javafx 创建项目_使用JavaFX快速创建应用程序
总览
JavaFX是基于Java的平台,用于构建可在台式机或移动设备上运行的富Internet应用程序(RIA)。 用JavaFX构建的应用程序是基于Java字节码的,因此它们可以在装有Java运行时环境的任何桌面上运行,也可以在装有Java2 ME的任何移动设备上运行。 JavaFX使GUI编程非常容易。 它使用声明性语法并提供动画支持。
在本文中,学习如何开始使用JavaFX来构建RIA。 下载并安装JavaFX SDK,安装JavaFX Eclipse插件,并通过创建示例应用程序来探索JavaFX的一些基本功能。
下载本文中使用的Login Application和Animated Circle示例的源代码。
安装
请按照以下步骤下载并安装JavaFX SDK和JavaFX Eclipse插件。
- 下载适用于Windows 的最新JavaFX SDK安装程序文件,其扩展名为“ .exe”。 下载完成后,双击“ .exe”以运行安装程序。
- 完成安装向导中的步骤。
Windows的默认安装位置是C:\ Program Files \ JavaFX \ javafx-sdk-version。
- 启动Eclipse IDE。 提供工作空间名称,例如C:/ workspace / jfx_projects。
- 选择帮助>安装新软件 。
- 在弹出的“安装”对话框中单击添加 。
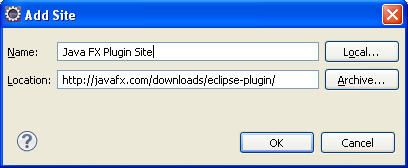
- 如图1所示,输入
JavaFX Plugin Site作为Name,输入http://javafx.com/downloads/eclipse-plugin/作为需要从中安装插件的位置。图1.添加JavaFX插件站点
单击确定 。
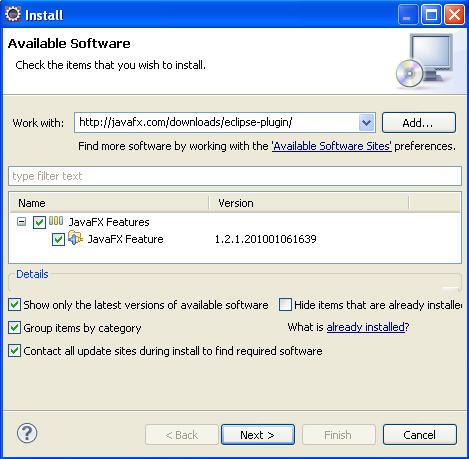
- 检查需要安装的JavaFX功能, 如图2所示。
图2.检查要安装的JavaFX功能
单击下一步 。
- JavaFX功能版本显示在“安装详细信息”对话框中。 单击下一步 。
- 接受许可协议的条款,然后单击“ 完成” 。
- 成功安装插件后,在出现提示时重新启动Eclipse工作台。
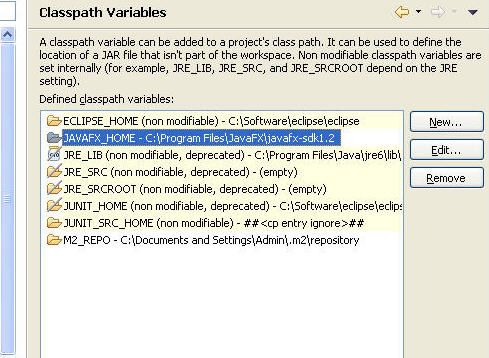
如果将JavaFX SDK安装在非默认位置,则可能会提示您设置JAVAFX_HOME变量, 如图3所示。 如果不是由Eclipse插件安装创建的,则还需要创建一个名为JAVAFX_HOME的类路径变量。 将其指向JavaFX安装位置。
图3.设置JAVAFX_HOME类路径变量
创建登录应用程序
在本部分中,构建示例JavaFX应用程序以根据用户的密码验证用户,并允许他们登录系统(如果他们可以提供所需的凭据)。 授权成功后,用户将看到“欢迎”屏幕。 如果授权不成功,则Eclipse Console视图中的消息将提供失败详细信息。 您将使用JavaFX swing组件构建登录屏幕。 您可以下载 Login应用程序的源代码。
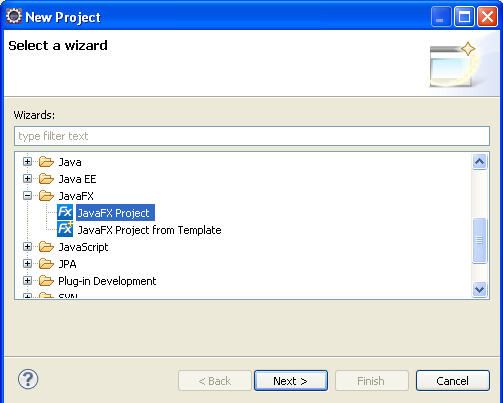
- 创建一个新的JavaFX项目。 单击File> New> Project> JavaFX> JavaFX project , 如图4所示。
图4.创建一个新的JavaFX项目
单击下一步 。
- 输入
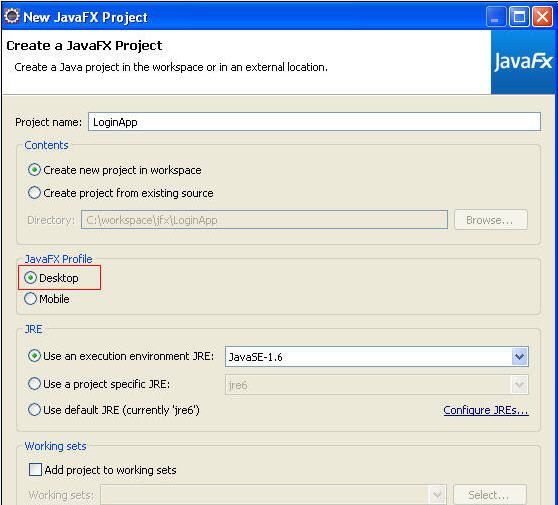
LoginApp作为项目名称。 选择桌面配置文件。 这些选择如图5所示。图5.配置JavaFX项目
点击完成 。
- 在LoginApp项目中创建一个名为com.sample.login的包。
- 右键单击该软件包,然后选择“ 新建”>“空JavaFX脚本” 。
- 提供名称
Main,然后单击Finish 。 - 您需要为示例应用程序声明一些变量。 如清单1所示,您需要一个名为
