DOM对象和内置对象(上)
前言
在第一篇博客《了解JavaScript》中已经介绍了DOM及DOM树里顶端对象window,还有它的一个子对象
document。接下来会介绍它们的一些实用的对象和方法,如:
1、alert()、prompt()和confirm()与用户交互。
2、利用getElementById()选择页面元素。
3、使用innerHTML()访问HTML内容。
4、使用浏览器的history对象。
5、通过navigator对象获得浏览器信息。
6、利用Date对象操作日期和时间。
7、利用Math对象简化计算。
.1 与用户交互
在window对象的方法中,有一些是专门用于处理输入与输出信息时,从而实现页面与用户的交互。
1.1 alert()
alert()在前面的博客中已经出现了很多次了,它主要向用户弹出一个信息对话框,但这种模态对话框只是显示一
些消息和一个”确定“按钮。
注意:术语”模态“意味着脚本暂时停止运行,页面与用户交互也被暂停,直到用户关闭对话框为止。
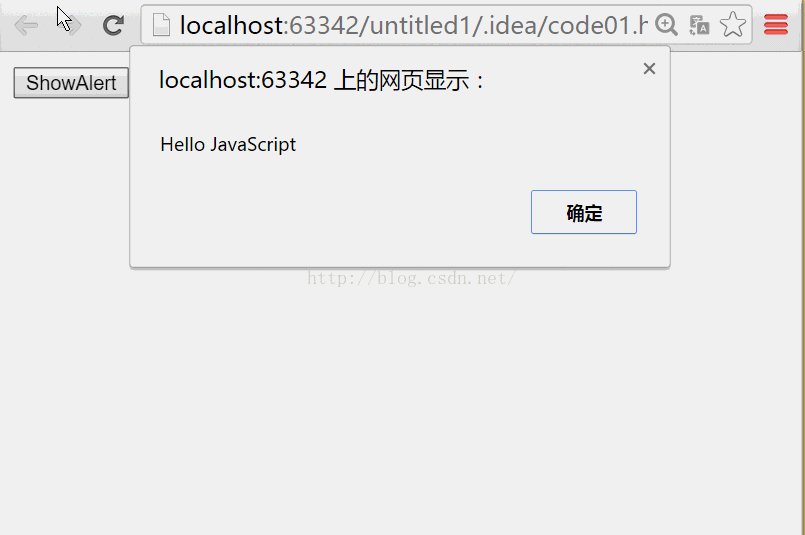
alert()的用法如下范例:
效果如下:
1.2 confirm()
与alert()方法相同的是,confirm()也弹出一个模态对话框,向用户显示一些信息。不同的是,confirm()对话框为
用户提供了一个选择,可以点击”确定“或”取消“按钮,而不只是一个”确定“按钮。点击任意一个按钮都会关闭对话框,
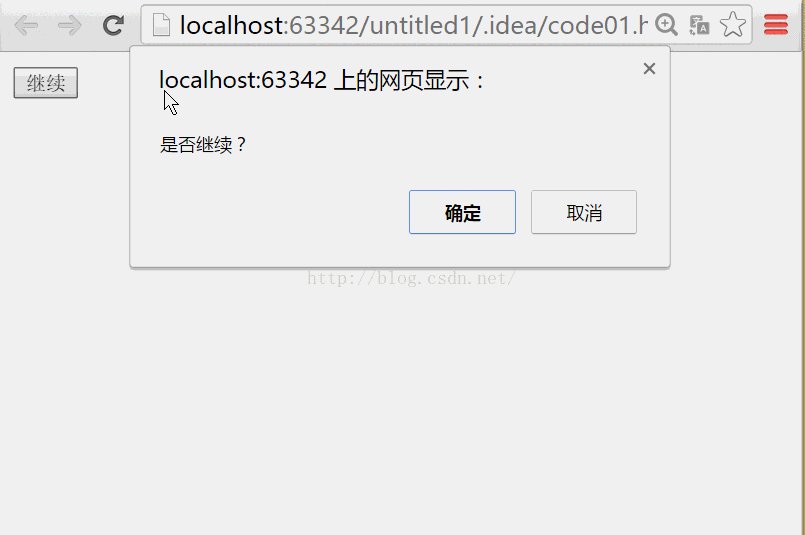
让脚本继续执行,但根据哪个按钮被单机,confirm()方法返回不同的值。如以下范例:
以上代码通过点击按钮调用showConfirm()方法,返回了点击按钮的状态,点击”确定“返回true,点击”取消“返回
false,并通过document.write()方法写入到页面中去。
效果如下:
1.3 prompt()
prompt()是打开模态对话框的另一种方式,它允许用户输入信息。prompt()对话框的调用方式与confirm()是一样
