由于最近项目需要做一个比较NICE的动画,所以再认真把之前了解和现在更新的关于安卓动画做一个比较全面的学习和输出,在这里做笔记和大家分享,不足之处敬请提点。
安卓动画分类
(1)View Anim --> 有帧动画(Frame Animation)和补间动画(Tweened Animation)
(2)Property Anim --> (属性动画)
下面我们分别来介绍这几个动画,然后给出一些简单的实践。
一、帧动画(Frame Animation)
帧动画是最容易理解和实现的一种动画,我们只需要把美术UI给我们的资源文件一帧帧的播放,然后做一些简单的设置就达到类似Gif的动画效果,不用太多说明,类似一些简单的加载中效果可以用此方法实现。
下面是UI给到的帧动画图片素材
利用帧动画实现的XML配置和代码实现
布局资源
动画资源(是Drawable资源)
//android:oneshot="false" 这表示是否就播放一次,false表示循环播放
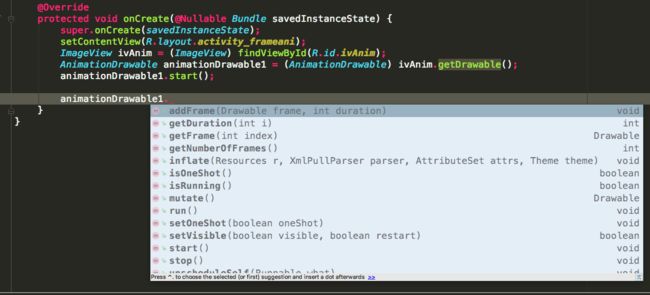
Java设置代码
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frameani);
ImageView ivAnim = (ImageView) findViewById(R.id.ivAnim);
AnimationDrawable animationDrawable1 = (AnimationDrawable) ivAnim.getDrawable();
animationDrawable1.start();
}
最终效果
AnimationDrawable这个类,几个方法很容易理解,一看便知它们表示的含义,例如 start、stop、isOneShot ... 了解一下,你也可以把ImageView替换成为一般的View然后设置为背景,通过getBackground获取设置的Drawable,进行操作,当然这个不怎么经常用。
AnimationDrawable animationDrawable1 = (AnimationDrawable) ivAnim.getBackground();
animationDrawable1.start();
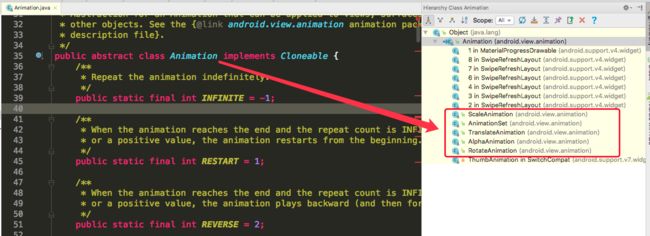
二、补间动画(Tweened Animation)
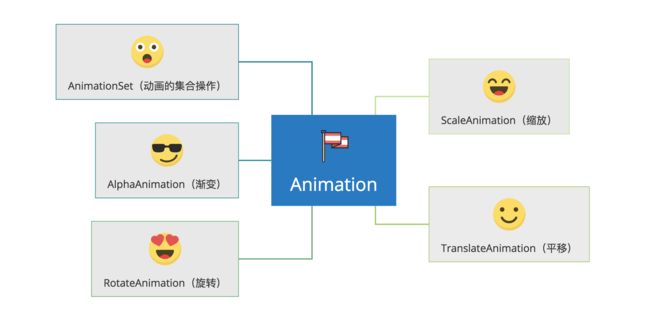
主要有四种,分别是 Alpha(渐变),Translate(平移),Scale(缩放),Rotate(旋转)。
补间动画实现方式(XML形式)
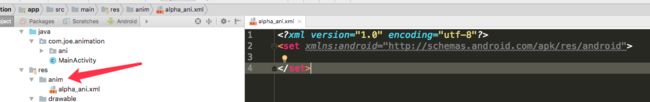
