WebAPI---BOM
BOM
- BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
- BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
- BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
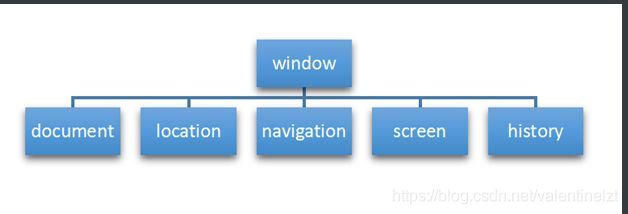
BOM的构成
顶级对象window
- window对象是浏览器的顶级对象,具有双重角色
- 它是JS访问浏览器窗口的一个接口
- 它是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法
在调用的时候可以省略
window, 如alert()prompt()
window下的一个特殊属性window.name
window对象的常见事件
窗口加载事件(onload)
window.onload = function(){
}
window.addEventListener('load', function(){})
- window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
窗口加载事件(DOMContentLoaded)
document.addEventListener('DOMContentLoaded', function(){})
- DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
E9以上才支持!!!
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用
DOMContentLoaded 事件比较合适。
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
调整窗口大小事件
window.onresize = function(){}
window.addEventListener('resize', function(){})
window.onresize是调整窗口大小加载事件, 当触发时就调用的处理函数。
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。
window.innerWidth当前屏幕的宽度
<script>
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
定时器
- setTimeout()
- setInterval()
setTimeout
window.setTimeout(调用函数, [延迟的毫秒数])
- window可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采用**字符串’函数名()’**三种形式(第三种不推荐)
- 延迟的毫秒数省略默认是0,如果写,必须是毫秒
- 因为定时器可能有很多,所以一般推荐给定时器赋一个标识符
// 回调函数是一个匿名函数
setTimeout(function() {
console.log('时间到了');
}, 2000);
function callback() {
console.log('爆炸了');
}
// 回调函数是一个有名函数
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
停止定时器
window.clearTimeout(timeoutID)
<button>点击停止定时器button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
script>
setInterval()
window.setInterval(调用函数, [间隔的毫秒数])
setInterval()方法重复调用一个函数,每隔这个事件,就去回调一次这个函数
// 1. setInterval
setInterval(function() {
console.log('继续输出');
}, 1000);
定时器案例
<div>
<span class="hour">1span>
<span class="minute">2span>
<span class="second">3span>
div>
<script>
// 1. 获取元素(时分秒盒子)
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2019-5-1 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
script>
停止setInterval()
window.clearInterval(intervalID)
this的指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
console.log(this); // 事件处理函数中的this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
location对象
- window对象给我们提供了-个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象, 所以我们将这个属性也称为location对象。
| location对象属性 | 返回值 |
|---|---|
location.href |
获取或者设置整个URL |
location.host |
返回主机(域名) |
location.port |
返回端口号 |
location.pathname |
返回路径 |
location.search |
返回参数 |
location.hash |
返回片段 |
location对象的常见方法
| 方法 | 返回值 |
|---|---|
location.assign() |
重定向页面 |
location.replace() |
替换当前页面,不记录历史,不能后退页面 |
location.reload() |
重新加载页面,如果参数为true,则是强制刷新(ctrl + f5) |
navigator对象
- navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
history对象
- window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| 方法 | 作用 |
|---|---|
| ``back() | 后退功能 |
forward |
前进功能 |
go(参数) |
前进后退功能, 如果参数是1前进一个页面,如果是-1后退一个页面 |
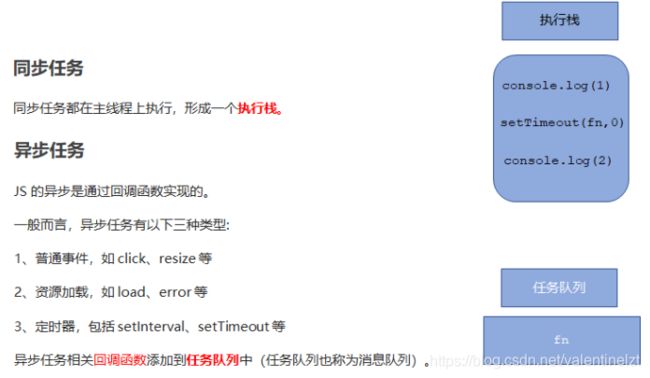
同步任务与异步任务
