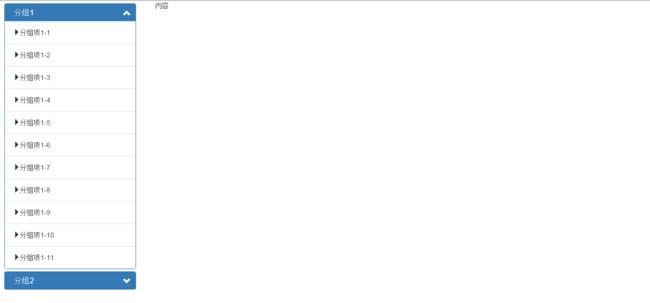
Bootstrap之侧边导航菜单(可折叠分组)
源码:
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格title>
<meta name="keywords" content="侧边导航菜单(可分组折叠)">
<meta name="description" content="侧边导航菜单(可分组折叠)" />
<meta name="HandheldFriendly" content="True" />
<link rel="shortcut icon" href="img/favicon.ico">
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
.panel-group{max-height:770px;overflow: auto;}
.leftMenu{margin:10px;margin-top:5px;}
.leftMenu .panel-heading{font-size:14px;padding-left:20px;height:36px;line-height:36px;color:white;position:relative;cursor:pointer;}/*转成手形图标*/
.leftMenu .panel-heading span{position:absolute;right:10px;top:12px;}
.leftMenu .menu-item-left{padding: 2px; background: transparent; border:1px solid transparent;border-radius: 6px;}
.leftMenu .menu-item-left:hover{background:#C4E3F3;border:1px solid #1E90FF;}
style>
head>
<body>
<div class="row">
<div class="col-md-2">
<div class="panel-group table-responsive" role="tablist">
<div class="panel panel-primary leftMenu">
<div class="panel-heading" id="collapseListGroupHeading1" data-toggle="collapse" data-target="#collapseListGroup1" role="tab" >
<h4 class="panel-title">
分组1
<span class="glyphicon glyphicon-chevron-up right">span>
h4>
div>
<div id="collapseListGroup1" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="collapseListGroupHeading1">
<ul class="list-group">
<li class="list-group-item">
<button class="menu-item-left" data-target="test2.html">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-1
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-2
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-3
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-4
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-5
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-6
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-7
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-8
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-9
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-10
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项1-11
button>
li>
ul>
div>
div>
<div class="panel panel-primary leftMenu">
<div class="panel-heading" id="collapseListGroupHeading2" data-toggle="collapse" data-target="#collapseListGroup2" role="tab" >
<h4 class="panel-title">
分组2
<span class="glyphicon glyphicon-chevron-down right">span>
h4>
div>
<div id="collapseListGroup2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="collapseListGroupHeading2">
<ul class="list-group">
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项2-1
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项2-2
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项2-3
button>
li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right">span>分组项2-4
button>
li>
ul>
div>
div>
div>
div>
<div class="col-md-10">
内容
div>
div>
<script src="js/jquery-1.11.3.min.js ">script>
<script src="js/bootstrap.min.js ">script>
<script>
$(function(){
$(".panel-heading").click(function(e){
/*切换折叠指示图标*/
$(this).find("span").toggleClass("glyphicon-chevron-down");
$(this).find("span").toggleClass("glyphicon-chevron-up");
});
});
script>
body>
html>