的。prompt()方法还可以有第二个可选参数,表示默认的输入内容,从而避免用户之间点击”确定“按钮而不输入任何
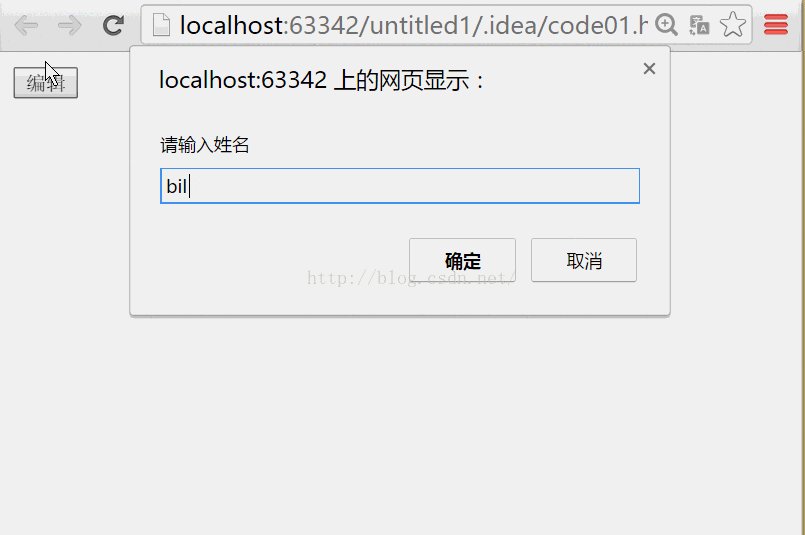
内容。如以下范例:
效果如下:
.2 根据id选择元素
如果想从HTML页面里选择某个特定id的元素,我们只需要把相应元素的id作为参数来调用document对象的
getElementById()方法,它就会返回特定id的页面元素所对应的DOM对象,如以下范例:
以上代码通过document对象的getElementById()方法获取id为"button_1"的input对象,并通过自定义函数
getInputId(id)获取input对象的value、id、type属性。(是换行的意思)
效果如下:
innerHTML属性
innerHTML属性对于很多DOM对象来说都是一个很好用的属性,可以读取或设置特定页面元素内部的HTML内
容,如以下范例:
DIV元素:是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。
DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,
其中所包含元素的特性由DIV标签的属性来控制,
或者是通过使用样式表格式化这个块来进行控制。
DIV标签称为区隔标记。
作用:设定字、画、表格等的摆放位置。当你把文字、图象,
或其他的放在 DIV 中,它可称作为“DIV block”,
或“DIV element”或“CSS-layer”,或干脆叫“layer”。
而中文我们把它称作“层次”。
以上程序,我们设置了两个按钮,分别是”编辑“和”显示“。
1、通过点击”编辑“按钮,调用setInnerHTML('div_id')方法,通过:
document.getElementById(id).innerHTML="改变了内容
";
通过documen.getElementById(id)方法获取id为‘div_id’的div对象,再通过innerHTML设置选定元素的内容。
2、通过点击“显示”按钮,调用getInnerHTML('div_id')方法,通过innerHTML获取