同步任务(synchronous)
- 在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务(asynchronous)
- 不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。
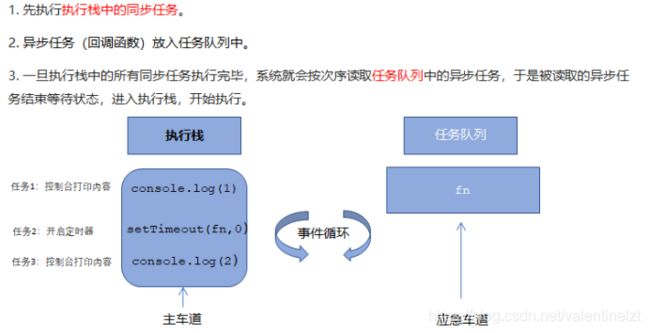
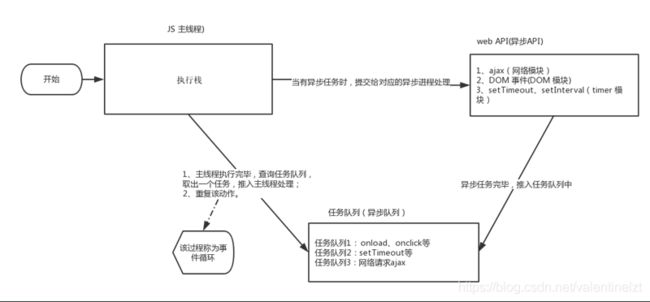
JS执行机制(事件循环)
元素偏移量
- offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
1、获得元素距离带有定位父元素的位置
2、获得元素自身的大小(宽度高度)
返回的数值都不带单位
|offset| 作用 |
|–|--|
|element.offsetParent| 返回作为该元素带有定位的父级元素,如果父级都没有定位,则返回body |
|element.offsetTop| 返回元素相对带有定位父元素上方的偏移量 |
|element.offsetLeft| 返回元素相对带有定位父元素左边框的偏移 |
|element.offsetWidth| 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
|element.offsetHeight| 返回自身包括padding、边框、内容去的高度,返回数值不带单位 |
offset与style的区别
offset
- offset可以得到任意样式表中的样式值
- offset系列获得的数值是没有单位的
offsetWidth包含padding+border+widthoffsetWidth等属性是只读属性,只能获取不能赋值
如果想要获取元素大小位置,用
offset更合适
style
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
如果想要给元素更改值,则需要用style改变
获取鼠标在盒子内部的坐标
- 在盒子内点击,想要得到鼠标距离盒子左右的距离
- 首先得到鼠标在页面中的坐标(
e.pageX、e.pageY) - 其次得到盒子在页面中的距离(
box.offsetLeft、box.offsetTop) - 用鼠标距离页面的坐标,减去盒子在页面中的距离,得到鼠标在盒子内的坐标
- 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件(
mousemove)
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
元素可视区 client 系列
- client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
client系列属性 |
作用 |
|---|---|
element.clientTop |
返回元素上边框的大小 |
element.clientLeft |
返回元素左边框的大小 |
element.clientWidth |
返回包括padding、内容去宽度,不含边框,返回数值不带单位 |
element.clientHeight |
返回自身包括padding、内容去的高度、不含边框、返回数值不带单位 |
元素滚动 scroll 系列
- scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。
scroll系列属性 |
作用 |
|---|---|
element.scrollTop |
返回被卷去的上侧距离,返回数值不带单位 |
element.scrollLeft |
返回被卷去的左侧距离,返回数值不带单位 |
element.scrollWidth |
返回自身实际的宽度,不含边框,返回数值不带单位 |
element.scrollHeight |
返回自身实际的高度,不含边框,返回数值不带单位 |
页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用 document.documentElement.scrollTop
- 未声明 DTD,使用 document.body.scrollTop
- 新方法 window.pageYOffset和 window.pageXOffset,IE9 开始支持
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
//使用的时候 getScroll().left
三大系列总结
| 大小对比 | 作用 |
|---|---|
element.offsetWidth |
返回自身包括padding、边框、内容去的宽度,返回数值不带单位 |
element.clientWidth |
返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
element.scrollWidth |
返回自身实际的宽度,不含边框,返回数值不带单位 |
他们主要用法:
1.offset系列 经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXOffset 获得
mouseenter 和mouseover的区别
- 当鼠标移动到元素上时就会触发
mouseenter事件 - 类似
mouseover,它们两者之间的差别是 mouseover鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter只会经过自身盒子触发- 之所以这样,就是因为
mouseenter不会冒泡 - 跟
mouseenter搭配鼠标离开mouseleave同样不会冒泡
动画函数封装
核心原理:通过定时器 setInterval() 不断移动盒子位置。
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 - 现在的位置) / 10 做为每次移动的距离步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整
动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值
1.如果是正值,则步长往大了取整
2.如果是负值,则步长 向小了取整
// 目标对象target 目标位置target
function animation(obj, target, callback) {
// 当不断点击按钮,这个元素的速度会越来越快,因为 开启了太多的定时器
// 解决方案就是 让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 缓动动画公式 (目标值-现在的位置) / 10
// 把步长值改成整数 使用小数会有偏差
// 步长为正 往大取整 步长为负 往小取整
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
