基于java的ECharts插件使用
基于java的ECharts插件使用
该文章主要适合ECharts入门级别,主要介绍的是圆饼图,柱形图,树形关系图,更多图形可以到官方网站进行查看学习链接: ECharts.
效果图展示
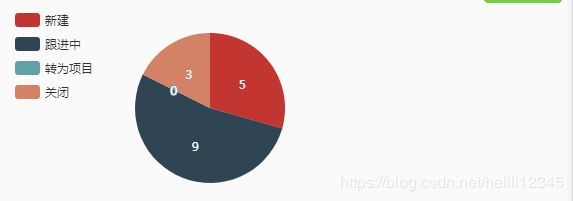
- 圆饼图
具体代码
后台是java,数据通过json进行前后交互,js官网下载:
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- 柱形图
代码片.
//获取id 只能通过dom获取
var custChart = echarts.init(document.getElementById('customer_ec'));
getHomePageCust(custChart);
function getHomePageCust(custChart){
FlexCloud.GET('/tb/crmActivity/getHomePageCust', null,function(data) {
custChart.setOption({
/* color: ['#3398DB'], */
title: {
text: '客户阶段',
x:'center'
},
tooltip: {},
/* legend: {
x: 'right',
y: 'top',
data:['客户阶段']
}, */
xAxis: {
data: ["接触","意向","项目合作","订单合作"]//柱形图y轴
},
yAxis: {},
series: [{
name: '客户阶段',
type: 'bar',
data: [data.cust_contact_num, data.cust_intention_num, data.cust_project_num, data.cust_order_num],//后台查询的数据
itemStyle: {
normal: {
color: function(params) {
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B'
];
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top',
}
}
}
}]
});
});
//echarts图表点击跳转
custChart.on('click', function (param){
var name=param.name;
if(name=="接触"){
//todo
}else if(name=="意向"){
//todo
}
});
}
- 圆饼图
代码片.
//获取id 只能通过dom获取
var quesChart = echarts.init(document.getElementById('question_ec'));
//获取问题圆饼图
getHomePageQust(quesChart);
function getHomePageQust(quesChart){
FlexCloud.GET('/tb/crmActivity/getHomePageQust', null,function(data) {
quesChart.setOption({
tooltip : {
trigger: 'item',
formatter: "{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data: ['新建', '处理中','关闭']
},
series : [
{
type: 'pie',
radius : '75%',
center: ['50%', '50%'],
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
formatter:"{c}"
},
labelLine: {
show: false,
}
}
},
data:data//后台数据
}
]
});
});
//echarts图表点击跳转
quesChart.on('click', function (param){
var name=param.name;
if(name=="新建"){
//todo
}else if(name=="处理中"){
//todo
}else if(name=="关闭"){
//todo
}
});
}
//后台代码
List<Map<String, Object>> list = new ArrayList<>();
Map<String, Object> map_new = new HashMap<>();
Map<String, Object> map_handle = new HashMap<>();
Map<String, Object> map_close = new HashMap<>();
map_new.put("name", "新建");
map_new.put("value", result.get("ques_new_num"));
map_handle.put("name", "处理中");
map_handle.put("value", result.get("ques_handle_num"));
map_close.put("name", "关闭");
map_close.put("value", result.get("ques_close_num"));
list.add(map_new);
list.add(map_handle);
list.add(map_close);
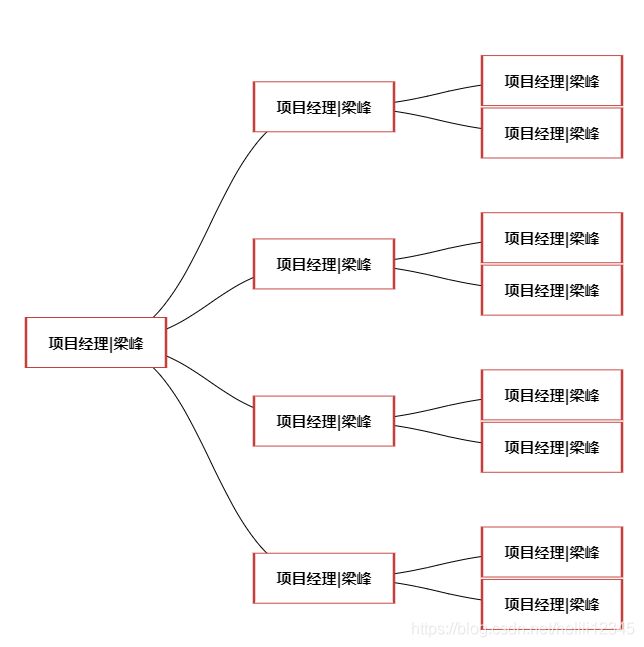
- 树形关系图
代码片.