新建 res目录下anim这样的文件夹
我们新建了一个补间动画资源,在代码中可以通过,R.anim.alpha_ani 引用这个资源,我们下面分别演示上面的四个动画。
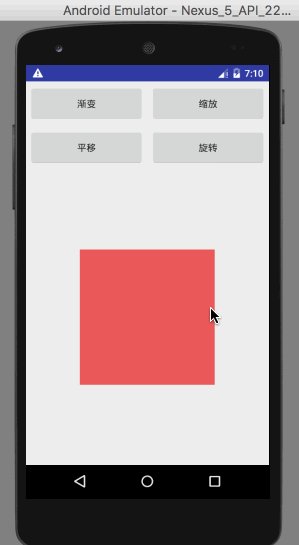
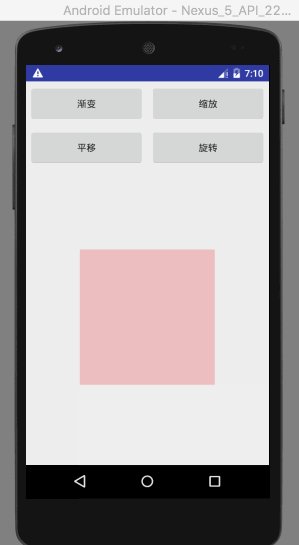
(1)渐变动画(Alpha)
代码设置带View上,点击渐变,然后设置我们的动画。让红色从红色到透明度为0,持续时间是5秒(为了看出效果)
private View viewDemo;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tweenedani);
initView();
}
private void initView() {
viewDemo = findViewById(R.id.viewDemo);
findViewById(R.id.btnAplf).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//关键代码引入动画资源
Animation animation = AnimationUtils.loadAnimation(TweenedAniActivity.this, R.anim.alpha_ani);
viewDemo.startAnimation(animation);
}
});
}
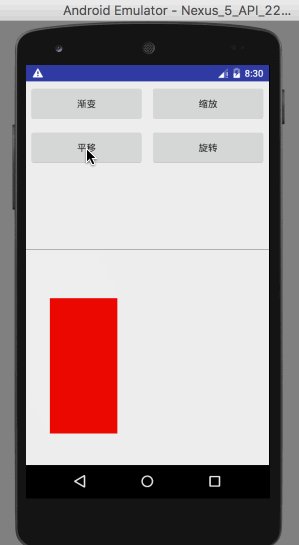
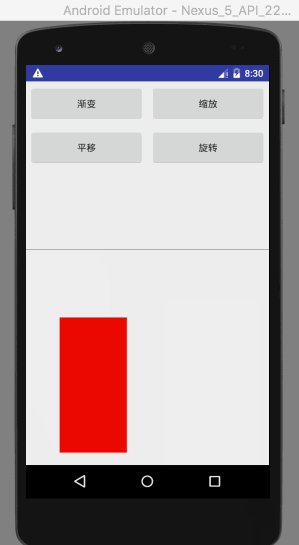
呈现效果
渐变说明
android:duration="5000" 表示这个缩放动画持续的时间
android:fromAlpha="1.0" 代表动画开始透明度,0.0表示完全透明,1.0表示完全不透明,Float值
android:toAlpha="0.0" 代表动画结束时透明度,0.0表示完全透明,1.0表示完全不透明,Float值
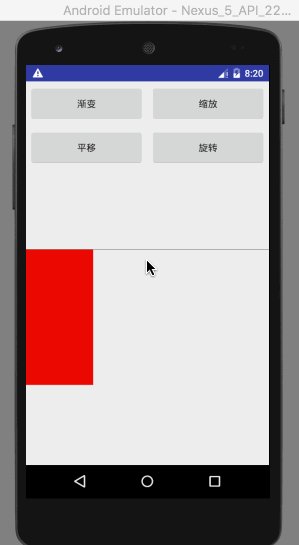
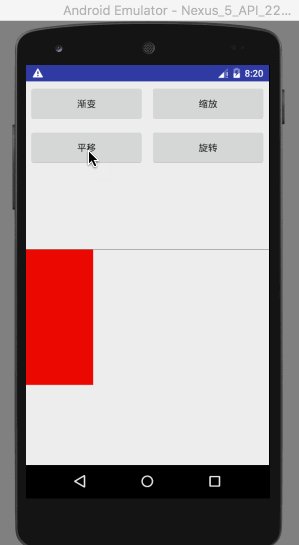
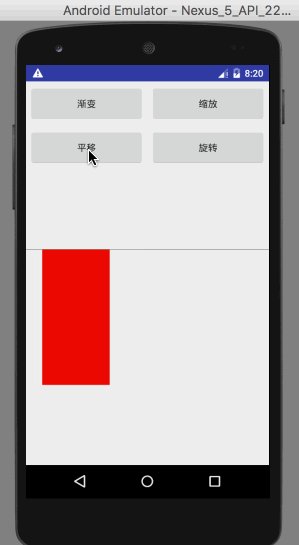
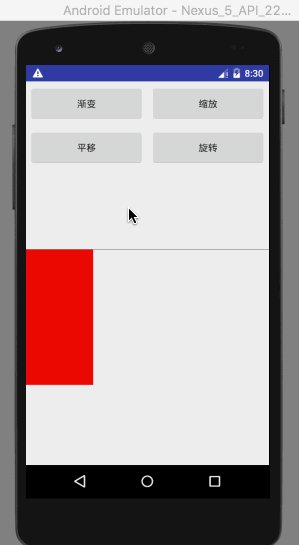
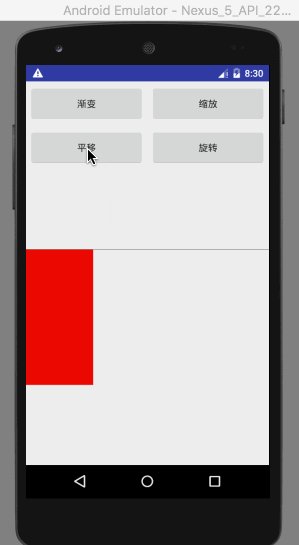
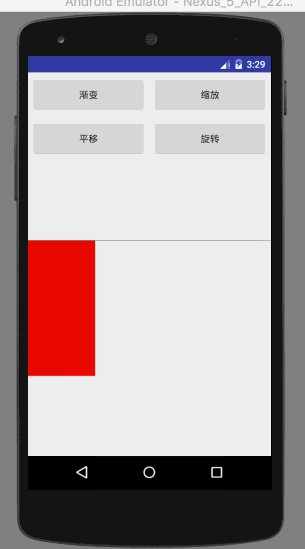
(2)平移(Translate)