// if (callback) {
// callback();
// }
callback && callback();
}
obj.style.left = obj.offsetLeft + step + "px";
}, 15);
}
// 缓慢动画原理
// 1、让盒子每次移动的距离慢慢变小,速度就会慢慢落下来
// 2、核心算法:(目标值-现在的位置)/ 10 作为每次移动的距离步长
// 3、停止的条件:让当前盒子位置等于目标位置就停止计时器
网页轮播图
功能需求:
1.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2.点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
3.图片播放的同时,下面小圆圈模块跟随一起变化。
4.点击小圆圈,可以播放相应图片。
5.鼠标不经过轮播图,轮播图也会自动播放图片。
6.鼠标经过,轮播图模块, 自动播放停止。
window.addEventListener('load', function() {
// 1. 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
});
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
// console.log(ul.children.length);
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号 通过自定义属性来做
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
// 4. 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 干掉所有人 把所有的小li 清除 current 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置current 类名
this.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
// num = circle = index;
console.log(focusWidth);
console.log(index);
animate(ul, -index * focusWidth);
})
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
// flag 节流阀
var flag = true;
arrow_r.addEventListener('click', function() {
if (flag) {
flag = false; // 关闭节流阀
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth, function() {
flag = true; // 打开节流阀
});
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
}
});
// 9. 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth, function() {
flag = true;
});
// 点击左侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
// if (circle < 0) {
// circle = ol.children.length - 1;
// }
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
})
节流阀
- 防止轮播图按钮连续点击造成播放过快。
- 节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
- 核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
- 开始设置一个变量
var flag= true; If(flag){flag = false; do something}关闭水龙头- 利用回调函数动画执行完毕, flag = true 打开水龙头
返回顶部
- 带有动画的返回顶部
- 此时可以继续使用我们封装的动画函数
- 只需要把所有的left 相关的值改为 跟 页面垂直滚动距离相关就可以了
- 页面滚动了多少,可以通过 window.pageYOffset 得到
- 最后是页面滚动,使用 window.scroll(x,y)
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
// 3. 当我们点击了返回顶部模块,就让窗口滚动的页面的最上方
goBack.addEventListener('click', function() {
// 里面的x和y 不跟单位的 直接写数字即可
// window.scroll(0, 0);
// 因为是窗口滚动 所以对象是window
animate(window, 0);
});
筋头云案例
- 利用动画函数做动画效果
- 原先筋斗云的起始位置是0
- 鼠标经过某个小li,把当前小li的offsetLeft 位置做为目标值即可
- 鼠标离开某个小li,就把目标值设为 0
- 如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位置
window.addEventListener('load', function() {
// 1. 获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// 2. 给所有的小li绑定事件
// 这个current 做为筋斗云的起始位置
var current = 0;
for (var i = 0; i < lis.length; i++) {
// (1) 鼠标经过把当前小li 的位置做为目标值
lis[i].addEventListener('mouseenter', function() {
animate(cloud, this.offsetLeft);
});
// (2) 鼠标离开就回到起始的位置
lis[i].addEventListener('mouseleave', function() {
animate(cloud, current);
});
// (3) 当我们鼠标点击,就把当前位置做为目标值
lis[i].addEventListener('click', function() {
current = this.offsetLeft;
});
}
})
触屏事件
概述
- 移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android和 IOS 都有。
- touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
触屏touch事件 |
说明 |
|---|---|
touchstart |
手指触摸到一个DOM元素时触发 |
touchmove |
手指在一个DOM元素上滑动时触发 |
touchend |
手指从一个DOM元素上移开时触发 |
触摸事件对象
- TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
- touchstart、touchmove、touchend 三个事件都会各自有事件对象。
| 触摸列表 | 说明 |
|---|---|
touches |
正在触摸屏幕的所有手指的一个列表 |
targetTouches |
正在触摸当前DOM元素上的手指的一个列表 |
changedTouches |
手指状态发生了改变的列表,从无到有,从有到无变化 |
因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
常见的触屏对象
- touchstart、touchmove、touchend可以实现拖动元素
- 但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
- 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置手指移动的距离
- 手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置
拖动元素三步曲:
(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
(2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
(3) 离开手指 touchend: 手指从元素上离开
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
| 触屏touch事件 | 说明 |
|–|--|
|touchstart| 手指触摸到一个DOM元素时触发 |
|touchmove| 手指在一个DOM元素上滑时触发 |
|touchend| 手指从一个DOM元素上移开时触发 |
classList属性
- classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
- 该属性用于在元素中添加,移除及切换 CSS 类。有以下方法
添加类:element.classList.add(’类名’);
focus.classList.add('current');
移除类: element.classList.remove(’类名’);
focus.classList.remove('current');
切换类: element.classList.toggle(’类名’);
focus.classList.toggle('current');
click 延时解决方案
- 移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
1、禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉300ms 的点击延迟。
2、利用touch事件自己封装这个事件解决300ms 延迟。
1. 当我们手指触摸屏幕,记录当前触摸时间
2. 当我们手指离开屏幕, 用离开的时间减去触摸的时间
3. 如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击
//封装tap,解决click 300ms 延时
function tap (obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener('touchstart', function (e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener('touchmove', function (e) {
isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener('touchend', function (e) {
if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
}
//调用
tap(div, function(){ // 执行代码 });
3、使用插件。fastclick 插件解决300ms 延迟。
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<script src="fastclick.js">script>
head>
<body>
<script>
if ("addEventListener" in document) {
document.addEventListener(
"DOMContentLoaded",
function () {
FastClick.attach(document.body);
},
false
);
}
var div = document.querySelector("div");
div.addEventListener("click", function () {
alert(11);
});
script>
body>
html>
本地存储
特性:
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage约5M、localStorage约20M
-
- 只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.seesionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
// 存储数据
sessionStorage.setItem(key, value)
// 获取数据
sessionStorage.getItem(key)
// 删除数据
sessionStorage.removeItem(key)
// 清空数据(所有都清除掉)
sessionStorage.clear()
//
window.localStorage
1、声明周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3. 以键值对的形式存储使用
// 存储数据
localStorage.setItem(key, value)
// 获取数据
localStorage.getItem(key)
// 删除数据
localStorage.removeItem(key)
// 清空数据(所有数据都清除)
localStorage.clear()