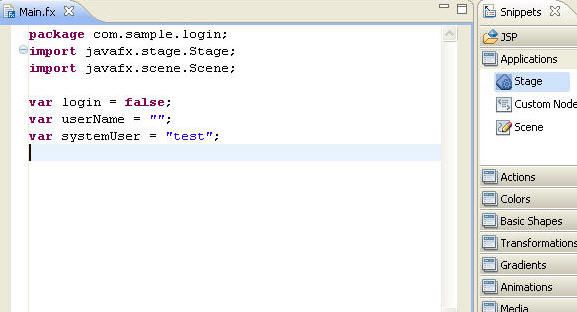
login的布尔变量,该变量维护用户的登录状态(上一次登录是否成功)。 声明字符串变量username以便保留用户输入的用户名。 还有一个硬编码的系统用户test,该用户只能登录到我们的应用程序。清单1.全局变量的声明
var login = false; var userName = ""; var systemUser = "test"; - 在“片段”窗口中,选择“ 应用程序”选项卡以将其展开。
- 选择舞台对象并将其拖到源编辑器, 如图6所示。 舞台是用于保存用户界面JavaFX对象的顶级容器。
图6.将舞台对象拖到编辑器上
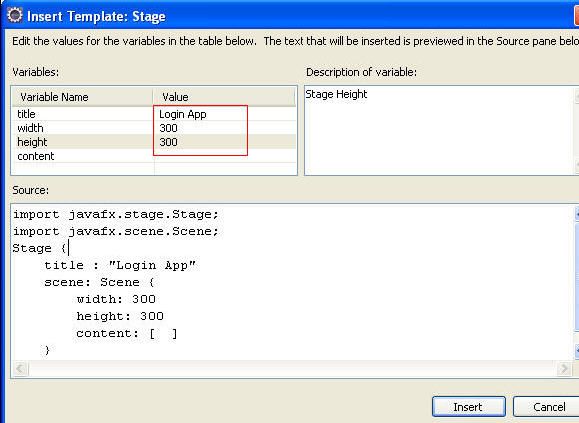
- 通过输入
Login App编辑要在舞台上显示的标题, 如图7所示。 将宽度和高度都设置为300。图7.配置舞台对象
单击插入 ,这会将
Scene元素添加到舞台上。Scene元素就像一个绘图平台或曲面,用于渲染图形元素。 它具有一个包含子元素的content变量。 - 使用import语句向
Scene添加一个javafx.scene.Group元素,如清单2所示。 该组将充当您创建的其余控件的容器。清单2.导入组类
import javafx.scene.Group; - 如清单3所示, 将
group元素添加到content元素。清单3.在内容中添加组
content: [ Group { } ] - 开始将子控件添加到父组控件。 首先,通过导入
SwingLabel类添加标签,如清单4所示。清单4.导入SwingLabel类
import javafx.ext.swing.SwingLabel;
将以下代码添加到该组的content元素,如清单5所示。清单5.将SwingLabel添加到组
content : [ SwingLabel { text : "User Name :"; } ] - 添加一个文本字段控件,它将接受用户输入。 导入
SwingTextField类,如清单6所示。清单6.变量声明
import javafx.ext.swing.SwingTextField;
添加突出显示的代码以添加文本字段,如清单7所示。清单7.将SwingTextField添加到组中
SwingLabel { text : "User Name :"; }, SwingTextField { text : bind userName with inverse; columns : 10; editable : true; layoutX : 30; layoutY : 20; borderless : false; selectOnFocus : true; } - 添加一个按钮,该按钮将调用操作以验证输入的用户名。 如果用户名与系统用户匹配,则该用户成功登录系统。 使用清单8中所示的import语句导入JavaFX
SwingButton。清单8.导入SwingButton类
import javafx.ext.swing.SwingButton;添加清单9中所示的代码,以在Text字段下面添加按钮。
清单9.将SwingButton添加到组
SwingButton{ translateX: 50 translateY: 50 text: "Submit" action: function(){ if((userName != systemUser)) { println("Invalid UserName"); } login = (userName == systemUser); } } - 清单9中的
action函数检查输入的userName是否与系统用户名相同。 如果不是,该示例将打印出错误消息。 否则,结果将存储在登录布尔变量中。到目前为止,您已经处理了登录失败的情况。 您需要使用登录变量的状态进入成功登录屏幕。 这需要
