px em rem 的区别?
共同点:都是相对长度
不同点:px是相对于显示器屏幕分辨率而言的
em是相对于当前对象内文本的字体尺寸,如果当前对字体只存未设置则默认为浏览器的默认字体大小(任意浏览器的默认字体高都是16px),1em=16px 10px=0.65em 为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了
px的特性
-1. IE无法调整那些使用px作为单位的字体大小;
-2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
-3. Firefox能够调整px和em,rem,但是有大部分的国产浏览器使用IE内核。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
EM特点
-1. em的值并不是固定的;
-2. em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
-1. body选择器中声明Font-size=62.5%;
-2. 将你的原来的px数值除以10,然后换上em作为单位;
-3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem特点
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
Px rem和em的区别
px和em都是长度单位,
区别是,px的值是固定的,指定是多少就是多少,计算比较容易。
rem,em得值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em
一、 rem的特点:
1、rem的大小是根据html根目录下的字体大小进行计算的。
2、当我们改变根目录下的字体大小的时候,下面字体都改变。
3、rem不仅可以设置字体的大小,也可以设置元素宽、高等属性。
二、em的特点:
1、字体大小是根据父元素字体大小设置的。
三、代码部分
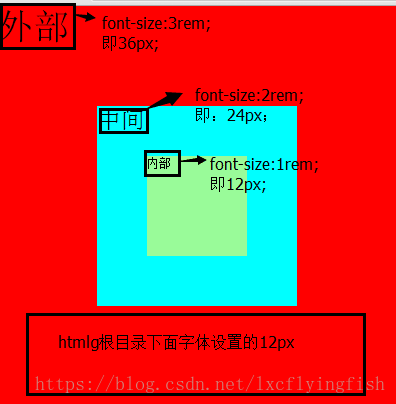
1、rem的代码。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>remtitle>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{
font-size:12px;
}
.outer{
font-size:3rem;//3*12px
background:red;
width:400px;
height:400px;
position: relative;
}
.middle{
font-size:2rem;// 2*12px
background: aqua;
width:200px;
height: 200px;
position: absolute;
left:100px;
top:100px;
}
.inner{
font-size:1rem;
background: palegreen;
width:100px;
height:100px;
position: absolute;
left:50px;
top:50px;
}
style>
head>
<body>
<div class="outer">
外部
<div class="middle">
中间
<div class="inner">内部div>
div>
div>
body>
html>
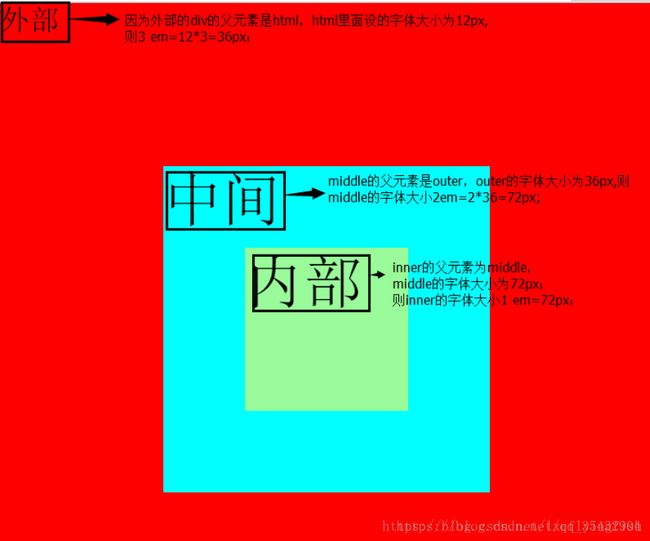
1、em的代码
<html>
<head lang="en">
<meta charset="UTF-8">
<title>remtitle>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{
font-size:12px;
}
.outer{
font-size:3em;//父元素是html 3*12=36px
background:red;
width:800px;
height:800px;
position: relative;
}
.middle{
font-size:2em;//父元素是outer 所以是2*36=72px
background: aqua;
width:400px;
height: 400px;
position: absolute;
left:200px;
top:200px;
}
.inner{
font-size:1em;
background: palegreen;
width:200px;
height:200px;
position: absolute;
left:100px;
top:100px;
}
style>
head>
<body>
<div class="outer">
外部
<div class="middle">
中间
<div class="inner">内部div>
div>
div>
body>
html>
em的结果如下:
px相对另外两种非常死板 简而言之就是写上去多少就多少以后改不了(要改就一起改了)
rem选择相对非常灵活 虽然有些坑(12px和小数点)但是能解决很大一部分问题了 这个做移动 响应 都非常好
但是并不是万能的 如果 你用rem写插件 给别人用 你敢么,谁都不知道 使用者用什么单位的,
当写到插件的时候 比较推荐 使用em 毕竟px太次了不太好(适应性方面),而且em这单位 如果大范围使用 能累死所以 在局部使用最好了 ,em概念不太清楚的 可以看下下面 我网上找了个大神的blog