VUE 引入可删除、可上传、可设置默认的swiper 子页面动态轮播图。
首先,我们要实现swiper的引用。
swiper的引用,网上很多。
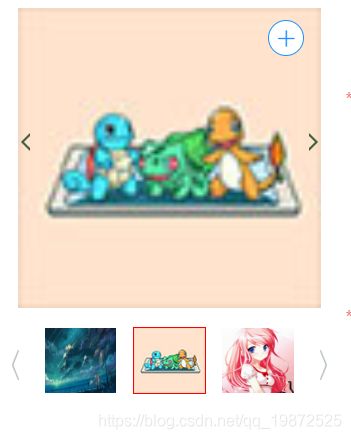
先上效果图,提示,此处为vue的子页面
vue界面:
插入swiper 引用所需的js类库
import $ from 'jquery'
import Swiper from "swiper";
页面接收父页面传递的参数
props: {
data: {
type: Array,
default() {
return {}
}
}
},
初始化对象
return {
viewSwiper: new Swiper('.view .swiper-container', {
on: {
slideChangeTransitionStart: function() {
_this.updateNavPosition()
}
}
}),
previewSwiper: new Swiper('.preview .swiper-container', {
slidesPerView: 'auto',
allowTouchMove: false,
on: {
tap: function() {
_this.viewSwiper.slideTo(_this.previewSwiper.clickedIndex)
}
}
}),
}
mothods方法:
/*删除swiper子项*/
deleteItemList(item) {
let _this = this;
this.$confirm(_this.$t("message.comfirmDeleteTipText"), _this.$t("layer.tips"), {
confirmButtonText: _this.$t("button.ok"),
cancelButtonText: _this.$t("button.cancel"),
type: 'warning'
}).then(function() {
_this.data = _this.removeAaary(_this.data, item);
_this.pageload();
_this.$message({
showClose: true,
title: _this.$t("message.titleSuccess"),
message: _this.$t("message.deleteSuccess"),
type: 'success'
})
})
},
//设置默认
setDefault(item) {
let _this = this;
this.$confirm("是否设置该项为主项", _this.$t("layer.tips"), {
confirmButtonText: _this.$t("button.ok"),
cancelButtonText: _this.$t("button.cancel"),
type: 'warning'
}).then(function() {
for(var i = 0; i < _this.data.length; i++) {
if(_this.data[i].prodImgAccessPath == item.prodImgAccessPath) {
_this.data[i].prodImgIsMaster = "1";
} else {
_this.data[i].prodImgIsMaster = "0";
}
}
_this.$message({
message: '恭喜你,设置成功',
type: 'success'
});
})
},
//上传文件限制
handleExceed(files) {
this.$message.warning(`当前限制选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + this.data.length} 个文件`);
},
beforeRemove(file) {
return this.$confirm(`确定移除 ${ file.name }?`);
},
/*移除数组中某元素**/
removeAaary(_arr, _obj) {
var length = _arr.length;
for(var i = 0; i < length; i++) {
if(_arr[i] == _obj) {
if(i == 0) {
_arr.shift(); //删除并返回数组的第一个元素
return _arr;
} else if(i == length - 1) {
_arr.pop(); //删除并返回数组的最后一个元素
return _arr;
} else {
_arr.splice(i, 1); //删除下标为i的元素
return _arr;
}
}
}
},
//上传成功方法返回
handleSuccess(res, file) {
let _this = this;
returnBlobImg(res.data.bucketName + "-" + res.data.fileName)
.then(response => {
let blob = response.data;
let newimgUrl = URL.createObjectURL(blob);
var defaultImg = "0";
if(this.data.length <= 0 || this.data == null || this.data == "undefined") {
defaultImg = "1";
}
var newArrStr = {
prodImgName: res.data.fileName,
prodImgFilePath: res.data.bucketName + "-" + res.data.fileName,
prodImgAccessPath: newimgUrl,
prodImgIsMaster: defaultImg,
};
_this.data.push(newArrStr);
window.setTimeout(function() {
window.URL.revokeObjectURL(blob)
_this.pageload();
}, 0)
});
},
//重置载入swiper动画
pageload() {
let _this = this;
_this.viewSwiper = new Swiper('.view .swiper-container', {
on: {
slideChangeTransitionStart: function() {
_this.updateNavPosition()
}
}
});
_this.previewSwiper = new Swiper('.preview .swiper-container', {
//visibilityFullFit: true,
slidesPerView: 'auto',
allowTouchMove: false,
on: {
tap: function() {
_this.viewSwiper.slideTo(_this.previewSwiper.clickedIndex)
}
}
});
},
//往左
leftClick(e) {
let _this = this;
if(_this.viewSwiper.activeIndex == 0) {
_this.viewSwiper.slideTo(_this.viewSwiper.slides.length - 1, 1000);
return
}
_this.viewSwiper.slidePrev()
},
//往右
rightClick(e) {
let _this = this;
if(_this.viewSwiper.activeIndex == _this.viewSwiper.slides.length - 1) {
_this.viewSwiper.slideTo(0, 1000);
return
}
_this.viewSwiper.slideNext()
},
//swiper 的position方法
updateNavPosition() {
let _this = this;
$('.preview .active-nav').removeClass('active-nav')
var activeNav = $('.preview .swiper-slide').eq(_this.viewSwiper.activeIndex).addClass('active-nav')
if(!activeNav.hasClass('swiper-slide-visible')) {
if(activeNav.index() > _this.previewSwiper.activeIndex) {
var thumbsPerNav = Math.floor(_this.previewSwiper.width / activeNav.width()) - 1
_this.previewSwiper.slideTo(activeNav.index() - thumbsPerNav)
} else {
_this.previewSwiper.slideTo(activeNav.index())
}
}
}
此时,该页面的轮播和上传应该已经可以了,前提自己有后台上传图片的api接口。我此处用的是minion上传
子页面做完,父页面调用
引入子模块
import moduleSwiper from './module-swiper'
模块注入页面
components: {
moduleSwiper,
},
页面引用,传入list值,此处采用的是data传输,而非日prop:
此时,如果是添加界面,轮播已经可以了,但是,我们编辑的时候,载入之后,轮播图无法切换轮播
此时,我们考虑,调用子页面方法,我们采用ref,我们将方法改为如下
注意,ref的值,必须等于引用的标签名,否则子页面方法调取失败
在我们编辑的方法中,我们调取子页面方法pageload:
let _this = this;
_this.$refs.moduleSwiper.pageload();
此时,就已经实现我们想要的动态、可删除。可上传、可设置默认的的swiper轮播图。