言一、表单数据绑定事件二、多媒体元素绑定1.图片img和视频元素video三、容器元素绑定事件前言在Vue中,你可以通过v-on指令(或在Vue2.x中简写为@)来绑定事件。这种方式允许你监听DOM事件,并在触发时执行一些JavaScript代码。常见的元素主要是表单数据元素、多媒体元素和容器元素。一、表单数据绑定事件常见的表单数据元素1.文本输入框元素3.多选框元素4.下拉框元素5.按
- Vue学习:22.Vue组件库-Vant
星仔如雨
Vue2vue.js学习前端vant
Vue组件库是一系列预先构建好的、可复用的UI组件集合,它们设计用于加速Vue.js应用程序的开发过程。这些组件通常遵循一定的设计规范,提供统一的外观和交互体验,让开发者能够快速搭建用户界面。组件库举例Vant:专注于移动端的轻量级UI库,提供丰富的基础组件和业务组件,适用于快速构建高性能的移动端页面。ElementUI:针对桌面端Web应用的Vue组件库,包含丰富的表单元素、布局组件、导航组件等
- Vue学习教程-14内置指令
番茄番茄君
vue.js学习前端
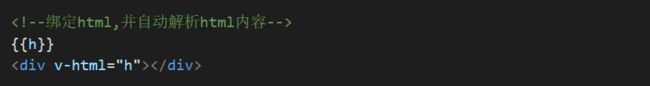
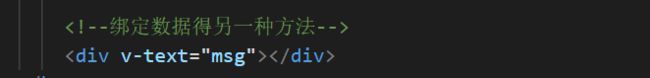
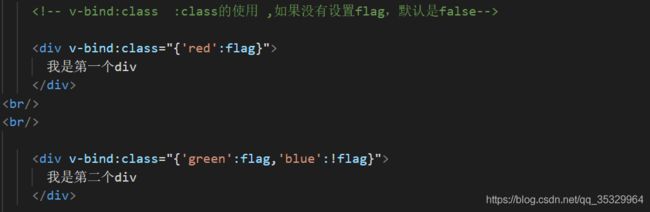
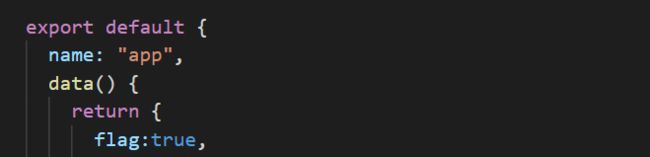
文章目录前言一、v-text指令二、v-html指令三、v-cloak指令四、v-once指令五、v-pre指令六、其他指令前言Vue.js提供了许多内置指令(Directives),这些指令用于在模板中添加特殊功能。内置指令以v-前缀开始。v-text:更新元素的textContent更新元素的textContent。例如:v-html:更新元素的innerHTML更新元素的innerHTML。
- Vue学习教程-11数组变化监测
番茄番茄君
vue.js学习javascript
文章目录前言一、vue侦听响应数组变更方法二、使用Vue.set或者this.$set三、替换数组总结前言在Vue中,数组变化监测是其响应式系统的一个重要特性。Vue2.x版本中,当使用Vue.set或者this.$set,或者在初始化时就声明好数组的每个元素或者调用数组方法,可以确保数组的变更能够被Vue检测到并触发视图的更新。然而,在某些情况下,直接通过索引修改数组元素,例如array[ind
- Vue学习教程-04数据代理
番茄番茄君
vue.js学习javascript
文章目录一、什么是数据代理二、数据代理过程三、vue数据代理应用1.数据代理代码2.代理底层逻辑总结一、什么是数据代理数据代理是一种技术,通过代理、拦截对象属性及方法的访问请求,实现与该对象的交互。在Vue中,数据代理是指在Vue实例化一个组件时,Vue会将组件中的data属性中的数据转化为getter/setter,并将这些getter/setter注册到Vue的响应式系统中,在Vue实例中访问
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
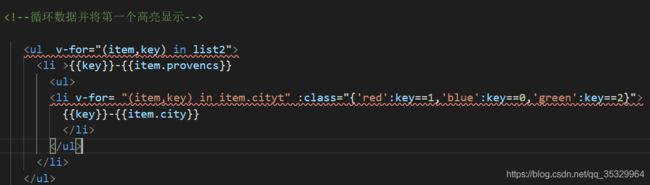
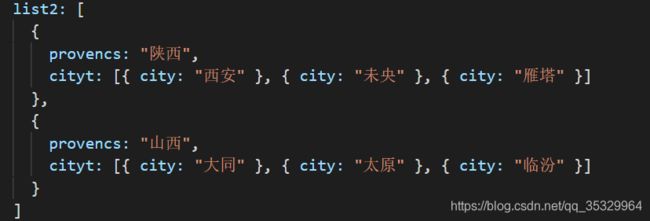
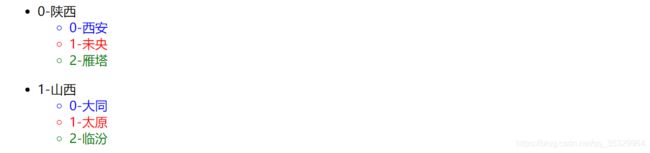
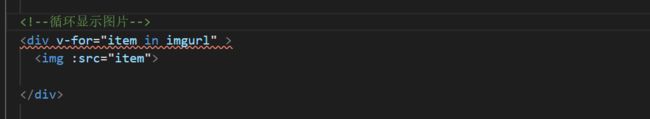
- Vue学习笔记-条件渲染和列表渲染
printf_________
vue.js学习前端
条件渲染:v-if,可以搭配v-else-if,v-else但是必须放在一起//可以移除元素v-show//可以隐藏元素v-if可以搭配template使用,用template将多个元素包裹起来列表渲染:
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号













![]()