if-else语句。 添加if-else子句,然后在else子句中,首先添加一个包含内容对象的空组。 添加突出显示的代码,如清单10所示。清单10.添加
if-else子句content: bind if(not login)Group { content: [ SwingLabel{ text: "User Name:" }, SwingTextField { text : bind userName with inverse; columns : 10; editable : true; layoutX : 30; layoutY : 20; }, SwingButton{ translateX: 50 translateY: 50 text: "Submit" action: function(){ if((userName != systemUser)) { println("Invalid UserName"); } login = (userName == systemUser); } } ] } else Group{ content: [ ] } - 最后,添加一些文本以指示成功的登录消息,并添加一个“退出”按钮,该按钮将使用户返回登录屏幕。 导入
Text类,如清单11所示。清单11.导入
Text类import javafx.scene.text.Text;
将清单12中所示的代码添加到您之前添加的else子句组元素的内容主体中。清单12.将Text类和SwingButton添加到else组
Text { x: 10 y: 30 content: "You have successfully logged in." }, SwingButton{ translateX: 10 translateY: 50 text: "Log out" action: function(){ userName = ""; login = false; } }
完整的代码如清单13所示。
清单13. LoginApp示例代码
package com.sample.login;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.Group;
import javafx.scene.text.Text;
import javafx.ext.swing.SwingLabel;
import javafx.ext.swing.SwingTextField;
import javafx.ext.swing.SwingButton;
var login = false;
var userName = "";
var systemUser = "test";
Stage {
title : "Login App"
scene: Scene {
width: 300
height: 300
content: bind if(not login) Group{
content: [
SwingLabel{
text: "User Name:"
},
SwingTextField {
text : bind userName with inverse;
columns : 10;
editable : true;
layoutX : 30;
layoutY : 20;
},
SwingButton{
translateX: 50
translateY: 50
text: "Submit"
action: function(){
if((userName != systemUser)) {
println("Invalid UserName");
}
login = (userName == systemUser);
}
}
]
}
else Group{
content: [
Text {
x: 10 y: 30
content: "You have successfully logged in."
