Java Web实现用户注册和登录功能
功能和页面介绍
- 使用Bootstrap构建静态页面
- 使用Servlet和JSP实现简单业务逻辑
- 将用户注册的数据保存到List集合中,并用于重复用户校验和登录检查
效果演示:


当注册信息重复时,会提示注册用户名重复,并要求重新注册。

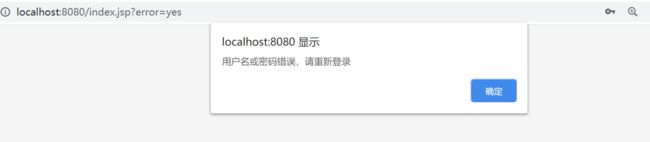
当登录用户名和密码不一致时,会要求重新输入用户名和密码。

下面分别从页面搭建和逻辑功能两方面来讲解如何构建这样一个用户注册和登录系统。
Bootstrap静态页面搭建
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。即使你没有太多HTML和CSS以及js的基础,也可以快速搭建一个不错的页面。
首先要去Bootstrap官网下载Bootstrap和相应的依赖。另外在官网中的example中已经提供了它的注册登录的原型,所以我们拿过来稍加修改就可以实现注册登录的业务功能。
首先是登录页index.jsp
<%@page contentType="text/html; ISO-8859-1; charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>Signin Template · Bootstraptitle>
<link rel="canonical" href="https://getbootstrap.com/docs/4.5/examples/sign-in/">
<link href="lib/bootstrap-4.5.0-dist/css/bootstrap.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
style>
<link href="css/signin.css" rel="stylesheet">
head>
<body class="text-center">
<form class="form-signin" action="/LoginServlet" method="post">
<img class="mb-4" src="imgs/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">请进行注册或登录h1>
<label for="inputEmail" class="sr-only">Email addresslabel>
<input type="email" id="inputEmail" name="inputName" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Passwordlabel>
<input type="password" id="inputPassword" name="inputPassword" class="form-control" placeholder="Password" required>
<div class="row">
<div class="col-md-6">
<a href="regist.jsp">
<button class="btn btn-lg btn-primary btn-block" type="button">注册button>
a>
div>
<div class="col-md-6">
<button class="btn btn-lg btn-primary btn-block" type="submit">登录button>
<script>
var regist_judge = '<%= request.getParameter("error")%>'
if(regist_judge == "yes"){
alert("用户名或密码错误,请重新登录");
}
script>
div>
div>
<p class="mt-5 mb-3 text-muted">© 2017-2020p>
form>
body>
html>
然后是注册页regist.jsp
<%@page contentType="text/html; ISO-8859-1; charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>Signin Template · Bootstraptitle>
<link rel="canonical" href="https://getbootstrap.com/docs/4.5/examples/sign-in/">
<link href="lib/bootstrap-4.5.0-dist/css/bootstrap.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
style>
<link href="css/signin.css" rel="stylesheet">
head>
<body class="text-center">
<script>
var regist_judge = '<%= request.getParameter("error")%>'
if(regist_judge == "yes"){
alert("注册用户名重复,请重新输入用户名和密码");
}
script>
这样,我们就实现了基本静态页面的构建。
使用Servlet完成基本业务逻辑
首先我们需要构建一个InitServlet来实现项目启动时初始化一个列表,用来将来保存用户注册时提交的数据。不过在创建列表之前,我们需要为列表指定泛型,所以先定义一个User类,用来定义用户提交注册时的数据类型。
下面是User类的定义:
package domain;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
然后是InitServlet:
package servlet;
import domain.User;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import java.util.ArrayList;
import java.util.List;
@WebServlet(urlPatterns = "/InitServlet", loadOnStartup = 2)
public class InitServlet extends HttpServlet {
@Override
public void init() throws ServletException {
// 创建一个List集合用来保存用户注册信息
List<User> list = new ArrayList<User>();
System.out.println("serlvet创建了");
// 将list保存到servletContext作用域中
this.getServletContext().setAttribute("list", list);
}
}
随后我们定义实现注册的逻辑功能Servlet,命名为RegistServlet:
package servlet;
import domain.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(urlPatterns = "/RegistServlet")
public class RegistServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String userName = req.getParameter("inputName");
String userPass = req.getParameter("inputPassword");
// 将注册信息存入到List集合中,需要先获得ServletContext对象
List<User> userList = (List<User>) this.getServletContext().getAttribute("list");
// 校验用户名,当用户名存在时提示重新注册
for (User u:userList) {
if(u.getUsername().equals(userName)){
req.getRequestDispatcher("/regist.jsp?error=yes").forward(req, resp);
}
}
User user = new User();
user.setUsername(userName);
user.setPassword(userPass);
userList.add(user);
for (User u:userList) {
System.out.println(u);
}
// 将list集合信息再存回去
this.getServletContext().setAttribute("list", userList);
resp.sendRedirect("/index.jsp");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
之定义实现注册的逻辑功能Servlet,命名为LogintServlet:
package servlet;
import domain.User;
import javax.jws.WebService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet(urlPatterns = "/LoginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String userName = req.getParameter("inputName");
String userPass = req.getParameter("inputPassword");
// 将注册信息存入到List集合中,需要先获得ServletContext对象
List<User> userList = (List<User>) this.getServletContext().getAttribute("list");
// 如果用户名和密码都正确,则提交成功
for(User user:userList){
if(user.getUsername().equals(userName) && user.getPassword().equals(userPass)){
System.out.println("登录用户名和密码正确");
String html = "login success
";
// resp.getWriter()是服务器向浏览器返回输出流
PrintWriter out = resp.getWriter();
// 将HTML返回给浏览器
out.println(html);
}else{
resp.sendRedirect("index.jsp?error=yes");
}
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
这样就实现了注册和登录的逻辑功能。
本项目的全部代码随后会在GitHub上开源。