Animation animation = AnimationUtils.loadAnimation(TweenedAniActivity.this, R.anim.translate_ani);
viewDemo.startAnimation(animation);
animation.setFillAfter(true); // 最后停留在移动之后的位置 true
interpolator 插值器
android:interpolator="@android:anim/accelerate_interpolator"
设置动画为加速动画(动画播放中越来越快)
android:interpolator="@android:anim/decelerate_interpolator"
设置动画为减速动画(动画播放中越来越慢)
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
设置动画为先加速在减速(开始速度最快 逐渐减慢)
android:interpolator="@android:anim/anticipate_interpolator"
先反向执行一段,然后再加速反向回来(相当于我们弹簧,先反向压缩一小段,然后在加速弹出)
android:interpolator="@android:anim/anticipate_overshoot_interpolator"
同上先反向一段,然后加速反向回来,执行完毕自带回弹效果(更形象的弹簧效果)
android:interpolator="@android:anim/bounce_interpolator"
执行完毕之后会回弹跳跃几段(相当于我们高空掉下一颗皮球,到地面是会跳动几下)
android:interpolator="@android:anim/cycle_interpolator"
循环,动画循环一定次数,值的改变为一正弦函数:Math.sin(2* mCycles* Math.PI* input)
android:interpolator="@android:anim/linear_interpolator"
线性均匀改变
android:interpolator="@android:anim/overshoot_interpolator"
加速执行,结束之后回弹
android:fromXDelta
android:toXDelta
android:fromYDelta
android:toYDelta
代表动画起始或者结束X / Y方向上的位置,可以是具体的数值,也可以设置为百分比。
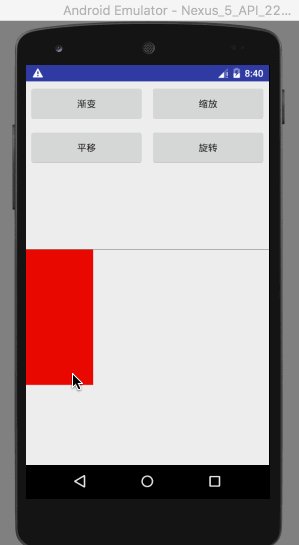
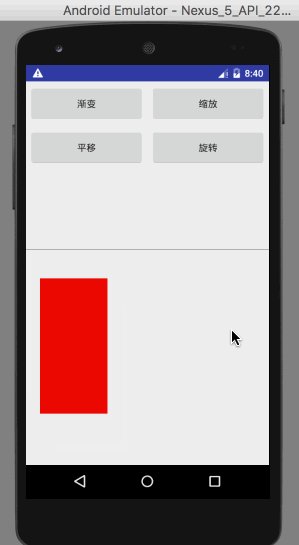
