day25_ajax(原生,封装,跨域——面试重点,节流)
零碎
- 居中显示:水平居中
margin auto;竖直居中设置绝对定位,上下左右设置0;
event.stopPropagation()
这是阻止事件的冒泡方法,不让事件向document上层蔓延,但是默认事件仍然会执行,当你调用这个方法的时候,如果点击一个连接,这个连接仍然会被打开。
防止事件冒泡到DOM树上,也就是不触发任何前辈元素上的事件处理函数。
函数不接受任何参数
event.preventDefault()
这是阻止默认事件的方法,调用此方法时链接不会被打开,但是会发生冒泡,冒泡会传递到上一层的父元素,此方法可以控制一些按钮在点击时只触发事件而不会引起表单的提交。
preventdefault
return false
这个方法比较暴力,他会同时阻止事件冒泡也会阻止默认事件;写上此代码,链接不会被打开,事件也不会传递到上一层的父元素;可以理解为
return false就等于同时调用了event.stopPropagation()和event.preventDefault()
- return返回
null,起到中断方法执行的效果,只要不return false事件处理函数将会继续执行,表单将提交- return false,事件处理函数会取消事件,不再继续向下执行。比如表单将终止提交。
原生ajax
1.五步
* 1.创建对象
* 2.建立服务器连接(方式,路径,异步(默认true),用户名和密码)
* 3.发送请求
* 4.建立服务器事件
* 5.渲染页面
var http = new XMLHttpRequest();
// console.log(http.readyState);
http.open("get", "", true);
// console.log(http.readyState);
http.send();
http.onreadystatechange = function () {
/*
console.log(http.status);//200
*/
if (http.readyState == 4 && http.status == 200) {
// http.responseText 或者 http.response
console.log(http.response);
}
}
2.http.readyState:读取状态
| 数字 | 含义 |
|---|---|
| 0 | 未初始化 |
| 1 | 正在发送请求(载入) |
| 2 | 方法执行完成(载入完成) |
| 3 | 内容解析完成(完成) |
3.http.stutas:相应状态码(404,200,500)
| 数字 | 含义 |
|---|---|
| 200 | 成功响应 |
| 404 | 页面丢失 |
| 500 | 服务端错误 |
原生ajax的封装
- 判断提交方式(
get/post) - 判断是否有数据(如果有数据则提交,注意有
?),如果不存在数据则直接open(),send(); - 事件中获取到的数据添加回调函数调用(回调函数使用
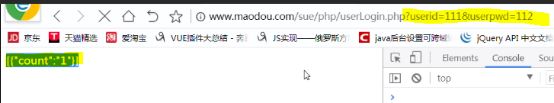
callback或者cb,系统就会自动识别) - 如果想要传值,
get方法是字符串拼接,一定要拼接”?”+”数据”,输出当前数据(用parse转json数据),变为1说明用户登陆成功

JSON.parse(result)
通常我们从服务器中读取 JSON 数据,并在网页中显示数据。
简单起见,我们网页中直接设置 JSON 字符串
eg:JSON.parse(result)
<body>
<p id="demo"></p>
<script>
var text = '{ "employees" : [' +
'{ "firstName":"John" , "lastName":"Doe" },' +
'{ "firstName":"Anna" , "lastName":"Smith" },' +
'{ "firstName":"Peter" , "lastName":"Jones" } ]}';
var obj = JSON.parse(text);
document.getElementById("demo").innerHTML =
obj.employees[1].firstName + " " + obj.employees[1].lastName;
</script>
封装
function method(meod, api, async, data, callback) {
var http = new XMLHttpRequest();
console.log(http);
if (meod == "get") {
if (data) {
api += "?";
api += data;
}
http.open(meod, api, async);
http.send();
}
else {
http.open(meod, api, async);
if (data) {
http.send(data);
}
http.send();
}
http.onreadystatechange = function () {
if (http.readyState == 4 && http.status == 200) {
// http.responseText 或者 http.response
callback(http.response);
}
}
}
method("get","",true,"",function(result){
console.log(result);
})
同步异步
区分同步异步
var result;
function method(med, api, async, data) {
var http = new XMLHttpRequest();
if (med == "get") {
if (data) {
api += "?";
api += data;
}
http.open(med, api, async);
http.send();
}
else {
http.open(med, api, async);
if (data) {
http.send(data);
}
else {
http.send();
}
}
http.onreadystatechange = function () {
if (http.readyState == 4 && http.status == 200) {
console.log(1);//1
result=http.response;
}
}
}
method("get","",true);
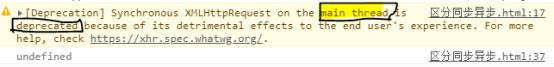
console.log(result);//undefined
原生ajax里的跨域问题及跨域原理(面试重点)
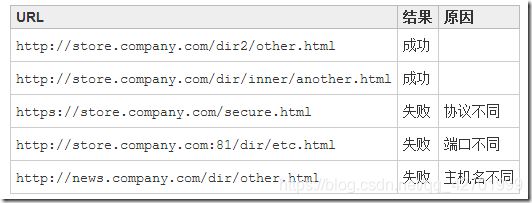
- 什么是跨域?
