纯css实现渐变,条纹背景
1、

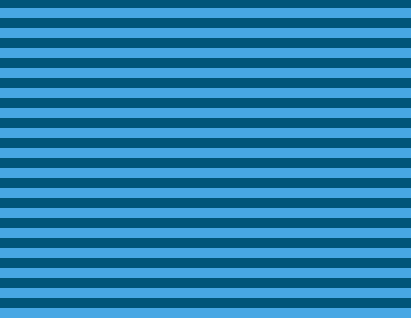
body {
background:linear-gradient(#51B0E7 50%, #006084 50%);
background-size:100% 20px;
}2、
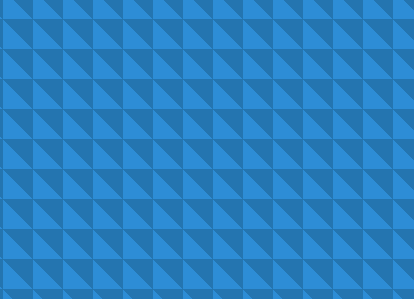
body {
background:#FFF;
margin:50px;
background:linear-gradient(45deg, #3498DB 50%, #2980B9 50%);
background-size:30px 30px;
}3、
body {
background:#FFF;
margin:50px;
background:
linear-gradient(45deg, #3498DB 25%, #2980B9 0,#2980B9 50%,#3498DB 0%,#3498DB 75%,#2980B9 0);
background-size:30px 30px;
}4、
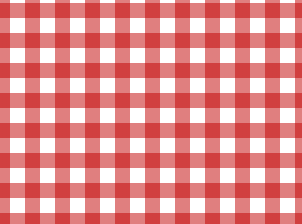
body {
background:#FFF;
background-image:linear-gradient(0deg, rgba(200,0,0,.5) 50%, transparent 50%),
linear-gradient(90deg,rgba(200,0,0,.5) 50%, transparent 50%) ;
background-size:30px 30px;
}5、
body {
background:#58a;
background-image:linear-gradient(0deg,white 1px, transparent 0),
linear-gradient(90deg,white 1px, transparent 0);
background-size:30px 30px;
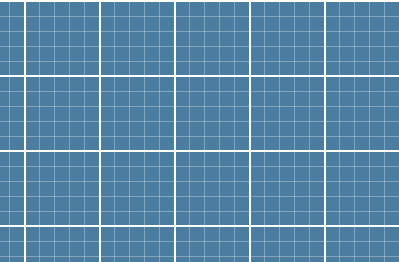
}6、
body {
background:#58a;
background-image:
linear-gradient(0deg,hsla(0,0%,100%,.3) 1px, transparent 0),
linear-gradient(90deg,hsla(0,0%,100%,.3) 1px, transparent 0),
linear-gradient(0deg,white 2px, transparent 0),
linear-gradient(90deg,white 2px, transparent 0);
background-size:15px 15px,15px 15px,75px 75px,75px 75px;
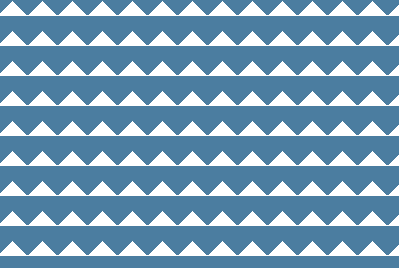
}7、
body {
background:#58a;
background-image:
linear-gradient(45deg,#fff 25%, transparent 25%),
linear-gradient(-45deg,#fff 25%, transparent 25%);
background-size:30px 30px;
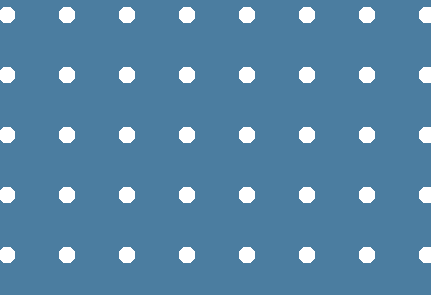
}8、
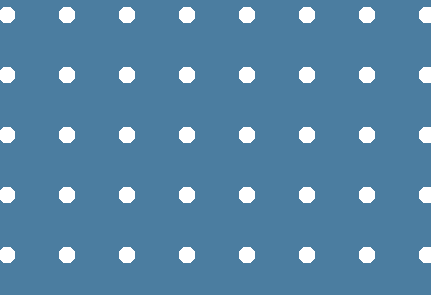
body {
background:#58a;
background-image:radial-gradient(#fff 20%, transparent 0);
background-size:60px 60px;
}