},
SwingButton{
translateX: 10
translateY: 50
text: "Log out"
action: function(){
userName = "";
login = false;
}
}
]
}
}
}运行应用程序
在本节中,您将测试示例登录应用程序。 保存到目前为止所做的更改。
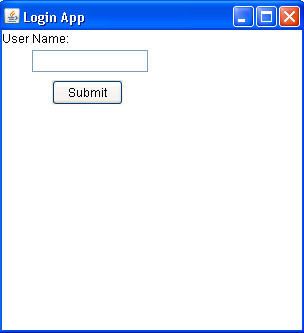
- 右键单击Main.fx文件,然后选择运行方式> JavaFX应用程序 。 将配置设置保留为默认设置,然后单击“运行” 。 打开带有Login Application的新窗口, 如图8所示。
图8.登录应用程序
- 输入
abc并单击Submit 。 登录失败,因此您可以在控制台中看到错误消息。 - 输入
test并单击Submit 。 系统接受该用户名并成功登录, 如图9所示。图9.成功登录
创建在移动模拟器上运行的应用程序
上面创建的LoginApp使用了桌面配置文件。 在本部分中,创建一个使用Mobile配置文件并在移动模拟器上运行的应用程序。 本示例探讨如何创建动画图形。 您还将渲染一个在不同时间间隔具有不同不透明度的圆。
- 创建一个新的JavaFX项目。 单击文件>新建>项目> JavaFX> JavaFX项目 。
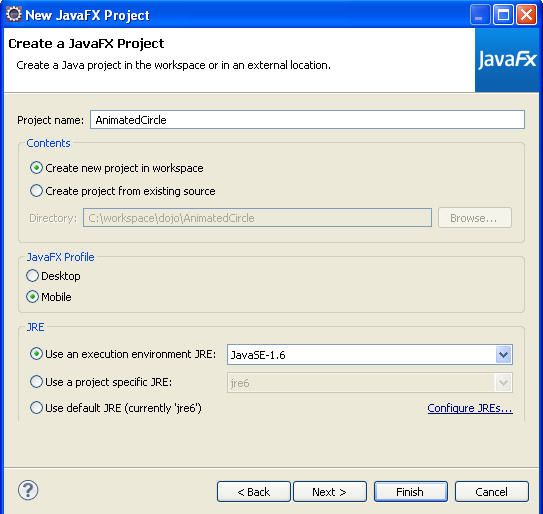
- 输入项目名称
AnimatedCircle, 如图10所示。 选择移动配置文件。图10.登录应用程序
点击完成 。
- 创建一个名为com.sample.animation的新包。
- 创建一个新的空JavaFX脚本。 右键单击该程序包,然后选择“ 新建”>“空JavaFX脚本” 。
- 输入
Main作为名称,然后单击Finish 。 - 在“片段”窗口中,选择“ 应用程序”选项卡以将其展开。
- 选择舞台对象并将其拖动到源编辑器。
- 输入
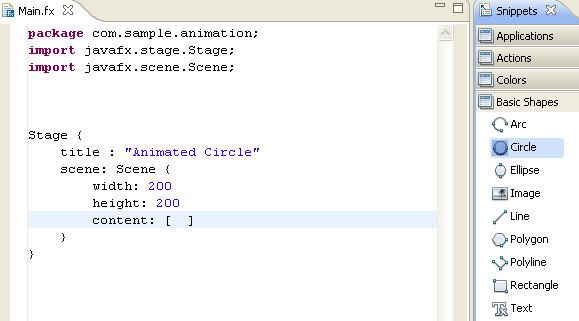