js跨域是指通过js在不同的域之间进行数据传输或通信
协议不同 端口不同 主机名称不同
- 怎么解决跨域?
1)Cros
给服务端设置*:所有域名访问(只能在后端配置cros跨域请求)
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
第一种现象:No 'Access-Control-Allow-Origin' header is present on the requested resource,并且The response had HTTP status code 404
出现这种情况的原因如下:
本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)
服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址解决方案: 后端允许options请求
第二种现象:No 'Access-Control-Allow-Origin' header is present on the requested resource,并且The response had HTTP status code 405
这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如安全配置),阻止了OPTIONS请求,才会导致这个现象
解决方案:后端关闭对应的安全配置
第三种现象:No 'Access-Control-Allow-Origin' header is present on the requested resource,并且status 200
比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错
解决方案: 后端增加对应的头部支持
第四种现象:heade contains multiple values '*,*'
表现现象是,后台响应的http头部信息有两个Access-Control-Allow-Origin:*
解决方案:
建议删除代码中手动添加的*,只用项目配置中的即可 建议删除IIS下的配置*,只用项目配置中的即可
CORS解决跨域问题
CORS的原理上文中已经介绍了,这里主要介绍的是,实际项目中,后端应该如何配置以解决问题(因为大量项目实践都是由后端进行解决的),这里整理了一些常见的后端解决方案:
- PHP后台配置
PHP后台得配置几乎是所有后台中最为简单的,遵循如下步骤即可:
第一步:配置Php 后台允许跨域
第二步:配置Apache web服务器跨域(httpd.conf中)
原始代码:
修改代码:
- JAVA后台配置
JAVA后台配置只需要遵循如下步骤即可:
第一步:获取依赖jar包下载 cors-filter-1.7.jar, java-property-utils-1.9.jar 这两个库文件放到lib目录下。(放到对应项目的webcontent/WEB-INF/lib/下)
**第二步:**如果项目用了Maven构建的,请添加如下依赖到pom.xml中:
com.thetransactioncompany
cors-filter
[ version ]
- NET后台配置
.NET后台配置可以参考如下步骤:
第一步:网站配置
打开控制面板,选择管理工具,选择iis;右键单击自己的网站,选择浏览;打开网站所在目录,用记事本打开web.config文件添加下述配置信息,重启网站
"Access-Control-Allow-Headers":"X-Requested-With,
Content-Type,Accept,Origin"
2)Jsonp
通过src + callback回调函数来请求 —不是ajax
