《.net开发技术》之 实验7:GDI+编程
【实验目的】
1.理解Graphics对象概念,并熟悉Graphics对象的创建方法。
2.掌握利用Graphics对象绘制线条和形状方法。
3.掌握利用Graphics对象的DrawString()呈现文本方法。
4.掌握利用Graphics对象DrawImage()显示图像方法。
【实验内容】
1、编写一个Windows应用程序,实现窗体自上而下,由白色到绿色渐变的背景。
代码:
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace shiyan7
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.Text = "渐变的背景";
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
LinearGradientBrush brush = new LinearGradientBrush(this.ClientRectangle, Color.White, Color.Green, LinearGradientMode.Vertical);
g.FillRectangle(brush, this.ClientRectangle);
g.Dispose();
}
}
}
2、编写一个Windows应用程序。当窗体加载后,呈现一个半径为100像素的蓝色圆。该圆在窗体范围内左右移动,并在圆内显示圆心相对于窗体的坐标。
代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace shiyan7
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
this.Text = "移动圆";
}
private void Form2_Paint(object sender, PaintEventArgs e)
{
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Gray, 1);
Point point = new Point(160, 110);
int r = 100;
Random rd = new Random();
int X = rd.Next(0, this.ClientSize.Width - 2 * r);
graphics.DrawEllipse(pen, X, point.Y - r, 2 * r, 2 * r);//画圆,矩形左上角坐标决定矩形位置
SolidBrush sb = new SolidBrush(Color.Blue);
graphics.FillEllipse(sb, X, point.Y - r, 2 * r, 2 * r);
label1.Location = new Point(X + r, point.Y);
label1.Text = "X=" + (X) + ",Y=" + (point.Y-r);
}
private void Form2_Load(object sender, EventArgs e)
{
label1.BackColor = Color.Blue;
label1.ForeColor = Color.Yellow;
}
}
}
3.编写一个Windows应用程序。利用Graphics对象的DrawString方法在窗体上绘制文字“烟台大学”,要求文字用一幅图片填充。给出图片名称p1.jpg,大家也可以自行寻找其它图片。
代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace shiyan7
{
public partial class Form3 : Form
{
public Form3()
{
InitializeComponent();
this.Text = "绘制文字";
}
private void Form3_Paint(object sender, PaintEventArgs e)
{
Graphics graphics = e.Graphics;
Image image = Image.FromFile(Application.StartupPath + @"\p1.jpg");
TextureBrush textureBrush = new TextureBrush(image);
Font font = new Font("黑体", 100, FontStyle.Underline ^ FontStyle.Bold);
graphics.DrawString("烟台大学", font, textureBrush, new Point(10, 10));
graphics.Dispose();
}
}
}
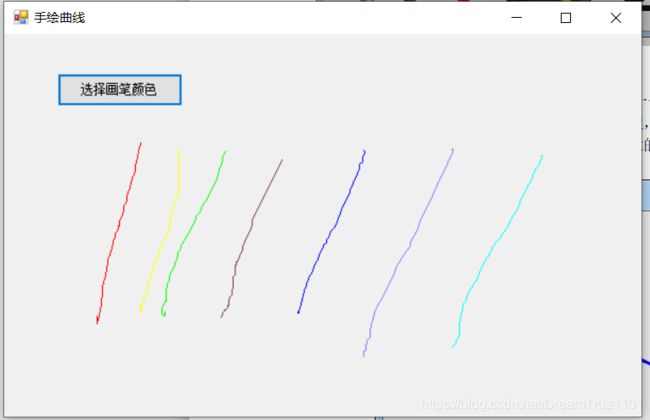
4.画线实验。创建一个窗体,在窗体上添加一个按钮(按钮标题为“选择画笔颜色”)。窗体界面如下图所示。单击“选择画笔颜色”按钮,能够打开一个颜色对话框,选择颜色,进而更改画笔颜色。使用画笔可以在窗体上画任意的曲线。
代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace shiyan7
{
public partial class Form4 : Form
{
Pen pen = new Pen(Color.White);
Graphics graphics;
Point x, y;
public Form4()
{
InitializeComponent();
this.Text = "手绘曲线";
}
private void button1_Click(object sender, EventArgs e)
{
ColorDialog colorDialog = new ColorDialog();
colorDialog.ShowDialog();
pen.Color = colorDialog.Color;
}
private void Form4_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
y = e.Location;
}
private void Form4_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
x = y;
y = e.Location;
graphics.DrawLine(pen, x,y);
}
}
private void Form4_Paint(object sender, PaintEventArgs e)
{
graphics = this.CreateGraphics();
}
private void Form4_Load(object sender, EventArgs e)
{
this.button1.Text = "选择画笔颜色";
}
}
}