$(function(){
var data=[
{
name: '项目经理|梁峰',
symbolSize: [140, 50],
symbol: 'rect',
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: false
}
}
},
children: [
{
name: '项目经理|梁峰',
value: '按要求完成项目的方案设计',
symbol: 'rect',
color:'#fff',
itemStyle: {
normal: {
label: {
show: true,
textStyle:{
align:'center',
verticalAlign:'middle'
}
},
color:'#fff',
borderWidth:1,
borderColor: '#00A0E9'
}
},
symbolSize: [140, 50],
children: [
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value:value: '按要求完成项目的方案设计',
temStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
}
]
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
textStyle:{
align:'center',
verticalAlign:'middle'
}
},
color:'#fff',
borderWidth: 1,
borderColor: '#007130'
}
},
children: [
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
}
]
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
textStyle:{
align:'center',
verticalAlign:'middle'
}
},
color:'#fff',
borderWidth: 1,
borderColor: '#AC6A00'
}
},
children: [
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
}
]
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
textStyle:{
align:'center',
verticalAlign:'middle'
}
},
color:'#fff',
borderWidth: 1,
borderColor: '#FF0000'
}
},
children: [
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
},
{
name: '项目经理|梁峰',
symbol: 'rect',
symbolSize: [140, 50],
value: '按要求完成项目的方案设计',
itemStyle: {
normal: {
label: {
show: true,
position: 'bottom'
}
}
}
}
]
}
]
}
];
todo(echarts,data);
})
function todo(ec,data){
var myChart=ec.init(document.getElementById('a'));
var option={
title : {
show:false
},
tooltip : {
trigger: 'item',
formatter: function (params) {
debugger
var num=params.value.length/25;
var htmlStr='';
if(num==0){
htmlStr=params.value
}else{
for(var i=0;i<num;i++){
if(i==0){
htmlStr=htmlStr+params.value.substring(0,25*(i+1))+ '
';
}else if(i==num-1){
htmlStr=htmlStr+params.value.substring(25*(i),params.value.length);
}else{
htmlStr=htmlStr+params.value.substring(25*(i),25*(i+1))+ '
';
}
}
}
return htmlStr;
}
},
toolbox: {
show : false,
},
calculable : false,
series : [
{
name:'人员关系',
type:'tree',
orient: 'horizontal', //横向还是纵线树
rootLocation: {x: 100, y: '50%'}, //设置顶点位置
layerPadding: 30,
nodePadding: 20,
symbol: 'circle',
symbolSize: 40,
itemStyle: {
normal: {
label: {
show: true,
position: 'inside',
textStyle: {
color: '#000',
fontSize: 15,
fontWeight: 'bolder'
}
},
color:'#fff',
lineStyle: {
color: '#000',
width: 1,
type: 'solid' 'curve'|'broken'|'solid'|'dotted'|'dashed
}
},
emphasis: {
label: {
show: false,
textStyle:{
align:'center',
verticalAlign:'middle'
}
},
color:'#fff',
borderWidth: 1
}
},
data: data//后台数据户
}
]
};
myChart.setOption(option);
}
</script>
以上就是这三种图的一个简单的列子,他还有许多改进的地方,希望给入门的朋友有些灵感。