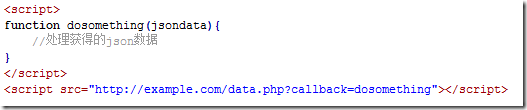
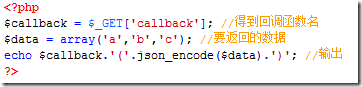
比如,有个a.html页面,它里面的代码需要利用ajax获取一个不同域上的json数据,假设这个json数据地址是http://example.com/data.php那么a.html中的代码就可以这样:


![]()
jsonp的原理:通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。所以jsonp是需要服务器端的页面进行相应的配合的。
节流
- 清除计时器应该放在 闭包函数中
http.response为响应回复
- GET(获取资源)
GET方法用来查询,不会对浏览器上的信息产生影响
参数数据跟在地址栏(URI)后。以?开头、多个参数之间以&分割
eg:GET /WebRoot/testMethod.html?name=123&password=123456
GET提交参数数据有限制,不超过1KB。(实际上URL不存在参数上限的问题,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制,IE对URL长度的限制是2083字节)
GET方式采用的是明文传输,不适合提交敏感密码。
注意: 浏览器直接访问的请求,默认提交方式是GET方式。
火狐浏览器以Get方式提交带参数的数据,会重复提交两次
4.POST(传输实体主体)
参数跟在请求的实体内容中。
没有?开头;多个参数之间以&分割
POST提交的参数数据没有限制。
POST方式放在报文内部无法看到,适合提交敏感数据。
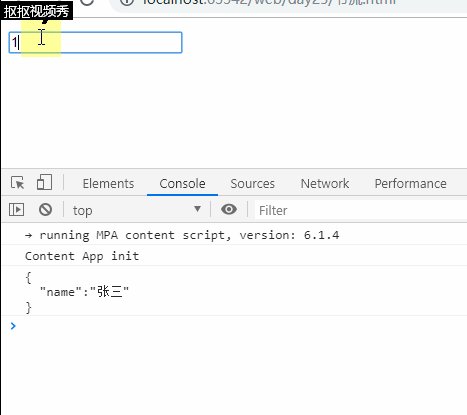
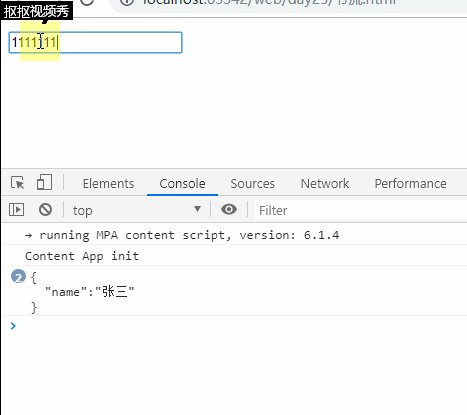
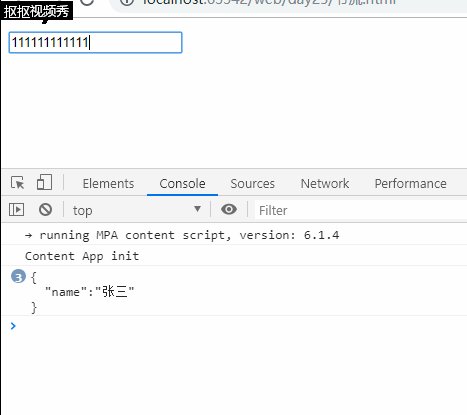
实现效果
实现功能及原理
用户输入后判断间隔时间,如果大于设置时间则显示请求结果 ,连续输入时不响应 ,达到节流效果,利用计时器实现。应在闭包函数内清除计时器,否则计时器累加。
js代码
<script>
var http = new XMLHttpRequest();
function method(mod, api, asycn, data, callback) {
if (mod == "get") {
if (data) {
api += "?";
api += data;
}
http.open(mod, api, asycn);
http.send();
}
else {
http.open(mod, api, asycn);
if (data) {
http.send(data);
}
http.send();
}
http.onreadystatechange = function () {
if (http.readyState == 4 && http.status == 200) {
callback(http.response);
}
}
}
function getData(t) {
return function () {
clearTimeout(time);
time = setTimeout(function () {
method("post", "data.txt", true, "", function (result) {
console.log(result);
});
}, t);
}
}
var txt = document.getElementById("txt");
var time;
txt.addEventListener("keyup", getData(1000));
</script>