android学习进阶——Setting
出处:http://blog.csdn.net/u011974987/article/details/51004854;
在之前的KK平台上Settings模块的第一个Activity名字为Settings,其继承的是PreferenceActivity,设置的每一个选项都是对应的一个Header对象,并且Header对象允许显示switch控件,button控件,checkbox控件等。如下图1.1,WLAN和蓝牙上使用到了switch开关。但在L上面,WLAN和蓝牙的这两个开关已经去掉了,如图1.2,在Settings模块的首个页面似乎就只是一个普通的Listview。
L Settings 模块首界面初始化流程
L Settings模块首界面为Settings,继承自SettingsActivity,SettingsActivity继承自Activity。
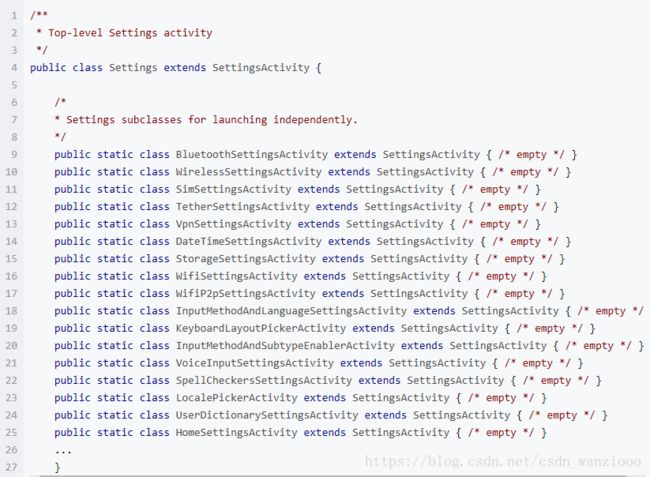
首先看一下Settings.java代码可以发现它没有重写任何SettingsActiviy的方法,也没有增加任何自己的方法,唯独增加了许多静态内部类,如:
看注释可以知道,这些子类是为了启动特定独立的Settings选项而创建的,例如在某个应用里需要设置无线那么只需要启动 WirelessSettingsActivity 就可以了。
所以Settings模块的启动流程直接看SettingsActiviy就行了。
这里看到switchToFragment这个方法,可以知道这里是要切换DashboardSummary这个Fragment.
接下来就看看DashboardSummary是个什么玩意?
dashboard中文意思是仪表盘,这里是指DashboardSummary就是用来显示Settings所有选项的。
在DashboardSummary的onCreateView里加载了这个布局文件R.layout.dashboard
看了上面的布局文件可以知道Settings的选项视图应该就是显示在dashboard_container中了。
DashboardSummary走完onCreateView方法后会走onResume,然后一路下来又会调到SettingsActivity的