Animated Circle作为标题。 其余的默认设置保持不变,然后单击插入 。 - 在“片段”窗口中,选择“ 基本形状”选项卡以将其展开。
- 选择Circle元素并将其拖动到
content[]元素内的源编辑器。 在Insert Template对话框中,输入Color.BLUE作为fill属性, 如图11所示。图11.添加一个圆
点击插入 。
- 将线性渐变图案添加到圆上时,可以指定两种或多种渐变颜色。 在“片段”窗口中,单击“ 渐变”选项卡以将其展开。
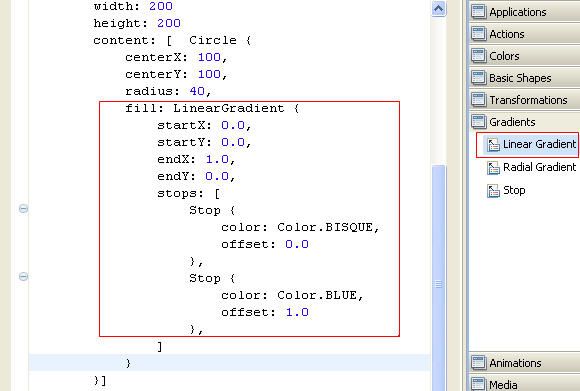
- 从填充值中删除Color.BLUE,然后选择Linear Gradient对象并将其拖到源编辑器中, 如图12所示。
图12.向圆中添加线性渐变图案
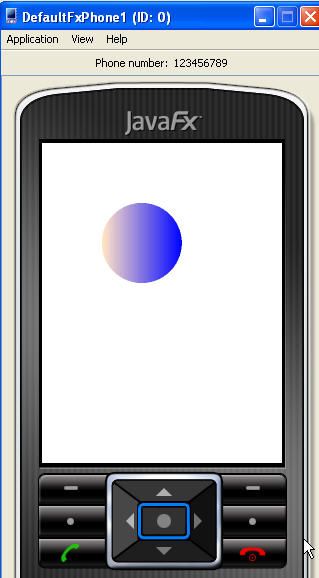
- 现在运行该应用程序以查看到目前为止的发展。 保存更改。 右键单击Main.fx文件,然后选择运行方式> JavaFX Application 。 将出现移动仿真器窗口,显示带有线性渐变的圆, 如图13所示。
图13.在移动模拟器中运行的Animated Circle App
添加动画支持
将动画支持添加到圈子。 该示例逐步介绍了在不同时间间隔更改圆的不透明度。 您需要一个包含关键帧的时间线。 该示例有两个关键帧:一个在5秒钟内将圆的不透明度从0.0更改为0.5,另一个在接下来的10秒钟内将不透明度从0.5更改为1.0。
- 通过添加清单14中的代码来定义一个名为
opacity的变量。清单14.声明全局变量不透明度
var opacity = 1.0; - 为圆添加一个局部变量,并将其绑定到全局变量,如清单15所示。
清单15.将全局变量绑定到圆的属性不透明度
Circle { opacity : bind opacity; centerX: 100, centerY: 100, radius: 40, - 添加