例如: 设置50%,表示相对于自身控件,相当于相对于自己移动自己50%的距离,依次类推,100%就是一倍的距离。如果设置50%p则表示相对于父控件,而不是本身,下面是相对自己的50%效果实例。
我们可以结合下面两个属性,来实现一个无限来回循环的动画。
repeatCount :表示重复多次。 也可以设定具体重复的次数
repeatMode :reverse 表示定义动画播放完后再尾向头播放
android:repeatCount="infinite"
android:repeatMode="reverse"
完整的配置
效果图
(3)缩放动画(Scale)
可以实现动态调控件尺寸的效果,通过设置pivotX和pivotY你可以指定image缩放的中心点,比如:
实际应用中,你可以利用pivotX和pivotY来让一个activity从中心屏幕从小到大缩放以达到一种展开界面的效果来浏览一张图片资源。
对应的xml属性如下面是相对于中心点缩放 pivot 设置为 50%
float值,为动画起始到结束时,X、Y坐标上的伸缩尺寸,0.0表示收缩到没有,1.0表示正常无伸缩,以上属性当然你也可以反过来设置
Animation animation = AnimationUtils.loadAnimation(TweenedAniActivity.this, R.anim.scale_ani);
viewDemo.startAnimation(animation);
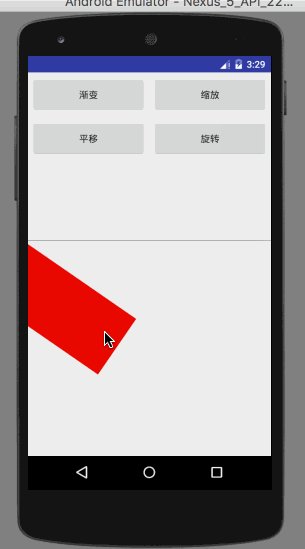
(4)旋转动画(Rotate)
顾名思义,添加之后可以达到旋转效果的动画,我们直接上xml属性设置来说明。
fromDegrees代表起始的角度,浮点值,单位:度
toDegrees代表结束的角度,浮点值,单位:度
android:pivotX 属性代表旋转中心的X坐标值 数值表示对应xy轴的左上角 也可以设置百分比
android:pivotY 属性代表旋转中心的Y坐标值 数值表示对应xy轴的左上角 也可以设置百分比
fillAfter 设置true表示保持执行完动画之后的状态
从效果图,我们可以看到我们设置了相对于View的中心点来旋转了180度的效果。
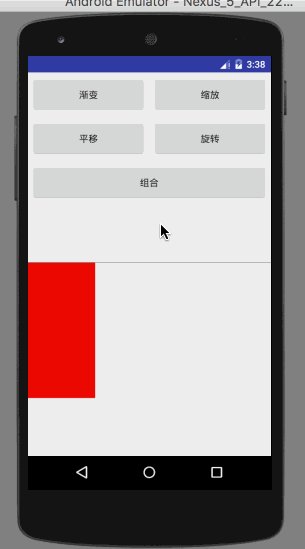
三、补间动画混合使用 (Set)
我们通过设置一个缩放和透明度的改变的小实践来看就明白了。
xml 资源设置
效果图
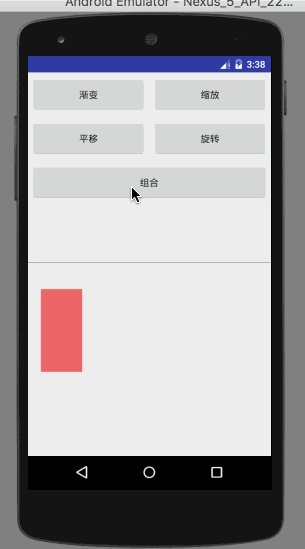
我们还可以加个旋转的动画
效果图
说到这里,大家应该对 有帧动画(Frame Animation)和补间动画(Tweened Animation)有了比较清楚的认识。
源码地址 https://github.com/anjiao/Animation