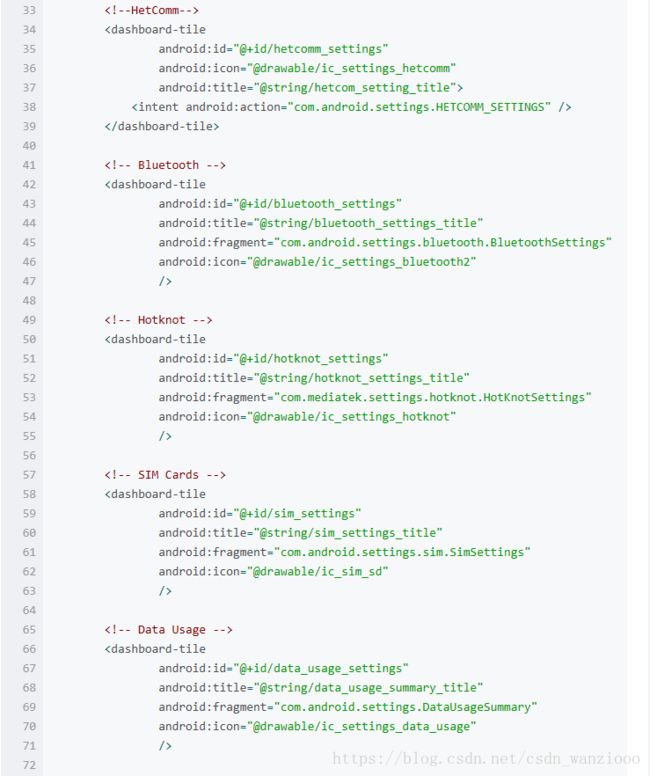
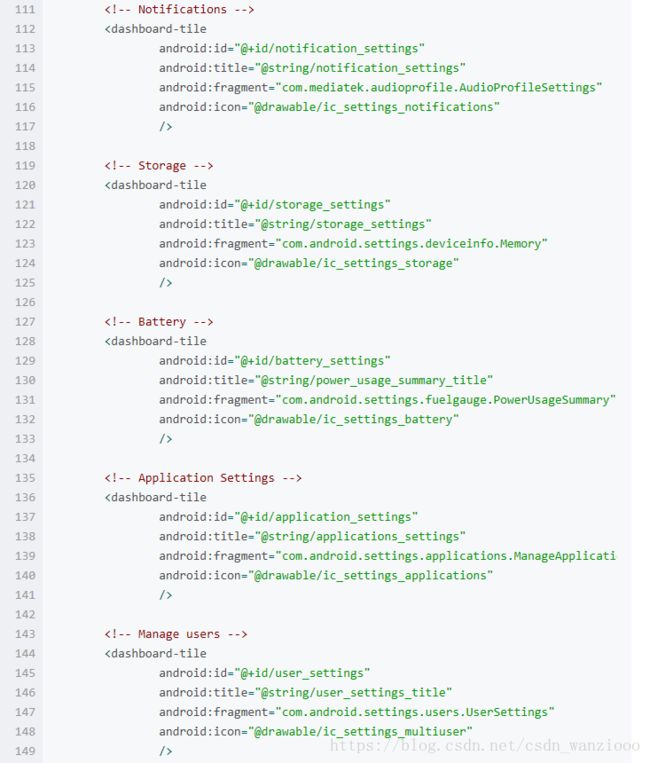
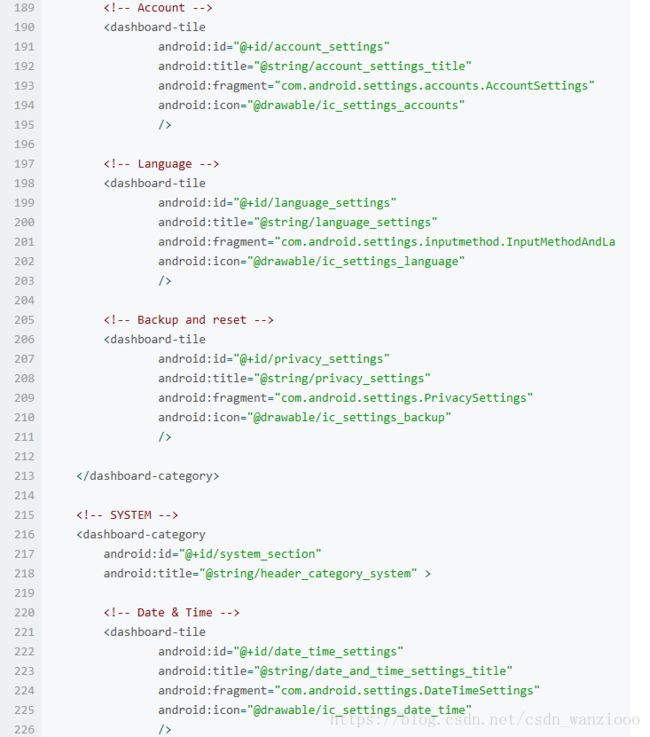
这一步是通过R.xml.dashboard_categories来加载categories,这里的categorys为ArrayList mCategories。接着来看看dashboard_categories.xml这个文件吧
![]()
根据这个文件我们可以知道了,所谓的dashboard就是Settings模块首界面的一个抽象。而dashboard-categorys则是设置分类集合的抽象,而dashboard-category是分类的抽象,dashboard-tile就是分类下每个选项的抽象了。代码中的List对应dashboard-categorys, DashboardCategory对应dashboard-category,而dashboard-tile则对因代码中的DashboardTile。
当加载完这些对象后SettingsActivity会将得到的 mCategories 返回给DashboardSummary来初始化Settings的设置选项。
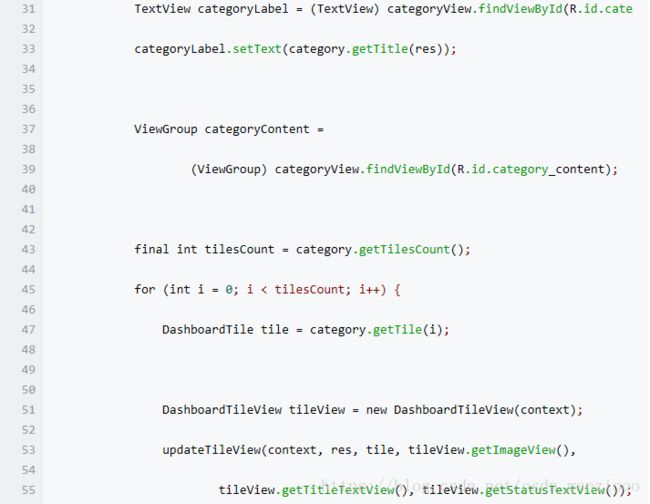
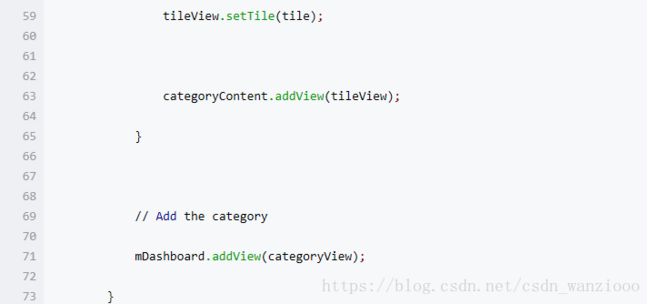
下面这段代码就是DashboardSummary.rebuildUI()中完成界面的初始化
遍历categories这个列表来获取DashboardCategory对象,将所有DashboardCategory对象和DashboardCategory对象中的DashboardTile对象转化为视图对象并添加到主视图对象mDashboard中。
到这里SettingsActivity的onCreate方法就算结束了。总结一下,
1.onCreate完成的任务是切换DashboardSmmary这个Fragment,然后从dashboard_categories.xml中读取预先配置好的文件来初始化Settings的首界面视图。
2.L中舍弃了Header类,取而代之的是DashboardCategory和DashboardTile类。