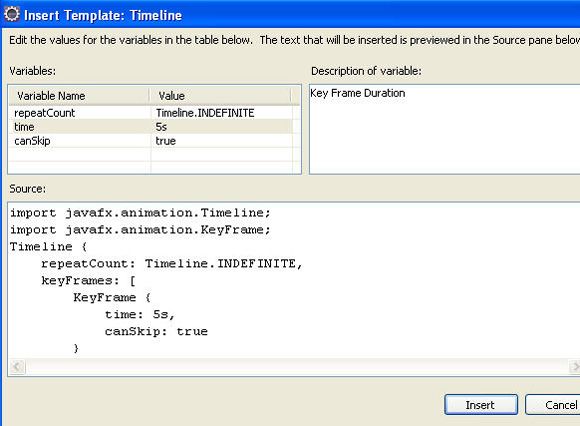
TimeLine元素。 在“片段”窗口中,选择“ 动画”选项卡以将其展开。 将TimeLine元素拖到编辑器上。 在“插入模板”对话框中,输入5s作为时间值, 如图14所示。图14.添加时间线
点击插入 。
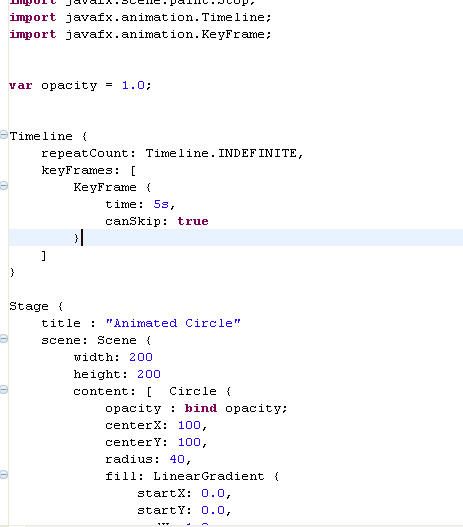
图15显示了将TimeLine拖到编辑器后生成的代码。
图15.添加的时间线
- 将
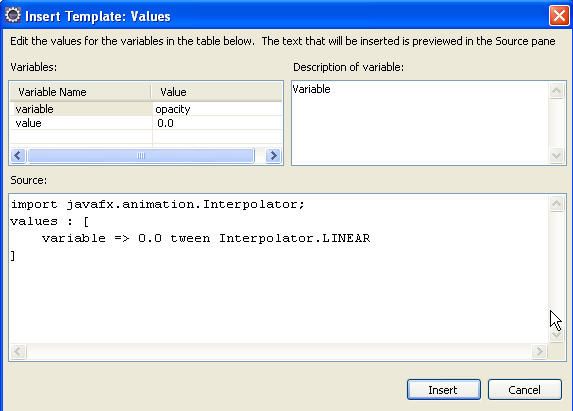
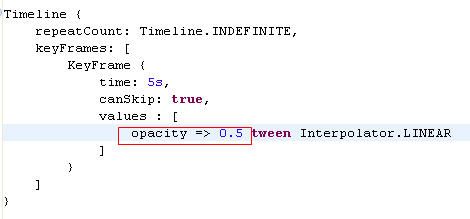
canSkip属性之后的Values元素从KeyFrame对象中的Animations选项卡中canSkip。 在“插入模板”对话框中,输入opacity作为变量值, 如图16所示。图16.将值添加到关键帧
点击插入 。 在生成的代码中( 如图17所示),将不透明度值更改为
0.5。图17.添加了值的关键帧
- 在图17的示例中,在
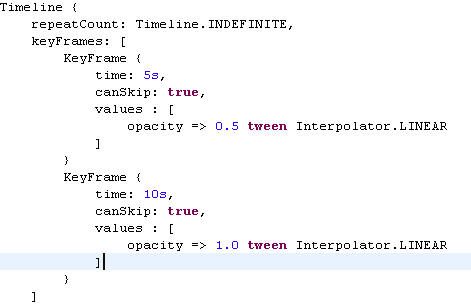
KeyFrame正下方添加另一个KeyFrame,其时间变量为10秒,并且将Values元素更改为1.0。 该代码应类似于图18 。图18.具有两个关键帧的时间线
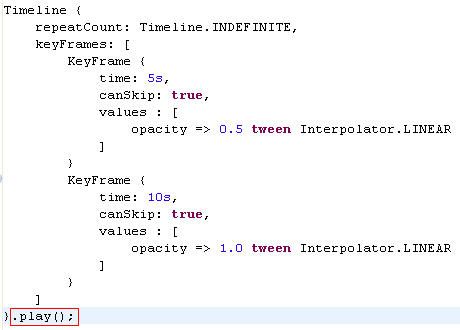
- 最后,播放时间表。 添加
.play(), 如图19所示。图19.播放时间线
- 再次运行该应用程序以查看动画圈的运行情况。
摘要
在本文中,您了解了JavaFX以及如何使用它来快速构建GUI应用程序。 这些示例说明了如何使用Swing组件构建表单。 您还探讨了如何开发图形应用程序和添加动画支持。
翻译自: https://www.ibm.com/developerworks/java/library/wa-javafxapp/index.html